專案過大怎麼辦?如何合理拆分Angular項目?
Angular專案過大,怎麼合理拆分它?以下這篇文章跟大家介紹一下合理分割Angular專案的方法,希望對大家有幫助!

Angular 讓人詬病的一點就是打包後體積很大,一不小心main.js就大的離譜,其實遇到類似的問題,不管是體積大、資料大、還是流量大,就一個思路:拆分。再配合瀏覽器的快取機制,能很好的最佳化專案存取速度。 【相關教學推薦:《angular教學》】
本文相關程式碼在:https://github.com/Vibing/angular-webpack
分割想法
整個專案包括:強烈依賴函式庫(Angular框架本身)、UI元件庫及第三方程式庫、業務程式碼部分;
使用者行為維度:使用者的所有存取基於路由,一個路由一個頁面;
從以上兩點可以進行拆分,基於第1點可以把強依賴函式庫和幾乎不會變動的函式庫打包成一個vendor_library,裡面可以包含@angular/common、@angular/core、@angular/forms、@angular/router等類似的包,UI元件庫或lodash這類庫不建議一起打包,因為我們要運用TreeShaking ,沒必要把不用的程式碼也打包進來,否則只會增加體積。
強依賴套件搞定了,以下基於第 2 點思路打包業務代碼。我們使用基於路由的 code spliting來打包。想法很簡單,使用者造訪哪個頁面,就把該頁面對應的js 下載下來,沒必要把沒訪問的頁面一起打包,那樣不僅造成體積增大,還會增加下載時間,用戶體驗也會隨之變差。
自訂webpack配置
我們要想使用DLL 將強依賴套件打進一個vendor 裡就要使用webpack 的功能,Angular CLI 中已經內嵌了webpack,但這些配置對我們來說是黑盒子。
Angular 允許我們自訂webpack 配置,步驟如下
#安裝
@angular-builders/custom-webpack和@angular- devkit/build-angular新建一個webpack.extra.config.ts 用於webpack 配置
在angular.json 中做以下修改
...
"architect": {
"build": {
"builder": "@angular-builders/custom-webpack:browser",
"options": {
...
"customWebpackConfig": {
// 引用要拓展的 webpack 配置
"path": "./webpack.extra.config.ts",
// 是否替换重复插件
"replaceDuplicatePlugins": true
}
}
},
"serve": {
"builder": "@angular-builders/custom-webpack:dev-server",
"options": {
"browserTarget": "angular-webpack:build"
}
}
...使用DLL
#可以自訂webpack 設定後,新建webpack.dll.js 檔案來寫DLL 的設定:
const path = require("path");
const webpack = require("webpack");
module.exports = {
mode: "production",
entry: {
vendor: [
"@angular/platform-browser",
"@angular/platform-browser-dynamic",
"@angular/common",
"@angular/core",
"@angular/forms",
"@angular/router"
],
},
output: {
path: path.resolve(__dirname, "./dll"),
filename: "[name].dll.js",
library: "[name]_library",
},
plugins: [
new webpack.DllPlugin({
context: path.resolve(__dirname, "."),
path: path.join(__dirname, "./dll", "[name]-manifest.json"),
name: "[name]_library",
}),
],
};然後在webpack.extra.config.ts 中進行dll 引入
import * as path from 'path';
import * as webpack from 'webpack';
export default {
plugins: [
new webpack.DllReferencePlugin({
manifest: require('./dll/vendor-manifest.json'),
context: path.resolve(__dirname, '.'),
})
],
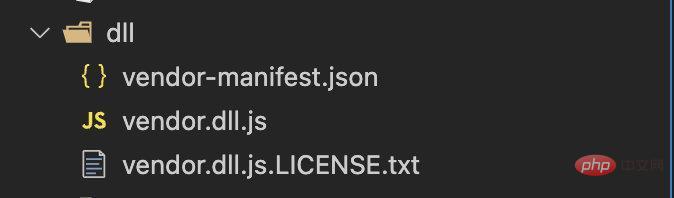
} as webpack.Configuration;最後在package.json 中加入一條打包dll 的命令:"dll": "rm - rf dll && webpack --config webpack.dll.js",執行npm run dll後在專案根部就會有dll 的資料夾,裡面就是打包的內容:

打包完成後,我們要在專案中使用vendor.dll.js,在angular.json 中進行設定:
"architect": {
...
