JavaScript知識點總結之DOM
這篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於DOM的相關問題,文檔對像模型(Document Object Model,簡稱DOM),是W3C組織推薦的處理可擴展置標語言的標準編程接口,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
一、DOM 簡介
1.1 什麼是DOM
一個完整的JavaScript 實作由以下3 個不同部分組成:
核心(ECMAScript):語言核心部分,描述了該語言的語法和基本物件。
文件物件模型(Document Object Model,DOM):網頁文件操作標準,描述處理網頁內容的方法和介面。
瀏覽器物件模型(BOM):客戶端和瀏覽器視窗操作基礎,描述與瀏覽器互動的方法和介面。
文件物件模型(Document Object Model,簡稱DOM),是W3C 組織推薦的處理可擴充標記語言(HTML或XML)的標準程式設計接口。
W3C 已經定義了一系列的 DOM 接口,透過這些 DOM 接口可以改變網頁的內容、結構和樣式。
官方語言: 文件物件模型(Document Object Model,簡稱DOM),是W3C組織推薦的處理可擴充置標語言的標準程式介面。它是一種與平台和語言無關的應用程式介面(API),它可以動態地存取程式和腳本,更新其內容、結構和www文檔的風格(HTML和XML文檔是透過說明部分定義的)。文件可以進一步被處理,處理的結果可以加入到目前的頁面。 DOM是一種基於樹的API文檔,它要求在處理過程中整個文檔都表示在記憶體中。另外一個簡單的API是基於事件的SAX,它可以用來處理很大的XML文檔,由於大,所以不適合全部放在記憶體中處理。
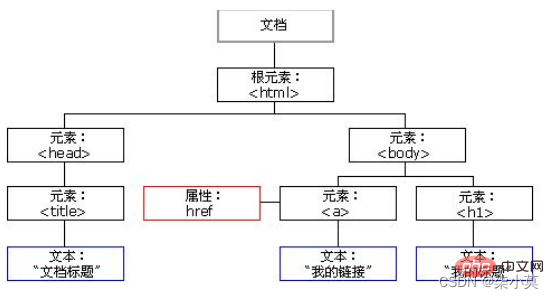
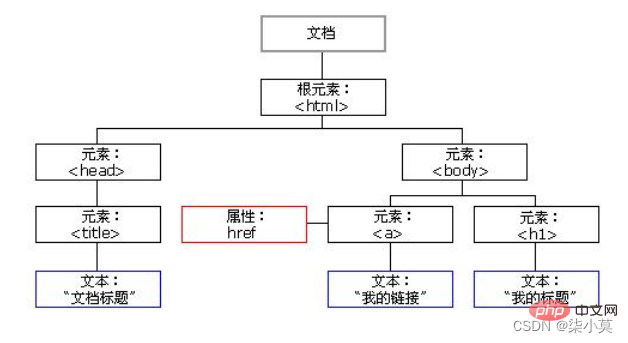
1.2 DOM 樹

- 文檔:一個頁面就是一個文檔,DOM 使用document 表示
- 元素:頁面中的所有標籤都是元素,DOM 中使用element 表示
- 節點:網頁中的所有內容都是節點(標籤、屬性、文字、註解等),DOM 中使用node 表示
DOM 把以上內容都看做是物件
#二、取得元素
2.1 如何取得頁面元素
DOM在我們實際開發中主要用來操作元素。
我們如何來取得頁面中的元素呢?取得頁面中的元素可以使用以下幾種方式:
- #根據ID 取得
- 根據標籤名稱取得
- #透過HTML5 新增的方法取得
- 特殊元素取得
2.2 根據ID 取得
使用getElementById() 方法可以取得帶有ID 的元素物件。
document.getElementById('id');使用 console.dir() 可以列印我們取得的元素對象,更好的檢視對象裡面的屬性和方法。
2.3 根據標籤名稱取得
使用 getElementsByTagName() 方法可以傳回指定標籤名的物件的集合。
document.getElementsByTagName('标签名');注意:
- 因為得到的是物件的集合,所以我們想要操作裡面的元素就需要遍歷。
- 得到元素物件是動態的
2.4 透過HTML5 新增的方法取得
document.getElementsByClassName(‘类名’);// 根据类名返回元素对象集合
document.querySelector('选择器'); // 根据指定选择器返回第一个元素对象
document.querySelectorAll('选择器'); // 根据指定选择器返回注意:
querySelector 和querySelectorAll裡面的選擇器需要加符號
#:document.querySelector('#nav');
2.5 取得特殊元素(body,html)
1.取得body元素
doucumnet.body // 返回body元素对象
2.取得html元素
document.documentElement // 返回html元素对象
三、事件基礎
3.1 事件概述
JavaScript 讓我們有能力建立動態頁面,而事件是可以被JavaScript 偵測到的行為。 簡單理解: 觸發--- 反應機制。
網頁中的每個元素都可以產生某些可以觸發 JavaScript 的事件,例如,我們可以在使用者點擊某個按鈕時產生一個事件,然後去執行某些動作。
3.2 事件三要素
- 事件來源(誰)
- #事件類型(什麼事件)
- 事件處理程序(做啥)
案例:
var btn = document.getElementById('btn');
btn.onclick = function() {
alert('你好吗');
};3.3 执行事件的步骤
- 获取事件源
- 注册事件(绑定事件)
- 添加事件处理程序(采取函数赋值形式)
3.3 常见的鼠标事件
注:以下图片的事件只是常见的并不代表所有
3.4 分析事件三要素
事件三要素:
1.事件源(你是要对什么东西进行操作)
2.事件(你要做什么实现所要的交互效果)
3.处理函数(在事件进行后你要目标变成什么样子)
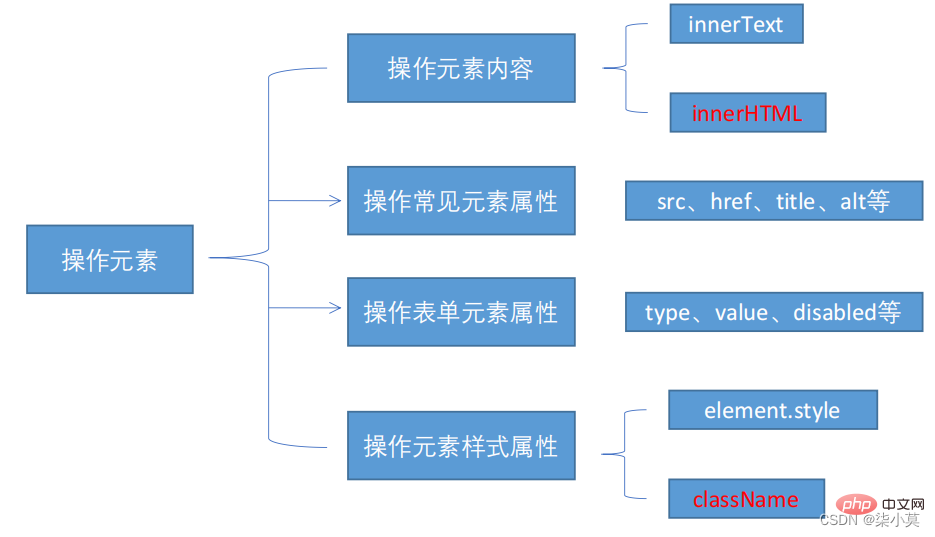
四、操作元素
JavaScript 的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容 、属性等。注意以下都是属性
4.1 改变元素内容
element.innerText
从起始位置到终止位置的内容, 但它去除 html 标签, 同时空格和换行也会去掉
element.innerHTML
起始位置到终止位置的全部内容,包括 html 标签,同时保留空格和换行
4.2 常用元素的属性操作
innerText、innerHTML 改变元素内容
src、href
id、alt、title
4.3 表单元素的属性操作
利用 DOM 可以操作如下表单元素的属性:
type、value、checked、selected、disabled
4.4 样式属性操作
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
- element.style 行内样式操作
- element.className 类名样式操作
注意:1.JS 里面的样式采取驼峰命名法 比如 fontSize、 backgroundColor2.JS 修改 style 样式操作,产生的是行内样式,CSS 权重比较高
操作元素是 DOM 核心内容
4.5 排他思想

如果有同一组元素,我们想要某一个元素实现某种样式, 需要用到循环的排他思想算法:
- 所有元素全部清除样式(干掉其他人)
- 给当前元素设置样式 (留下我自己)
- 注意顺序不能颠倒,首先干掉其他人,再设置自己
4.6 自定义属性的操作
1. 获取属性值
- element.属性 获取属性值。
- element.getAttribute(‘属性’);
区别:
- element.属性 获取内置属性值(元素本身自带的属性)
- element.getAttribute(‘属性’); 主要获得自定义的属性 (标准) 我们程序员自定义的属性
2. 设置属性值
- element.属性 = ‘值’ 设置内置属性值。
- element.setAttribute(‘属性’, ‘值’);
区别:
- element.属性 设置内置属性值
- element.setAttribute(‘属性’); 主要设置自定义的属性 (标准)
3. 移除属性
- element.removeAttribute(‘属性’);
4.7 H5自定义属性
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
自定义属性获取是通过getAttribute(‘属性’) 获取。
但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
H5给我们新增了自定义属性:
1.设置H5自定义属性
H5规定自定义属性data-开头做为属性名并且赋值。
或者使用 JS 设置
element.setAttribute(‘data-index’, 2)
2. 获取H5自定义属性
兼容性获取 element.getAttribute(‘data-index’);
H5新增 element.dataset.index 或者 element.dataset[‘index’] ie 11才开始支持
五、节点操作
获取元素通常使用两种方式:
1. 利用 DOM 提供的方法获取元素
- document.getElementById()
- document.getElementsByTagName()
- document.querySelector 等 逻辑性不强、繁琐
2. 利用节点层级关系获取元素
- 利用父子兄节点关系获取元素
- 逻辑性强, 但是兼容性稍差
这两种方式都可以获取元素节点,后面都会使用,但是节点操作更简单
5.2 节点概述
网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用 node 来表示。
HTML DOM 树中的所有节点均可通过 JavaScript 进行访问,所有 HTML 元素(节点)均可被修改,也可以创建或删除

一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性。
- 元素节点 nodeType 为 1
- 属性节点 nodeType 为 2
- 文本节点 nodeType 为 3 (文本节点包含文字、空格、换行等)
我们在实际开发中,节点操作主要操作的是元素节点
5.3 节点层级
利用 DOM 树可以把节点划分为不同的层级关系,常见的是父子兄层级关系
1. 父级节点
node.parentNode
- parentNode 属性可返回某节点的父节点,注意是最近的一个父节点
- 如果指定的节点没有父节点则返回 null
2. 子节点
parentNode.childNodes(标准)
parentNode.childNodes 返回包含指定节点的子节点的集合,该集合为即时更新的集合。
注意:返回值里面包含了所有的子节点,包括元素节点,文本节点等。
如果只想要获得里面的元素节点,则需要专门处理。 所以我们一般不提倡使用childNodes
var ul = document. querySelector(‘ul’);for(var i = 0; i <blockquote><ol start="2"><li>parentNode.children(非标准)</li></ol></blockquote><p>parentNode.children 是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回 (这个是我们重点掌握的)。<br> 虽然children 是一个非标准,但是得到了各个浏览器的支持,因此我们可以放心使用</p><blockquote><ol start="3"><li>parentNode.firstChild</li></ol></blockquote><p>firstChild 返回第一个子节点,找不到则返回null。同样,也是包含所有的节点。</p><blockquote><ol start="4"><li>parentNode.lastChild</li></ol></blockquote><p>lastChild 返回最后一个子节点,找不到则返回null。同样,也是包含所有的节点</p><blockquote><ol start="5"><li>parentNode.firstElementChild</li></ol></blockquote><p>firstElementChild 返回第一个子元素节点,找不到则返回null。</p><blockquote><ol start="6"><li>parentNode.lastElementChild</li></ol></blockquote><p>lastElementChild 返回最后一个子元素节点,找不到则返回null。<br><code> 注意:这两个方法有兼容性问题,IE9 以上才支持</code></p><p>实际开发中,firstChild 和 lastChild 包含其他节点,操作不方便<br> 而 firstElementChild 和lastElementChild 又有兼容性问题,那么我们如何获取第一个子元素节点或最后一个子元素节点呢?<br> 解决方案:</p><ol> <li>如果想要第一个子元素节点,可以使用 parentNode.chilren[0]</li> <li>如果想要最后一个子元素节点,可以使用</li> </ol><blockquote><p>parentNode.chilren[parentNode.chilren.length - 1]</p></blockquote><h2 id="总结">总结</h2><p>文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。</p><p>W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。</p><p>对于JavaScript,为了能够使JavaScript操作HTML,JavaScript就有了一套自己的dom编程接口。</p><p>对于HTML,dom使得html形成一棵dom树. 包含 文档、元素、节点</p><p>我们获取过来的DOM元素是一个对象(object),所以称为 文档对象模型</p><p>关于dom操作,我们主要针对于元素的操作。主要有创建、增、删、改、查、属性操作、事件操作。<br><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/067/083a0f70f25bc35b43ae638826166318-7.png" class="lazy" alt="JavaScript知識點總結之DOM"></p><p>【相关推荐:<a href="https://www.php.cn/course/list/17.html" target="_blank" textvalue="javascript视频教程">javascript视频教程</a>、<a href="https://www.php.cn/course/list/1.html" target="_blank">web前端</a>】</p>
以上是JavaScript知識點總結之DOM的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






