深入聊聊Node 非同步和事件循環的底層實作和執行機制

Node 最初是為打造高效能的Web 伺服器而生,作為JavaScript 的服務端運行時,具有事件驅動、非同步I/O、單線程等特性。基於事件循環的非同步程式設計模型讓Node 具備處理高並發的能力,大幅提升伺服器的效能,同時,由於維持了JavaScript 單執行緒的特點,Node 不需要處理多執行緒下狀態同步、死鎖等問題,也沒有線程上下文切換所帶來的效能上的開銷。基於這些特性,讓 Node 具備高效能、高併發的先天優勢,可基於它建構各種高速、可伸縮網路應用平台。
本文將深入 Node 非同步和事件循環的底層實作和執行機制,希望對你有幫助。
為什麼要非同步?
Node 為什麼要使用非同步來作為核心程式設計模型呢?
前面說過,Node 最初是為打造高效能的Web 伺服器而生,假設業務場景中有幾組互不相關的任務要完成,現代主流的解決方式有以下兩種:
單執行緒串列依序執行。
多執行緒並行完成。
單執行緒串列依序執行,是一種同步的程式設計模型,雖然它比較符合程式設計師依序思考的思考方式,易寫出更順手的程式碼,但由於是同步執行I/O,同一時刻只能處理單一請求,會導致伺服器回應速度較慢,無法在高並發的應用程式場景下適用,且由於是阻塞I/O,CPU 會一直等待I/O 完成,無法做其他事情,使CPU 的處理能力無法充分利用,最終導致效率的低下,
而多執行緒的程式設計模型也會因為程式設計中的狀態同步、死鎖等問題讓開發人員頭痛。儘管多執行緒在多核心 CPU 上能夠有效提升 CPU 的使用率。
雖然單執行緒串列依序執行和多執行緒並行完成的程式設計模型有其自身的優勢,但是在效能、開發難度等方面也有不足之處。
除此之外,從回應客戶端請求的速度出發,如果客戶端同時取得兩個資源,同步方式的回應速度會是兩個資源的回應速度總和,而非同步方式的回應速度會是兩者中最大的一個,效能優勢相比同步十分明顯。隨著應用程式複雜度的增加,該場景會演變成同時回應 n 個請求,非同步相比於同步的優勢將會凸顯出來。
綜上所述,Node 給出了它的答案:利用單線程,遠離多線程死鎖、狀態同步等問題;利用非同步I/O,讓單線程遠離阻塞,以便更好地使用CPU。這就是 Node 使用非同步作為核心程式設計模型的原因。
此外,為了彌補單執行緒無法利用多核心 CPU 的缺點,Node 也提供了類似瀏覽器中 Web Workers 的子進程,該子進程可以透過工作進程有效地利用 CPU。
如何實現非同步?
聊完了為什麼要使用非同步,那又該如何實現非同步呢?
