10 個VSCode 的高效開源神器,看看有沒有需要的!
這篇文章跟大家分享10 個可能沒看過的 VSCode 的高效開源神器,快來收藏,看看有沒有需要!

1. code-server
只要伺服器端設定好 Code-Server後,你就可以在任何瀏覽器上使用 VS Code。 【推薦學習:《vscode入門》】
code server 的目標是為開發者建立一個便捷統一的開發環境,讓開發者能從任意裝置、任意位置通過瀏覽器來進行程式碼的編寫。從而免去了常規的 IDE 開發流程中的環境建置的問題。
code server 解決的第一個問題就是跨裝置的環境一致性。因為 code server 始終運行在一個遠端的雲端環境,因此他的開發環境始終是一致的,不會出現不同平台或不同設備運行相同的程式碼而出現各種問題的情況。
https://github.com/coder/code-server
#2. monaco-editor
Monaco Editor#是一款開源的線上程式碼編輯器。它是 VSCode 的瀏覽器版本,隨著近年來 VSCode 大熱,Monaco Editor 也隨之走紅。目前頗有幾分趕上超前輩之勢。
Monaco Editor 是一個瀏覽器端的程式碼編輯器函式庫,同時它也是 VS Code 所使用的編輯器。 Monaco Editor 可以看作是一個編輯器控件,只提供了基礎的編輯器與語言相關的接口,可以被用於任何基於Web 技術構建的項目中,而VS Code 包含了文件管理、版本控制、插件等功能,是一款桌面軟體。
https://github.com/microsoft/monaco-editor
#3. Vim
VSCodeVim 是Visual Studio Code 的Vim 模擬器。
https://github.com/VSCodeVim/Vim
#4. vscode-drawio

draw.io 是一個支援線上繪圖的網站工具,因其介面簡潔直觀,功能豐富強大而受到不少用戶喜愛。
由上圖我們清楚可以看到,draw.io 所擁有的功能非常全面,完全能夠輕鬆勝任我們日常的圖形繪製需求。
不僅如此,draw.io 還支援將圖形儲存到 Google Drive、One Drive、GitHub 倉庫 等雲端硬碟上,讓使用者可以隨時進行同步與讀取。
由於使用這款工具的人數眾多,開發者也貼心的對其進行了國際化文案翻譯。因此英文不太好的同學,也不用太擔心。
VSCode 現已完美整合 drwa.io,使用者只需點點滑鼠,安裝下方插件,便能立即在 VSCode 上體驗 draw.io 的所有核心功能。
https://github.com/hediet/vscode-drawio
5. vscode-debug-visualizer

在我們寫程式碼得時候,最麻煩的事是出現錯誤很難定位到問題,特別是程式碼特別長的時候,錯誤隱藏的很深的時候,不管是debugger 還是console.log,亦或用瀏覽器的調試工具打斷點,都是需要慢慢一條的排錯。
這些調試方式都是需要我們大腦去思考、去排錯,那有沒有一種方式更方便,能將結果以圖的形式展示給我們看,並將過程展示給我們看呢?
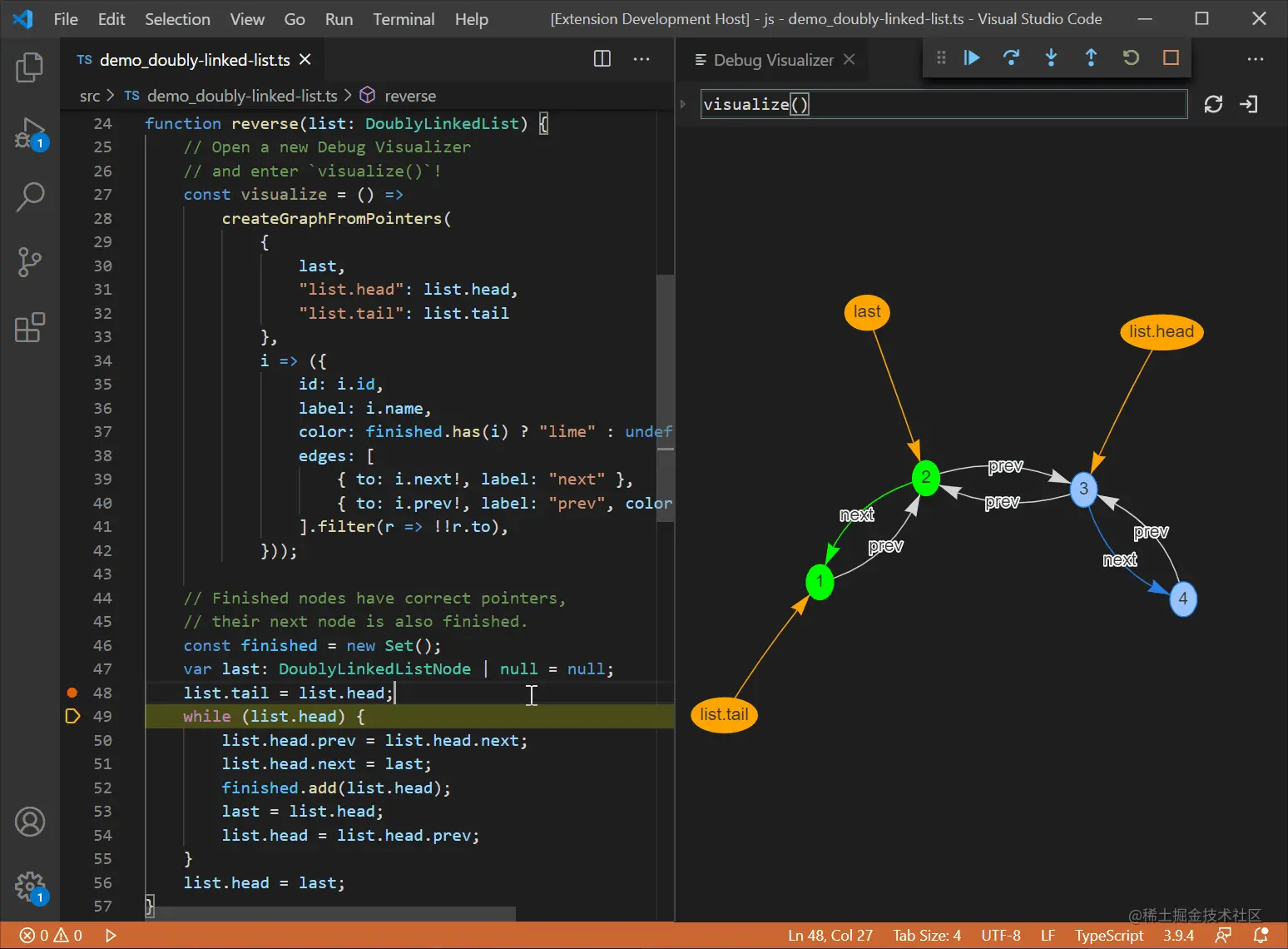
這裡我們介紹一個神器:vscode-debug-visualizer
它提供了一個以圖表的形式展示資料結構形成程的過程,有樹狀、表格、曲線、圖等。
這種展示形式,不僅可以幫我們在程式碼調試的時候用到,而且在學習資料結構、演算法、刷Leecode 的時候也可以用到,它會讓你很清晰的看到數據生成的過程。
https://github.com/hediet/vscode-debug-visualizer
6. vscode-gitlens
GitLens 增強了VS Code 中的Git,並解鎖了每個儲存庫中未開發的知識。它可以幫助您透過 Git 責備註釋和 CodeLens直觀地可視化程式碼作者身份,無縫導航和探索Git 儲存庫,透過豐富的視覺化和強大的比較命令獲得有價值的見解等等。
GitLens 只是幫助您更好地理解程式碼。快速了解更改行或程式碼區塊的人員、原因和時間。回顧歷史,以進一步了解程式碼如何以及為何演變。輕鬆探索程式碼庫的歷史和演變。
今天,GitLens 的安裝量超過 1300 萬次,下載量接近 7,900 萬次,受到數百萬用戶的喜愛和依賴,從單一開發人員到大型企業團隊。
https://github.com/gitkraken/vscode-gitlens
7. polacode

vs code的一個程式碼截圖美化插件,能夠輕鬆創造出漂亮的程式碼截圖。
https://github.com/octref/polacode
#8. codetour

