詳解Vue3 Suspense:是什麼?能幹什麼?如何用?
這篇文章帶大家深入了解一下Vue3 Suspense,聊聊Suspense是什麼、能做什麼,以及如何使用它,希望對大家有幫助!

Suspense 不是你想的那樣。是的,它幫助我們處理非同步元件,但它的作用遠不止於此。 (學習影片分享:vue影片教學)
Suspense 允許我們協調整個應用程式的載入狀態,包括所有深度嵌套的元件。而不是像一個爆米花用戶界面一樣,到處都是loading,組件突然奔的一下到位

#有了Suspense, 我們可以有一個單一的、有組織的系統,一次性加載所有東西。

而且,Suspense 也為我們提供了細粒度的控制,所以如果需要的話,我們可以在兩者之間實現一些東西。
在這篇文章中,我們將學到很多關於 Suspense 的知識--它是什麼,能幹什麼,以及如何使用它。
首先,我們將仔細看看這些爆米花介面。然後,在看看如何使用Suspense來解決這些問題。之後,嘗試透過在整個應用程式中嵌套Suspense來獲得更精細的控制。最後,簡單看看如何使用佔位符來豐富我們的使用者介面。
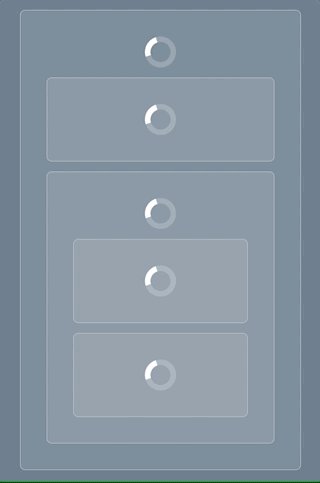
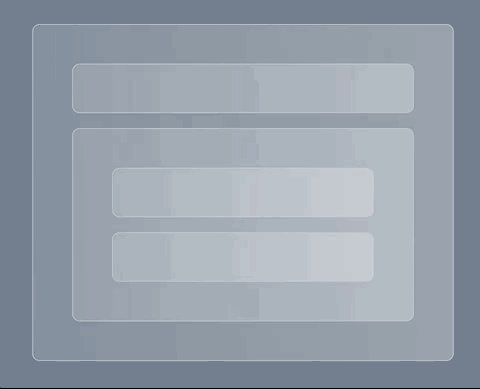
爆米花UI-- Suspense 之前
範例地址:https://codesandbox.io/s/uncoordinated-loading-before-suspense-srh8ll?file= /src/App.vue
如果沒有Suspense,每個元件都必須單獨處理其載入狀態。

這可能會導致一些相當糟糕的使用者體驗,多個載入按鈕和內容突然出現在螢幕上,就像你在製作爆米花一樣。
雖然,我們可以建立抽像元件來處理這些載入狀態,但這比使用Suspense要困難得多。有一個單一的點來管理載入狀態,比每個元件做自己的事情要容易維護得多。
在例子中,我們使用BeforeSuspense元件來模擬一個內部處理載入狀態的元件。把它命名為BeforeSuspense,因為一旦我們實作了Suspense,我們就會把它重構為WithSuspense元件。
BeforeSuspense.vue
<template>
<div class="async-component" :class="!loading && 'loaded'">
<Spinner v-if="loading" />
<slot />
</div>
</template>
<script setup>
import { ref } from 'vue'
import Spinner from './Spinner.vue'
const loading = ref(true)
const { time } = defineProps({
time: {
type: Number,
default: 2000
}
})
setTimeout(() => (loading.value = false), time)
</script>一開始設定 loading 為 true,所以顯示 Spinner 元件。然後,當setTimeout完成後,將 loading 設為 false,隱藏 Spinner 並使元件的背景為綠色。
在這個元件中,也包含一個slot ,這樣其它元件就可以套在BeforeSuspense 元件中了:
<template> <button @click="reload">Reload page</button> <BeforeSuspense time="3000"> <BeforeSuspense time="2000" /> <BeforeSuspense time="1000"> <BeforeSuspense time="500" /> <BeforeSuspense time="4000" /> </BeforeSuspense> </BeforeSuspense> </template>
