簡單介紹JavaScript '原型'與'原型鏈'
本篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於「原型「與「原型鏈「的相關問題,包括了建構子、原型對象prototype、對象原型等等內容,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
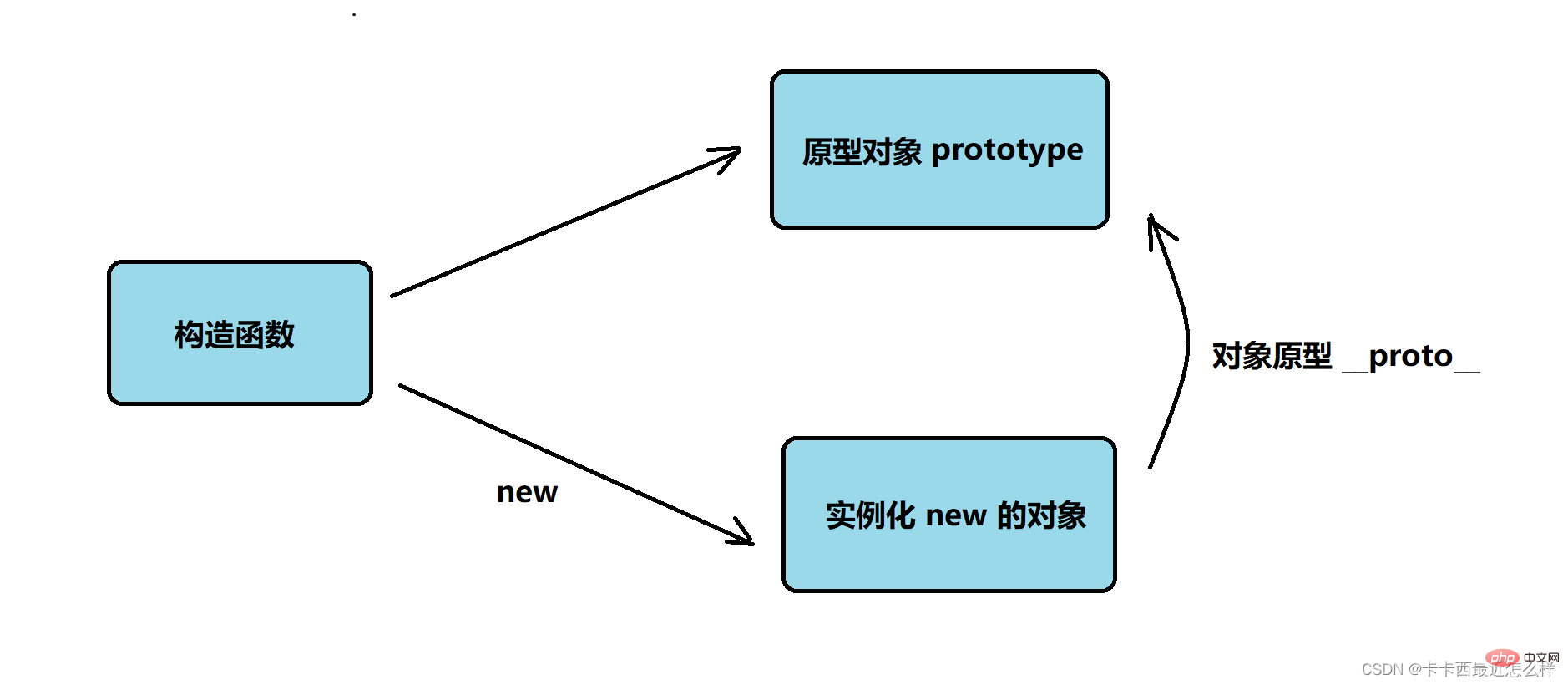
什麼是原型?原型是JS 基礎學習中我們沒有提及的概念,原型它是一個泛指,主要包含了 原型物件(prototype)
#1
- 物件原型(__proto__),
- 原型鏈

- 等等,這些概念據統計也是面試中常問到的內容,這篇文章就帶大家了解並掌握原型的相關知識,讓大家不再迷茫。 一:建構函數
我們學習過很多物件導向的語言,例如java c 等等,但是JavaScript 是個例外,在ES6 之前,是沒有類別的概念的,那在之前我們如何創建物件呢?原來在ES6 之前,我們是利用建構子
來建立實例化物件的,建構子是一種特殊的函數,包含了物件的公共特徵,要配合 new
- 一起使用才有意義。
- 建構函式的注意事項:
- 建構函式名稱的首字母要大寫

建構子要配合new 一起使用
- 1.1 建構函式使用方法
-
<script> function Animal(name,age){ //构造函数名首字母大写 this.name=name; this.age=age; this.eat=function(){ console.log('我在吃东西'); } } var dog=new Animal('旺财',3) //要配合 new 一起使用创建对象 console.log(dog.name); console.log(dog.age); dog.eat() </script>登入後複製 - 1.2建構子new的執行過程

