這篇文章為大家帶來了關於javascript的相關知識,其中主要整理了引入的相關問題,Javascript是一種由Netscape(網景)的LiveScript發展而來的原型化繼承的物件導向的動態類型的區分大小寫的客戶端腳本語言,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
##1.分詞/詞法分析首先來說一下什麼是分詞吧,分詞就是將由字元組成的字串分解成對於程式語言有意義的程式碼區塊。這些代碼塊就被成為詞法單元。如var a = 2這段程式碼,會被分解為下面的詞法單元。具體為:var,a,=,2。
注意:分詞其實就是將上面的整段程式碼進行一個拆分為一段一段。
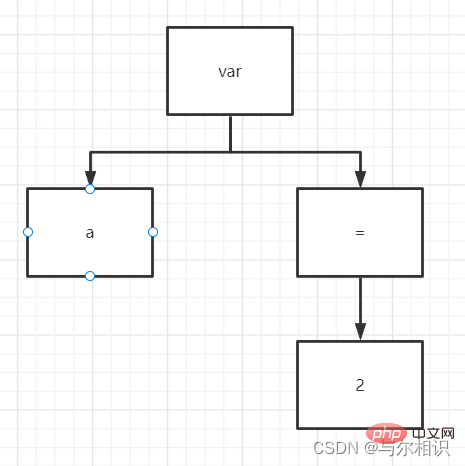
 解析:抽象語法樹會有一個var的頂層節點,之後會有一個變數為a的子節點以及賦值符=的一個節點。在賦值符下又有一個為2的子節點。具體就對應了
解析:抽象語法樹會有一個var的頂層節點,之後會有一個變數為a的子節點以及賦值符=的一個節點。在賦值符下又有一個為2的子節點。具體就對應了
var a = 2這段程式碼。
var a = 2的抽象語法樹轉換為機器的指令。用來建立一個叫做a的變量,並將一個值儲存在a中。
5.異常
function foo(a){
console.log(a+b);
b=a;}foo(2)注意:第一次對b進行右查詢是無法找到該變量的,也就是說這是一個未聲明的變量,因為在任何相關的作用域中都無法找到他。如果RHS在所嵌套的作用域中遍尋不到所需的變量,引擎就會拋出例外。
6.小測驗
function foo(a){
var b=a;
return a+b;
}
var c=foo(2)
【相關推薦:
、web前端】
以上是詳細了解JavaScript編譯原理的詳細內容。更多資訊請關注PHP中文網其他相關文章!


