手把手教你uniapp和小程式分包(圖文)
本篇文章為大家帶來了關於uniapp跨域的相關知識,其中介紹了uniapp和小程式分包的相關問題,每個使用分包小程式必定含有一個主包。所謂的主包,即放置預設啟動頁面/TabBar 頁面,以及一些所有分包都需用到公共資源/JS 腳本;而分包則是根據開發者的配置進行劃分,希望對大家有幫助。

推薦:《uniapp教學》
一、小程式分包
每個使用分包小程式必定含有一個主包。所謂的主包,即放置預設啟動頁面/TabBar 頁面,以及一些所有分包都需用到公共資源/JS 腳本;而分包則是根據開發者的配置進行劃分。
在小程式啟動時,預設會下載主包並啟動主包內頁面,當使用者進入分包內某個頁面時,客戶端會把對應分包下載下來,下載完成後再進行展示
目前小程式分包大小有以下限制:
- 整個小程式所有分包大小不超過20M
- 單一分包/主套件大小不能超過2M
對小程式進行分包,可以優化小程式首次啟動的下載時間,以及在多團隊共同開發時可以更好的解耦協作。
這裡直接點擊去看官方的分包教學容易理解
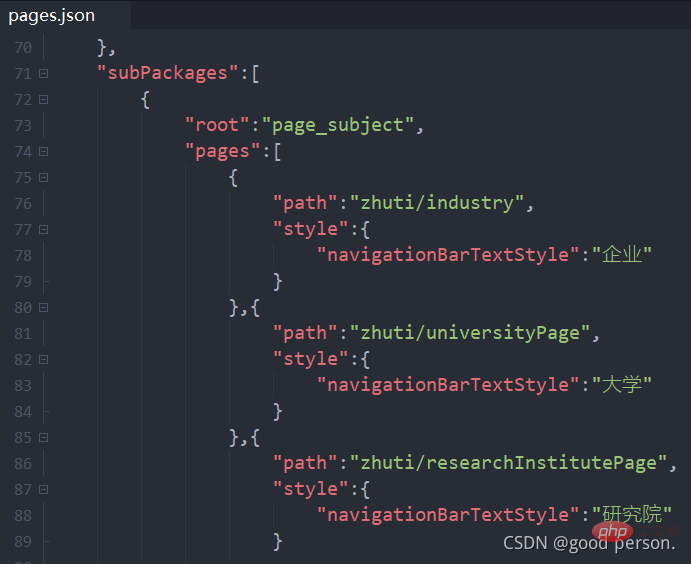
二、uniapp分包小程式
App預設為整包。相容於小程式的分包配置。其目的不用於下載提速,而用於首頁是vue時的啟動提速。
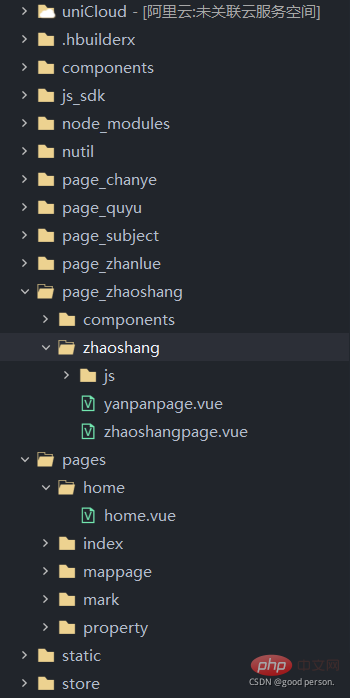
這是我分包小程式之後的目錄結構

- #components:公用元件(供主套件引用)
- page_後跟拼音的都是分包
- 分包裡的components是單一分包自己的元件目錄,分包vue頁面的引用只能是在自己page_zhaoshang分包目錄下才可以引用
- pages是主包,裡面都是啟動頁面/TabBar 頁面
- static裡放的是公共靜態資源,圖片類別
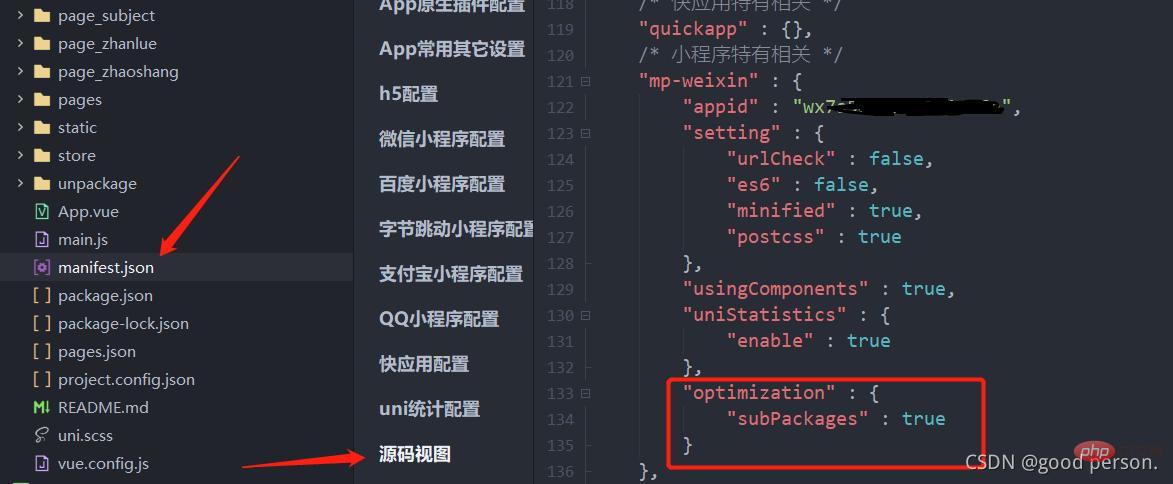
"mp-weixin": {
"optimization":{"subPackages":true}
}登入後複製
"mp-weixin": {
"optimization":{"subPackages":true}
}
#最佳化分包:
在對應平台的設定(manifest. json)下新增"optimization":{"subPackages":true}開啟分包最佳化
mp-weixin、mp-qq 、mp-baidu的分包最佳化
- 靜態檔案:分包下支援static 等靜態資源拷貝,即分包目錄內放置的靜態資源不會被打包到主包中,也不可在主包中使用
- js檔:當某個js 僅被一個分包引用時,該js 會被打包到該分包內,否則仍打到主包(即被主包引用,或被超過1 個分包引用)
- 自訂元件:若某個自訂元件僅被一個分包引用時,且未放入到分包內,編譯時會輸出提示訊息
#注意:主包和分包是不能再在同一目錄下,在構建uniapp項目時,可以考慮目錄結構,以便後期進行分包;

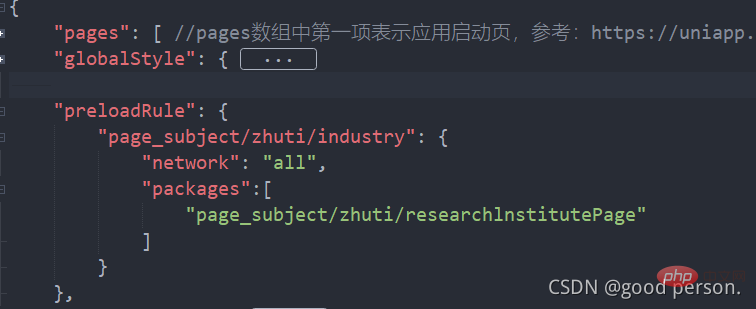
preloadRule 中,key 是頁面路徑,value 是進入此頁面的預先下載配置,每個配置有以下幾項:
| 類型 | #必填 | 預設值 | #說明 | |
|---|---|---|---|---|
| StringArray | 是 | 無 | 進入頁面後預下載分包的 root 或 name。 __APP__ 表示主包。 | |
| String | 否 | #wifi | #在指定網路下預先下載,可選值為:all(不限網路)、wifi(僅限wifi已預先下載) |
以上是手把手教你uniapp和小程式分包(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 webstorm開發uniapp專案如何啟動預覽
Apr 08, 2024 pm 06:42 PM
webstorm開發uniapp專案如何啟動預覽
Apr 08, 2024 pm 06:42 PM
在 WebStorm 中啟動 UniApp 專案預覽的步驟:安裝 UniApp 開發工具外掛程式連接到裝置設定 WebSocket啟動預覽
 uniapp和mui哪個好
Apr 06, 2024 am 05:18 AM
uniapp和mui哪個好
Apr 06, 2024 am 05:18 AM
整體而言,需複雜原生功能時,uni-app 較好;需簡單或高度自訂介面時,MUI 較好。此外,uni-app 具備:1. Vue.js/JavaScript 支援;2. 豐富原生組件/API;3. 良好生態系。缺點是:1. 效能問題;2. 客製化介面困難。 MUI 具備:1. Material Design 支援;2. 高度彈性;3. 廣泛元件/主題庫。缺點是:1. CSS 依賴;2. 不提供原生元件;3. 生態系較小。
 uniapp用什麼開發工具
Apr 06, 2024 am 04:27 AM
uniapp用什麼開發工具
Apr 06, 2024 am 04:27 AM
UniApp使用HBuilder X作為官方開發工具,該IDE整合了程式碼編輯器、偵錯器、模擬器和豐富的插件,為跨平台行動應用程式開發提供全面的支援。
 uniapp有什麼缺點
Apr 06, 2024 am 04:06 AM
uniapp有什麼缺點
Apr 06, 2024 am 04:06 AM
UniApp 作為跨平台開發框架擁有許多便利,但缺點也較為明顯:效能受限於混合開發模式,導致開啟速度、頁面渲染和互動回應較差。生態系統不完善,特定領域組件和庫較少,限制創意發揮和複雜功能實現。不同平台的相容性問題,易出現樣式差異和 API 支援不一致的情況。 WebView 的安全機制不同於原生應用,可能降低應用程式安全性。同時支援多個平台的應用程式發布更新需要多次編譯打包,增加開發和維護成本。
 學uniapp需要哪些基礎
Apr 06, 2024 am 04:45 AM
學uniapp需要哪些基礎
Apr 06, 2024 am 04:45 AM
uniapp開發需要以下基礎:前端技術(HTML、CSS、JavaScript)行動開發知識(iOS和Android平台)Node.js其他基礎(版本控制工具、IDE、行動開發模擬器或真機除錯經驗)
 PHP實戰:快速實作斐波那契數列的程式碼範例
Mar 20, 2024 pm 02:24 PM
PHP實戰:快速實作斐波那契數列的程式碼範例
Mar 20, 2024 pm 02:24 PM
PHP實戰:快速實現斐波那契數列的程式碼範例斐波那契數列是數學中一個非常有趣且常見的數列,其定義如下:第一個和第二個數為0和1,從第三個數開始,每個數都是前兩個數的和。斐波那契數列的前幾個數字依序為0,1,1.2,3,5,8,13,21,...依此類推。在PHP中,我們可以透過遞歸和迭代兩種方式來實現斐波那契數列的生成。下面我們分別來展示這兩
 uniapp和原生開發哪個好
Apr 06, 2024 am 05:06 AM
uniapp和原生開發哪個好
Apr 06, 2024 am 05:06 AM
在 UniApp 和原生開發之間選擇時,應考慮開發成本、效能、使用者體驗和靈活性。 UniApp 優點在於跨平台開發、快速迭代、易於學習和內建插件,而原生開發則在效能、穩定性、原生體驗和可擴展性方面更勝一籌。根據特定專案需求權衡利弊,初學者適合 UniApp,追求高效能和無縫體驗的複雜應用程式適合原生開發。
 uniapp和flutter有什麼差別
Apr 06, 2024 am 04:30 AM
uniapp和flutter有什麼差別
Apr 06, 2024 am 04:30 AM
UniApp 基於 Vue.js,Flutter 基於 Dart,兩者都支援跨平台開發。 UniApp 提供豐富的元件和簡易開發,但效能受限於 WebView;Flutter 使用原生渲染引擎,效能優異,但開發難度較高。 UniApp 擁有活躍的中文社區,Flutter 擁有龐大且全球化的社區。 UniApp 適合快速開發、效能要求不高的場景;Flutter 適合客製化程度高、高效能的複雜應用。