node.js get與post的差別是什麼
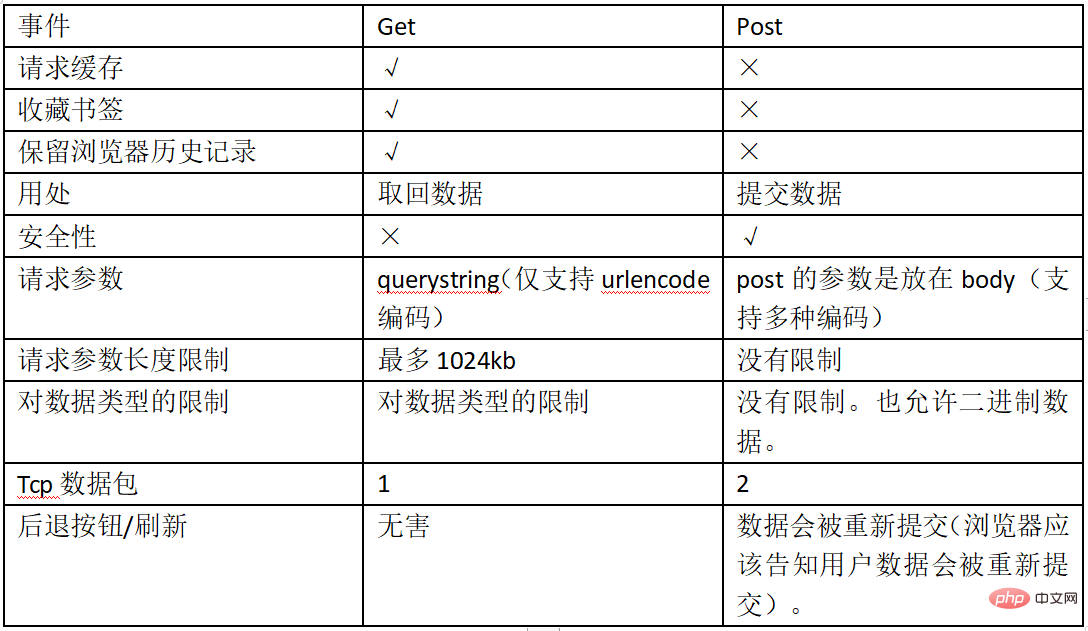
區別:1、GET請求傳參通過URL,而POST請求傳參透過HTTP上行封包;2、POST請求的安全性比GET請求高,GET請求的參數在URL中,可見的,因此GET請求不安全;3、GET有請求緩存,而POST沒有;4、GET用於取出數據,而POST用於提交數據;5、GET傳輸的數據量有限制,而POST傳輸的數據量沒有限制;6、GET請求對資料類型有限制,而POST請求沒有限制。

本教學操作環境:windows7系統、nodejs16版,DELL G3電腦。
node是運行在服務端的javaScript語言,用戶向伺服器發送請求就要用到get/post方法。
get和post實作的功能基本上相同,都是客戶端提交資料給伺服器端,只是實作的機制不同而已。
GET請求
GET請求是把參數資料佇列加入表單的action屬性所指向的url中,值和表單裡的name屬性一一對應,url中可以看到。透過url模組中的parse()來處理發過來的req.url。
我們透過form表單來傳送get請求:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>get</title>
</head>
<body>
<form action="http://localhost:8080/index" method="get">
用户:<label>
<input type="text" name="user" value="">
</label><br>
密码:<label>
<input type="password" name="pass" value="">
</label><br>
<input type="submit" value="提交">
</form>
</body>
</html>對應的node.js程式碼如下:
const http=require('http');
const urlLib=require('url');
http.createServer(function (req, res){
//req获取前台请求数据
//req.url的值是:/index?user=Kity&pass=32412
var obj=urlLib.parse(req.url, true);
var url=obj.pathname;//url的值是:"/index"
var GET=obj.query; //GET的值是:{user:'Kity',pass:'232312'}
console.log(url, GET);
res.write('success');
res.end();
}).listen(8080);執行node.js程式碼後結果如下:
liyabin@liyabin-ThinkPad-Edge-E430:~/下载/node$ node server3.js
/index { user: 'Kity', pass: '231312' }POST請求
POST請求的內容全部的都在請求體中,所有node.js 預設是不會解析請求體的。透過querystring模組中的parse()來處理post請求。 post傳輸的資料量比get大很多,不會一次傳輸完畢,需分段到達。
發送post請求的表單只需把上面的method="get"改成method="post"即可。
const http=require('http');
const querystring=require('querystring');
http.createServer(function (req, res){
//POST——req
var str = ''; //接收数据
//data——有一段数据到达(很多次)
req.on('data', function (data){
let i = 0;
console.log(`第${i++}次收到数据`);
str += data;
});
//end——数据全部到达(一次)
req.on('end', function (){
let POST = querystring.parse(str);
console.log(POST);
res.write("success");
res.end();
});
}).listen(8080);運行node程式碼後的結果如下:
liyabin@liyabin-ThinkPad-Edge-E430:~/下载/node$ node server.js
第0次收到数据
{ user: 'fdf', pass: '21341412' }#get 與post 的差異

##GET和POST請求的優缺點:
nodejs 教學!
以上是node.js get與post的差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
要連接 MySQL 資料庫,需要遵循以下步驟:安裝 mysql2 驅動程式。使用 mysql2.createConnection() 建立連接對象,其中包含主機位址、連接埠、使用者名稱、密碼和資料庫名稱。使用 connection.query() 執行查詢。最後使用 connection.end() 結束連線。
 nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
Node.js 中存在以下全域變數:全域物件:global核心模組:process、console、require執行階段環境變數:__dirname、__filename、__line、__column常數:undefined、null、NaN、Infinity、-Infinity
 nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
Node.js 和 Java 的主要差異在於設計和特性:事件驅動與執行緒驅動:Node.js 基於事件驅動,Java 基於執行緒驅動。單執行緒與多執行緒:Node.js 使用單執行緒事件循環,Java 使用多執行緒架構。執行時間環境:Node.js 在 V8 JavaScript 引擎上運行,而 Java 在 JVM 上運行。語法:Node.js 使用 JavaScript 語法,而 Java 使用 Java 語法。用途:Node.js 適用於 I/O 密集型任務,而 Java 適用於大型企業應用程式。
 nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
Node.js 安裝目錄中有兩個與 npm 相關的文件:npm 和 npm.cmd,區別如下:擴展名不同:npm 是可執行文件,npm.cmd 是命令視窗快捷方式。 Windows 使用者:npm.cmd 可以在命令提示字元中使用,npm 只能從命令列執行。相容性:npm.cmd 特定於 Windows 系統,npm 跨平台可用。使用建議:Windows 使用者使用 npm.cmd,其他作業系統使用 npm。
 Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork節點詳解及安裝指南本文將詳細介紹PiNetwork生態系統中的關鍵角色——Pi節點,並提供安裝和配置的完整步驟。 Pi節點在PiNetwork區塊鏈測試網推出後,成為眾多先鋒積極參與測試的重要環節,為即將到來的主網發布做準備。如果您還不了解PiNetwork,請參考Pi幣是什麼?上市價格多少? Pi用途、挖礦及安全性分析。什麼是PiNetwork? PiNetwork項目始於2019年,擁有其專屬加密貨幣Pi幣。該項目旨在創建一個人人可參與
 nodejs專案怎麼部署到伺服器
Apr 21, 2024 am 04:40 AM
nodejs專案怎麼部署到伺服器
Apr 21, 2024 am 04:40 AM
Node.js 專案的伺服器部署步驟:準備部署環境:取得伺服器存取權限、安裝 Node.js、設定 Git 儲存庫。建置應用程式:使用 npm run build 產生可部署程式碼和相依性。上傳程式碼到伺服器:透過 Git 或檔案傳輸協定。安裝依賴項:SSH 登入伺服器並使用 npm install 安裝應用程式相依性。啟動應用程式:使用 node index.js 等命令啟動應用程序,或使用 pm2 等進程管理器。設定反向代理(可選):使用 Nginx 或 Apache 等反向代理路由流量到應用程式








