【6大類】實用的前端處理文件的工具庫,快來收藏吧!
這篇文章跟大家整理分享幾個前端文件處理相關的實用工具庫,共分成6大類一一介紹給大家,希望對大家有幫助。

1. PDF
#(1)PDF.js
PDF.js是使用HTML5 建立的可移植文件格式(PDF) 檢視器。它由社群驅動並由 Mozilla 支持,目標是創建一個通用的、基於 Web 標準的平台來解析和呈現 PDF。

Github(⭐️ 39.2k):https://github.com/mozilla/pdf.js
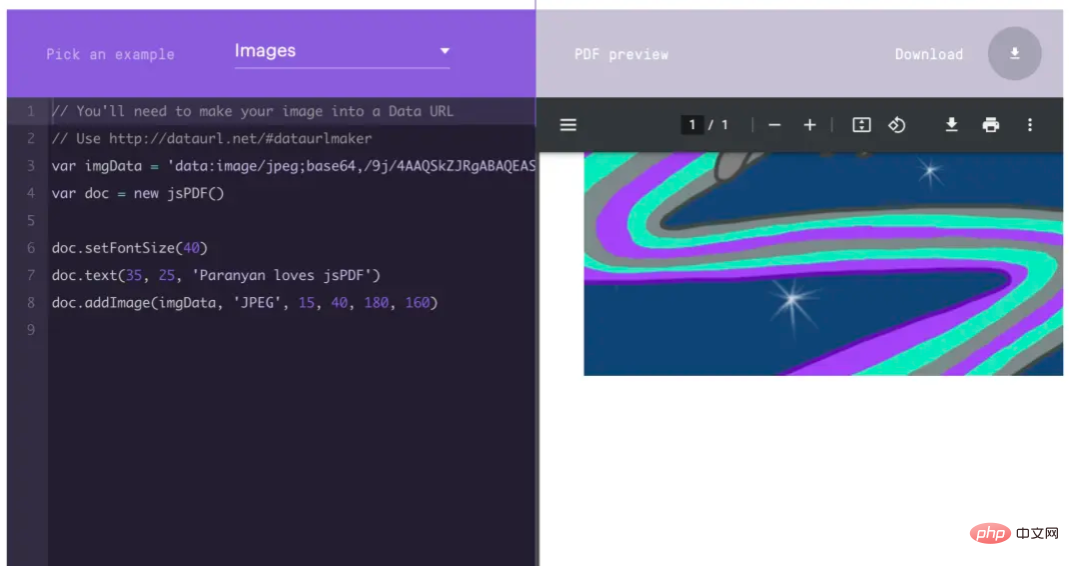
# (2)jsPDF
jsPDF 是一個使用JavaScript 語言產生PDF 的開源程式庫,是一個用於產生PDF 的領先的HTML5 用戶端解決方案。

Github(⭐️ 24.6k): https://github.com/parallax/jsPDF
#(3 )pdfmake
在純JavaScript 中用於伺服器端和客戶端的PDF 文件產生庫。

Github(⭐️ 10.2k): https://github.com/bpampuch/pdfmake
#(4 )pdf-lib
pdf-lib 可以在任何JavaScript 環境中建立和修改PDF 文件。它旨在解決 JavaScript 生態系統對 PDF 操作(尤其是 PDF修改)缺乏強大支援的問題。可以用於任何現代 JavaScript 運行時,如 Node、Browser、Deno 和 React Native 等。

Github(⭐️ 4.1k): https://github.com/Hopding/pdf-lib
# (5)pdfkit
PDFKit 是一個用於Node 和瀏覽器的PDF 文件產生庫,可以輕鬆建立複雜的多頁可列印文件。 API 包含可連結性,並包含低階功能以及更高層級功能的抽象。 PDFKit API 的設計很簡單,因此產生複雜的文件通常只需幾個函數呼叫即可。

Github(⭐️ 8.2k): https://github.com/foliojs/pdfkit
#(6 )react-pdf
react-pdf 是用於在瀏覽器和伺服器上建立PDF 檔案的React 渲染器。