我們通常所說的非同步操作總共有兩類:一是像檔案I/O、網路I/O 這類與I/O 有關的操作;二是像setTimeOut 、setInterval 這類與I/O 無關的操作。很明顯我們所討論的非同步是指與 I/O 有關的操作,即非同步 I/O。
非同步 I/O 的提出是期望 I/O 的呼叫不會阻塞後續程序的執行,將原有等待 I/O 完成的這段時間分配給其餘需要的業務去執行。要達到這個目的,就需要用到非阻塞 I/O。
阻塞 I/O 是 CPU 在啟動 I/O 呼叫後,會一直阻塞,等待 I/O 完成。知道了阻塞 I/O,非阻塞 I/O 就很好理解了,CPU 在發起 I/O 呼叫後會立即返回,而不是阻塞等待,在 I/O 完成之前,CPU 可以處理其他交易。顯然,相較於阻塞 I/O,非阻塞 I/O 多於效能的提升是很明顯的。
那麼,既然使用了非阻塞 I/O,CPU 在發起 I/O 呼叫後可以立即返回,那它是如何知道 I/O 完成的呢?答案是輪詢。
為了及時取得 I/O 呼叫的狀態,CPU 會不斷重複呼叫 I/O 操作來確認 I/O 是否已經完成,這種重複呼叫判斷操作是否完成的技術就稱為輪詢。
顯然,輪詢會讓 CPU 不斷重複地執行狀態判斷,是對 CPU 資源的浪費。而且,輪詢的間隔很難控制,如果間隔太長,I/O 操作的完成得不到及時的回應,間接降低應用程式的回應速度;如果間隔太短,難免會讓CPU 花在輪詢的耗時變長,降低CPU 資源的使用率。
因此,輪詢雖然滿足了非阻塞I/O 不會阻塞後續程式的執行的要求,但是對於應用程式而言,它仍然只能算是一種同步,因為應用程式仍然需要等待I/O 完全返回,依舊花了很多時間等待。
我們所期望的完美的非同步I/O,應該是應用程式發起非阻塞調用,無須透過輪詢的方式不斷查詢I/O 調用的狀態,而是可以直接處理下一個任務,在I/ O 完成後透過信號量或回調將資料傳遞給應用程式即可。
如何實現這種非同步 I/O 呢?答案是線程池。
雖然本文一直提到,Node 是單執行緒執行的,但此處的單執行緒是指JavaScript 程式碼是執行在單執行緒上的,對於I/O 操作這類與主業務邏輯無關的部分,透過運行在其他執行緒的方式實現,並不會影響或阻塞主執行緒的運行,反而可以提高主執行緒的執行效率,實現非同步I/O。
透過線程池,讓主執行緒僅進行I/O 的調用,讓其他多個執行緒進行阻塞I/O 或非阻塞I/O 加輪詢技術完成資料獲取,再透過執行緒之間的通信將I/O 得到的資料進行傳遞,這就輕鬆實現了異步I/O:

主線程進行I/O 調用,而線程池進行I /O 操作,完成資料的獲取,然後透過線程之間的通訊將資料傳遞給主線程,即可完成一次I/O 的調用,主線程再利用回調函數,將資料暴露給用戶,用戶再利用這些資料來完成業務邏輯層面的操作,這就是Node 中一次完整的非同步I/O 流程。而對於使用者來說,不必在意底層這些繁瑣的實作細節,只需要呼叫Node 封裝好的非同步API,並傳入處理業務邏輯的回呼函數即可,如下所示:
const fs = require("fs");
fs.readFile('example.js', (data) => {
// 进行业务逻辑的处理
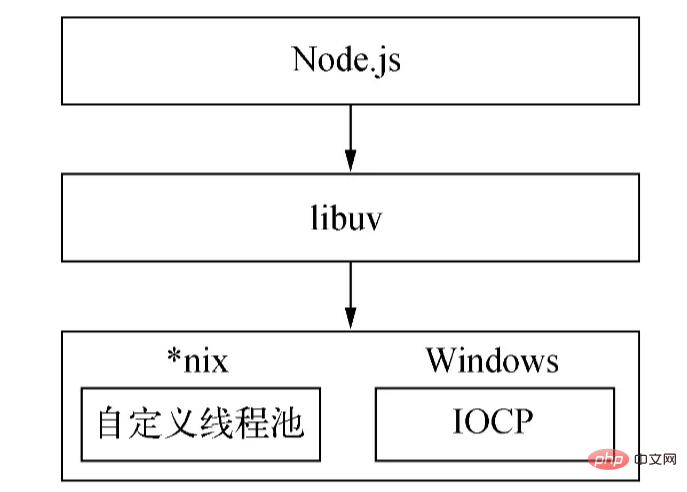
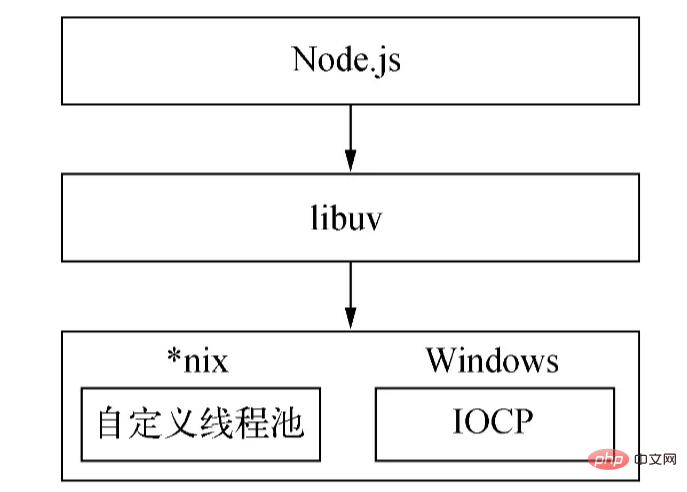
});Nodejs 的非同步底層實作機制在不同平台下有所不同:Windows 下主要透過IOCP 來向系統核心發送I/O 呼叫和從核心獲取已完成的I/O 操作,配以事件循環,以此完成非同步I/O 的過程;Linux 下透過epoll 實現這個過程;FreeBSD下透過kqueue 實現,Solaris 下透過Event ports 實現。執行緒池在 Windows 下由核心(IOCP)直接提供,*nix 系列則由 libuv 自行實作。
由於Windows 平台和*nix 平台的差異,Node 提供了libuv 作為抽象封裝層,使得所有平台相容性的判斷都由這一層來完成,保證上層的Node與下層的自訂執行緒池及IOCP 之間各自獨立。 Node 在編譯期間會判斷平台條件,選擇性編譯 unix 目錄或是 win 目錄下的源檔到目標程式中:

