vue只有一個根標籤的原因:1、從查找和遍歷DOM的角度來說,如果有多個根,那麼查找和遍歷DOM的效率會很低;2、從Vue本身來說,如果說一個元件有多個入口多個根,那就意味著使用者的元件還可以進一步拆分成多個元件,進一步組件化,會降低程式碼之間的耦合程度。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
vue為什麼要求元件模板只能有一個根元素?下面一起來了解一下。
首先,我覺得這個問題要先從 Vue 的實例開始講起。 Vue 的實例一般都是長成下面這個樣子,不同的只是 id 名的不同。
<div></div>
var vm = new Vue({
el: '#app',
data: {},
methods: {}
...
})這就是 Vue 實例的基本結構,這並不陌生。從這裡可以看到,el 的指定是一個 id 為 app 的 div 元素,Vue 實例接管了對它的控制,減少了我們的 DOM 操作,需要被 vm 控制的元素全部加在它的內部。如果是需要控制不同的部分,這就需要多個 Vue 的實例來實現。疑問就來了,為什麼需要不同的Vue 實例來接管?
在Vue 中指定el 選項是給Vue 實例指定一個SPA 入口,有可能你的頁面會長成像下面這樣:
<div></div> <div></div> <div></div>
Vue 實例其實不知道哪一個是入口,它應該接管哪一個部分,所以你要給它指定一個唯一的元素作為入口。每個入口可以看作是一個 Vue 的類,Vue 要把這個入口進去的所有東西都取出來進行輪循渲染一遍,再把它重新掛載回頁面中的 DOM 裡面去。打給比方來說,一個Vue 實例只擁有一把鑰匙,一個鑰匙只能開一把鎖,但是頁面上有很多把鎖,如果你不說清楚它是哪把鎖的鑰匙,Vue 實例就不知道接下來要怎麼做了。
當然,這只是比較淺顯的理解。你可能會說,我指定幾個入口讓 Vue 實例去一個一個試就好了,我們往下看。
「虛擬DOM」是我們對由Vue 元件樹建立起來的整個VNode 樹的稱呼
學習Vue 不得不說的是2.0引入的Virtual DOM,引入虛擬DOM 後,在框架的內部將虛擬DOM 樹型結構與真實DOM 做了映射,讓我們不用再命令式的去操作DOM。
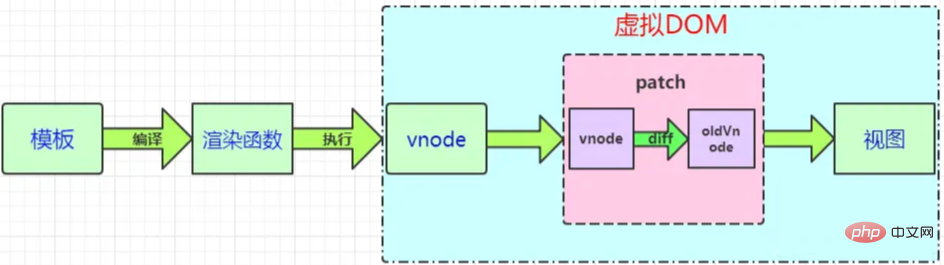
引用裡面的一張圖片:

從這張圖可以看出來虛擬DOM 的一個渲染過程,那我們再回到本文的話題:為什麼只能由一個根元素?
我們來看一個例子,假設你的Vue 實例接管的DOM 結構長成這個樣子:
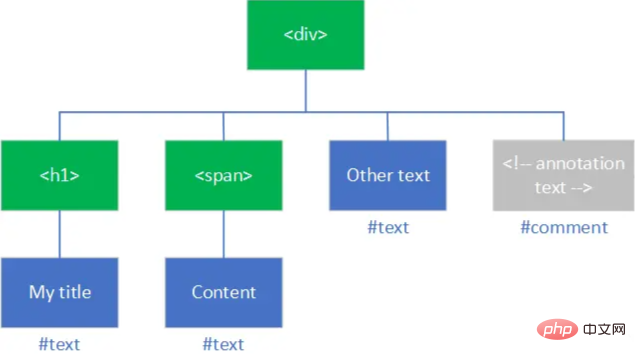
<div> <h1>My title</h1> <span>Content</span> Other text <!-- annotation text --> </div>
它在瀏覽器內部的表現是一個這樣的DOM 樹:

#原諒我畫圖技術差,不過我想展示的效果達到了。從這可以看出它是一個樹的結構,每個元素、文字、註解都是一個節點,虛擬 DOM 遵循的也是這樣的一個樹的資料結構。
回到正題,我們的指定的 el 也就是整個 DOM 結構的根。現在就很好說了,我們只有指定了唯一的el 根元素,才能交給Vue 實例在內部透過createElement 方法產生一個對應的虛擬DOM 結構映射真實的DOM 元素進行操作渲染成真正的HTML
換句話說,可以把el 對應的元素理解成Vue 接管部分中的一個頂層標籤,就像基本的HTML 結構中,頂級標籤是,只能有一個這樣的標籤存在。對應到 Vue 中也是這樣,如果你給它兩個頂級標籤,那麼對應的 DOM 結構就無法生成了,這也就解釋了之前的疑惑:為什麼不能指定多個入口讓 Vue 實例一個個的試。
不知道我這樣的解釋有沒有說明白這個問題,如果沒清楚我們下面再來看看。
現在實際的專案開發中,使用鷹架 vue-cli 開發居多,讓我們來看看。
vue-cli 的形式是單一檔案元件,一個.vue 頁面的基本結構是這樣的:
<div></div>
<script>
export default {
}
</script>
在這裡,<template></template> 標籤下也只能有一個根元素div,這是為什麼?
在說這個主題之前,我們需要了解H5 新標籤<template></template> 的一些特性,可以參考文件,它保證了內部的內容有效但不會被渲染。 vue-cli 基本上是會把.vue 檔案透過webpack 設定打包成一系列的js/css 檔案注入到一個html 檔案中交給瀏覽器進行解釋執行,我們看一個打包好的檔案目錄:
這也就是說,每個.vue 檔案都會是一個Vue 的實例,而<template></template> 標籤中的內容就是Vue 實例接管形成虛擬DOM 的那部分內容。如果在 template 下有多個 div,那麼虛擬 DOM 樹就沒辦法產生了。
其實這個問題歸結到最後,也可以抽象化為一個問題:為什麼抽像出來的 DOM 樹只能有一個根?
從尋找和遍歷的角度來說,如果有多個根,那麼我們的尋找和遍歷的效率會很低。
如果一個樹有多個根,表示可以最佳化,一定會有一個節點是可以存取到所有的節點,那麼這個節點就會成為新的根節點。
再從Vue 本身來說,如果說一個元件有多個入口多個根,那不就代表你的元件還可以進一步拆分成多個元件,進一步組件化,降低程式碼之間的耦合程度。
以上是vue為什麼只有一個根標籤的詳細內容。更多資訊請關注PHP中文網其他相關文章!






