本篇文章為大家帶來了關於javascript的相關知識,主要介紹了JavaScript樹結構深度優先演算法,樹結構可以說是前端中最常見的資料結構之一,比如說DOM樹、級聯選擇、樹狀組件,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
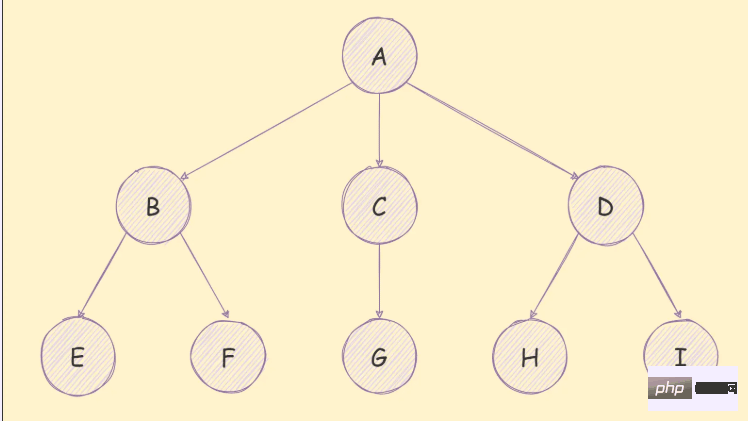
在現實生活中,相信每個人對樹都很熟悉,不管是柳樹、楊樹還是桃樹,可以說樹在我們生活中隨處可見;在電腦世界,樹是一種分層結構的抽像模型,
如下:

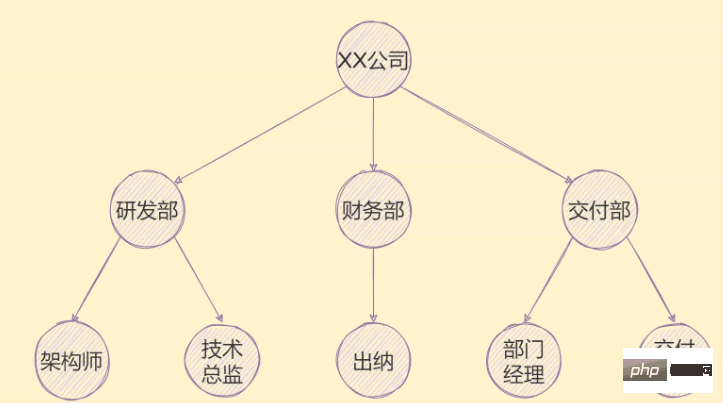
樹結構的應用有很多,就例如公司的組織架構,就可以用樹來表示,如下圖:

除了組織架構,像族譜、省市等都可以使用樹狀結構來表示。
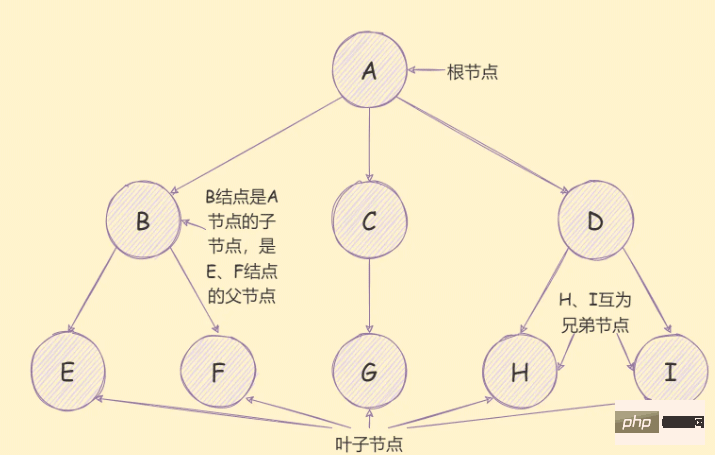
樹有很多的術語,如下圖:

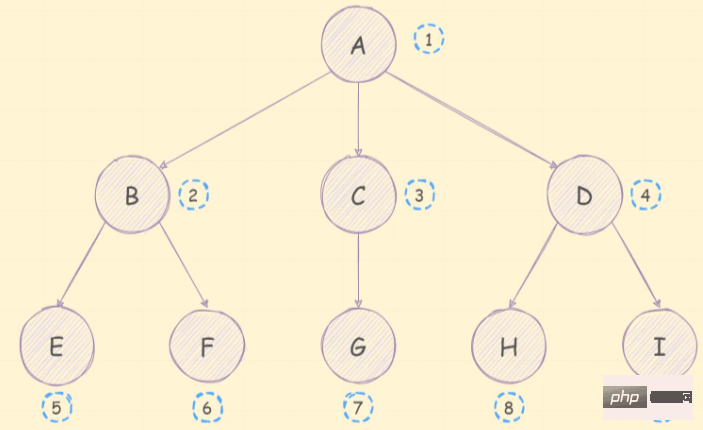
n=0時,稱為空樹;例如下面這段程式碼:
const tree = {
value: 'A',
children: [
{
value: 'B',
children: [
{ value: 'E', children: null },
{ value: 'F', children: null },
],
},
{
value: 'C',
children: [{ value: 'G', children: null }],
},
{
value: 'D',
children: [
{ value: 'H', children: null },
{ value: 'I', children: null },
],
},
],
} 實作想法如下:
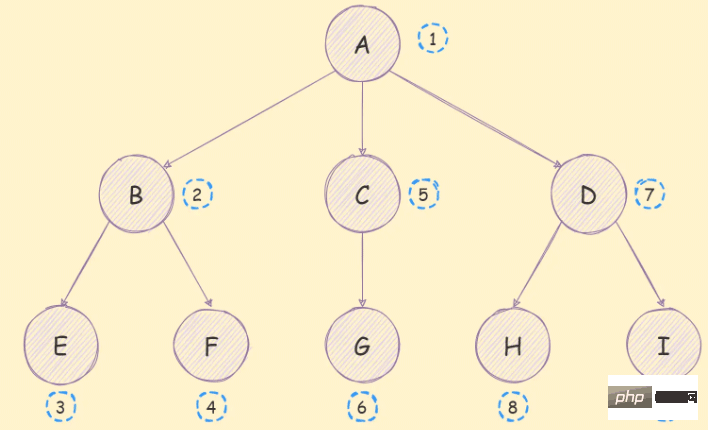
實作想法如下:
存取根節點;
function dfs(root) {
console.log(root.value)
root.children && root.children.forEach(dfs) // 与下面一致
// if (root.children) {
// root.children.forEach(child => {
// dfs(child)
// })
// }
}
dfs(tree) // 这个tree就是前面定义的那个树
/* 结果
A
B
E
F
C
G
D
H
I
*/
 實作想法如下:
實作想法如下:
建立要給佇列,把根節點入隊;
重複執行2、3步,直到隊列為空。 function bfs(root) {
// 1. 新建队列 跟节点入队
const q = [root]
// 4 重复执行
while (q.length > 0) {
const node = q.shift() // 2 队头出队
console.log(node.value)
// 3 队头 children 依次入队
node.children &&
node.children.forEach(child => {
q.push(child)
})
}
}
bfs(tree)
/* 结果
A
B
C
D
E
F
G
H
I
*/javascript影片教學
、web前端】
以上是一文掌握JavaScript樹結構深度優先演算法的詳細內容。更多資訊請關注PHP中文網其他相關文章!