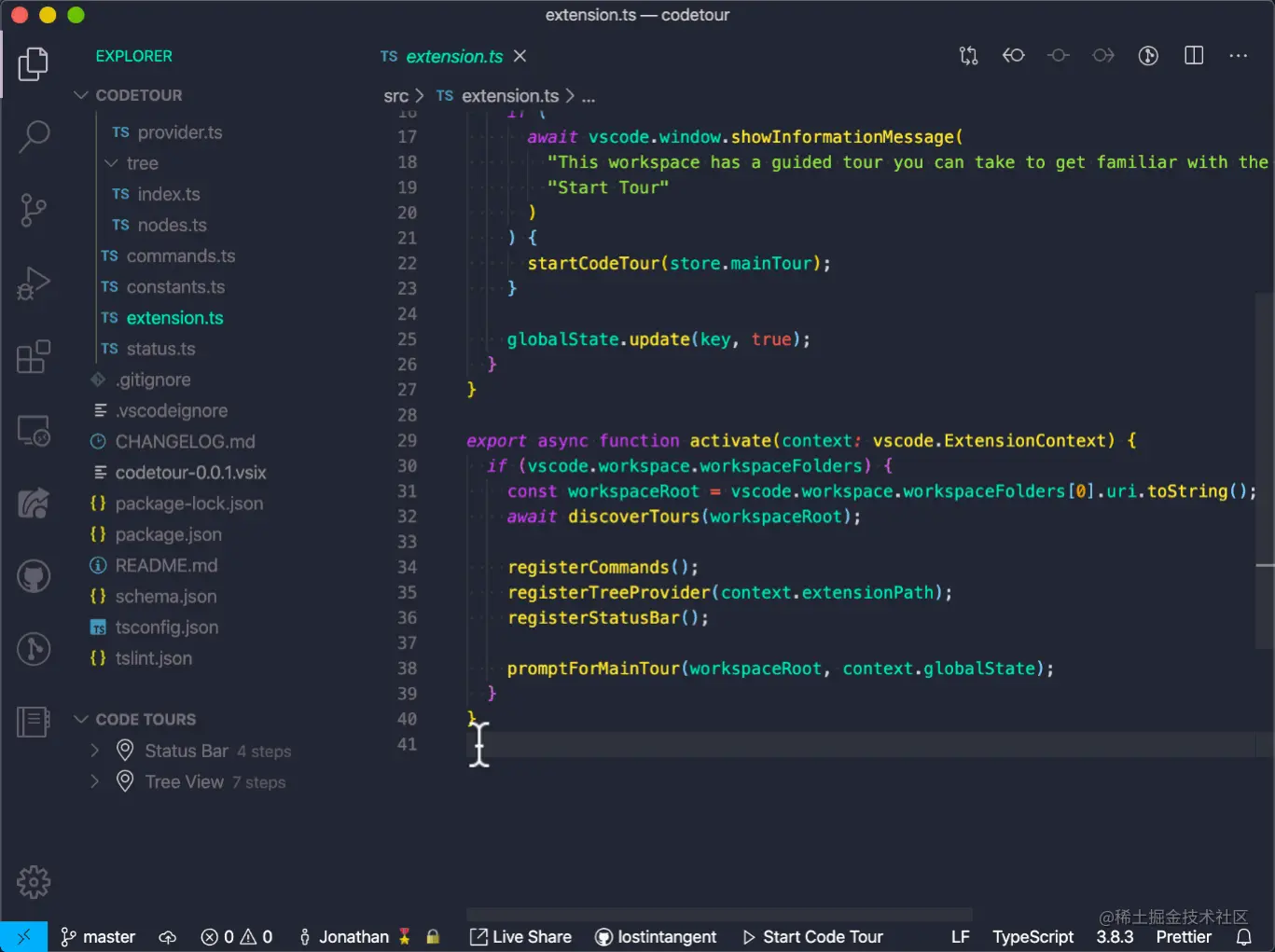
CodeTour 是VS Code 插件,允許記錄和回放程式碼庫的演練和思路。我們通常都是透過程式碼註解或文件來解釋某段程式碼或方法的功能及邏輯,這樣的方法相對簡便,但是對閱讀的人來說還不夠友好,CodeTour 允許我們為程式碼添加備註,並且將這些備註串聯起來,動態地展示我們的思路以及程式碼邏輯。
就像目錄,可以輕鬆地加入新的專案/功能,並且視覺化錯誤報告或了解程式碼審查/PR 變更的上下文。 "code tour"只是一系列互動步驟,每個步驟都與特定目錄或檔案/行進行關聯,並包含對應程式碼的描述。開發人員可以 clone 一個倉庫,然後立即開始學習,而無需參考 CONTRIBUTING.md 檔案或依賴他人的協助。
https://github.com/microsoft/codetour
#9. vscode-database-client
Visual Studio Code的資料庫用戶端擴展, 支援MySQL/MariaDB, PostgreSQL, SQLite, Redis, ClickHouse, 達夢以及ElasticSearch的管理, 並且可以作為一個SSH客戶端, 最大程度地提高你的生產力!
#https:// github.com/cweijan/vscode-database-client
10. vscode-icons

https://github.com/vscode-icons/vscode-icons更多關於VSCode的相關知識,請造訪:
vscode教學!
以上是10 個VSCode 的高效開源神器,看看有沒有需要的!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →






