這篇文章為大家帶來了關於javascript的相關知識,主要介紹了深入理解JavaScript記憶體管理和GC演算法,主要講解JavaScript的垃圾回收機制以及常用的垃圾回收演算法;還講解了V8引擎中的記憶體管理,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
##前言JavaScript在創建變數(陣列、字串、物件等)是自動進行了分配記憶體,並且在不使用它們的時候會「自動」的釋放分配的內容;JavaScript語言不像其他底層語言一樣,例如C語言,他們提供了記憶體管理的接口,例如malloc()用於分配所需的記憶體空間、free()釋放先前所分配的記憶體空間。
釋放記憶體的過程稱為垃圾回收,像是JavaScript這種高階語言提供了記憶體自動分配和自動回收,因為這個自動就導致許多開發者不會去關心記憶體管理。
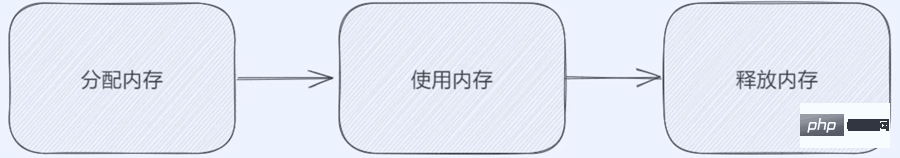
即使高階語言提供了自動記憶體管理,但我們也需要對內管管理有基本的理解,有時自動記憶體管理出現了問題,我們可以更好的去解決它,或者說使用代價最小的方法解決它。 記憶體的生命週期其實不管是什麼語言,記憶體的宣告週期大致分為以下幾個階段:

下面我們對每一步進行具體說明:
let num = 123 // 给数值变量分配内存
let str = '一碗周' // 给字符串分配内存
let obj = {
name: '一碗周',
age: 18,
} // 给对象及其包含的值分配内存
// 给数组及其包含的值分配内存(类似于对象)
let arr = [1, null, 'abc']
function fun(a) {
return a + 2
} // 给函数(可调用的对象)分配内存
// 函数表达式也能分配一个对象
Element.addEventListener(
'click',
event => {
console.log(event)
},
false,
)
// 给数组及其包含的值分配内存(类似于对象)
let arr = [1, null, 'abc']
let arr2 = [arr[0], arr[2]]
// 这里并不会重新对分配内存,而是直接存储原来的那份内存
釋放記憶體
其實大多數記憶體管理的問題都在這個階段。這裡最艱難的任務就是找到那些不需要的變數。
雖然說現在打高階語言都有自己垃圾回收機制,雖然現在的垃圾回收演算法很多,但是也無法智慧的回收所有的極端情況,這就是我們為什麼要學習記憶體管理以及垃圾回收演算法的理由了。
接下來我們來討論一下JavaScript中的垃圾回收以及常用的垃圾回收演算法。
JavaScript中的垃圾回收
或不能從根上存取時,就會被當做垃圾給回收掉。 JavaScript中的可達物件簡單的說就是
可以存取到的物件,不管是透過引用還是作用域鏈的方式,只要能存取的就稱之為可達對象。可達對象的可達是有一個標準的,就是必須從根上出發是否能被找到;這裡的根可以理解為JavaScript中的全域變數對象,在瀏覽器環境中就是window、在Node環境中就是global。
