這篇文章為大家帶來了關於javascript的相關知識,主要介紹了一文讓你快速了解JavaScript棧,棧全稱為堆疊,是一種先進後出的的資料結構,棧中只有兩種基本操作,也就是插入和刪除,也就是入棧和出棧操作,棧只有一端可以進行入棧和出棧操作,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
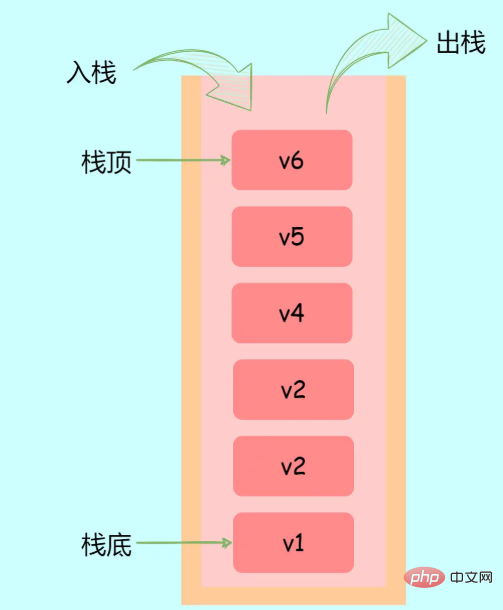
棧全稱為堆疊,是一種先進後出的的資料結構,堆疊中只有兩種基本操作,也就是插入和刪除,也就是入棧和出棧操作,棧只有一端可以進行入棧和出棧操作,我們稱之為棧頂 ,另一端稱之為堆疊底部;如下圖展示了堆疊這個資料結構:

JavaScript並沒有堆疊這個資料類型,但是可以透過陣列進行模擬,而且陣列中提供的push()和pop()選項,剛好實作先入後出的的運算,
範例程式碼如下:
const stack = [] // 入栈 stack.push(1) stack.push(2) // 出栈 const v1 = stack.pop() // 2 const v2 = stack.pop() // 1
堆疊是演算法和程式中最常用的輔助結構,其的應用十分廣泛,凡是需要先進後出場景都有堆疊的身影,例如:
接下來我們依序來看:
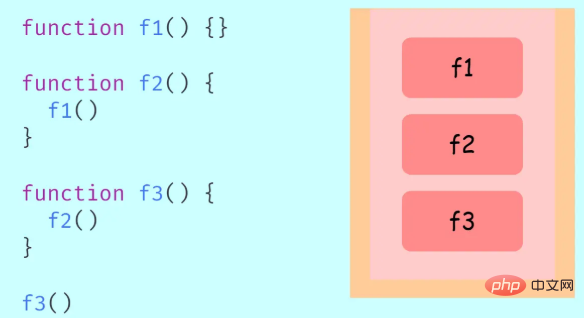
JavaScript中的函數呼叫堆疊就是一個應用堆疊的典型例子,例如下面這段程式碼:
function f1() {}
function f2() {
f1()
}
function f3() {
f2()
}
f3()如下圖:

#執行程式如下:
f3(),將f3壓入堆疊;f3()中呼叫了f2( ),將f2壓入堆疊;f2()中又呼叫了f1(),將f1壓入堆疊;f1()運行完成才能繼續往下執行,所以f1()先出棧,以此類推。 有效的括號是力扣中的一個關於棧的演算法題目,題目大意就是判斷給定字串中的括號是否匹配,匹配返回true,否則回傳false。
解題想法如下:
false,因為括號都是成對出現的;false。 實作程式碼如下:
/**
* @param {string} s
* @return {boolean}
*/
var isValid = function(s) {
if (s.length % 2 !== 0) return false
const stack = []
for(let i = 0; i<s.length; i++) {
const c = s[i] // 记录当前项
if (c === '(' || c === '[' || c==='{') {
stack.push(c)
} else {
const t = stack[stack.length - 1] // 获取栈顶元素
if (
(t === '(' && c === ')') ||
(t === '[' && c === ']') ||
(t === '{' && c === '}')
) {
stack.pop()
} else {
return false
}
}
}
// 如果为0表示全部匹配,有剩余则表示不匹配
return stack.length === 0
};#肯有還有更優的寫法,這裡直接使用的暴力解法。
【相關推薦:javascript影片教學、web前端】
以上是一文了解JavaScript棧的詳細內容。更多資訊請關注PHP中文網其他相關文章!