"build": {
...
"options": {
...
"scripts": [
{
"input": "./dll/vendor.dll.js",
"inject": true,
"bundleName": "vendor_library"
}
]
}
}
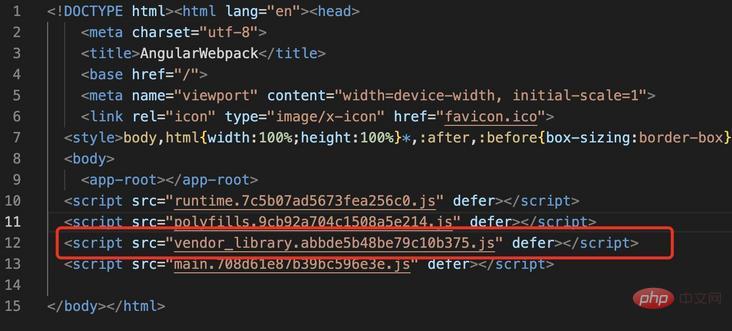
}打包後可以看到講vendor_library.js 已經引入進來了:

DLL 的用途是將不會頻繁更新的強依賴包打包合併為一個js 文件,一般用於打包Angular 框架本身的東西。使用者第一次造訪時瀏覽器會下載vendor_library.js並會將其緩存,以後每次造訪直接從快取拿,瀏覽器只會下載業務程式碼的js 而不會再下載框架相關的程式碼,大幅提升應用程式載入速度,提升使用者體驗。
ps: vendor_library 後面的 hash 只有打包時裡面程式碼有變動才會重新改變 hash,否則不會改變。
路由級CodeSpliting
DLL 把框架部分的程式碼管理好了,下面我們來看看如何在 Angular 中實作路由層級的頁面按需載入。
這裡打個岔,在 React 或 Vue 中,是如何做路由級程式碼拆分的?大概是這樣:
{
path:'/home',
component: () => import('./home')
}這裡的home 指向的是對應的component,但在Angular 中無法使用這種方式,只能以module 為單位進行程式碼拆分:
{
path:'/home',
loadChild: ()=> import('./home.module').then(m => m.HomeModule)
}然後在具體的模組中使用路由存取特定的元件:
import { HomeComponent } from './home.component'
{
path:'',
component: HomeComponent
}雖然不能直接在router 中import() 元件,但Angular 提供了元件動態導入的功能:
@Component({
selector: 'app-home',
template: ``,
})
export class HomeContainerComponent implements OnInit {
constructor(
private vcref: ViewContainerRef,
private cfr: ComponentFactoryResolver
){}
ngOnInit(){
this.loadGreetComponent()
}
async loadGreetComponent(){
this.vcref.clear();
// 使用 import() 懒加载组件
const { HomeComponent } = await import('./home.component');
let createdComponent = this.vcref.createComponent(
this.cfr.resolveComponentFactory(HomeComponent)
);
}
}這樣在路由造訪某個頁面時,只要讓被造訪的頁面內容使用import() 配合元件動態導入,不就能達到頁面lazyLoad 的效果了嗎?
答案是可以的。但是这样会有一个大问题:被 lazyLoad 的组件中,其内容仅仅是当前组件的代码,并不包含引用的其他模块中组件的代码。
原因是 Angular 应用由多个模块组成,每个模块中需要的功能可能来自其他模块,比如 A 模块里要用到 table 组件,而 table 需取自于 ng-zorro-antd/table 模块。打包时 Angular 不像 React 或 Vue 可以把当前组件和用到的其他包一起打包,以 React 为例:在 A 组件引入 table 组件,打包时 table 代码会打包到 A 组件中。而 Angular 中,在 A 组件中使用 table 组件时,并且使用 imprt() 对 A 组件进行动态加载,打包出来的 A 组件并不包含 table 的代码, 而是会把 table 代码打包到当前模块中去,如果一个模块中包含多个页面,这么多页面用了不少UI组件,那么打包出来的模块肯定会很大。
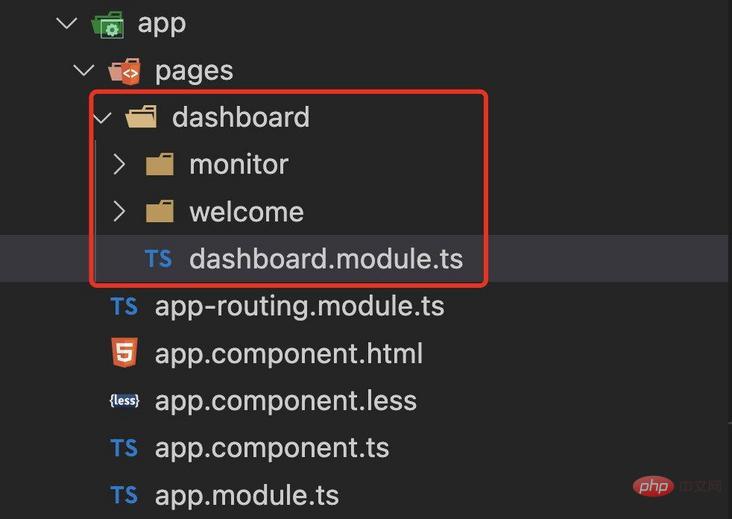
那么就没有别的方法了吗?答案是有的,那就是把每个页面拆成一个 module,每个页面所用到的其他模块或组件由当前页面对应的模块所承担。

上图中 dashboard 作为一个模块,其下有两个页面,分别是 monitor 和 welcome
dashboard.module.ts:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterModule, Routes } from '@angular/router';
const routes: Routes = [
{
path: 'welcome',
loadChildren: () => import('./welcome/welcome.module').then((m) => m.WelcomeModule),
},
{
path: 'monitor',
loadChildren: () => import('./monitor/monitor.module').then((m) => m.MonitorModule),
},
];
@NgModule({
imports: [CommonModule, RouterModule.forChild(routes)],
exports: [RouterModule],
declarations: [],
})
export class DashboardModule {}在模块中使用路由 loadChildren 来 lazyLoad 两个页面模块,现在再看看 WelcomeModule:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { WelcomeComponent } from './welcome.component';
import { RouterModule, Routes } from '@angular/router';
const routes: Routes = [
{ path: '', component: WelcomeComponent }
];
@NgModule({
declarations: [WelcomeComponent],
imports: [RouterModule.forChild(routes), CommonModule]
})
export class WelcomeModule {}就是这么简单,就把页面级的 lazyLoad 完成了。当需要使用外部组件时,比如 table 组件,只要在 imports 引入即可:
import { NzTableModule } from 'ng-zorro-antd/table';
@NgModule({
...
imports: [..., NzTableModule]
})
export class WelcomeModule {}题外话:我更喜欢 React 的拆分方式,举个例子:React 中使用 table 组件,table 组件本身代码量比较大,如果很多页面都使用 table,那么每个页面都会有 table 代码,造成不必要的浪费。所以可以配合 import()把 table组件单拉出来,打包时 table 作为单独的 js 被浏览器下载并提供给需要的页面使用,所有页面共享这一份 js即可。但 Angular 做不到,它无法在模块的 imports 中使用 import()的模块 。
后续
以上都是对项目代码做了比较合理的拆分,后续会对 Angular 性能上做合理的优化,主要从编译模式、变更检测、ngFor、Worker等角度来阐述。
更多编程相关知识,请访问:编程视频!!
以上是專案過大怎麼辦?如何合理拆分Angular項目?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular框架中元件的預設顯示行為不是區塊級元素。這種設計選擇促進了元件樣式的封裝,並鼓勵開發人員有意識地定義每個元件的顯示方式。透過明確設定CSS屬性 display,Angular組件的顯示可以完全控制,從而實現所需的佈局和響應能力。
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest






