怎麼使用pkg將Node.js專案打包為執行檔?
如何用pkg打包nodejs可執行檔?以下這篇文章跟大家介紹一下使用pkg將Node專案打包為執行檔的方法,希望對大家有幫助!

使用pkg可以將Node.js專案打包為可執行文件,甚至可以在未安裝Node.js的裝置上運行。
實驗環境
#作業系統:windows
node版本: 16.14.2
操作過程
- ##下載PKG
$ npm install -g pkg
- #打包程式
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.send('Hello World!');
});
app.listen(3000, () => {
console.log('Express web app on localhost:3000');
});$ pkg server.js
第一次報錯
這時候會報錯$ pkg server.js
> pkg@5.6.0
> Targets not specified. Assuming:
node16-linux-x64, node16-macos-x64, node16-win-x64
> Fetching base Node.js binaries to PKG_CACHE_PATH
fetched-v16.14.2-linux-x64 [ ] 0%> Not found in remote cache:
{"tag":"v3.3","name":"node-v16.14.2-linux-x64"}
> Building base binary from source:
built-v16.14.2-linux-x64
> Error! Not able to build for 'linux' here, only for 'win'$ pkg -t win server.js
第二次報錯
編譯時候再報錯:$ pkg -t win server.js
> pkg@5.6.0
> Fetching base Node.js binaries to PKG_CACHE_PATH
fetched-v16.14.2-win-x64 [ ] 0%> Not found in remote cache:
{"tag":"v3.3","name":"node-v16.14.2-win-x64"}
> Building base binary from source:
built-v16.14.2-win-x64
> Fetching Node.js source archive from nodejs.org...
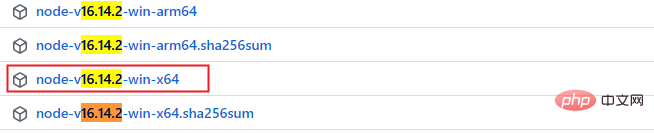
> Error! AssertionError [ERR_ASSERTION]: The expression evaluated to a falsy value:官網下載對應版本文件,例如我的是node-v16.14.2-win-x64
官網網址:https://github.com /vercel/pkg-fetch/releases
C:\Users\MangoDowner.pkg-cache,拼接上fetch的tag就變成了最終的目錄,參考報錯中的信息,可以得到tag為v3.3
{"tag":"v3.3","name":"node-v16.14.2-win-x64"}所以最終的檔案位址為C:\Users\MangoDowner .pkg-cache\v3.3\fetched-v16.14.2-win-x64
$ pkg -t win server.js > pkg@5.6.0
nodejs 教學!
以上是怎麼使用pkg將Node.js專案打包為執行檔?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 分享PyCharm專案打包的簡易方法
Dec 30, 2023 am 09:34 AM
分享PyCharm專案打包的簡易方法
Dec 30, 2023 am 09:34 AM
簡單易懂的PyCharm專案打包方法分享隨著Python的流行,越來越多的開發者使用PyCharm作為Python開發的主要工具。 PyCharm是功能強大的整合開發環境,它提供了許多方便的功能來幫助我們提高開發效率。其中一個重要的功能就是專案的打包。本文將介紹如何在PyCharm中簡單易懂地打包項目,並提供具體的程式碼範例。為什麼要打包專案?在Python開發
 一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
基於無阻塞、事件驅動建立的Node服務,具有記憶體消耗低的優點,非常適合處理海量的網路請求。在海量請求的前提下,就需要考慮「記憶體控制」的相關問題了。 1. V8的垃圾回收機制與記憶體限制 Js由垃圾回收機
 如何使用Python正規表示式進行程式碼打包與分發
Jun 23, 2023 am 09:31 AM
如何使用Python正規表示式進行程式碼打包與分發
Jun 23, 2023 am 09:31 AM
隨著Python程式語言的日益流行,越來越多的開發者開始使用Python編寫程式碼。但是在實際使用中,我們常常需要將這些程式碼打包並分發給其他人使用。本文將介紹如何使用Python正規表示式進行程式碼打包與分發。一、Python程式碼打包在Python中,我們可以使用setuptools和distutils等工具來打包我們的程式碼。這些工具可以將Python檔、模組
 深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
文件模組是對底層文件操作的封裝,例如文件讀寫/打開關閉/刪除添加等等文件模組最大的特點就是所有的方法都提供的**同步**和**異步**兩個版本,具有sync 字尾的方法都是同步方法,沒有的都是異
 一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
事件循環是 Node.js 的基本組成部分,透過確保主執行緒不被阻塞來實現非同步編程,了解事件循環對建立高效應用程式至關重要。以下這篇文章就來帶大家深入了解Node中的事件循環 ,希望對大家有幫助!
 深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
一開始的時候 JS 只在瀏覽器端運行,對於 Unicode 編碼的字串容易處理,但對於二進位和非 Unicode 編碼的字串處理困難。並且二進制是電腦最底層的資料格式,視訊/音訊/程式/網路包
 VSCode功能詳解:它如何幫助你提高工作效率?
Mar 25, 2024 pm 05:27 PM
VSCode功能詳解:它如何幫助你提高工作效率?
Mar 25, 2024 pm 05:27 PM
VSCode功能詳解:它如何幫助你提高工作效率?隨著軟體開發產業的不斷發展,開發人員們追求工作效率和程式碼品質成為了他們工作中的重要目標。在這個過程中,程式碼編輯器的選擇成為了一項關鍵的決策。而在眾多的編輯器中,VisualStudioCode(簡稱VSCode)憑藉其強大的功能和靈活的擴展性受到了廣大開發者的喜愛。本文將詳細介紹VSCode的一些功能,探討







