巧用CSS3濾鏡製作文字快閃切換動畫效果!
這篇文章帶大家看看怎麼利用CSS3濾鏡實現高級感拉滿的文字快閃切換動畫效果,希望對大家有幫助!

今天偶然看到這樣一類很有意思的文字快閃動畫:

#這類文字快閃切換效果運用得當的話,能比較好的吸引使用者的眼球。 【推薦學習:css影片教學】
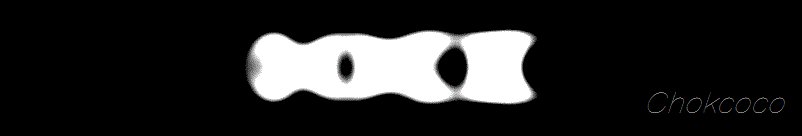
當然,今天並非是想用 CSS 實現上述的的效果。在嘗試的過程中,我發現了另一類能夠使用CSS 非常輕鬆實現文字快閃動畫,運用了blur() 濾鏡和contrast() 濾鏡產生的融合效果,類似這樣:

這個技巧也在多篇文章中提及,本文再簡述下。
blur 濾鏡混合 contrast 濾鏡產生融合效果
#本文的重點,模糊濾鏡疊加對比濾鏡產生的融合效果。單獨將兩個濾鏡拿出來,它們的作用分別是:
filter: blur(): 給影像設定高斯模糊效果。filter: contrast(): 調整影像的對比。
但是,當他們「合體」的時候,產生了奇妙的融合現象。
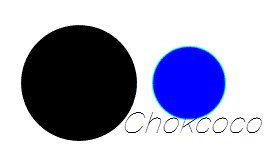
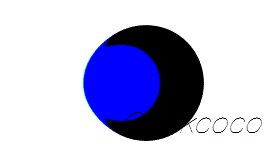
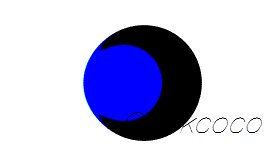
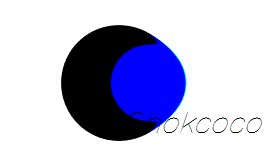
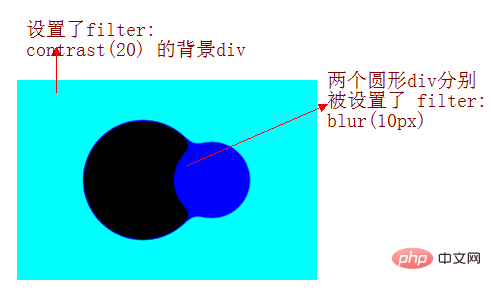
先來看一個簡單的例子:

CodePen Demo -- filter mix between blur and contrast
https: //codepen.io/Chokcoco/pen/QqWBqV
仔細看兩圓相交的過程,在邊與邊接觸的時候,會產生一種邊界融合的效果,透過對比度濾鏡把高斯模糊的模糊邊緣給幹掉,利用高斯模糊實現融合效果。
上述效果的實作是基於兩點:
圖形是在被設定了
filter: contrast()的畫布背景上進行動畫的進行動畫的圖形被設定了
filter: blur()( 進行動畫的圖形的父元素需要是被設定了filter: contrast( )的畫布)
當然,背景色不一定是白色,我們稍稍修改上面的Demo,簡單的示意圖如下:

使用blur/contrast 濾鏡實作文字的切換
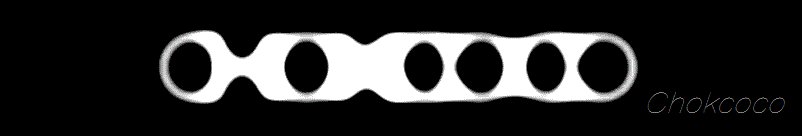
#利用上述的技巧,我們可以實現文字的融合效果,像是這樣:

CodePen Demo -- word animation | word filter
https://codepen.io/Chokcoco/pen/jLjNRj
這樣,利用這個技巧,我們可以巧妙構思動畫:
多個文字依序出現(利用
animation-delay進行控制處理)做到上一個文字消失的同時,下一個文字出現
#疊加上上述的濾鏡即可
核心程式碼如下:
<div class="g-container"> <div class="word">iPhone</div> <div class="word">13</div> <div class="word">Pro</div> <div class="word">强得很!</div> </div>
@import url('https://fonts.googleapis.com/css2?family=Montserrat&display=swap');
$speed: 8s;
$wordCount: 4;
.g-container {
position: relative;
width: 100vw;
height: 100vh;
background: #000;
font-family: 'Montserrat', sans-serif;
color: #fff;
font-size: 120px;
filter: contrast(15);
}
.word {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
animation: change $speed infinite ease-in-out;
@for $i from 0 to $wordCount {
&:nth-child(#{$i + 1}) {
animation-delay: ($speed / ($wordCount + 1) * $i) - $speed;
}
}
}
@keyframes change {
0%,
5%,
100% {
filter: blur(0px);
opacity: 1;
}
50%,
80% {
filter: blur(80px);
opacity: 0;
}
}整段程式碼,核心需要注意@keyframes change 這個動畫,我們透過順序為文字添加上這個動畫(也就是利用animation -delay 順序加入了延時)實現了上一個文字消失的過程下一個文字顯示的效果。
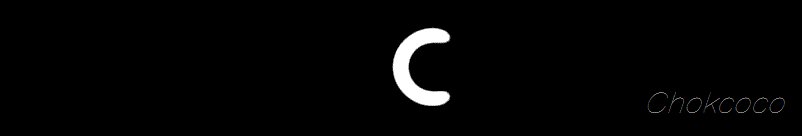
上述的.g-container 新增了這樣一句程式碼-- filter: contrast(15),去掉這句的話,效果是這樣的:

加上這句關鍵的程式碼-- filter: contrast(15),整個效果就如一開始的題圖所示:

CodePen Demo -- 純CSS 實作文字融合快閃切換效果
https://codepen.io/Chokcoco/pen/xxLjdmz
整個動畫的兩個核心關鍵點:
利用了
blur濾鏡混合contrast濾鏡產生融合效果在上一個文字消失的過程中,顯示下一個文字,以此產生當前展示文字是由上個文字演變而來的效果
由此,你可以透過HTML 控製文字的條數、改變SASS 變數中表示動畫時長的$speed 和文字條數的$wordCount 以及最終@keyframes change 裡面的參數,不斷去調整優化你要的效果。演變出各種文字快閃效果。
最後
好了,本文到此結束,希望這篇文章對你有幫助:)
##(學習影片分享:原文網址:https: //segmentfault.com/a/1190000040965698
作者:chokcoco
web前端入門)
以上是巧用CSS3濾鏡製作文字快閃切換動畫效果!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 C++影像處理實務指南:實現影像特效與濾鏡
Nov 27, 2023 am 11:40 AM
C++影像處理實務指南:實現影像特效與濾鏡
Nov 27, 2023 am 11:40 AM
在電腦科學和影像處理領域,C++一直是最常用的程式語言之一。影像處理是電腦視覺的重要子領域之一,包括影像分析、處理和識別等方面。本文將介紹C++影像處理中的一些基本概念和技巧,並提供一些實現影像特效和濾鏡的範例程式碼,幫助讀者更好地理解和實踐C++影像處理。一、C++影像處理基礎1.1常用的影像檔案格式在影像處理中,我們通常需要用到各種影像檔案格式,包括
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 另闢蹊徑!看看使用CSS濾鏡怎麼建構圓角和波浪效果
Oct 18, 2022 pm 08:21 PM
另闢蹊徑!看看使用CSS濾鏡怎麼建構圓角和波浪效果
Oct 18, 2022 pm 08:21 PM
這篇文章帶大家另闢蹊徑,聊聊使用CSS濾鏡建構圓角的方法,並利用圓角聊聊實現波浪效果的方法,希望對大家有幫助!