UV_THREADPOOL_SIZE 設置,預設值為4,使用者可結合實際情況來調整這個值的大小。)
*nix 回報的錯誤,在這個階段會被處理。另外,一些應該在上輪循環的 poll 階段執行的 I/O 回調會被推遲到這個階段執行。
poll
检索新的 I/O 事件;执行与 I/O 相关的回调(除了关闭回调、定时器调度的回调和 之外几乎所有回调setImmediate());节点会在适当的时候阻塞在这里。
poll,即轮询阶段是事件循环最重要的阶段,网络 I/O、文件 I/O 的回调都主要在这个阶段被处理。该阶段有两个主要功能:
计算该阶段应该阻塞和轮询 I/O 的时间。
处理 I/O 队列中的回调。
当事件循环进入 poll 阶段并且没有设置定时器时:
如果轮询队列不为空,则事件循环将遍历该队列,同步地执行它们,直到队列为空或达到可执行的最大数量。
-
如果轮询队列为空,则会发生另外两种情况之一:
如果有
setImmediate()回调需要执行,则立即结束 poll 阶段,并进入 check 阶段以执行回调。如果没有
setImmediate()回调需要执行,事件循环将停留在该阶段以等待回调被添加到队列中,然后立即执行它们。在超时时间到达前,事件循环会一直停留等待。之所以选择停留在这里是因为 Node 主要是处理 IO 的,这样可以更及时地响应 IO。
一旦轮询队列为空,事件循环将检查已达到时间阈值的定时器。如果有一个或多个定时器达到时间阈值,事件循环将回到 timers 阶段以执行这些定时器的回调。
check
该阶段会依次执行 setImmediate() 的回调。
close
该阶段会执行一些关闭资源的回调,如 socket.on('close', ...)。该阶段晚点执行也影响不大,优先级最低。
当 Node 进程启动时,它会初始化事件循环,执行用户的输入代码,进行相应异步 API 的调用、计时器的调度等等,然后开始进入事件循环:
┌───────────────────────────┐
┌─>│ timers │
│ └─────────────┬─────────────┘
│ ┌─────────────┴─────────────┐
│ │ pending callbacks │
│ └─────────────┬─────────────┘
│ ┌─────────────┴─────────────┐
│ │ idle, prepare │
│ └─────────────┬─────────────┘ ┌───────────────┐
│ ┌─────────────┴─────────────┐ │ incoming: │
│ │ poll │<p>事件循环的每一轮循环(通常被称为 tick),会按照如上给定的优先级顺序进入七个阶段的执行,每个阶段会执行一定数量的队列中的回调,之所以只执行一定数量而不全部执行完,是为了防止当前阶段执行时间过长,避免下一个阶段得不到执行。</p><p>OK,以上就是事件循环的基本执行流程。现在让我们来看另外一个问题。</p><p>对于以下这个场景:</p><pre class="brush:php;toolbar:false">const server = net.createServer(() => {}).listen(8080);
server.on('listening', () => {});当服务成功绑定到 8000 端口,即 listen() 成功调用时,此时 listening 事件的回调还没有绑定,因此端口成功绑定后,我们所传入的 listening 事件的回调并不会执行。
再思考另外一个问题,我们在开发中可能会有一些需求,如处理错误、清理不需要的资源等等优先级不是那么高的任务,如果以同步的方式执行这些逻辑,就会影响当前任务的执行效率;如果以异步的方式,比如以回调的形式传入 setImmediate() 又无法保证它们的执行时机,实时性不高。那么要如何处理这些逻辑呢?
基于这几个问题,Node 参考了浏览器,也实现了一套微任务的机制。在 Node 中,除了调用 new Promise().then() 所传入的回调函数会被封装成微任务外,process.nextTick() 的回调也会被封装成微任务,并且后者的执行优先级比前者高。
