什麼叫vue防手震
在vue中,防手震是指在事件被觸發n秒後再執行回調,如果在這n秒內又被觸發,則重新計時;也就是說:當持續觸發某事件時,當一定時間間隔內沒有再觸發事件時,事件處理函數才會執行一次,如果設定的時間間隔到來之前,又一次觸發了事件,就重新開始延時。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
談到vue專案的最佳化,防抖節流真心需要了解一下,以下就來聊聊防手震。
防手震(debounce)
#在事件觸發n秒後再執行回調,如果在這n秒內又被觸發,則重新計時;
解釋:當持續觸發某事件時,一定時間間隔內沒有再觸發事件時,事件處理函數才會執行一次,如果設定的時間間隔到來之前,又一次觸發了事件,就重新開始延時。
通俗理解,就是我們在點擊請求或點擊載入等過程中,只需要點擊一次,但由於請求慢,點擊了好多次,導致多次請求,防手震就是在點擊了好多次之後的最後一次才會請求。
案例1:
持續觸發scroll事件時,並不會立即執行handle函數,當1000毫秒內沒有觸發scroll事件時,才會延遲觸發一次handle函數。
function debounce(fn, wait) {
let timeout = null
return function() {
if(timeout !== null) clearTimeout(timeout)
timeout = setTimeout(fn, wait);
}
}
function handle() {
console.log(Math.random())
}
window.addEventListener('scroll', debounce(handle, 1000))addEventListener的第二個參數其實是debounce函數裡return回的方法,let timeout = null 這行程式碼只在addEventListener的時候執行了一次觸發事件的時候不會執行,那麼每次觸發scroll事件的時候都會清除上次的延時器同時記錄一個新的延時器,當scroll事件停止觸發後最後一次記錄的延時器不會被清除可以延時執行,這是debounce函數的原理
案例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>防抖</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
输入内容:<input type="text" @keyup="deb"/>
<div> 输入次数:{{num}}</div>
</div>
<script>
let time
var app=new Vue({
el:'#app',
data:{
num:0,
},
methods:{
deb: function () {
let that = this
if (time) {
clearTimeout(time)
}
time = setTimeout(function () {
that.num++
console.log('输入了'+that.num+'次')
time = undefined;
}, 2000)
}
}
})
</script>
</body>
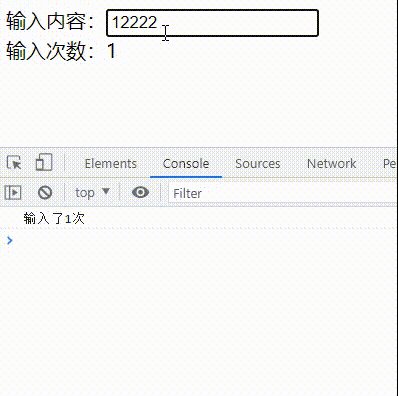
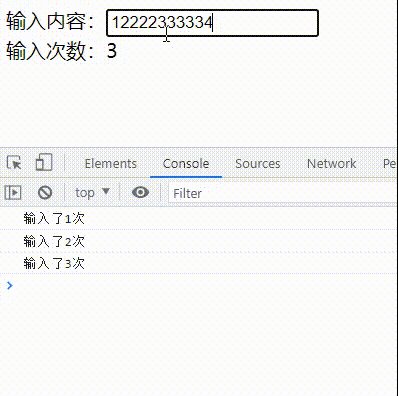
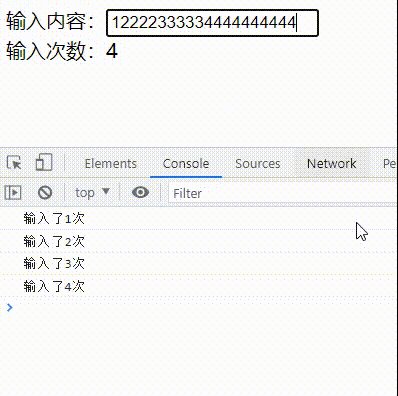
</html>效果圖:(輸入一次文字2秒後執行,多次輸入,還是執行一次,輸入次數只加1):
全域定義的time是undefind , 在連續輸入的過程中,多次觸發keyup事件,定時器每次都會重新渲染,僅當輸入間隔超過(或等於)所設時間2秒時,num才會執行。

搭配鍵盤修飾符:(.enter為例)
<div id="app">
输入内容:<input type="text" class="input" @keyup.enter="deb"/>
<div> 输入次数:{{num}}</div>
</div>這樣連續按回車後,也只會觸發一次輸入,每次按回車間隔設定的兩秒,才會觸發一次。
所以,考慮到會出現連續點擊了提交按鈕,連續觸摸的情況,防抖是必要的。
當然,也有另外的解決方式,例如專案裡用的是控制按鈕的方式,點擊儲存,在請求介面返回200之前,按鈕禁止使用,這裡就不會出現重複點擊了。
以上是什麼叫vue防手震的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。
 vue怎麼a標籤跳轉
Apr 08, 2025 am 09:24 AM
vue怎麼a標籤跳轉
Apr 08, 2025 am 09:24 AM
實現 Vue 中 a 標籤跳轉的方法包括:HTML 模板中使用 a 標籤指定 href 屬性。使用 Vue 路由的 router-link 組件。使用 JavaScript 的 this.$router.push() 方法。可通過 query 參數傳遞參數,並在 router 選項中配置路由以進行動態跳轉。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue組件傳值是什麼意思
Apr 07, 2025 pm 11:51 PM
vue組件傳值是什麼意思
Apr 07, 2025 pm 11:51 PM
Vue 組件傳值是一種在組件之間傳遞數據和信息的機制。它可以通過屬性 (props) 或事件 (events) 實現:屬性 (props):聲明要在組件中接收的數據,在父組件中傳遞數據。事件 (events):使用 $emit 方法觸發事件,並使用 v-on 指令在父組件中監聽。






