
多年的學習經驗告訴我,了解一個概念最快的方式是看他的實踐,所以我整理出了8 個在學習Angular 過程中可以參考的開源項目,學習如何怎麼使用Angular 框架~
【相關教學推薦:《angular教學》】
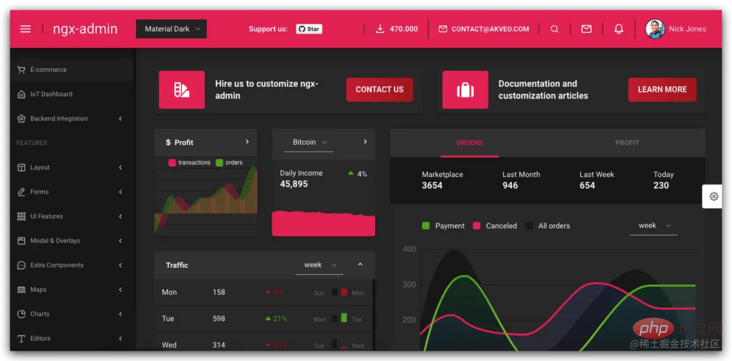
#https://github.com/akveo/ngx-admin
官網:https://akveo.github.io/ngx-admin/

#一個好看的極簡風格管理後台模板項目,有豐富主題的,部署方便,強推想要學習Angular 的同學pull 下來看看。
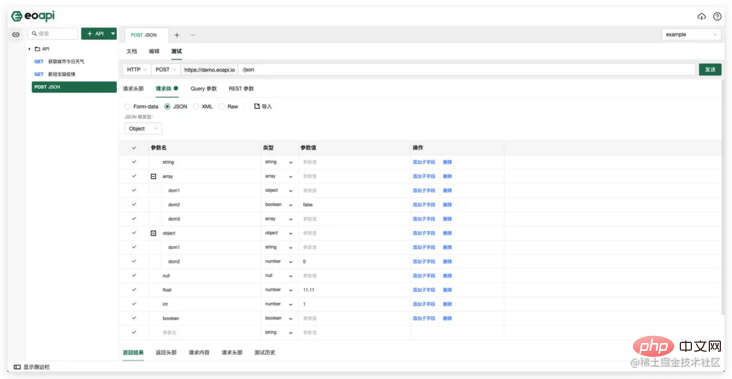
https://github.com/eolinker/eoapi
官網:https://www.eoapi.io/ zh

Angular 和Electron 技術結合的API 工具桌面端,支援Web 和桌面兩端部署,想用Angular 寫桌面端的可以參考。
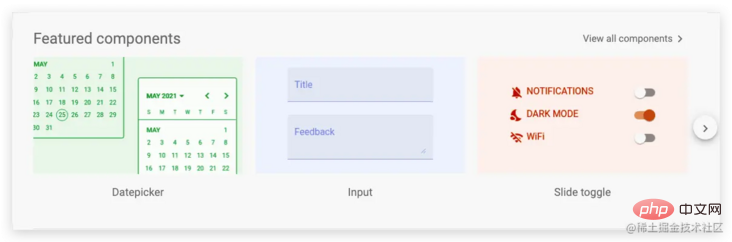
https://github.com/angular/components
官網:https://material.angular.io /

Angular 團隊建立和維護的基於Materal UI 設計風格的UI 元件庫,以幫助您建立自己的自訂元件。
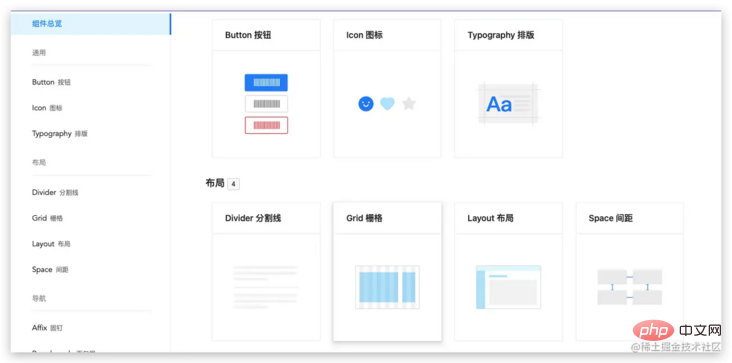
https://github.com/NG-ZORRO/ng-zorro-antd
官網:NG-ZORRO - 企業級UI 設計語言和Angular 元件庫