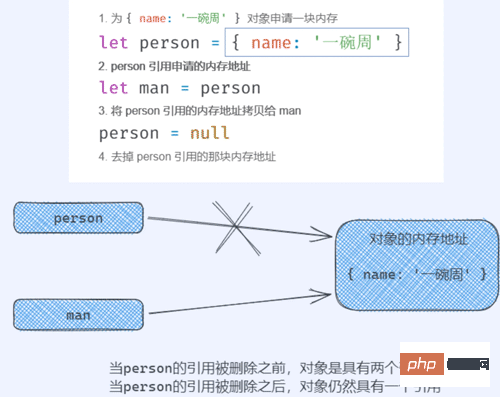
let person = {
name: '一碗周',
}
let man = person
person = null
 根據上面那個圖我們可以看到,最終這個
根據上面那個圖我們可以看到,最終這個
是不會被當做垃圾給回收掉的,因為還具有一個引用。
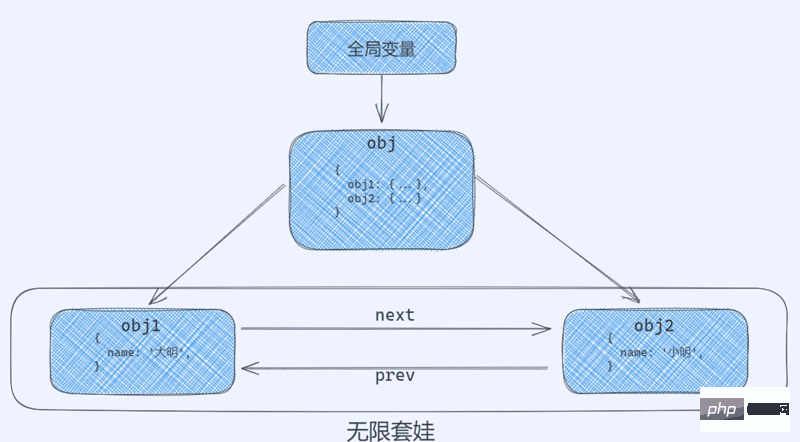
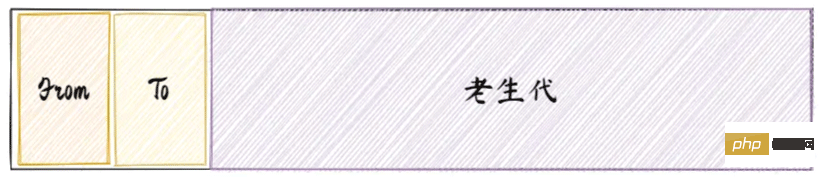
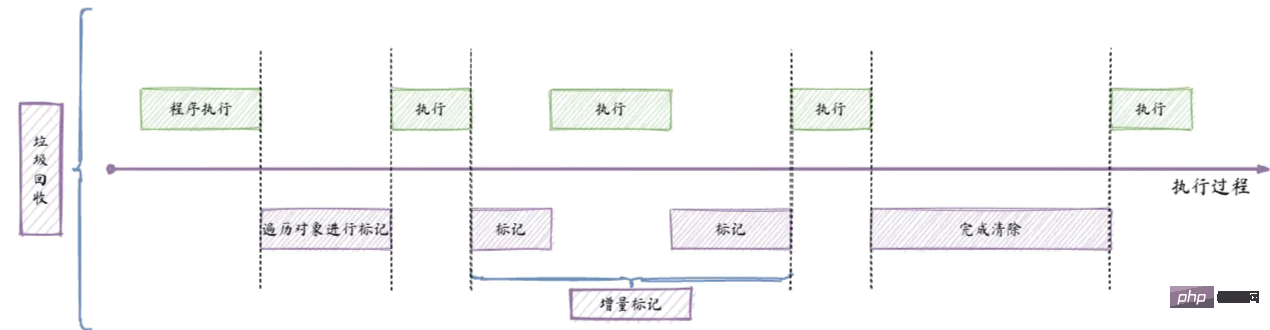
调用 如下图: 现在来看下面这段代码: 我们删除 图解如下: 此时的 GC是Garbage collection的简写,也就是垃圾回收。当GC进行工作的时候,它可以找到内存中的垃圾、并释放和回收空间,回收之后方便我们后续的进行使用。 在GC中的垃圾包括程序中不在需要使用的对象以及程序中不能再访问到的对象都会被当做垃圾。 GC算法就是工作时查找和回收所遵循的规则,常见的GC算法有如下几种: 引用计数算法的核心思想就是设置一个引用计数器,判断当前引用数是否为0 ,从而决定当前对象是不是一个垃圾,从而垃圾回收机制开始工作,释放这块内存。 引用计数算法的核心就是引用计数器 ,由于引用计数器的存在,也就导致该算法与其他GC算法有所差别。 引用计数器的改变是在引用关系发生改变时就会发生变化,当引用计数器变为0的时候,该对象就会被当做垃圾回收。 现在我们通过一段代码来看一下: 引用计数算法的优点如下: 缺点如下: 就比如下面这段代码: 上面的代码中,当函数执行完成之后函数体的内容已经是没有作用的了,但是由于 标记清除算法解决了引用计数算法的⼀些问题, 并且实现较为简单, 在V8引擎中会有被⼤量的使⽤到。 在使⽤标记清除算法时,未引用对象并不会被立即回收.取⽽代之的做法是,垃圾对象将⼀直累计到内存耗尽为⽌.当内存耗尽时,程序将会被挂起,垃圾回收开始执行.当所有的未引用对象被清理完毕 时,程序才会继续执行.该算法的核心思想就是将整个垃圾回收操作分为标记和清除两个阶段完成。 第一个阶段就是遍历所有对象,标记所有的可达对象;第二个阶段就是遍历所有对象清除没有标记的对象,同时会抹掉所有已经标记的对象,便于下次的工作。 为了区分可用对象与垃圾对象,我们需要在每⼀个对象中记录对象的状态。 因此, 我们在每⼀个对象中加⼊了⼀个特殊的布尔类型的域, 叫做 进行垃圾回收完毕之后,将回收的内存放在空闲链表中方便我们后续使用。 标记清除算法最大的优点就是解决了引用计数算法无法回收循环引用的对象的问题 。就比如下面这段代码: 当函数执行完毕后 而標記清除演算法的缺點也是有的,這種演算法會導致記憶體碎片化,位址不連續;還有就是使用標記清除演算法即使發現了垃圾物件不裡能立刻清除,需要到第二次去清除。 標記整理演算法可以看做是標記清除演算法的增強型,其步驟也是分為標記和清除兩個階段。 但是標記整理演算法那的清除階段會先整理,移動物件的位置,最後進行清除。 步驟如下圖: V8是一款主流的JavaScript執行引擎,現在的Node.js和大多數瀏覽器都採用V8作為JavaScript的引擎。 V8的編譯功能採用的是及時編譯,也稱為動態翻譯或運行時編譯,是一種執行電腦程式碼的方法,這種方法涉及在程式執行過程中(在執行期)而不是在執行之前進行編譯。 V8引擎對記憶體是設有上限的,在64位元作業系統下上限是1.5G的,而32位元作業系統的上限是800兆的。至於為什麼設定記憶體上限主要是內容V8引擎主要是為瀏覽器而準備的,不適合太大的空間;還有一點就是這個大小的垃圾回收是很快的,用戶幾乎沒有感覺,從而增加用戶體驗。 V8引擎採用的是分代回收的思想,主要是將我們的記憶體依照一定的規則分成兩類,一個是新生代儲存區,另一個是老生代儲存區。 新生代的對象為存活時間較短的對象,簡單來說就是新產生的對象,通常只支援一定的容量(64位元作業系統32兆、32位元作業系統16兆),而老生代的對象為存活事件較長或常駐記憶體的對象,簡單來說就是經歷過新生代垃圾回收後還存活下來的對象,容量通常比較大。 下圖展示了V8中的記憶體: #V8引擎會根據不同的物件採用不同的GC演算法,V8常用的GC演算法如下: 上面我們也介紹了,新生代中存放的是存活時間較短的物件。新生代物件回收過程採用的是複製演算法和標記整理演算法。 複製演算法將我們的新生代記憶體區域劃分為兩個相同大小的空間,我們將目前使用狀態的空間稱為From狀態,空間狀態的空間稱為To狀態, 如下圖所示: 我們將活動的物件全部儲存到From空間,當空間接近滿的時候,就會觸發垃圾回收。 首先需要將新生代From空間中的活動物件做標記整理,標記整理完成之後將標記後的活動物件拷貝到To空間並將沒有進行標記的物件進行回收;最後將From空間和To空間進行交換。 還有一點需要說的就是在進行物件拷貝的時候,會出現新生代物件移動至老生代物件中。 這些被移動的物件是具有指定條件的,主要有兩種: 如此可知,新生代對象的垃圾回收採用的方案是空間換時間。 老生代區域存放的物件就是存活時間長、佔用空間大的物件。也正是因為其存活的時間長且佔用空間大,也就導致了不能採用複製演算法,如果採用複製演算法那就會造成時間長和空間浪費的現象。 老生代物件一般採用標記清除、標記整理和增量標記演算法進行垃圾回收。 在清除階段主要才採用標記清除演算法來進行回收,當一段時候後,就會產生大量不連續的記憶體碎片,過多的碎片無法分配足夠的記憶體時,就會採用標記整理演算法來整理我們的空間碎片。 老生代物件的垃圾回收會採用增量標記演算法來最佳化垃圾回收的過程,增量標記演算法如下圖所示: 由於JavaScript是單線程,所以程式執行和垃圾回收同時只能運行一個,這就會導致在執行垃圾回收的時候程式卡頓,這樣給用戶的體驗肯定是不好的。 所以提出了增量標記,在程式運行時,程式先跑一段時間,然後進行初步的標記,這個標記有可能只標記直接可達的對象,然後程式繼續跑一段時間,在進行增量標記,也即標記哪些間接可達的物件。由此反复,直至結束。 由於JavaScript沒有提供我們操作記憶體的API,只能靠本身提供的記憶體管理,但我們並不知道實際上的記憶體管理是什麼樣的。而有時我們需要時時關注記憶體的使用情況,Performance工具提供了多種監控記憶體的方式。 首先我們開啟Chrome瀏覽器(這裡我們使用的是Chrome瀏覽器,其他瀏覽器也是可以的),在網址列中輸入我們的目標位址,然後開啟開發者工具,選擇【效能】面板。 選擇效能面板後開啟錄製功能,然後去存取特定介面,模仿使用者去執行一些操作,然後停止錄製,最後我們可以在分析介面中分析記錄的記憶體資訊。 記憶體問題的體現 出現記憶體的問題主要有以下幾種表現: 關於這個問題我們可以透過記憶體變化圖來分析原因: 導致記憶體膨脹的問題有可能是我們程式碼的問題,也有可能是裝置本身就很差勁,想要分析定位並解決的話需要我們在多個裝置上進行反覆的測試 想要偵測記憶體是否有洩漏,我們可以透過記憶體總視圖來監聽我們的內存,如果記憶體是持續升高的,就可能已經出現了記憶體外洩。 在瀏覽器中監控記憶體主要有以下幾種方式: 首先我們先弄清楚DOM有幾個狀態: Detached 如下圖所示: 查找到建立的分離DOM後,我們找到該DOM的引用,然後進行釋放。 因為 我們可以透過以下方式判斷是否存在頻繁的垃圾回收,具體如下: 【相關推薦:javascript影片教學、web前端】function groupObj(obj1, obj2) {
obj1.next = obj2
obj2.prev = obj1
return {
obj1,
obj2,
}
}
let obj = groupObj({ name: '大明' }, { name: '小明' })groupObj()函数的的结果obj是一个包含两个对象的一个对象,其中obj.obj1的next属性指向obj.obj2;而obj.obj2的prev属性又指向obj.obj2。最终形成了一个无限套娃。
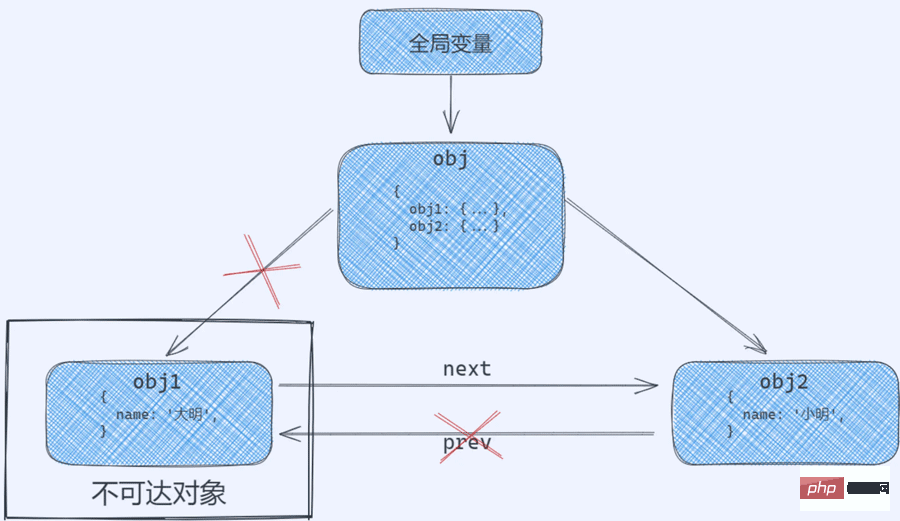
delete obj.obj1
delete obj.obj2.prev
obj对象中的obj1对象的引用和obj.obj2中的prev属性对obj1的引用。
obj1就被当做垃圾给回收了。GC算法
引用计数算法
// { name: '一碗周' } 的引用计数器 + 1
let person = {
name: '一碗周',
}
// 又增加了一个引用,引用计数器 + 1
let man = person
// 取消一个引用,引用计数器 - 1
person = null
// 取消一个引用,引用计数器 - 1。此时 { name: '一碗周' } 的内存就会被当做垃圾回收
man = nullfunction fun() {
const obj1 = {}
const obj2 = {}
obj1.next = obj2
obj2.prev = obj1
return '一碗周'
}
fun()obj1和obj2都存在不止1个引用,导致两种都无法被回收,就造成了空间内存的浪费。标记清除算法
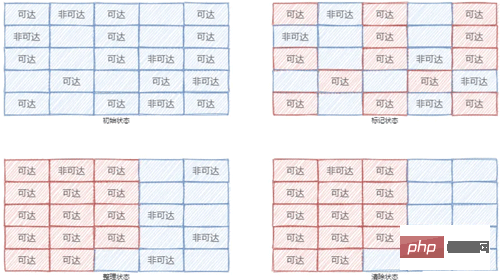
marked。 默认情况下, 对象被创建时处于未标记状态。 所以, marked 域被初始化为false。function fun() {
const obj1 = {},
obj2 = {},
obj3 = {},
obj4 = {},
obj5 = {},
obj6 = {}
obj1.next = obj2
obj2.next = obj3
obj2.prev = obj6
obj4.next = obj6
obj4.prev = obj1
obj5.next = obj4
obj5.prev = obj6
return obj1
}
const obj = fun()obj4的引用并不是0,但是使用引用计数算法并不能将其作为垃圾回收掉,而使用标记清除算法就解决了这个问题。標記整理演算法

#V8中的記憶體管理
V8是什麼
V8垃圾回收策略

新生代物件垃圾回收

老生代物件垃圾回收

Performance工具
Performance使用步驟
監控記憶體的方式
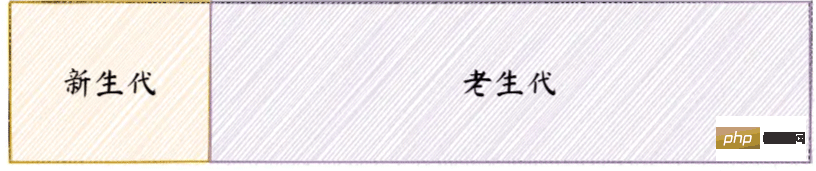
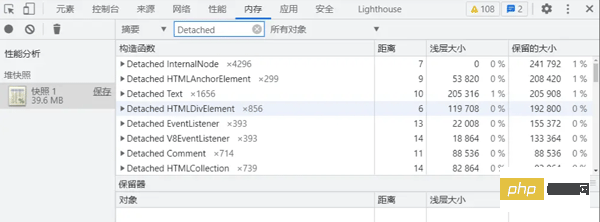
##接下來我們就分別講解這幾種方式。 任務管理器監控記憶體在瀏覽器中按【Shift】 【ESC】鍵即可開啟瀏覽器提供的任務管理器,下圖展示了Chrome瀏覽器中的任務管理器,我們來解讀一上圖中我們可以看到【掘金】標籤頁的【內存佔用空間】表示的的這個頁面的DOM在瀏覽器中所佔的內存,如果不斷增加表示有新的DOM在建立;而後面的【JavaScript使用的記憶體】(預設不開啟,需要透過右鍵開啟)表示的是JavaScript中的堆,而括號中的大小表示JavaScript中的所有可達對象。 Timeline記錄記憶體上面描述的瀏覽器中提供的任務管理器只能用來幫助我們判斷頁面是否有問題,卻無法定位頁面的問題。 Timeline是Performance工具中的一個小的選項卡,其中以毫秒為單位記錄了頁面中的情況,從而可以幫助我們更簡單的定位問題。 堆快照查找分離DOM堆快照是很有針對性的查找目前的介面物件中是否存在一些分離的DOM,分離DOM的存在也就是存在記憶體洩漏。
#首先,DOM物件存在DOM樹中,這屬於正常的DOM
找出分離DOM的步驟:開啟開發者工具→【記憶體面板】→【使用者設定】→【取得快照】→在【濾鏡】中輸入來尋找分離DOM,
判斷是否存在頻繁的垃圾回收
GC工作時應用程式是停止的,如果當前垃圾回收頻繁工作,而且時間過長的話對頁面來說很不友好,會導致應用程式假死說我狀態,用戶使用中會感知應用程式有卡頓。
以上是深入理解JavaScript記憶體管理和GC演算法的詳細內容。更多資訊請關注PHP中文網其他相關文章!