Github(⭐️ 10.9k): https://github.com/diegomura/react-pdf


2. 圖片
(1)sharp
sharp 是高效能的Node.js 影像處理庫,調整JPEG、PNG、WebP、AVIF 和TIFF 影像大小的最快模組。
Github(⭐️ 22.7k):
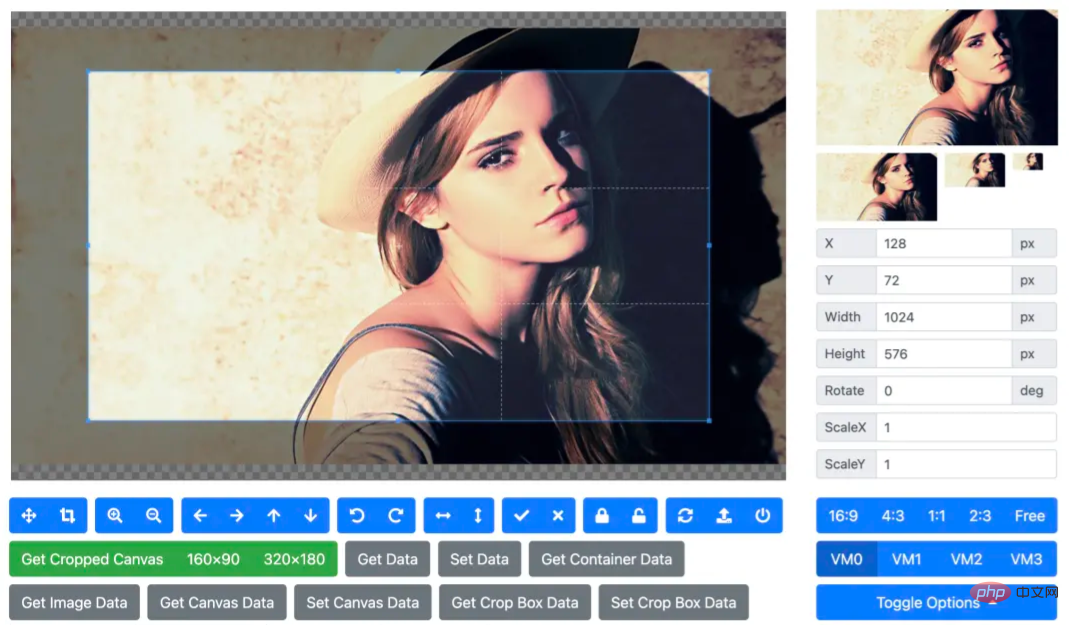
https://github.com/lovell/sharp#(2 )cropperjs
cropperjs 是一個JavaScript 映像裁剪器,支援29個裁剪選項、27種方法、6個事件、縮放、旋轉等。
Github(⭐️ 10.8k): https://github.com/fengyuanchen/cropperjs
#(3 )tui.image-editor
tui.image-editor 是一個使用HTML5 Canvas 的全功能影像編輯器。它易於使用並提供強大的過濾器。 ##################Github(⭐️ 5.2k):### https://github.com/nhn/tui.image-editor####### ##(4)compressorjs#########JavaScript 圖片壓縮器。使用瀏覽器原生的canvas.toBlob API 來做壓縮工作,即###有損壓縮###,###非同步###壓縮,在不同的瀏覽器有###不同的壓縮效果### 。一般在客戶端上傳之前使用這個來預壓縮圖片。 ##################Github(⭐️ 3.9k):### https://github.com/fengyuanchen/compressorjs####(5)viewerjs
viewerjs 是一個 JavaScript 映像檢視器,支援 52 個檢視選項、23 種操作方法、17 個事件、旋轉、移動、縮放等。

Github(⭐️ 6.6k): https://github.com/fengyuanchen/viewerjs
#(6 )omagesloaded
omagesloaded 是用來檢查圖片何時載入的JavaScript 函式庫。

Github(⭐️ 8.7k): https://github.com/desandro/imagesloaded
#3.音視頻
(1)video.js
#Video.js 是一個為HTML5 世界從頭開始建立的網路視訊播放器。它支援 HTML5 影片和媒體來源擴展,以及其他播放技術,如 YouTube 和 Vimeo(透過外掛程式)。它支援在桌上型電腦和行動裝置上播放影片。

Github(⭐️ 8.7k): https://github.com/videojs/video.js
# (2)plyr
Plyr 是一個簡單、輕量級、可存取和可自訂的HTML5、YouTube 和Vimeo 媒體播放器,支援現代瀏覽器。

Github(⭐️ 22.3k): https://github.com/sampotts/plyr
#(3 )MediaElement.js
MediaElement.js 是一個HTML5 <audio></audio> 或 <video></video> 播放器,支援MP4、WebM 和MP3 以及HLS、Dash、YouTube、Facebook、SoundCloud 等,具有通用HTML5 MediaElement API,可在所有瀏覽器中實現一致的UI。

Github(⭐️ 7.9k): https://github.com/mediaelement/mediaelement
#(4 )xgplayer
西瓜播放器是一個Web影片播放器類別庫,它本著一切都是組件化的原則設計了獨立可拆卸的UI 元件。更重要的是它不只是在 UI 層有靈活的表現,在功能上也做了大膽的嘗試:擺脫影片載入、緩衝、格式支援對 video 的依賴。尤其是在 mp4 點播上做了較大的努力,讓本不支援串流的 mp4 能做到分段加載,這意味著可以做到清晰度無縫切換、加載控制、節省視訊流量。同時,它也整合了對 flv、hls、dash 的點播和直播支援。

Github(⭐️ 5.4k): https://github.com/bytedance/xgplayer
#(5 )DPlayer
DPlayer 是一款可愛的HTML5 彈幕影片播放器,可幫助人們輕鬆建立影片和彈幕。

Github(⭐️ 12.9k): https://github.com/DIYgod/DPlayer
#(6 )Howler.js
howler.js 是一個現代web 音訊庫。它預設為Web Audio API並回退到HTML5 Audio。這使得在所有平台上使用 JavaScript 處理音訊變得容易且可靠。

Github(⭐️ 20.3k): https://github.com/goldfire/howler.js
# 4. 表格
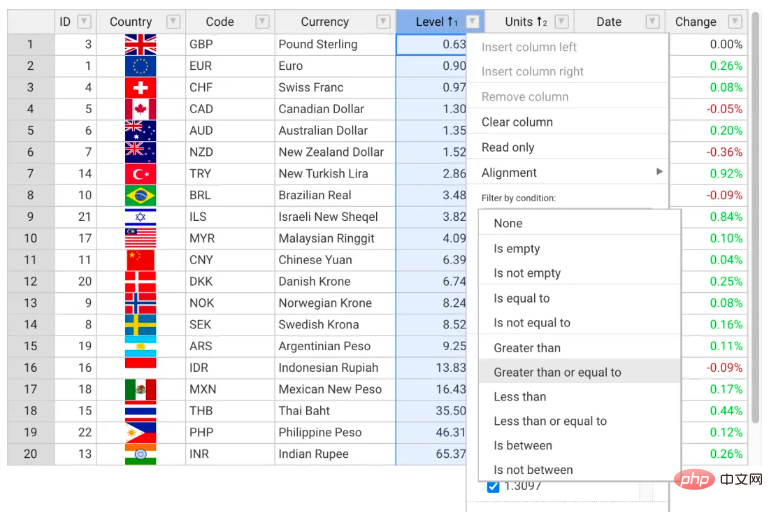
(1)Handsontable
#Handsontable 是一個具有電子表格外觀的JavaScript 資料網格元件。適用於 React、Angular 和 Vue。它結合了資料網格功能和類似電子表格的 UX。它提供資料綁定、資料驗證、過濾、排序和 CRUD 操作。

Github(⭐️ 16.8k): https://github.com/handsontable/handsontable
#(2 )ag-grid
AG Grid 是一個功能齊全且高度可自訂的JavaScript 資料網格。它提供了出色的性能,沒有第三方依賴,並且可以與所有主要的 JavaScript 框架順利整合。

Github(⭐️ 16.8k): https://github.com/ag-grid/ag-grid
#( 3)x-spreadsheet
x-spreadsheet 是基於Web 的JavaScript(canvas)電子表格。

Github(⭐️ 12.6k): https://github.com/myliang/x-spreadsheet
# (4)cheetah-grid
cheetah-grid 是最快的Web 開源資料表。

Github(⭐️ 1.2k): https://github.com/future-architect/cheetah-grid
#(5)ExcelJS
ExcelJS 是一個Excel電子表格檔案逆向工程專案。可以讀取,操作並寫入電子表格資料和樣式到 XLSX 和 JSON 檔案。

Github(⭐️ 9.7k): https://github.com/exceljs/exceljs
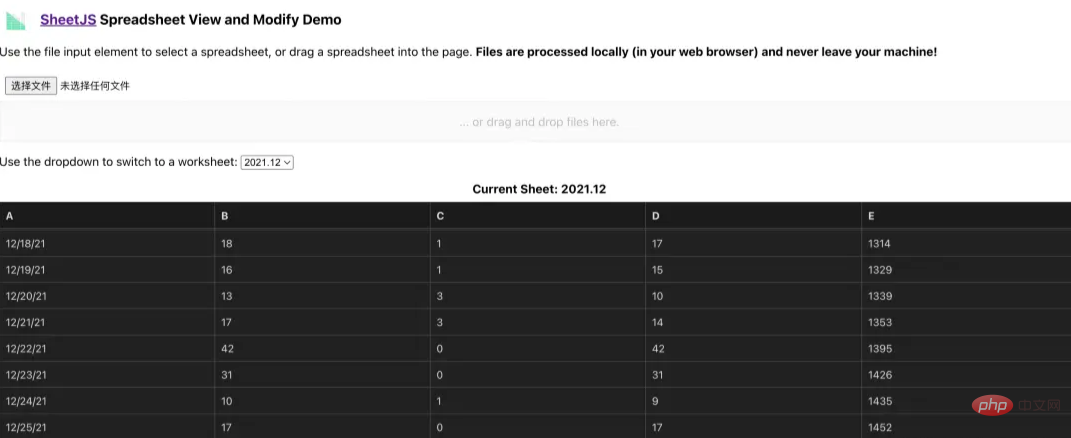
#(6 )SheetJS
SheetJS 是一個簡化的電子表格,用意用來閱讀、編輯和匯出電子表格,其適用於Web 瀏覽器和伺服器,在Office 365 中受Microsoft 信任。

Github(⭐️ 30.6k): https://github.com/SheetJS/sheetjs
##5.檔案上傳
(1)Uppy
Uppy 是一款時尚的模組化JavaScript 檔案上傳器,可與任何應用程式無縫整合。它速度快,具有易於理解的 API,讓您不必擔心比建立檔案上傳器更重要的問題。

Github(⭐️ 25.5k): https://github.com/transloadit/uppy
#(2 )filepond
filepond 是一個用於上傳檔案的JavaScript 函式庫,優化圖片以加快上傳速度,並提供出色、可存取、如絲般流暢的使用者體驗。

Github(⭐️ 12.6k): https://github.com/pqina/filepond
#(3 )Dropzone
Dropzone 是一個JavaScript 函式庫,可以將任何HTML 元素轉換為dropzone。這意味著用戶可以將文件拖放到上面,Dropzone 將顯示文件預覽和上傳進度,並透過 XHR 為你處理上傳。

Github(⭐️ 16.7k): https://github.com/dropzone/dropzone
#(4 )vue-upload-component
vue-upload-component 是一個用於Vue.js 的上傳元件,支援多檔案上傳,上傳目錄,拖曳上傳,拖曳目錄,以及支援同時上傳多個文件等。

Github(⭐️ 2.5k): https://github.com/lian-yue/vue-upload-component
#(5)Uppload
Uppload 是更好的JavaScript 圖片上傳器。它具有 30 多個插件的高度可自訂性,完全免費且開源,並且可以與任何檔案上傳後端一起使用。

Github(⭐️ 1.7k): https://github.com/elninotech/uppload
#(6 )react-dropzone
react-dropzone 是一個為React 量身定制的,基於HTML5 的drop && drag API,可以實作拖曳上傳檔案的JavaScript 函式庫。

Github(⭐️ 1.7k): https://github.com/react-dropzone/react-dropzone
#6. 其他
(1)JSZip
#JSZip 是一個使用JavaScript 建立、讀取和編輯.zip 檔案的函式庫,具有簡單的API。

Github(⭐️ 8.1k): https://github.com/Stuk/jszip
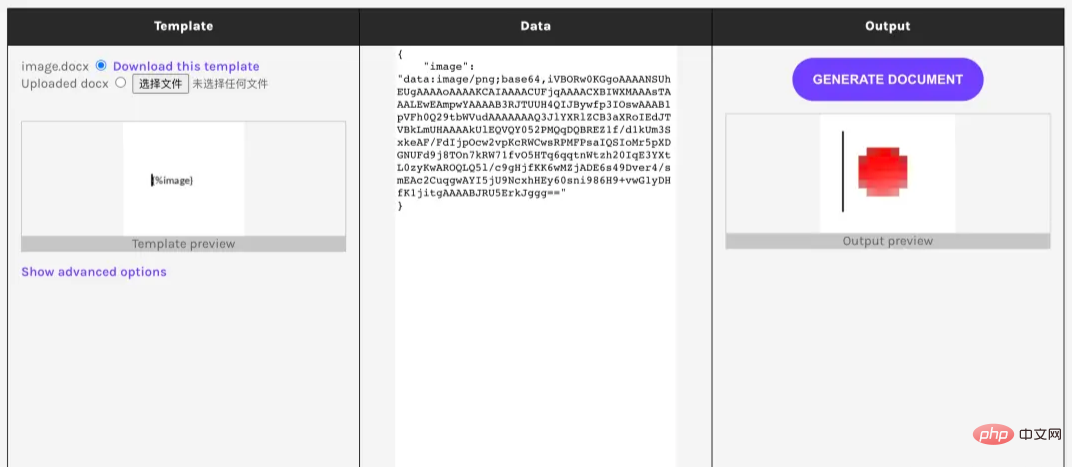
(2)docxtemplater
docxtemplater 是從docx/pptx 範本產生docx/pptx 文件的庫。它可以用資料替換 {placeholders} 並且還支援循環和條件。

Github(⭐️ 2.2k): https://github.com/open-xml-templating/docxtemplater
#(3)textract
textract 是一個node.js 模組,用於從html、pdf、doc、docx、xls、xlsx、csv、pptx、png、jpg、gif、rtf 等中提取文字。

Github(⭐️ 1.5k): https://github.com/dbashford/textract
#(4 )PptxGenJS
PptxGenJS 是一個使用功能強大、簡潔的JavaScript API 建立PowerPoint 簡報。

Github(⭐️ 1.6k): https://github.com/gitbrent/PptxGenJS
#(5 )officegen
officegen 是用於JavaScript 中Word (docx)、PowerPoint (pptx) 和Excell (xlsx) 的獨立Office Open XML 檔案(Microsoft Office 2007 及更高版本)產生器。

Github(⭐️ 2.4k): https://github.com/Ziv-Barber/officegen
【相關視頻教學推薦:web前端】
#
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
基於無阻塞、事件驅動建立的Node服務,具有記憶體消耗低的優點,非常適合處理海量的網路請求。在海量請求的前提下,就需要考慮「記憶體控制」的相關問題了。 1. V8的垃圾回收機制與記憶體限制 Js由垃圾回收機
 探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
在當今前端開發中,Vue.js 已經成為了一個非常流行的框架。隨著 Vue.js 的不斷發展,單元測試變得越來越重要。今天,我們將探討如何在 Vue.js 3 中編寫單元測試,並提供一些最佳實踐和常見的問題及解決方案。
 深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
文件模組是對底層文件操作的封裝,例如文件讀寫/打開關閉/刪除添加等等文件模組最大的特點就是所有的方法都提供的**同步**和**異步**兩個版本,具有sync 字尾的方法都是同步方法,沒有的都是異
 如何解決跨域?常見解決方案淺析
Apr 25, 2023 pm 07:57 PM
如何解決跨域?常見解決方案淺析
Apr 25, 2023 pm 07:57 PM
跨域是開發中常會遇到的場景,也是面試中常會討論的問題。掌握常見的跨域解決方案及其背後的原理,不僅可以提高我們的開發效率,還能在面試中表現的更加
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
一開始的時候 JS 只在瀏覽器端運行,對於 Unicode 編碼的字串容易處理,但對於二進位和非 Unicode 編碼的字串處理困難。並且二進制是電腦最底層的資料格式,視訊/音訊/程式/網路包
 如何使用 Go 語言進行前端開發?
Jun 10, 2023 pm 05:00 PM
如何使用 Go 語言進行前端開發?
Jun 10, 2023 pm 05:00 PM
隨著網路技術的發展,前端開發變得日益重要。尤其是行動端設備的普及,更需要高效率、穩定、安全又易於維護的前端開發技術。而作為一門快速發展的程式語言,Go語言已經被越來越多的開發者所使用。那麼,使用Go語言進行前端開發行得通嗎?接下來,本文將為你詳細說明如何使用Go語言進行前端開發。先來看看為什麼要使用Go語言進行前端開發。很多人認為Go語言是一門
 C#開發經驗分享:前端與後端協同開發技巧
Nov 23, 2023 am 10:13 AM
C#開發經驗分享:前端與後端協同開發技巧
Nov 23, 2023 am 10:13 AM
身為C#開發者,我們的開發工作通常包括前端和後端的開發,而隨著技術的發展和專案的複雜性提高,前端與後端協同開發也變得越來越重要和複雜。本文將分享一些前端與後端協同開發的技巧,以幫助C#開發者更有效率地完成開發工作。確定好介面規範前後端的協同開發離不開API介面的交互。要確保前後端協同開發順利進行,最重要的是定義好介面規格。接口規範涉及到接口的命