Ant-Design 元件庫的Angular 版本,寫入元件庫之前可以看看他們~
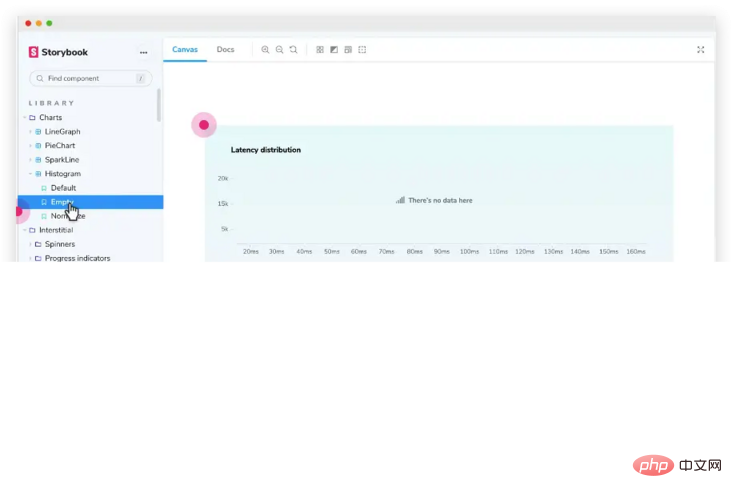
https://github.com/storybookjs/storybook
官網:https://storybook.js.org/

Storybook 是一個元件文件框架,支援Angular、React、Vue 框架。
https://github.com/PatrickJS/awesome-angular
官網:https://patrickjs.github .io/awesome-angular/

這不是實踐項目,而是一個大而全的Angular 百科全書, 包括Angular 種子項目、啟動器、樣板、示例、教學、元件、模組、影片等Angular 生態系統中的內容。
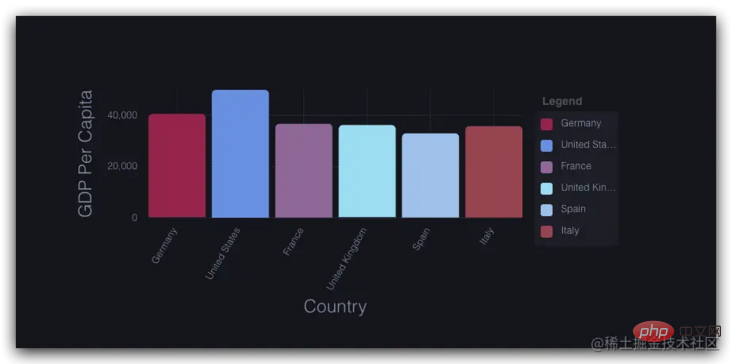
https://github.com/swimlane/ngx-charts
官網:https://swimlane. github.io/ngx-charts/#/ngx-charts/bar-vertical

Angular 圖表工具
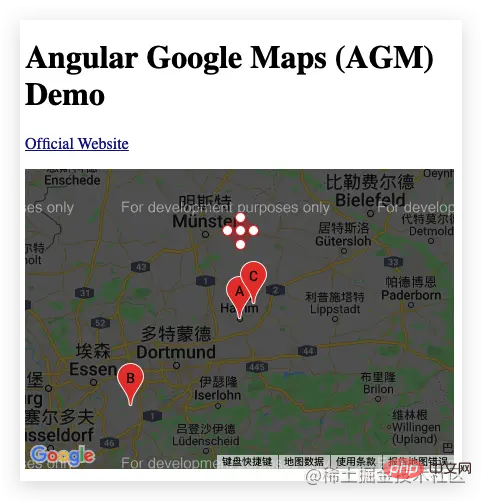
https://github.com/sebholstein/angular-google-maps
官網:https://angular-maps.com/

Angular Google 地圖元件
更多程式相關知識,請造訪:程式設計影片! !
以上是如何上手Angular,先從 8 個開源專案開始!的詳細內容。更多資訊請關注PHP中文網其他相關文章!



