css3中什麼是bfc
在css3中,BFC的中文意思為“區塊格式化上下文”,是Web頁面的可視CSS渲染的一部分,是區塊盒子的佈局過程發生的區域,也是浮動元素與其他元素交互的區域。簡單來說,BFC就是頁面上的一個隔離的獨立容器,容器裡面的子元素不會影響外面的元素。 BFC的作用:1、解決外邊距折疊問題;2、BFC的區域不會與浮動的元素區域重疊,可建立CSS中常用的兩欄佈局;3、清除元素內部的浮動。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
一、什麼是BFC
官方定義:BFC(Block Formatting Context)區塊格式化上下文, 是Web頁面的視覺CSS渲染的一部分,是區塊盒子的佈局過程發生的區域,也是浮動元素與其他元素互動的區域。
說人話:BFC就是頁面上的一個隔離的獨立容器,容器裡面的子元素不會影響到外面的元素。 我們常常使用到BFC,只不過不知道它是BFC而已。
二、如何建立一個BFC
常用的方式有以下幾種:
- 浮動元素(元素的float不是
none,指定float為left或right就可以建立BFC) - 絕對定位元素(元素的
position為absolute或fixed) - display:inline-block,display:table-cell,display:flex,display:inline-flex
- overflow指定除了visible的值
#看吧,是不是常常在程式碼中用到上邊列舉的屬性,你在不知不覺中就開啟了BFC,只是你不知道它是BFC而已。
