html5不能用align嗎
html5中不能使用align屬性,該屬性在html5中已經不再支援;align屬性主要是影響設定元素的水平對齊方式,給表格、文字、及圖片等元素設定align屬性,其表現形式是不一致的,可以利用css中的「text-align」屬性來取代align屬性。

本教學操作環境:windows10系統、HTML5版本、Dell G3電腦。
html5不能用align
HTML中表格、文字、圖片等元素都有使用到align屬性,align屬性主要是影響設定元素的水平對齊方式,給予表格、文字、及影像等元素設定align屬性,其表現形式是不一致的。
html中align的意思是“對齊”,是html標籤的一種屬性,用於設定元素中內容的對齊方式,語法為
<element align="值">
屬性值有left、right、 center等,可設定內容向左、向右或居中等多種對齊方式。
HTML5中已不再支援 align 屬性規定 CSS 取代語法: 範例如下: 輸出結果: 以上是html5不能用align嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章! 人工智慧驅動的應用程序,用於創建逼真的裸體照片 用於從照片中去除衣服的線上人工智慧工具。 免費脫衣圖片 AI脫衣器 使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉! 好用且免費的程式碼編輯器 中文版,非常好用 強大的PHP整合開發環境 視覺化網頁開發工具 神級程式碼編輯軟體(SublimeText3)<div style="text-align:center">
<!DOCTYPE html>
<html>
<body>
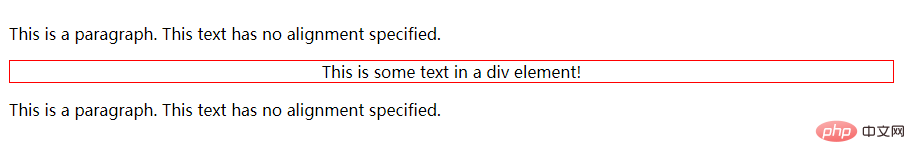
<p>This is a paragraph. This text has no alignment specified.</p>
<div style="text-align:center;border:1px solid red">
This is some text in a div element!
</div>
<p>This is a paragraph. This text has no alignment specified.</p>
</body>
</html>


熱AI工具

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

Video Face Swap

熱門文章

熱工具

記事本++7.3.1

SublimeText3漢化版

禪工作室 13.0.1

Dreamweaver CS6

SublimeText3 Mac版