沒有什麼太花俏的東西。只是一些嵌套的組件,有不同的時間值傳遞給它們。
下面,我們來看看怎麼透過使用 Suspense 元件來改進這個爆米花使用者介面。
Suspense
範例網址:https://codesandbox.io/s/coordinated-loading-with-suspense-b6dcbi?file=/src/App.vue
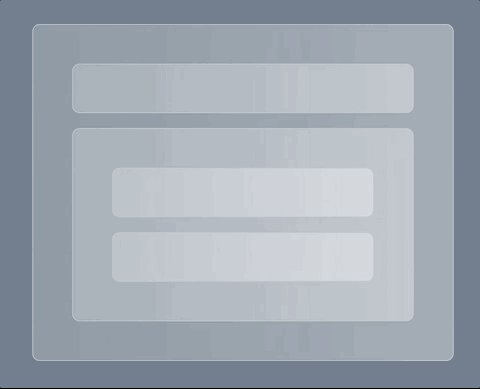
現在,我們使用Suspense來處理這些亂七八糟的東西,並將其變成一個更好的使用者體驗。
不過,首先我們需要快速了解Suspense到底是什麼
Suspense 基礎
以下是Suspense 部分的基本架構
<Suspense> <!-- Async component here --> <template #fallback> <!-- Sync loading state component here --> </template> </Suspense>
為了使用Suspense,把非同步元件放入default 槽,把回退載入狀態放入fallback 槽。
非同步元件是以下兩種情況之一:
- 一個帶有
async setup函數的元件,該元件傳回一個Promise,或在script setup中使用頂級await - 使用
defineAsyncComponent非同步載入的元件
fallback# 槽中的內容。然後,當Promise 被解決時,它會在 default 槽中顯示該非同步元件。
注意: 这里没有错误处理路基。起初我以为有,但这是对悬念的一个常见误解。如果想知道是什么导致了错误。可以使用onErrorCaptured钩子来捕捉错误,但这是一个独立于Suspense的功能。
现在我们对Suspense有了一些了解,让我们回到我们的演示应用程序。
管理异步依赖关系
为了让Suspense管理我们的加载状态,首先需要将BeforeSuspense组件转换成一个异步组件
我们将它命名为 WithSuspense,内容如下:
<template>
<div class="async-component loaded">
<!-- 这里不需要一个 Spiner 了,因为加载是在根部处理的 -->
<slot />
</div>
</template>
<script setup>
const { time } = defineProps({
time: {
type: Number,
required: true
}
})
// 加入一个延迟,以模拟加载数据
await new Promise(resolve => {
setTimeout(() => {
resolve()
}, time)
})
</script>我们已经完全删除了加载状态的Spinner,因为这个组件不再有加载状态了。
因为这是一个异步组件,setup 函数直到它完成加载才会返回。该组件只有在 setup 函数完成后才会被加载。因此,与BeforeSuspense组件不同,WithSuspense组件内容在加载完毕之前不会被渲染。
这对任何异步组件来说都是如此,不管它是如何被使用的。在setup函数返回(如果是同步的)或解析(如果是异步的)之前,它不会渲染任何东西。
有了WithSuspense组件,我们仍然需要重构我们的App组件,以便在Suspense组件中使用这个组件。
<template> <button @click="reload">Reload page</button> <Suspense> <WithSuspense :time="2000"> <WithSuspense :time="1500" /> <WithSuspense :time="1200"> <WithSuspense :time="1000" /> <WithSuspense :time="5000" /> </WithSuspense> </WithSuspense> <template #fallback> <Spinner /> </template> </Suspense> </template>
结构和之前一样,但这次是在 Suspense 组件的默认槽中。我们还加入了 fallback 槽,在加载时渲染我们的Spinner组件。
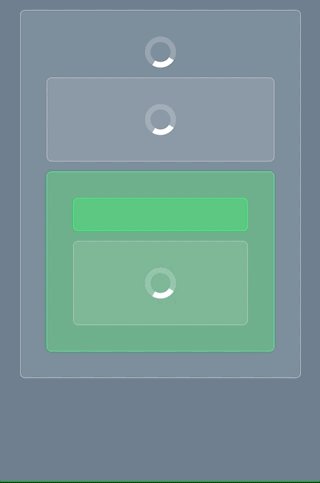
在演示中,你会看到它显示加载按钮,直到所有的组件都加载完毕。只有在那时,它才会显示现在完全加载的组件树。
异步瀑布
如果你仔细注意,你会注意到这些组件并不像你想象的那样是并联加载的。
总的加载时间不是基于最慢的组件(5秒)。相反,这个时间要长得多。这是因为Vue只有在父异步组件完全解析后才会开始加载子组件。
你可以通过把日志放到WithSuspense组件中来测试这一点。一个在安装开始跟踪安装,一个在我们调用解决之前。
最初使用BeforeSuspense组件的例子中,整个组件树被挂载,无需等待,所有的 "异步 "操作都是并行启动的。这意味着Suspense有可能通过引入这种异步瀑布而影响性能。所以请记住这一点。
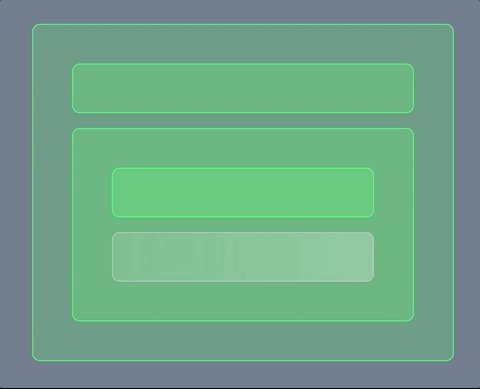
嵌套 Suspense 以隔离子树
事例地址:https://codesandbox.io/s/nesting-suspense-wt0q7k?file=/src/App.vue
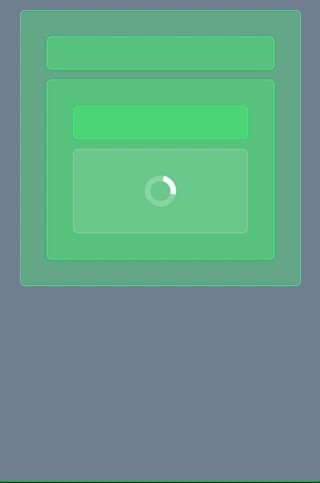
这里有一个深度嵌套的组件,它需要整整5秒来加载,阻塞了整个UI,尽管大多数组件加载完成的时间要早得多。
但对我们来说有一个解决方案
通过进一步嵌套第二个Suspense组件,我们可以在等待这个组件完成加载时显示应用程序的其他部分。
<template> <button @click="reload">Reload page</button> <Suspense> <WithSuspense :time="2000"> <WithSuspense :time="1500" /> <WithSuspense :time="1200"> <WithSuspense :time="1000" /> <!-- Nest a second Suspense component --> <Suspense> <WithSuspense :time="5000" /> <template #fallback> <Spinner /> </template> </Suspense> </WithSuspense> </WithSuspense> <template #fallback> <Spinner /> </template> </Suspense> </template>
将其包裹在第二个Suspense组件中,使其与应用程序的其他部分隔离。Suspense组件本身是一个同步组件,所以当它的父级组件被加载时,它就会被加载。
然后它将显示它自己的 fallback 内容,直到5秒结束。

通过这样做,我们可以隔离应用程序中加载较慢的部分,减少我们的首次交互时间。在某些情况下,这可能是必要的,特别是当你需要避免异步瀑布时。
从功能的角度来看,这也是有意义的。你的应用程序的每个功能或 "部分"都可以被包裹在它自己的Suspense组件中,所以每个功能的加载都是一个单一的逻辑单元。
当然,如果你用 "Suspense" 包装每一个组成部分,我们就会回到我们开始的地方。我们可以选择以任何最合理的方式来批处理我们的加载状态。
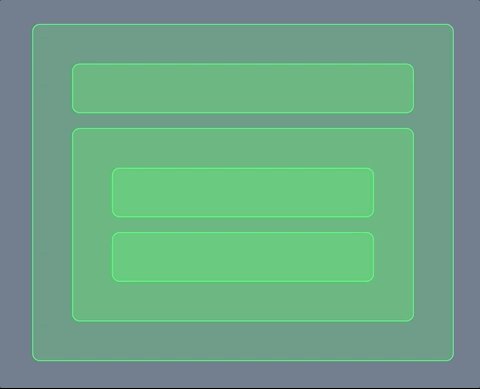
使用占位符的 Suspense
事例地址: https://codesandbox.io/s/placeholders-and-suspense-k5uzw0?
