Laravel8+Vuejs怎麼實現單一頁面應用程式(SPA)
Laravel8 Vuejs怎麼實作單一頁面應用程式?以下這篇文章介紹Laravel 8 配合 Vuejs 實作單一頁面應用程式(SPA)的方法,希望對大家有幫助!

我們都知道,Laravel 是一個很讚的框架!它允許全端工程師們一站式建立前後端網站。因此,我們可以快速建置、交付高品質且安全的 web 專案。但它的強大不止於此。 Laravel 還有很多事情可供探索與發現。舉個栗子,我們已經編寫了一系列 Vue JS 的元件,這些元件可嵌入到 Laravel 的頁面中,動態的給用戶提供 UI 互動。很有意思吧?但接下來我們需要探究的是,是否可以在 Laravel 專案中建立單一頁面應用程式(SPA)?當然可以,有何不可!
在一切開始之前,我們首先要知道為何我們的專案需要 SPA?不可否認,SPA 給予了使用者更好的體驗。它令頁面載入更快,無需重載,即使用戶沒有網路也能訪問網站!這些例子不勝枚舉。當然,這也會帶來一些缺點,在用前仍需三思。無論是建立 SPA 或 MPA(多頁面應用程式),都應確保其滿足你的需求。不過 Laravel 預設讓我們建置一個 MAP 項目,不是嘛?所以我認為是時候讓我們探索下如何在 Laravel 專案中建立 SPA 了。正式啟程!
內容概論
- 我們的目標
- Laravel 及Vue JS 的安裝
- Vue Router 以及檔案結構
- SPA 實作
1 我們的目標
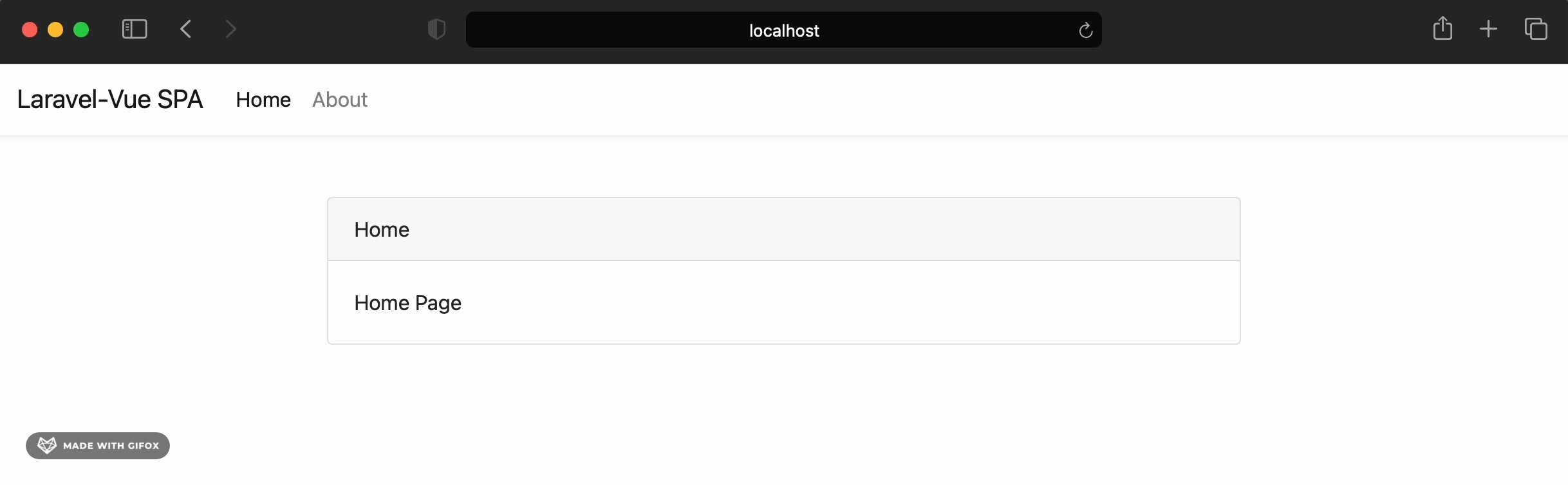
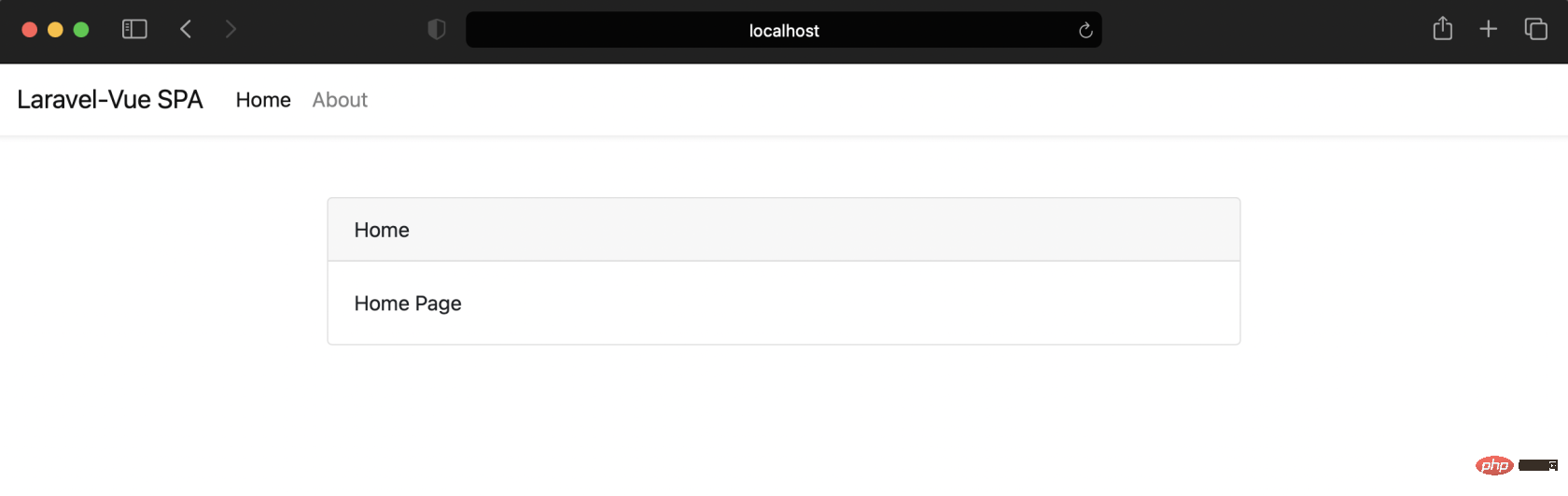
在本文結束時我們需要建構出來一個什麼?很簡單,我們將擁有一個內含兩個頁面的 SPA。如果我們點擊其他頁面,它將不會重載。下面看看項目最終效果。

2 Laravel 及 Vue JS 的安裝
我們將以全新的 Laravel 為起點。通常我們可以透過以下指令建立一個新專案:
composer create-project laravel/laravel --prefer-dist laravel-vue-spa
建立完畢,已經擁有新專案了。隨後需要在其中安裝 Vue JS。
composer require laravel/ui
最後要做的是,把 Vue JS 整合進 Laravel 專案。感謝上蒼,我們可以用以下指令幫助我們整合。非常之簡單。
php artisan ui vue
#不要忘了在發生變化之時編譯 Vue。
npm install && npm run dev
3 Vue Router 以及檔案結構
由於在 SPA 中,使用者可以透過路由導航到他們想要抵達的頁面。所以需要在其中安裝一個附加庫,Vue Router。
npm install vue-router
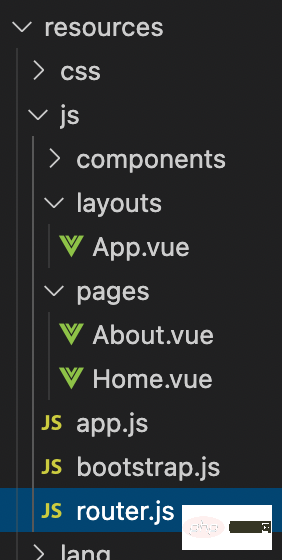
實現 SPA 前最重要的步驟就是檔案結構。在 resources/js 目錄下建立新的資料夾及文件,程式碼結構如下圖所示。

在resources/js 目錄下,需要建立一個名為layouts 的新目錄,以及pages 目錄。 layouts 目錄所包含的內容如你所想,用於展示 pages 目錄下頁面的佈局檔案。疑惑麼?這在隨後實現 SPA 的過程中會讓其結構更為清晰。
不要忘記創建 router.js 文件,用於儲存我們所需的所有路由。
4 SPA 實作
是時候實作 SPA 了!首先,修改下router.js 檔案(在resources/js/router.js)
import Vue from 'vue';
import VueRouter from 'vue-router';
import Home from './pages/Home.vue';
import About from './pages/About.vue';
Vue.use(VueRouter);
const router = new VueRouter({
mode: 'history',
linkExactActiveClass: 'active',
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: About
},
]
});
export default router;在第四行和第五航,我們需要在這裡配置兩個頁面,主頁和關於頁。我知道,目前還沒有這兩個頁面。隨後我們將會創建它們。在第 9-24 行,我們將註冊所需的所有路由資訊。因此每個路由物件都有 path,name 以及 component 屬性用於渲染/展示。
已經把路由準備完畢了,現在要做什麼呢?我們將在佈局文件中展示這些頁面。記得已經在 layouts 目錄中的 App.vue 麼?來創建它吧。
<template>
<div>
<nav>
<router-link>Laravel-Vue SPA</router-link> >
<button>
<span></span>
</button>
<div>
<ul>
<li>
<router-link>
Home
</router-link>
</li>
<li>
<router-link>
About
</router-link>
</li>
</ul>
</div>
</nav>
<div>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
watch: {
$route() {
$("#navbarCollapse").collapse("hide");
},
},
};
</script>
————————————————
原文作者:wj2015
转自链接:https://learnku.com/vuejs/t/54399
版权声明:著作权归作者所有。商业转载请联系作者获得授权,非商业转载请保留以上作者信息和原文链接。注意 17-23 行,這裡使用了 \ 標籤。這個路由連結與 \ 標籤很像,用於在多個頁面中導航跳轉。所以問題來了,頁面會在哪裡渲染呢?看 40行的 \ 標籤,所以頁面將會在 \ 標籤處被渲染。
好了,還有首頁和關於頁面沒有創建。開啟 pages 目錄下的 Home.vue 頁面。
<template>
<div>
<div>
<div>
<div>
<div>About</div>
<div>About Page</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
}
</script>直到這一步,我們才設定 SPA 頁面間跳轉的路由以及展示頁面的佈局。最後我們要做的是,修改 Vue JS 的入口文件。
開啟 resource/js/app.js 然後修改。
/**
* 首先,我们将重载项目中所有包含 Vue 或其他库的 JavaScript 依赖
* 使用 Vue 和 Laravel 构建健壮、强大的 web 应用,这是个很好的开始。
*/
require('./bootstrap');
window.Vue = require('vue').default;
import router from './router';
import App from './layouts/App.vue';
/**
* 如下代码块可用于自动注册 Vue 组件。这将递归的扫描 Vue 组件目录
* 并按照其 "文件名" 自动注册。
*
* 比如 . ./components/ExampleComponent.vue -> <example-component></example-component>
*/
// const files = require.context('./', true, /\.vue$/i)
// files.keys().map(key => Vue.component(key.split('/').pop().split('.')[0], files(key).default))
Vue.component('example-component', require('./components/ExampleComponent.vue').default);
/**
* 随后,我们将创建一个新的 Vue 应用实例并将其挂载到页面。
* 然后,你可以附加组件到应用中或自定义 JavaScript 脚手架以满足特殊需求。
*/
const app = new Vue({
router,
el: '#app',
render: h => h(App)
});在第 11 行和 12 行,引入了佈局文件和路由文件,在 34 行,告訴 Vue 使用路由並在 36 行指定渲染到指定佈局。
万事俱备,是时候告诉 Laravel 通过 Vuejs 实现 SPA 了。打开 routes/web.php 并在此创建其他入口。
<?php use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web 路由
|--------------------------------------------------------------------------
|
| 这里是注册应用 web 路由的地方。这些路由将会被 RouteServiceProvider 加载
| 也就是那些包含了 "web" 中间件的路由组会加载这些路由。
| 现在继续创建一些有意思的东西!
|
*/
Route::get('/{any}', function () {
return view('layouts.vue');
})->where('any', '.*');在如上代码中,我们告诉 Laravel 用户所有访问都将返回 resources/views/layouts/vue.blade.php 文件。很明显,我们还没有这个文件,一起创建下。
nbsp;html> getLocale()) }}"> <meta> <meta> <title>Laravel</title> <link> <div></div> <script></script>
好了,这里有两个重点。第一个重点,在 16 行,创建了一个 id 为 “app” 的
标签。为何这很重要呢?因为 Vue 只能渲染到标致 id 为 “app” 的 div(或其他标签)上。如果你还记得 resources/js/app.js 的 35 行,我们告诉 Vue ,渲染到 id 为 “app” 的标签上。第二个重点是在 18 行,我们引入了编译后的 Vue JS 文件。
就先这样了。在你去测试前,请确保编译了 Vue JS 脚本:
npm run dev
然后运行服务并在浏览器中打开。

这!我们成功在 Laravel 中构建了 SPA!如果你从一个页面导航至另一个页面,将不会引发页面重载。
在本文完结前,我再说一点点,我们可以把 MPA 和 SPA 构建到一起。比如 SPA 页面只用于关于页。你需要为 SPA 添加一个端点 /about/{any} ,然后其他端点依旧是 MPA。或者哪怕项目中有多个 SPA 。通过 Laravel,也可以轻易的把其他 SPA 或者 MPA 或把他们一起构建到一个项目中!这不是就很赞吗!
是时候借宿了。在最后,我想说 Laravel 是一个非常棒的框架。你探索的越多,越能体验到它的强大。感谢您的阅读,我们下次见。
以上是Laravel8+Vuejs怎麼實現單一頁面應用程式(SPA)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 laravel入門實例
Apr 18, 2025 pm 12:45 PM
laravel入門實例
Apr 18, 2025 pm 12:45 PM
Laravel 是一款 PHP 框架,用於輕鬆構建 Web 應用程序。它提供一系列強大的功能,包括:安裝: 使用 Composer 全局安裝 Laravel CLI,並在項目目錄中創建應用程序。路由: 在 routes/web.php 中定義 URL 和處理函數之間的關係。視圖: 在 resources/views 中創建視圖以呈現應用程序的界面。數據庫集成: 提供與 MySQL 等數據庫的開箱即用集成,並使用遷移來創建和修改表。模型和控制器: 模型表示數據庫實體,控制器處理 HTTP 請求。
 Netflix的前端:React(或VUE)的示例和應用
Apr 16, 2025 am 12:08 AM
Netflix的前端:React(或VUE)的示例和應用
Apr 16, 2025 am 12:08 AM
Netflix使用React作為其前端框架。 1)React的組件化開發模式和強大生態系統是Netflix選擇它的主要原因。 2)通過組件化,Netflix將復雜界面拆分成可管理的小塊,如視頻播放器、推薦列表和用戶評論。 3)React的虛擬DOM和組件生命週期優化了渲染效率和用戶交互管理。
 解決 Craft CMS 中的緩存問題:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
解決 Craft CMS 中的緩存問題:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
在使用CraftCMS開發網站時,常常會遇到資源文件緩存的問題,特別是當你頻繁更新CSS和JavaScript文件時,舊版本的文件可能仍然被瀏覽器緩存,導致用戶無法及時看到最新的更改。這個問題不僅影響用戶體驗,還會增加開發和調試的難度。最近,我在項目中遇到了類似的困擾,經過一番探索,我找到了wiejeben/craft-laravel-mix這個插件,它完美地解決了我的緩存問題。
 laravel用戶登錄功能
Apr 18, 2025 pm 12:48 PM
laravel用戶登錄功能
Apr 18, 2025 pm 12:48 PM
Laravel 提供了一個全面的 Auth 框架,用於實現用戶登錄功能,包括:定義用戶模型(Eloquent 模型)創建登錄表單(Blade 模板引擎)編寫登錄控制器(繼承 Auth\LoginController)驗證登錄請求(Auth::attempt)登錄成功後重定向(redirect)考慮安全因素:哈希密碼、防 CSRF 保護、速率限制和安全標頭。此外,Auth 框架還提供重置密碼、註冊和驗證電子郵件等功能。詳情請參閱 Laravel 文檔:https://laravel.com/doc
 laravel框架安裝方法
Apr 18, 2025 pm 12:54 PM
laravel框架安裝方法
Apr 18, 2025 pm 12:54 PM
文章摘要:本文提供了詳細分步說明,指導讀者如何輕鬆安裝 Laravel 框架。 Laravel 是一個功能強大的 PHP 框架,它 упростил 和加快了 web 應用程序的開發過程。本教程涵蓋了從系統要求到配置數據庫和設置路由等各個方面的安裝過程。通過遵循這些步驟,讀者可以快速高效地為他們的 Laravel 項目打下堅實的基礎。
 Laravel如何學習 怎麼免費學習Laravel
Apr 18, 2025 pm 12:51 PM
Laravel如何學習 怎麼免費學習Laravel
Apr 18, 2025 pm 12:51 PM
想要學習 Laravel 框架,但苦於沒有資源或經濟壓力?本文為你提供了免費學習 Laravel 的途徑,教你如何利用網絡平台、文檔和社區論壇等資源,從入門到掌握,為你的 PHP 開發之旅奠定堅實基礎。
 laravel怎麼查看版本號 laravel查看版本號方法
Apr 18, 2025 pm 01:00 PM
laravel怎麼查看版本號 laravel查看版本號方法
Apr 18, 2025 pm 01:00 PM
Laravel框架內置了多種方法來方便地查看其版本號,滿足開發者的不同需求。本文將探討這些方法,包括使用Composer命令行工具、訪問.env文件或通過PHP代碼獲取版本信息。這些方法對於維護和管理Laravel應用程序的版本控制至關重要。
 laravel有哪些版本 laravel新手版本選擇方法
Apr 18, 2025 pm 01:03 PM
laravel有哪些版本 laravel新手版本選擇方法
Apr 18, 2025 pm 01:03 PM
在面向初学者的 Laravel 框架版本选择指南中,本文深入探討了 Laravel 的版本差異,旨在協助初學者在眾多版本之間做出明智的選擇。我們將重點介紹每個版本的關鍵特徵、比較它們的優缺點,並提供有用的建議,幫助新手根據他們的技能水準和項目需求挑選最合適的 Laravel 版本。對於初學者來說,選擇一個合適的 Laravel 版本至關重要,因為它可以顯著影響他們的學習曲線和整體開發體驗。