有了微任务后,事件循环的执行流程又是怎么样的呢?换句话说,微任务的执行时机在什么时候?
在 node 11 及 11 之后的版本,一旦执行完一个阶段里的一个任务就立刻执行微任务队列,清空该队列。
在 node11 之前执行完一个阶段后才开始执行微任务。
因此,有了微任务后,事件循环的每一轮循环,会先执行 timers 阶段的一个任务,然后按照先后顺序清空 process.nextTick() 和 new Promise().then() 的微任务队列,接着继续执行 timers 阶段的下一个任务或者下一个阶段,即 pending 阶段的一个任务,按照这样的顺序以此类推。
利用 process.nextTick(),Node 就可以解决上面的端口绑定问题:在 listen() 方法内部,listening 事件的发出会被封装成回调传入 process.nextTick() 中,如下伪代码所示:
function listen() {
// 进行监听端口的操作
...
// 将 `listening` 事件的发出封装成回调传入 `process.nextTick()` 中
process.nextTick(() => {
emit('listening');
});
};在当前代码执行完毕后便会开始执行微任务,从而发出 listening 事件,触发该事件回调的调用。
一些注意事项
由于异步本身的不可预知性和复杂性,在使用 Node 提供的异步 API 的过程中,尽管我们已经掌握了事件循环的执行原理,但是仍可能会有一些不符合直觉或预期的现象产生。
比如定时器(setTimeout、setImmediate)的执行顺序会因为调用它们的上下文而有所不同。如果两者都是从顶层上下文中调用的,那么它们的执行时间取决于进程或机器的性能。
我们来看以下这个例子:
setTimeout(() => {
console.log('timeout');
}, 0);
setImmediate(() => {
console.log('immediate');
});以上代码的执行结果是什么呢?按照我们刚才对事件循环的描述,你可能会有这样的答案:由于 timers 阶段会比 check 阶段先执行,因此 setTimeout() 的回调会先执行,然后再执行 setImmediate() 的回调。
实际上,这段代码的输出结果是不确定的,可能先输出 timeout,也可能先输出 immediate。这是因为这两个定时器都是在全局上下文中调用的,当事件循环开始运行并执行到 timers 阶段时,当前时间可能大于 1 ms,也可能不足 1 ms,具体取决于机器的执行性能,因此 setTimeout() 在第一个 timers 阶段是否会被执行实际上是不确定的,因此才会出现不同的输出结果。
(当 delay(setTimeout 的第二个参数)的值大于 2147483647 或小于 1 时, delay 会被设置为 1。)
我们接着看下面这段代码:
const fs = require('fs');
fs.readFile(__filename, () => {
setTimeout(() => {
console.log('timeout');
}, 0);
setImmediate(() => {
console.log('immediate');
});
});可以看到,在这段代码中两个定时器都被封装成回调函数传入 readFile 中,很明显当该回调被调用时当前时间肯定大于 1 ms 了,所以 setTimeout 的回调会比 setImmediate 的回调先得到调用,因此打印结果为:timeout immediate。
以上是在使用 Node 时需要注意的与定时器相关的事项。除此之外,还需注意 process.nextTick() 与 new Promise().then() 还有 setImmediate() 的执行顺序,由于这部分比较简单,前面已经提到过,就不再赘述了。
总结
文章开篇从为什么要异步、如何实现异步两个角度出发,较详细地阐述了 Node 事件循环的实现原理,并提到一些需要注意的相关事项,希望对你有所帮助。
更多node相关知识,请访问:nodejs 教程!