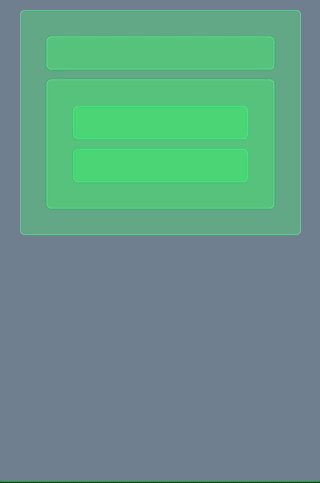
与其使用单一的 spinner,占位符组件往往可以提供更好的体验。

这种方式向用户展示将要展示的内容,并让他们在界面渲染前有一种期待的感觉。这是 spinner 无法做到的。
可以说--它们很时髦,看起来很酷。因此,我们重构代码,使用占位符方式:
<template> <button @click="reload">Reload page</button> <Suspense> <WithSuspense :time="2000"> <WithSuspense :time="1500" /> <WithSuspense :time="1200"> <WithSuspense :time="1000" /> <Suspense> <WithSuspense :time="5000" /> <template #fallback> <Placeholder /> </template> </Suspense> </WithSuspense> </WithSuspense> <template #fallback> <!-- 这里,复制实际数据的形状 --> <Placeholder> <Placeholder /> <Placeholder> <Placeholder /> <Placeholder /> </Placeholder> </Placeholder> </template> </Suspense> </template>
我们安排了这些Placeholder组件,并对它们进行了风格化处理,使它们看起来与WithSuspense组件完全一样。这提供了一个在加载和装载状态之间的无缝过渡。
在演示中,Placeholder组件在背景上给我们提供了一个CSS动画,以创造一个脉动的效果:
.fast-gradient {
background: linear-gradient(
to right,
rgba(255, 255, 255, 0.1),
rgba(255, 255, 255, 0.4)
);
background-size: 200% 200%;
animation: gradient 2s ease-in-out infinite;
}
@keyframes gradient {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}总结
爆米花的加载状态是非常明显的,会伤害用户体验。
幸运的是,Suspense 是一个很棒的新特性,它为我们在Vue应用程序中协调加载状态提供了很多选择。
然而,在写这篇文章的时候,Suspense仍然被认为是实验性的,所以要谨慎行事。关于它的状态的最新信息,请参考文档。
以上是詳解Vue3 Suspense:是什麼?能幹什麼?如何用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue3專案中怎麼使用tinymce
May 19, 2023 pm 08:40 PM
vue3專案中怎麼使用tinymce
May 19, 2023 pm 08:40 PM
tinymce是一個功能齊全的富文本編輯器插件,但在vue中引入tinymce並不像別的Vue富文本插件一樣那麼順利,tinymce本身並不適配Vue,還需要引入@tinymce/tinymce-vue,並且它是國外的富文本插件,沒有透過中文版本,需要在其官網下載翻譯包(可能需要翻牆)。 1.安裝相關依賴npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2、下載中文包3.引入皮膚和漢化包在項目public資料夾下新建tinymce資料夾,將下載的
 vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態導入圖片報錯和解決方法vue3+vite動態的導入多張圖片vue3如果使用的是typescript開發,就會出現require引入圖片報錯,requireisnotdefined不能像使用vue2這樣imgUrl:require(' …/assets/test.png')導入,是因為typescript不支援require所以用import導入,下面介紹如何解決:使用awaitimport
 Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
想要實現頁面的局部刷新,我們只需要實現局部元件(dom)的重新渲染。在Vue中,想要實現這效果最簡單的方式方法就是使用v-if指令。在Vue2中我們除了使用v-if指令讓局部dom的重新渲染,也可以新建一個空白元件,需要刷新局部頁面時跳轉至這個空白元件頁面,然後在空白元件內的beforeRouteEnter守衛中又跳轉回原來的頁面。如下圖所示,如何在Vue3.X中實現點擊刷新按鈕實現紅框範圍內的dom重新加載,並展示對應的加載狀態。由於Vue3.X中scriptsetup語法中組件內守衛只有o
 Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue實作部落格前端,需要實作markdown的解析,如果有程式碼則需要實作程式碼的高亮。 Vue的markdown解析函式庫很多,如markdown-it、vue-markdown-loader、marked、vue-markdown等。這些庫都大同小異。這裡選用的是marked,程式碼高亮的函式庫選用的是highlight.js。具體實現步驟如下:一、安裝依賴庫在vue專案下開啟命令窗口,並輸入以下命令npminstallmarked-save//marked用於將markdown轉換成htmlnpmins
 怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia實作無感刷新1.先在專案中下載aiXos和pinianpmipinia--savenpminstallaxios--save2.封裝axios請求-----下載js-cookienpmiJS-cookie-s//引入aixosimporttype{AxiosRequestConfigig ,AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 Vue3復用元件怎麼使用
May 20, 2023 pm 07:25 PM
Vue3復用元件怎麼使用
May 20, 2023 pm 07:25 PM
前言無論是vue還是react,當我們遇到多處重複程式碼的時候,我們都會想著如何重複使用這些程式碼,而不是一個檔案裡充斥著一堆冗餘程式碼。實際上,vue和react都可以透過抽組件的方式來達到復用,但如果遇到一些很小的程式碼片段,你又不想抽到另外一個檔案的情況下,相比而言,react可以在相同文件裡面宣告對應的小元件,或透過renderfunction來實現,如:constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Vue3中怎麼實現選取頭像並裁剪
May 29, 2023 am 10:22 AM
Vue3中怎麼實現選取頭像並裁剪
May 29, 2023 am 10:22 AM
最終效果安裝VueCropper組件yarnaddvue-cropper@next上面的安裝值針對Vue3的,如果時Vue2或想使用其他的方式引用,請訪問它的npm官方地址:官方教程。在元件中引用使用時也很簡單,只需要引入對應的元件和它的樣式文件,我這裡沒有在全域引用,只在我的元件檔案中引入import{userInfoByRequest}from'../js/api' import{VueCropper}from'vue-cropper&
 Vue3中如何使用defineCustomElement定義元件
May 28, 2023 am 11:29 AM
Vue3中如何使用defineCustomElement定義元件
May 28, 2023 am 11:29 AM
使用Vue建構自訂元素WebComponents是一組web原生API的統稱,允許開發者建立可重複使用的自訂元素(customelements)。自訂元素的主要好處是,它們可以在使用任何框架,甚至在不使用框架的場景下使用。當你面向的最終用戶可能使用了不同的前端技術棧,或者當你希望將最終的應用與它使用的組件實現細節解耦時,它們會是理想的選擇。 Vue和WebComponents是互補的技術,Vue為使用和創建自訂元素提供了出色的支援。你可以將自訂元素整合到現有的Vue應用中,或使用Vue來構