三、BFC有什麼特點
- 在BFC中,區塊級元素從頂端開始垂直地一個接一個的排列。 (當然了,即使不在BFC裡塊級元素也會垂直排列)
- 如果兩個塊級元素屬於同一個BFC,它們的上下margin會重疊(或者說折疊),以較大的為準。但如果兩個塊級元素分別在不同的BFC中,它們的上下邊距就不會重疊了,而是兩者之和。
- BFC的區域不會與浮動的元素區域重疊,也就是說不會與浮動盒子產生交集,而是緊貼浮動邊緣。
- 計算BFC的高度時,浮動元素也參與計算。 BFC可以包含浮動元素。 (利用這個特性可以清除浮動)
- BFC就是頁面上的一個隔離的獨立容器,容器裡面的子元素不會影響到外面的元素。
四、BFC有什麼用
1、解決外邊距折疊問題
外邊距折疊(Margin collapsing)也只會發生在屬於同一BFC的區塊級元素之間。
html:
<div class="div1"></div> <div class="div2"></div>
css:
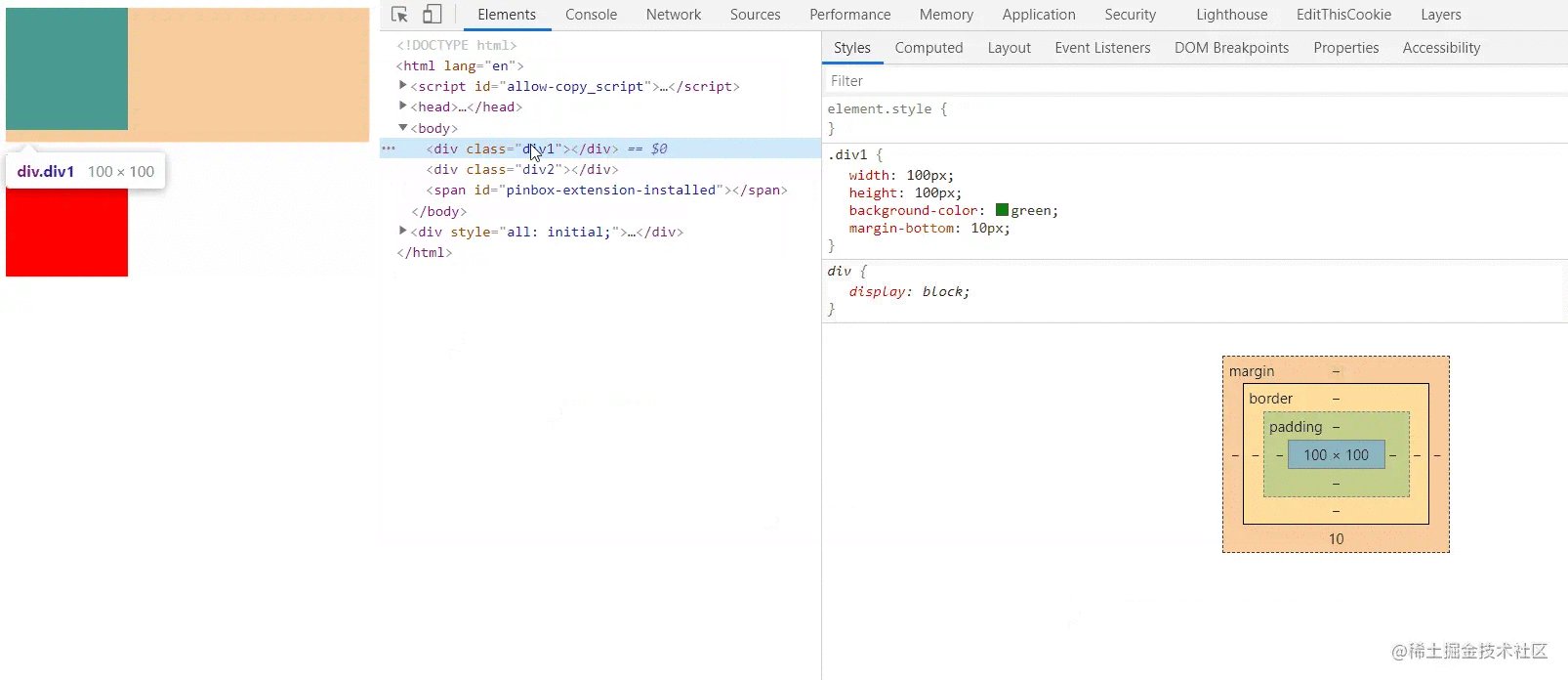
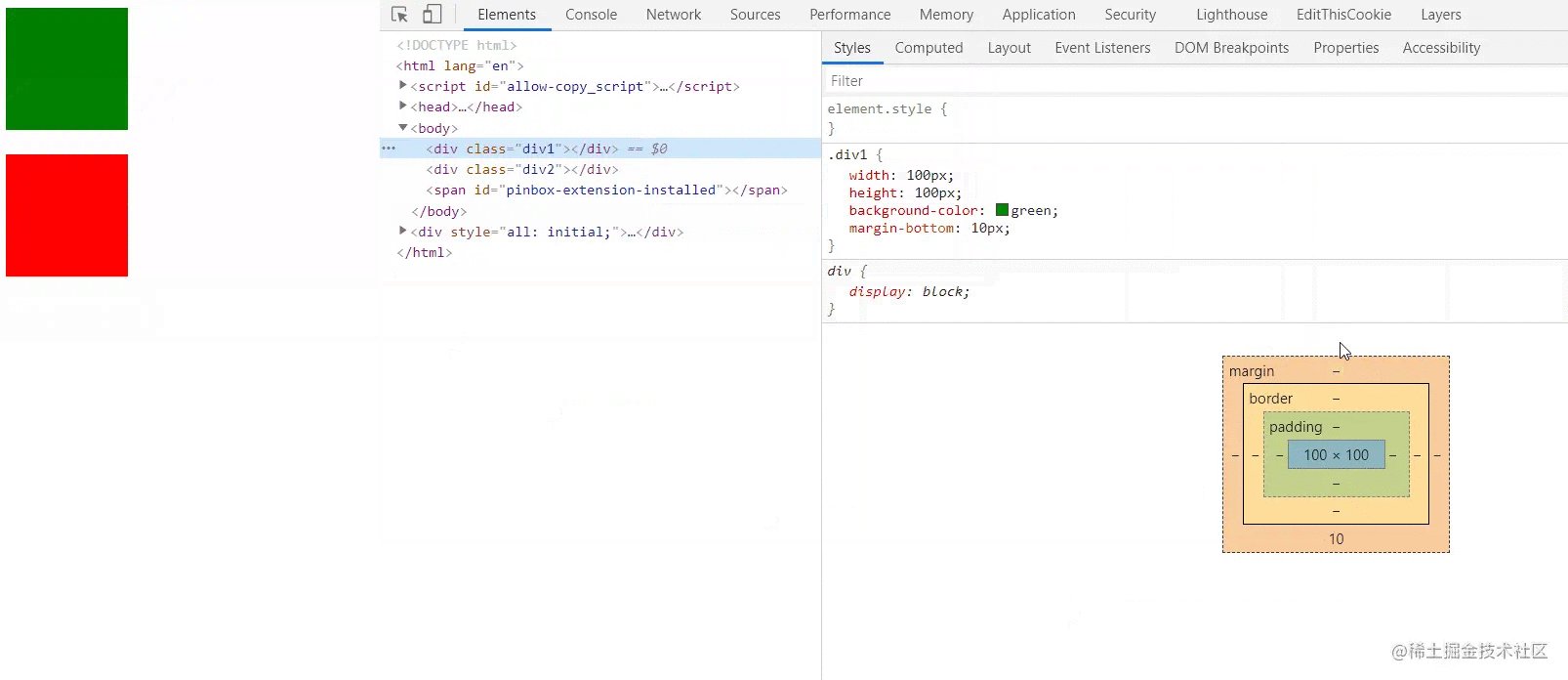
.div1 {
width: 100px;
height: 100px;
background-color: green;
margin-bottom: 10px;
}
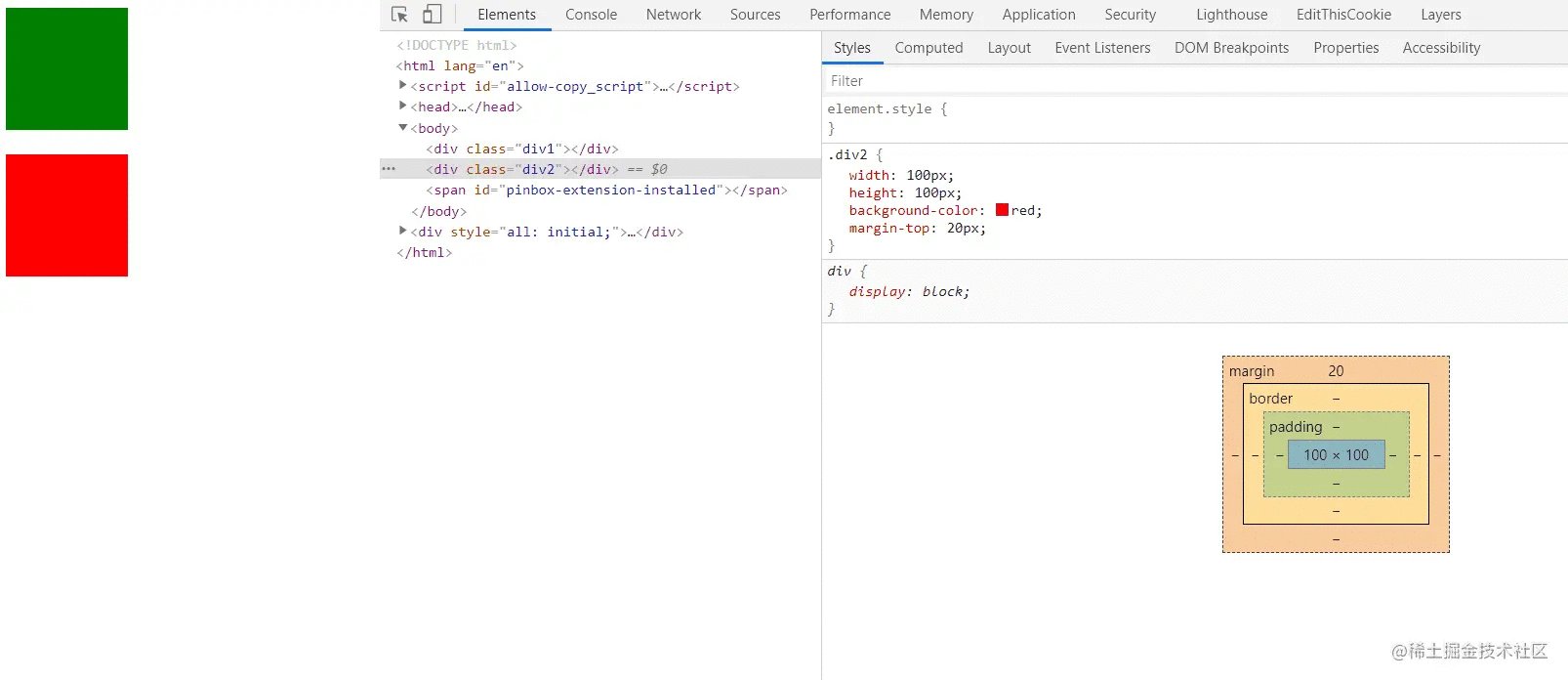
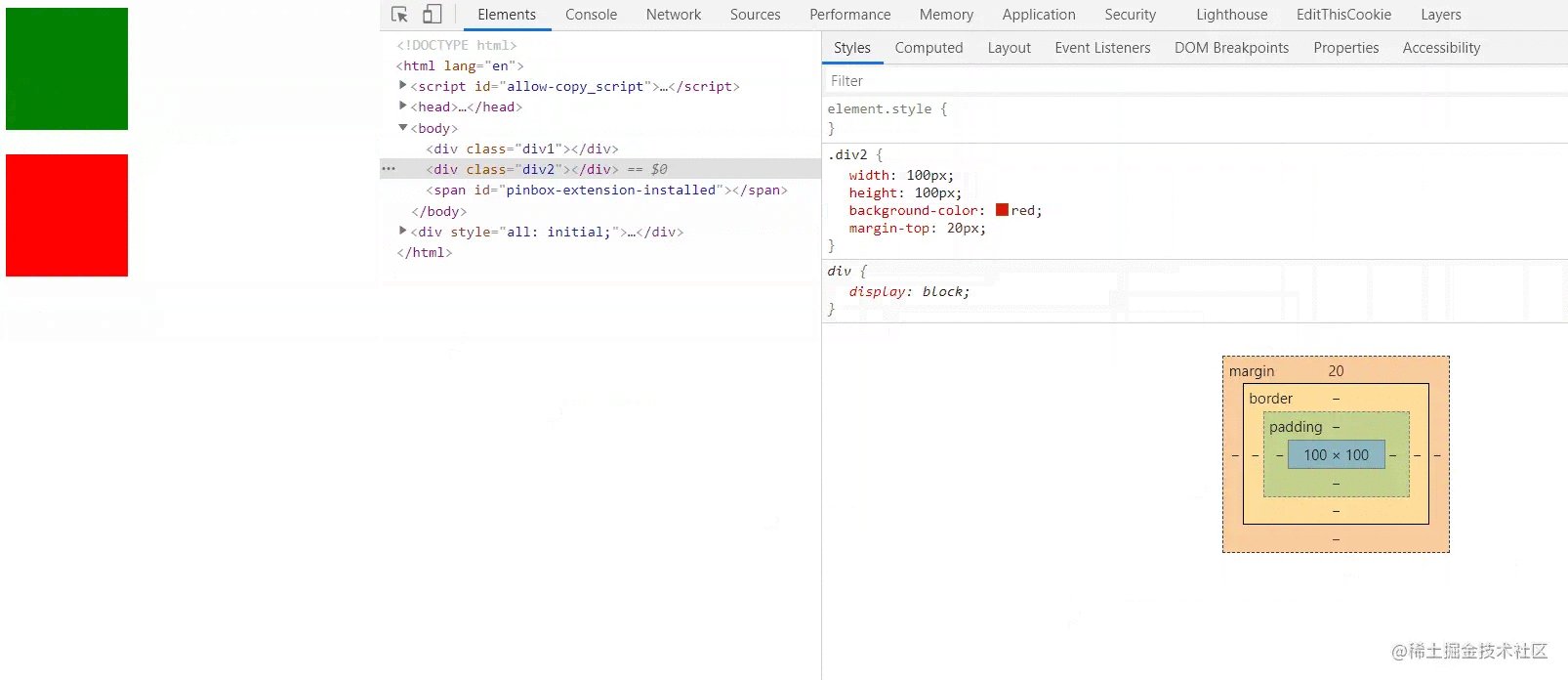
.div2 {
width: 100px;
height: 100px;
background-color: red;
margin-top: 20px;
}對第一個div的margin-bottom設定為10px,第二個div的margin-top設定為20px,我們可以看到兩個盒子最終的邊距是20px,是兩者之中較大的一個。這就是外邊距重疊的問題。

為了解決這個問題,我們可以讓這兩個div分屬於不同的BFC,或是只要把其中一個div放到BFC中就可以。原因是:BFC就是頁面上的一個隔離的獨立容器,容器裡面的元素不會對外邊產生影響。
html:
<div class="wrapper"> <div class="div1"></div> </div> <div class="div2"></div>
css:
.wrapper{
/* 开启BFC */
overflow: hidden;
}
.div1 {
width: 100px;
height: 100px;
background-color: green;
margin-bottom: 10px;
}
.div2 {
width: 100px;
height: 100px;
background-color: red;
margin-top: 20px;
}現在的程式碼可以解決外邊距重疊的問題啦!但是注意,在我們這個案例中,雖然指定position屬性為absolute和fixed,或者float指定為left、right也可以創建BFC,但是這個元素會從當前文檔流中移除,不佔據頁面空間,並且可以和其它元素重疊。導致下邊的div會把上邊的div給覆蓋掉。
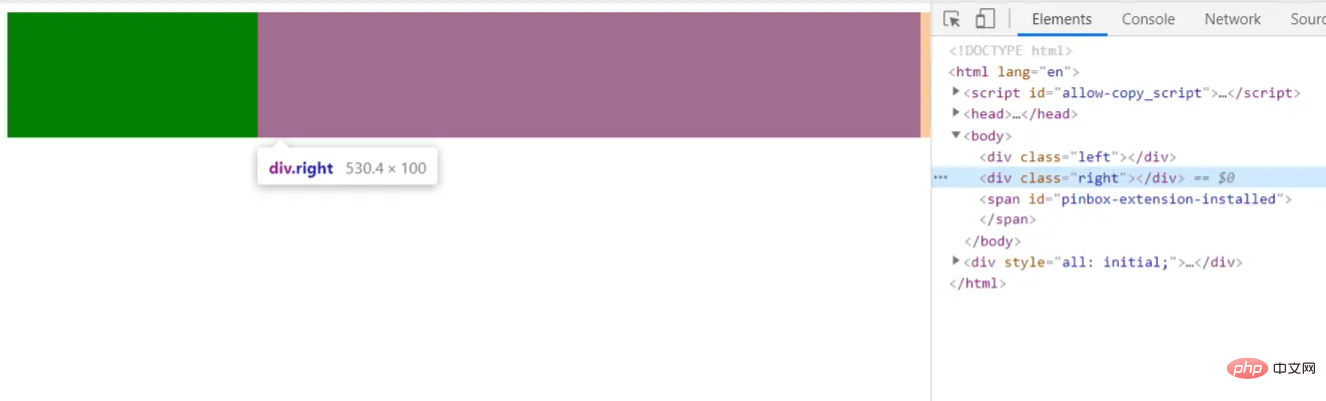
2、製作兩個欄位佈局
BFC的區域不會與浮動的元素區域重疊。
我們可以利用這個特性來創建CSS中常用的兩欄佈局(左邊寬度固定,右邊寬度自適應)。
HTML:
<div class="left"></div> <div class="right"></div>
CSS:
.left {
width: 200px;
height: 100px;
background-color: green;
float: left;
}
.right {
height: 100px;
background-color: red;
overflow: hidden; /* 创建BFC */
}效果如圖所示:

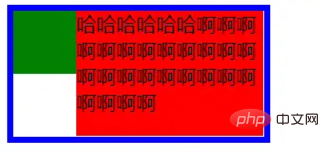
#另一個案例:
html:
<div class="father">
<div class="left"></div>
<div class="right">
哈哈哈哈哈哈啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊
</div>
</div>css:
.father {
width: 200px;
border: 5px solid blue;
}
.left {
width: 50px;
height: 50px;
background-color: green;
float: left;
}
.right {
height: 100px;
background-color: red;
}當在父元素中只設定一個盒子浮動,另一個不浮動時,會造成第二個盒子在第一個盒子的下方,被覆蓋掉一部分(但文字不會被覆蓋)。
效果如圖:

為第二個元素設定BFC:
.right {
height: 100px;
background-color: red;
overflow: hidden;
}效果如圖:

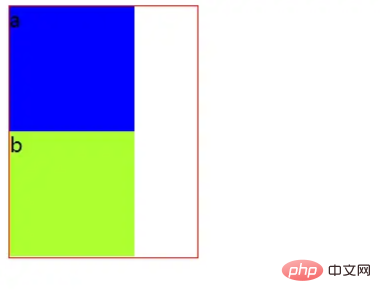
3、清除元素内部的浮动
这里清除浮动的意思并不是清除你设置的元素的浮动属性,而是清除设置了浮动属性之后给别的元素带来的影响。例如我们给子元素设置浮动,那么父元素的高度就撑不开了。
BFC有一个特性:计算BFC的高度时,浮动元素也参与计算,利用这个特性可以清除浮动。
html:
<div class="div1"> <div class="son1">a</div> <div class="son2">b</div> </div>
css:
.div1 {
width: 150px;
border: 1px solid red;
/*使用BFC来清除浮动*/
overflow: hidden;
}
.son1, .son2 {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
.son2 {
background-color: greenyellow;
}
(学习视频分享:web前端入门)
以上是css3中什麼是bfc的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