以上是深入聊聊Node 非同步和事件循環的底層實作和執行機制的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
基於無阻塞、事件驅動建立的Node服務,具有記憶體消耗低的優點,非常適合處理海量的網路請求。在海量請求的前提下,就需要考慮「記憶體控制」的相關問題了。 1. V8的垃圾回收機制與記憶體限制 Js由垃圾回收機
 node專案中如何使用express來處理檔案的上傳
Mar 28, 2023 pm 07:28 PM
node專案中如何使用express來處理檔案的上傳
Mar 28, 2023 pm 07:28 PM
怎麼處理文件上傳?以下這篇文章為大家介紹一下node專案中如何使用express來處理文件的上傳,希望對大家有幫助!
 深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
文件模組是對底層文件操作的封裝,例如文件讀寫/打開關閉/刪除添加等等文件模組最大的特點就是所有的方法都提供的**同步**和**異步**兩個版本,具有sync 字尾的方法都是同步方法,沒有的都是異
 深入淺析Node的進程管理工具'pm2”
Apr 03, 2023 pm 06:02 PM
深入淺析Node的進程管理工具'pm2”
Apr 03, 2023 pm 06:02 PM
這篇文章跟大家分享Node的進程管理工具“pm2”,聊聊為什麼需要pm2、安裝和使用pm2的方法,希望對大家有幫助!
 一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
事件循環是 Node.js 的基本組成部分,透過確保主執行緒不被阻塞來實現非同步編程,了解事件循環對建立高效應用程式至關重要。以下這篇文章就來帶大家深入了解Node中的事件循環 ,希望對大家有幫助!
 Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork節點詳解及安裝指南本文將詳細介紹PiNetwork生態系統中的關鍵角色——Pi節點,並提供安裝和配置的完整步驟。 Pi節點在PiNetwork區塊鏈測試網推出後,成為眾多先鋒積極參與測試的重要環節,為即將到來的主網發布做準備。如果您還不了解PiNetwork,請參考Pi幣是什麼?上市價格多少? Pi用途、挖礦及安全性分析。什麼是PiNetwork? PiNetwork項目始於2019年,擁有其專屬加密貨幣Pi幣。該項目旨在創建一個人人可參與
 使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
身份驗證是任何網路應用程式中最重要的部分之一。本教程討論基於令牌的身份驗證系統以及它們與傳統登入系統的差異。在本教程結束時,您將看到一個用Angular和Node.js編寫的完整工作演示。傳統身份驗證系統在繼續基於令牌的身份驗證系統之前,讓我們先來看看傳統的身份驗證系統。使用者在登入表單中提供使用者名稱和密碼,然後點擊登入。發出請求後,透過查詢資料庫在後端驗證使用者。如果請求有效,則使用從資料庫中獲取的使用者資訊建立會話,然後在回應頭中傳回會話訊息,以便將會話ID儲存在瀏覽器中。提供用於存取應用程式中受







