建構vue-cli工程用到哪些技術
使用到的技術:1、vue.js,vue-cli工程的核心,主要特點是雙向資料綁定和元件系統;2、vue-router,路由框架;3、vuex,vue應用專案開發的狀態管理器;4、axios,用於發起GET、或POST等http請求;5、vux,專為vue設計的行動端UI元件庫;6、emit.js,用於vue事件機制的管理;7、webpack,模組載入和vue-cli工程打包器。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
什麼是 vue-cli
vue-cli(俗稱:vue 腳手架)是 vue 官方提供的、快速產生 vue 工程化專案的工具。
特點:① 開箱即用,② 基於webpack,③ 功能豐富且易於擴展,④ 支援創建vue2 和vue3 的項目
vue-cli 的中文官網首頁:https:/ /cli.vuejs.org/zh/
##建構的vue-cli 工程都到了哪些技術
1、vue.js:vue-cli工程的核心,主要特點是雙向資料綁定和組件系統。 2、vue-router:vue官方建議使用的路由框架。 3、vuex:專為 Vue.js 應用專案開發的狀態管理器,主要用於維護vue元件間共用的一些 變數 和 方法。 4、axios( 或 fetch 、ajax ):用於發起 GET 、或 POST 等 http請求,基於 Promise 設計。 5、vux等:專為vue設計的行動裝置UI元件庫。 6、建立一個emit.js文件,用於vue事件機制的管理。 7、webpack:模組載入和vue-cli工程打包器。vue-cli 工程常用的 npm 指令有哪些?
下載node_modules 資源包的指令:npm install
npm run dev
npm run build
npm run build --report


- ##在瀏覽器上自動彈出一個展示vue-cli 工程打包後app.js、manifest.js、vendor.js 檔案裡面所包含程式碼的頁面。可具有此最佳化 vue-cli 生產環境部署的靜態資源,提升 頁面 的載入速度。
vue-cli工程中每個資料夾和檔案的用處
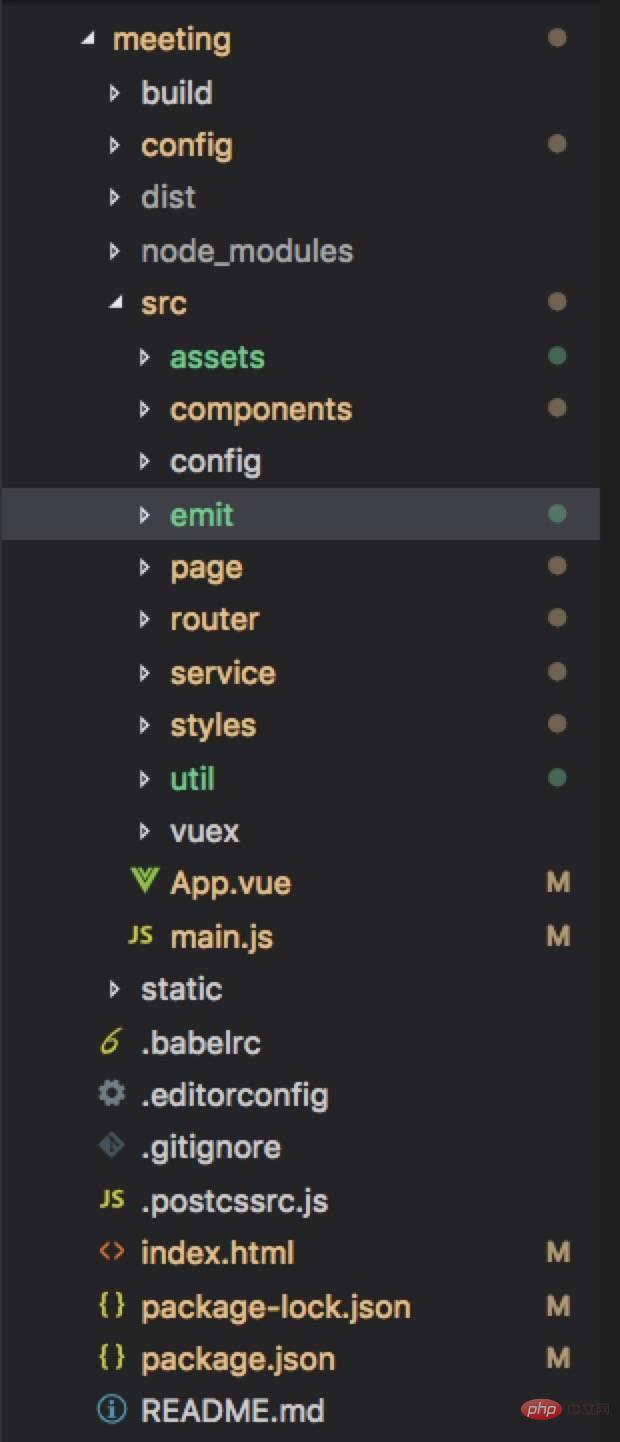
- vue-cli目錄結構:
vue-cli目錄解析:
build 資料夾:用於存放webpack 相關設定和腳本。開發中僅 偶爾使用 到此資料夾下 webpack.base.conf.js 用於設定 less、sass等css預編譯函式庫,或設定 UI 函式庫。
config 資料夾:主要存放設定文件,用於區分開發環境、線上環境的不同。常用到此資料夾下 config.js 設定開發環境的 連接埠號碼、是否開啟熱載入 或 設定生產環境的靜態資源相對路徑、是否開啟gzip壓縮、npm run build 指令打包產生靜態資源的名稱和路徑等。
dist 資料夾:預設 npm run build 指令打包產生的靜態資源文件,用於生產部署。
node_modules:存放npm指令下載的開發環境和生產環境的依賴套件。
src: 存放專案原始碼及需要引用的資源檔案。
src下assets:存放專案中需要用到的資源文件,css、js、images等。
src下componets:存放vue開發中一些公共元件:header.vue、footer.vue等。
src下emit:自己設定的vue集中式事件管理機制。
src下router:vue-router vue路由的設定檔。
src下service:自己設定的vue請求後台介面方法。
src下page:存在vue頁面元件的資料夾。
src下util:存放vue開發過程中一些公共的.js方法。
src下vuex:存放 vuex 為vue專門開發的狀態管理器。 src下app.vue:使用標籤
以上是建構vue-cli工程用到哪些技術的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
可以通過以下方法查詢 Vue 版本:使用 Vue Devtools 在瀏覽器的控制台中查看“Vue”選項卡。使用 npm 運行“npm list -g vue”命令。在 package.json 文件的“dependencies”對像中查找 Vue 項。對於 Vue CLI 項目,運行“vue --version”命令。檢查 HTML 文件中引用 Vue 文件的 <script> 標籤中的版本信息。
 vue函數怎麼傳參數
Apr 08, 2025 am 07:36 AM
vue函數怎麼傳參數
Apr 08, 2025 am 07:36 AM
向 Vue.js 函數傳遞參數有兩種主要方法:使用插槽傳遞數據或使用 bind 綁定函數,並提供參數:使用插槽傳遞參數:在組件模板中傳遞數據,在組件內訪問並用作函數的參數。使用 bind 綁定傳遞參數:在 Vue.js 實例中綁定函數,並提供函數參數。