<script>
function Animal(name,age){
this.name=name;
this.age=age;
}
var dog=new Animal('旺财',3)
console.log(dog.name);
console.log(Animal.name);
</script> <script>
function Animal(name,age){
this.name=name;
this.age=age;
}
var dog=new Animal('旺财',3)
Animal.color='黑色'
console.log(Animal.color);
console.log(dog.color);
</script>二: 原型对象 prototype
2.1 为什么有原型对象
在开始将原型对象是什么前,我们先说明一个案例,还是刚才的那个 Animal 类,我们创建了多个实例化对象,输出其实例化对象的两个方法的比较,我们发现输出了 false,即二者的这个复杂数据类型的地址不同,什么原因呢?
<script>
function Animal(name,age){
this.name=name;
this.age=age;
this.eat=function(){
console.log('我在吃东西');
}
}
var dog=new Animal('旺财',3)
var cat=new Animal('咪咪',3)
var pig=new Animal('哼哼',3)
var fish=new Animal('咕噜',3)
var sheep=new Animal('咩咩',3)
console.log(dog.eat==cat.eat);
</script>
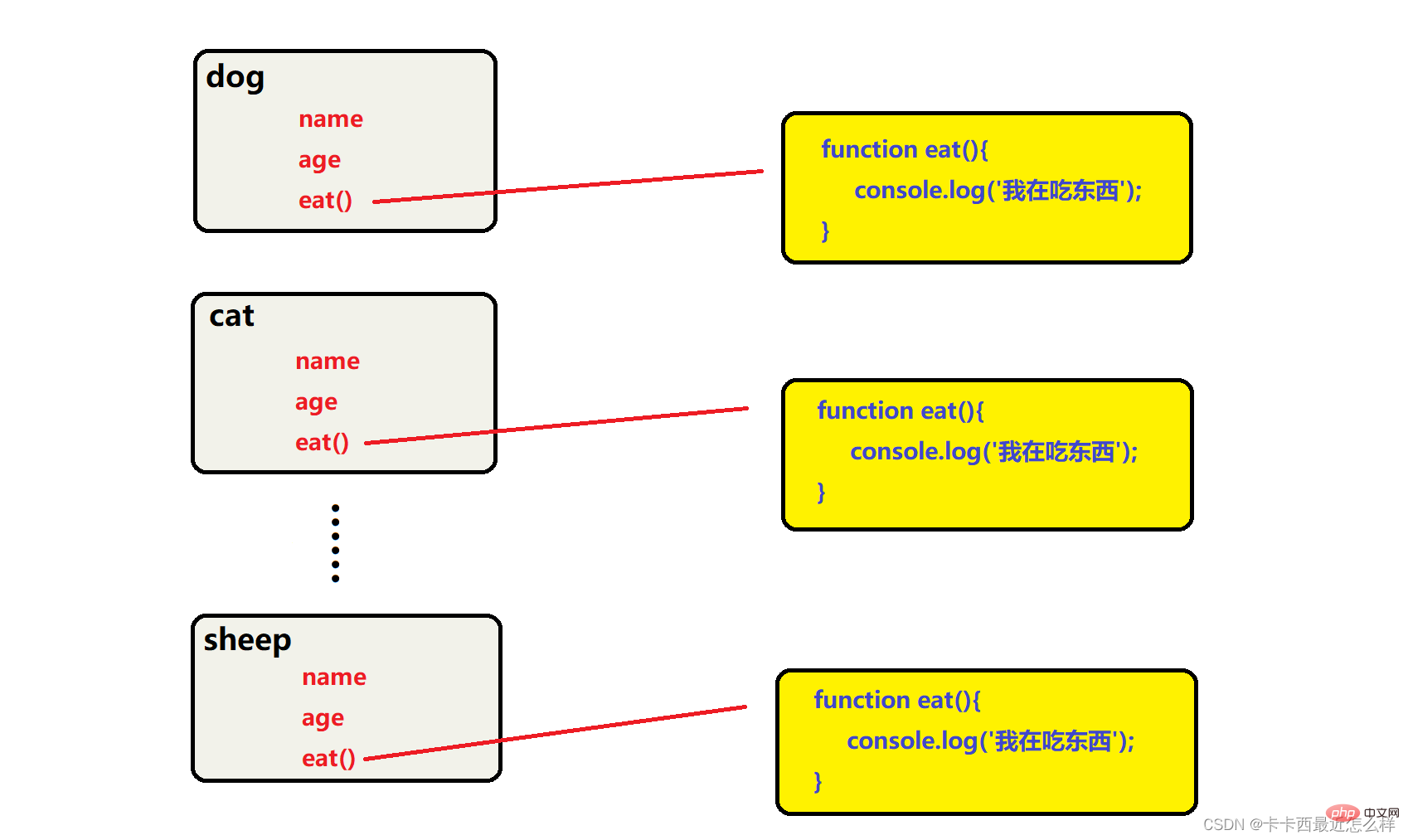
在我们创建实例化对象的过程中,new 的过程首先会创建一个新对象,但是复杂数据类型会领开辟一块空间存放(对象,方法),这就造成了构造函数内同样的方法被开辟了无数块内存,造成了内存的极度浪费

2.2 原型对象的使用
构造函数原型 prototype 是构造函数内的一个属性,其属性是一个指针,指向一个对象,这个对象内存放的就是公共的方法,存在这个对象里的方法,再通过构造函数创建实例化对象时就可以公共利用这一个方法了,不需要再对多个相同的复杂数据类型开辟多个重复的内存空间。就是为了解决上述存在的内存浪费的问题,其也可以直接称为原型对象。
上述案例解决方案:
解决方案我们使用原型对象存放公共方法,并且让实例化对象调用该方法,并且比较二者的地址是否相同
<script>
function Animal(name,age){
this.name=name;
this.age=age;
}
Animal.prototype.eat=function(){
console.log('我在吃东西');
}
var dog=new Animal('旺财',3)
var cat=new Animal('咪咪',3)
dog.eat()
cat.eat()
console.log(dog.eat==cat.eat);
</script>我们发现不但成功调用了这个方法,而且二者调用方法的地址是相同的,这就证明了,其公共的复杂数据类型只开辟了一块内存空间,减少了之前公共方法写在构造函数内部资源浪费的问题。

三:对象原型 __proto__
3.1 什么是对象原型?
对象原型__proto__的作用是让你搞清楚一个问题:为什么给构造函数的prototype属性添加的方法,实例化对象却可以使用?这是因为每一个对象都有一个 __proto__属性(注意前后都是两个下划线),这个属性也是一个指针,指向的是其对应构造函数的原型对象 prototype,这就解释了为什么实例化的对象可以去调用原型对象里的方法。
或者可以理解为:
- 原型对象prototype 等价于 对象原型 __proto__

3.2 关于对象原型__proto__的注意点
我们要注意对象原型__protp__的作用仅仅是为了给查找原型对象内的内容提供一个方向,我们不需要使用它,只需要记住它指向对应的构造函数的原型对象 prototype 即可
方法的查找原则:
- 首先去找实例化自身的构造函数身上有没有目标方法,有则调用
- 如果自身构造函数身上没有,由于因为对象自身有属性__protp__,其指向构造函数的原型对象prototype,则会去找原型对象身上有没有该方法
四:构造函数 constructor
4.1 为什么 constructor 也叫构造函数
对象原型 __proto__ 身上和构造函数的原型对象 prototype 身上都有一个 constructor 属性,之所以叫 constructor 叫构造函数,是因为这个属性指向的是对应的构造函数本身,其主要用于记录实例化的对象引用于哪一个构造函数
打印二者的constructor属性:
<script>
function Animal(name,age){
this.name=name;
this.age=age;
}
Animal.prototype.eat=function(){
console.log('我在吃东西');
}
var dog=new Animal('旺财',4)
console.log(dog.__proto__.constructor);
console.log(Animal.prototype.constructor);
</script>
我们发现打印出来结果确实为构造函数本身
4.2 手动返回 constructor 的情况
更多时候我们需要手动返回 constructor 指向的哪个构造函数,例如构造函数的原型对象中以对象的形式存入多个公共方法时,就会出现以下情况:
<script>
function Animal(name,age){
this.name=name;
this.age=age;
}
Animal.prototype={
eat:function(){
console.log('我在吃东西');
},
run:function(){
console.log('我在跑');
}
}
var dog=new Animal('wangchai',3)
console.log(Animal.prototype.constructor);
console.log(dog.__proto__.constructor);
</script>
我们发现其找不到对应的构造函数了,这是因为我们给其原型对象添加方法的添加方式导致的,这钱我们采取的以.方式添加,是在原有基础上追加添加的,不会覆盖掉内部原有的内容。而我们采用=的方法以对象形式添加,其实是一个赋值的过程,将原有内容也给覆盖掉了,这就导致 prototype 内部原有的 constructor 方法被覆盖掉了
这时就需要我们手动返回 constructor 来找到返回的是哪个的构造函数
<script>
function Animal(name,age){
this.name=name;
this.age=age;
}
Animal.prototype={
constructor:Animal,
eat:function(){
console.log('我在吃东西');
},
run:function(){
console.log('我在跑');
}
}
var dog=new Animal('wangchai',3)
console.log(Animal.prototype.constructor);
console.log(dog.__proto__.constructor);
</script>
这样我们就可以成功拿到其 constructor 指向的哪个构造函数了
其格式为:
- constructor : 构造函数名
【相关推荐:javascript视频教程、web前端】
以上是簡單介紹JavaScript '原型'與'原型鏈'的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






