在css中,outline指的是設定元素輪廓的屬性,可以指定元素輪廓的樣式、顏色和寬度。 outline是一個簡寫屬性,可以在一個聲明中依序同時設定樣式、顏色和寬度,語法「outline:outline-color outline-style outline-width;」;如果不設定其中的某個值,也不會出問題。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS 輪廓(outline)
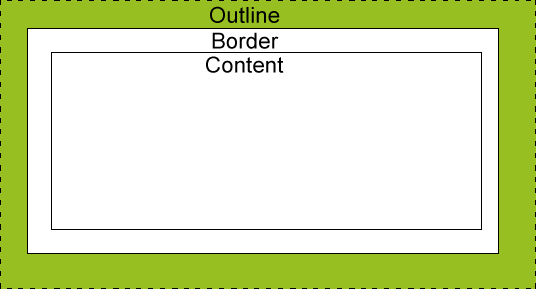
#輪廓(outline)是繪製於元素周圍的一條線,位於邊框邊緣的外圍,可起到突出元素的作用。
輪廓(outline)屬性指定元素輪廓的樣式、顏色和寬度。

outline簡寫屬性在一個宣告中設定所有的輪廓屬性。
可以設定的屬性分別是(依序):outline-color, outline-style, outline-width
| 值 | #描述 |
|---|---|
| outline-color | 規定邊框的顏色。 |
| outline-style | 規定邊框的樣式。 |
| outline-width | 規定邊框的寬度。 |
如果不設定其中的某個值,也不會出問題,例如 outline:solid #ff0000; 也是允許的。
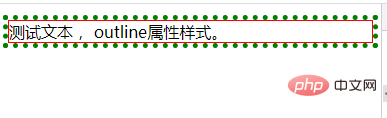
範例:設定元素周圍的輪廓
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
border: 1px solid red;
outline: green dotted thick;
}
</style>
</head>
<body>
<p>测试文本, outline属性样式。</p>
</body>
</html>
(學習影片分享:web前端入門)
以上是css裡outline是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




