23個提高開發效率的前端VSCode外掛(快來收藏)
這篇文章跟大家分享23個前端VSCode插件,幫助你提升開發效率,讓你事半功倍,快來收藏吧!

VSCode 是我們前端開發的一個強大的IDE,所以選擇趁手好用的插件是提高開發效率,然後剩下的時間用來摸魚是很有必要滴。 【推薦學習:《vscode入門教學》】
Chinese(Simplified)
)
vscode 我們都知道是微軟的開源軟體,對於英文不好的同學呢,使用中文漢化是首先要做的,所以筆者推薦漢化插件。
Chinese(Simplified)(簡體中文)Language Pack for Visual Studio Code : 此中文(簡體)語言套件為 VS Code 提供在地化介面。
- 外掛名稱:Chinese(Simplified)(簡體中文)Language Pack for Visual Studio Code
- 官方地址: marketplace.visualstudio.com/items?itemN…
- 用法:透過使用「Configure Display Language」指令明確設定VS Code 顯示語言,可以取代預設UI 語言。按下“Ctrl Shift P”組合鍵以顯示“命令面板”,然後鍵入“display”以篩選並顯示“Configure Display Language”命令。按下“Enter”,然後會按區域設定顯示已安裝的語言列表,並反白顯示目前語言設定。選擇另一個“語言”以切換 UI 語言。請參閱文件並取得更多資訊。
)
Polacode-2020
)
Polacode-2020 : 如果你想要一種簡單的方法來為你的片段的任何選擇提供那些漂亮的視覺效果。
- 外掛程式名稱:Polacode-2020
- #官方地址: marketplace.visualstudio.com/items?itemN…
- 特徵:
- #選取需要截圖的範圍即可產生程式碼區塊的截圖
- 可以設定想要的陰影、背景顏色
- #用法:command shift p、 fn F1(Mac) / ctrl shift p(Window),選擇Polacode,然後選取需要截圖的範圍即可

CodeSnap
)
CodeSnap : 在VS Code 中為您的程式碼截取漂亮的螢幕截圖!
- 外掛程式名稱:CodeSnap
- 官方網址:marketplace.visualstudio.com/items?itemN…
- 特徵:
- #快速儲存程式碼的螢幕截圖
- #將螢幕截圖複製到剪貼簿
- #顯示行號
- #許多其他設定選項
)
)
)
)
- 外掛程式名稱:Image preview
- 官方網址: marketplace.visualstudio.com/items?itemN…
- 特性:無論是在HTML 標籤中還是在style 中引入的圖像都能在編輯器的間隙中和滑鼠懸停時預覽
- 用法:在編輯器的間隙中和滑鼠懸停在圖片連結上可預覽圖像
)
)
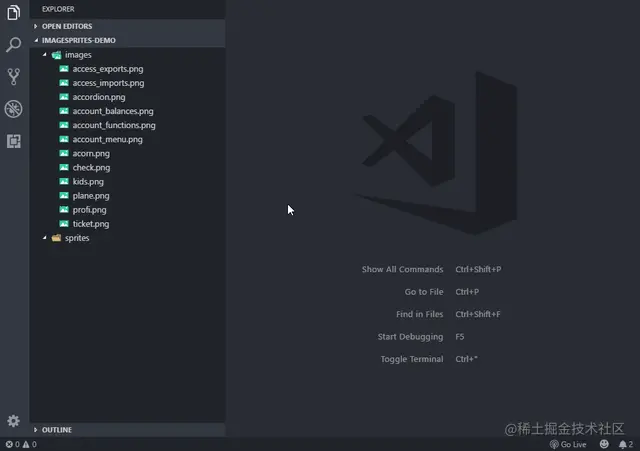
Image Sprites
)
在開發某些頁面時總會遇到擁有很多小圖片的需求,這時使用雪碧圖就可以減少伺服器請求的數量並節省頻寬,在沒有UI幫助的情況下,選用該插件是個不錯的選擇。
Image Sprites : 圖像精靈是放入單一影像的影像集合。包含許多圖像的網頁可能需要很長時間才能載入並產生多個伺服器請求。使用圖像精靈將減少伺服器請求的數量並節省頻寬。
- 外掛程式名稱:Image Sprites
- #官方網址: marketplace.visualstudio.com/items?itemN…
- 特性:
- #易於建立和更新影像精靈
- #支援png、jpg 和bmp 圖片
- 配置垂直或水平精靈佈局
- 使用sprite 圖片位置產生LESS、Sass 或CSS 檔案
- 您可以使用不同的設定選項來管理所有精靈
- 用法:
- Sprite資料夾中的所有圖像
- #右鍵單擊包含圖像的資料夾並選擇Create Image Sprite

- #Sprite一些圖片 # #選擇圖片,右鍵選擇Create Image Sprite

- 這兩種方式將產生一個設置.sprite檔案以及產生的預設檔。 image file.css
)
#Svg Preview
)
- #即時預覽svg 檔案和svg 的內部檔案
- #預覽的平移和縮放(最高32767%)

file-size
)
)
Live Server
) #
#
Live Server : 為靜態和動態頁面啟動具有即時重新載入功能的本機開發伺服器。
- 外掛程式名稱:Live Server
- 官方網址: marketplace.visualstudio.com/items?itemN…
- 特徵:
- #具有即時瀏覽器重新載入的快速開發即時伺服器。
- 從狀態列中點選即可啟動或停止伺服器。
- 從資源管理器選單中開啟一個 HTML 檔案到瀏覽器。 [快速 Gif 演示]。
- 支援排除檔案以進行更改偵測。
- 熱鍵控制。
- 可自訂的連接埠號碼、伺服器根目錄、預設瀏覽器。
- 使用進階命令列支援任何瀏覽器 (例如:Firefox Nightly) 。
- 支援 Chrome 偵錯附件(更多資訊)。 [快速 Gif 演示]。
- 透過 WLAN 遠端連線(例如:使用行動裝置連線) [需要協助嗎?請參閱常見問題部分]
- 使用首選主機名稱 *(localhost 或 127.0.0.1) *。
- Live Reload 功能的可自訂支援標籤。 (預設為Body或head)
- SVG 支援
- https支援。
- 支援代理程式。
- 啟用 CORS
- 支援多根工作區。
- 透過Live Server Web Extension支援任何檔案甚至是動態頁面。

#Profile Switcher
)
- Profile Switcher : 此擴充功能可讓您定義許多設定檔文件,您可以輕鬆地在它們之間切換。這個擴充的最初想法來自於我希望有一個簡單的方法讓我將我的 VS Code 切換到更好地優化呈現的設定(更改主題、增加字體大小等)。 外掛程式名稱:Profile Switcher
- 官方網址:
marketplace.visualstudio.com/items?itemN…
特徵:此擴充功能引入了四個可以從命令面板使用的新命令。所有指令都以Profile Switcher
)
#Project Manager
#####################################當你需要在vscode 中開啟許多不同性質的專案時,Project Manager 是不錯的專案管理外掛程式。 ######Project Manager : 它可以幫助您輕鬆存取您的###專案###,無論它們位於何處。 ###不要再錯過那些重要的專案了###。您可以定義自己的###項目###(也稱為###收藏###),或選擇自動偵測###Git###、###Mercurial###或###SVN ###儲存庫、###VSCode###資料夾或###任何###其他資料夾。 ###- 外掛程式名稱:Project Manager
- 官方位址: marketplace.visualstudio.com/items?itemN…
- 特徵:可用指令:
- #Project Manager: Save Project將目前資料夾/工作區儲存為新專案
- Project Manager: Edit Project手動編輯您的專案( projects.json)
- Project Manager: List Projects to Open列出所有已儲存/偵測到的項目並選擇一個
- Project Manager: List Projects to Open in New Window列出所有已儲存/偵測到的項目並選擇一個在新視窗中開啟
- Project Manager: Filter Projects by Tag按選定標籤過濾收藏項目
- ##用法:
- Project Manager擴充功能有自己的Side Bar,並有各種指令來提升您的工作效率
- 您可以定義自訂標籤(透過設定),為每個專案projectManager.tags定義多個標籤,並過濾標記在其標籤上的項目
)

Settings Sync
)
npm
)
- #npm為報告的警告提供執行快速修復。
)
- #用於執行腳本的指令在該npm類別中可用

)
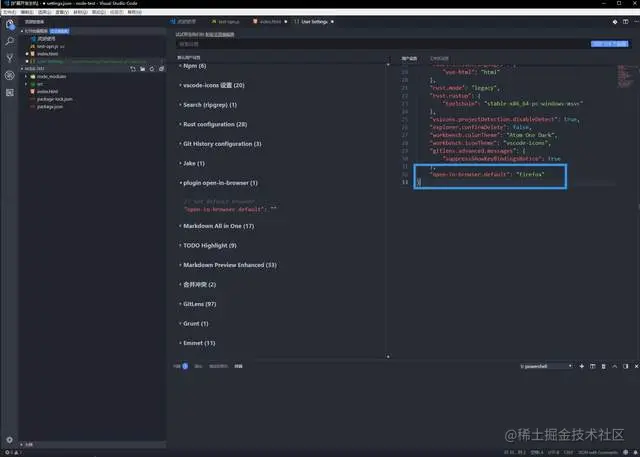
- #使用捷徑在預設瀏覽器Alt B中開啟目前 html Shift Alt B文件,或選擇瀏覽器。您也可以像圖片一樣右鍵單擊:

- #當您選擇時oepn in Other Browsers,將顯示一個瀏覽器列表,您可以選擇一個開啟目前檔案。
)
- #當您選擇時open in Default Browser,預設為 系統預設瀏覽器 。如果你想配置預設瀏覽器,你可以像這樣覆寫它:

GitLens - Git supercharged
)
GitLens - Git supercharged : GitLens 增強了VS Code 中的Git,並解鎖了每個儲存庫中未開發的知識。 它可以幫助您透過Git 對比註釋和CodeLens直觀地可視化程式碼作者身份,無縫導航和探索Git 儲存庫,透過豐富的視覺化和強大的比較命令獲得有價值的見解等等。
- 外掛程式名稱:GitLens - Git supercharged
- 官方地址: marketplace.visualstudio.com/items?itemN…

Git History
)
Git History : 檢視git 日誌,文件歷史,合併分支或提交。
- 外掛程式名稱:Git History
- 官方網址: marketplace.visualstudio.com/items?itemN…
SVN
)
#SVN : 此插件依賴系統的SVN 安裝,因此您需要先安裝有TortoiseSVN。
- 外掛程式名稱:SVN
- 官方網址: marketplace.visualstudio.com/items?itemN…
- 特徵:檢視:
- #原始碼管理檢視
- 排水溝中的快速差異
- 狀態列
- #建立變更清單
- 新增檔案
- 還原編輯
- 刪除檔案
- 建立分支
- #切換分支
- 建立補丁
- #差異變更
- 提交更改/更改清單
- 查看提交訊息
Postcode
)
Postcode : Postcode 可用來建立和測試簡單且複雜的HTTP/s 要求,以及檢視回應。
- 外掛程式名稱:Postcode
- 官方地址:marketplace.visualstudio.com/items?itemN…

#REST Client
)
#REST Client : REST Client 允許您傳送HTTP請求並直接在Visual Studio Code 中查看回應。
- 外掛程式名稱:TEST Client
- 官方地址:marketplace.visualstudio.com/items?itemN…
發出請求

發出cURL 請求
)
Live Share
)
Live Share : Live Share 讓您能夠與其他人即時協作編輯和除錯,無論您使用什麼程式語言或您正在建立的應用程式類型。它允許您立即(並且安全地)共享您當前的項目,然後根據需要共享調試會話、終端實例、本地主機 Web 應用程式、語音通話等等!加入您的會話的開發人員會從您的環境中接收所有的編輯器上下文(例如語言服務、調試),這確保他們可以立即開始高效協作,而無需克隆任何存儲庫或安裝任何 SDK。
- 外掛程式名稱:Live Share
- 官方網址:marketplace.visualstudio.com/items?itemN…
)
Draw.io Integration
)
Draw.io Integration : 這個非官方的擴充將Draw.io(也稱為diagrams.net)整合到VS Code 中。
- 外掛程式名稱:Draw.io Integration
- #官方地址:marketplace.visualstudio.com/items?itemN…
- 特徵:
- #在Draw.io 編輯器中編輯、或.drawio文件。 .dio.drawio.svg.drawio.png
- 要建立一個新圖表,只需建立一個空的.drawio,.drawio.svg或*.drawio.png檔案並打開它。 **
- .drawio.svg.svg是可以嵌入到 Github 自述文件中的有效文件!不需要導出。
- .drawio.png是有效.png檔!不需要導出。您應該.svg盡可能使用它們 - 它們看起來好多了!
- 要在不同格式之間進行轉換,請使用Draw.io: Convert To...指令。
- #預設使用 Draw.io 的離線版本。
- 多個 Draw.io 主題可用。
- 使用 Liveshare 與他人協作編輯圖表。
- 節點/邊可以與程式碼跨度連結。

#Markdown All in One
)
- #Markdown All in One : Markdown 所需的一切(鍵盤快速鍵、目錄、自動預覽等)。
- 外掛程式名稱:Markdown All in One
marketplace.visualstudio.com/items?itemN…

- #Markdown PDF : 此擴充功能將Markdown 檔案轉換為pdf、html、png或jpeg 檔。
- 外掛程式名稱:Markdown PDF
- 官方網址:marketplace.visualstudio.com/items?itemN…
- #特徵:支援下列功能:
- #語法高亮
- 表情符號
- markdown-it-複選框
- 降價容器
降價它包括
- 植物UML
- markdown-it-plantuml
#美人魚
)
- 外掛程式名稱:Markdown Preview Enhanced
- #官方網址:marketplace.visualstudio.com/items?itemN…
)
#更多關於VSCode的相關知識,請造訪:vscode教學!
以上是23個提高開發效率的前端VSCode外掛(快來收藏)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →






