CSS相對定位與絕對定位的關係解析
這篇文章為大家帶來了關於css的相關知識,其中主要介紹了關於css的絕對定位和相對定位的相關問題,相對定位是元素在移動位置的時候,是相對於它原來的位置來說的,絕對定位是元素在移動位置的時候,是相對於它的祖先元素來說的,下面一起來看一下,希望對大家有幫助。

position:relative 相對定位詳解
相對定位是元素在移動位置的時候,是相對於它原來的位置來說的。
相對定位的特徵:
-
它是相對於自己原來的位置來移動的(移動位置的時候參考點是自己原來的位置)
原來在標準流的位置繼續佔有,後面的盒子仍然以標準流的方對待它(不脫標,繼續保留原來的位置)。因此相對定位並沒有脫標,它最典型的應用是給絕對定位當爹的。
position:absolute 絕對定位詳解
#絕對定位是元素在移動位置的時候,是相對於它的祖先元素來說的(拼爹型)。
絕對定位的特點:
如果沒有祖先元素或祖先元素沒有定位,則以瀏覽器為準進行定位(Document文檔)
如果祖先元素有定位(相對,絕對,固定定位),則以最近一級的有定位祖先元素為參考點移動位置。
絕對定位不再佔有原有的位置(脫標)。
下面講解子絕父相的由來和具體使用:
子絕父相的意思是指:子級是絕對定位的話,父級要用相對定位。
子級絕對定位,不會佔有位置,可以放到父盒子裡面的任何一個位置,不會影響其他的兄弟盒子。
父盒子需要加定位限制子盒子在父盒子內顯示。
父盒子佈局時,需要佔有位置,因此父親只能是相對定位。
總結:因為父級需要佔有位置,因此是相對定位,子盒子不需要佔有定位,則是絕對定位。
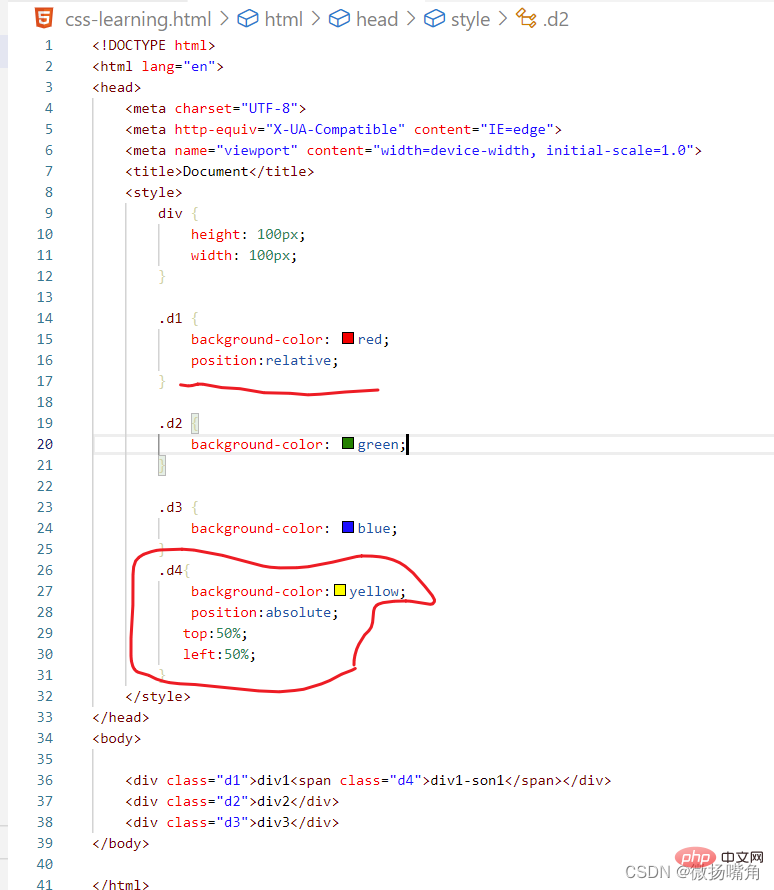
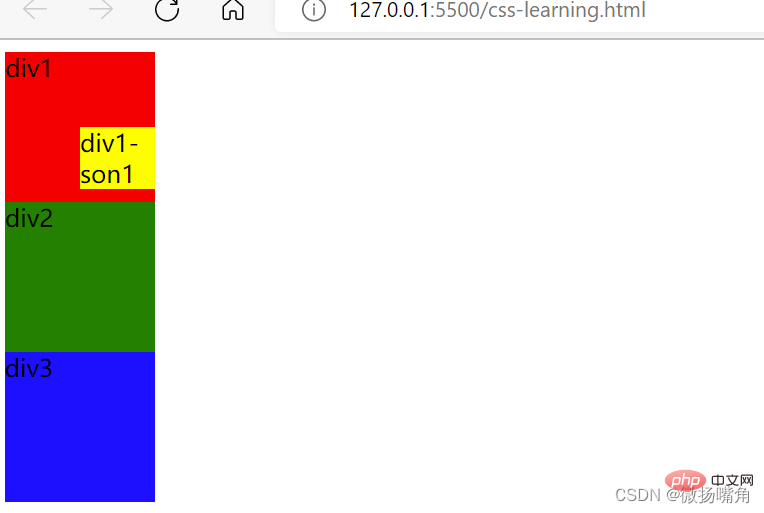
範例如下:
css標籤的相對定位和絕對定位是透過position屬性來控制的,相對定位和絕對定位不會改變元素的大小形狀,只會改變元素的位置。
一、position屬性的值有以下幾種:
#static:預設值,沒有定位,元素出現在正常的流中。
absolute:使用絕對定位,相對於static定位以外的最近一個祖先元素進行定位。元素的位置透過left,top,right以及bottom屬性進行規定。
relative:使元素相對定位,相對於自己的正常位置進行定位。
fixed:使元素絕對定位,相對於瀏覽器視窗進行定位。元素的位置透過left,top,right以及bottom屬性進行規定。
inherit:規定應該從父元素繼承position屬性的值。
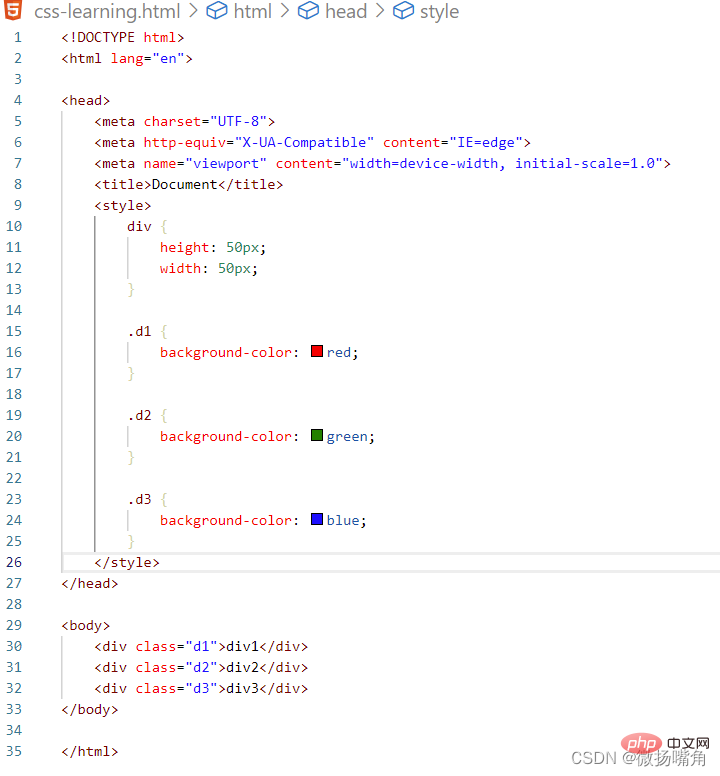
一個沒有使用定位的範例:

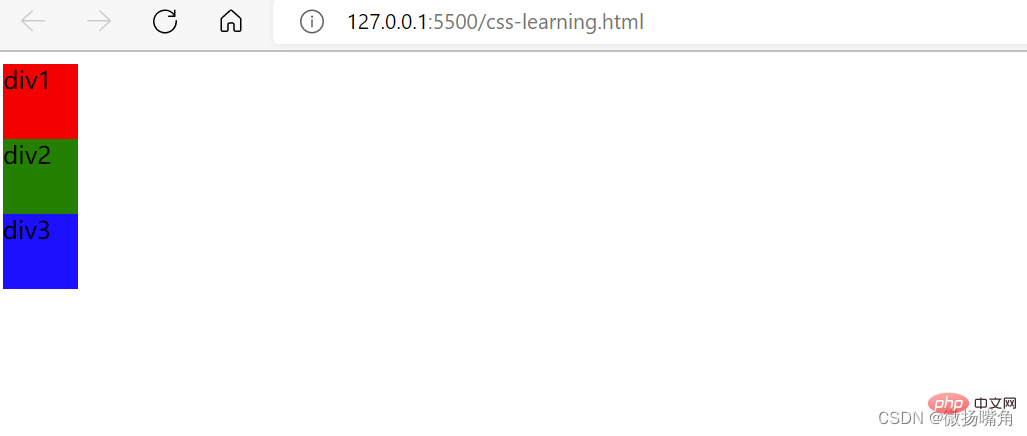
顯示結果如下:

二、相對定位
相對定位的參考點是標籤定位之前的位置,不是相對於父節點、同級節點或瀏覽器。
相对定位的元素,通过 left、right 属性来定义水平偏移量,top、bottom 属性来定义垂直偏移量。left 表示相对于原本位置的左外边界右移的距离,right 表示相对于原本位置的右外边界左移的距离,top 表示相对于原本位置的上外边界下移的距离,bottom 表示相对于原本位置的下外边界上移的距离。并且,偏移量可以是正值,也可以是负值,负值表示向相反的方向移动。 left、right、top、bottom 这 4 个属性的值,可以是长度值(可以是绝对单位或相对单位),也可以是百分比。使用百分比时,水平偏移量根据其父元素 width 属性的值计算得到,垂直偏移量根据其父元素 height 属性的值计算得到。需要注意的是,在设置偏移时,如果父元素没有显式定义 height 属性,就等同于 height 属性的值为 0。
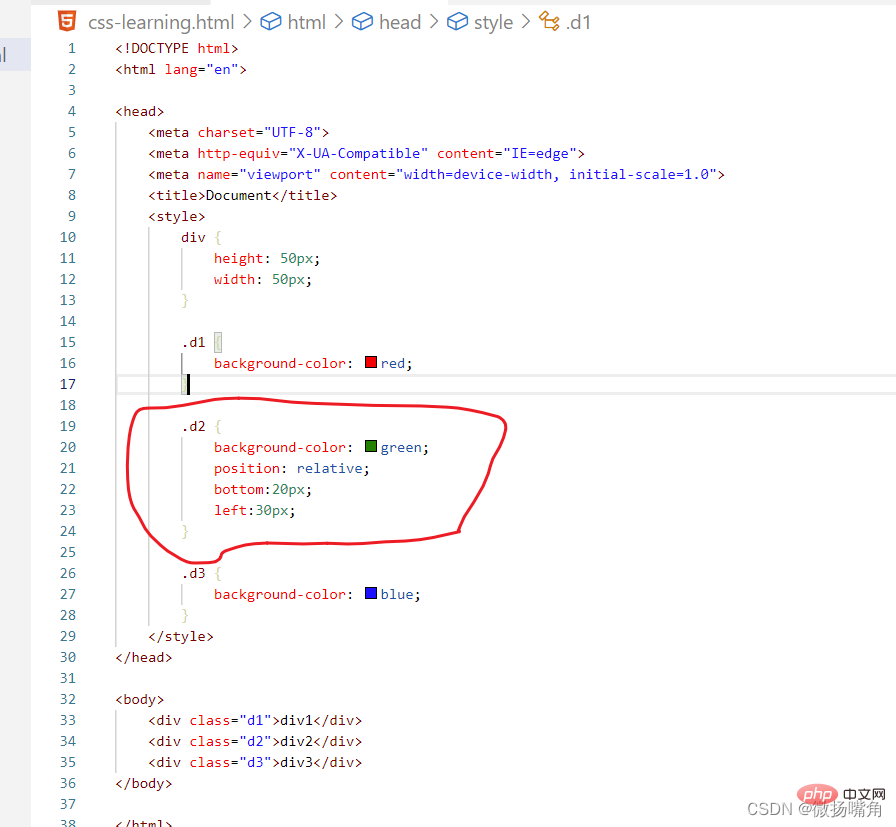
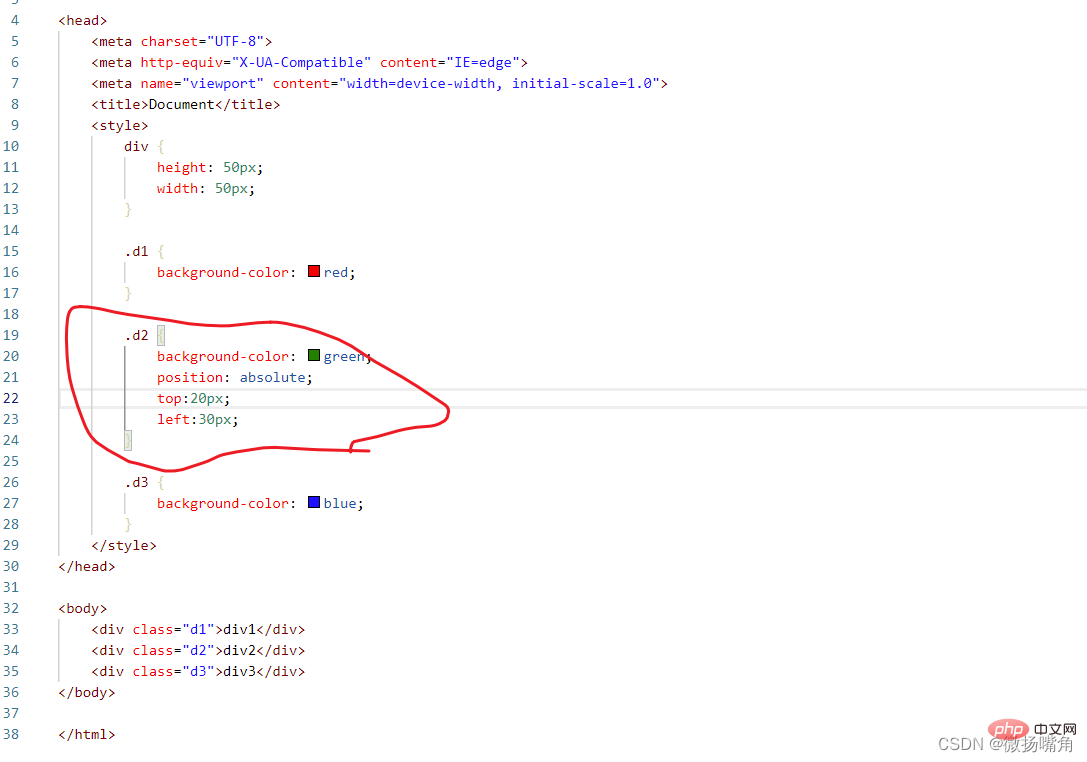
對上例進行修改,div2使用相對定位:

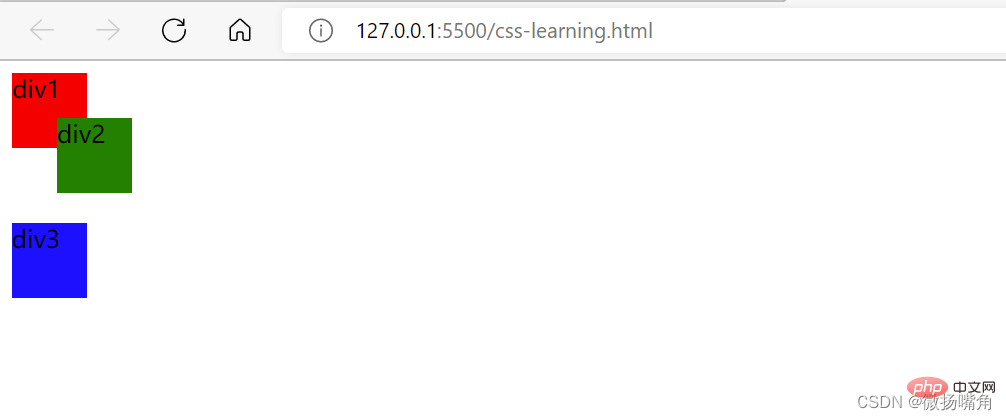
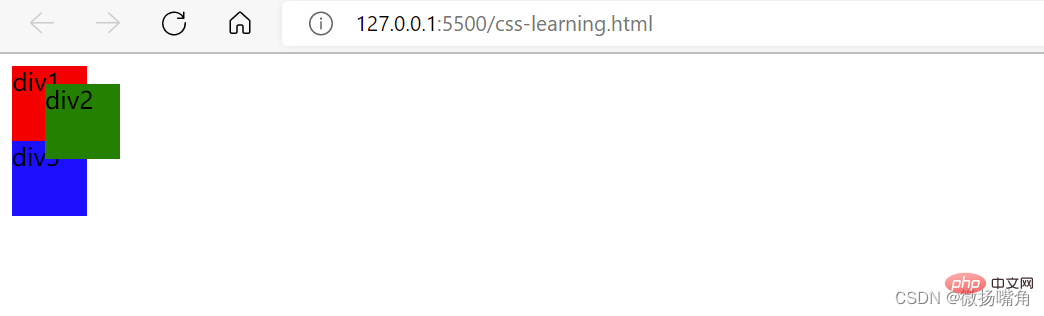
效果如下:

##三、絕對定位:

效果如下:

再如(父節點有定位):
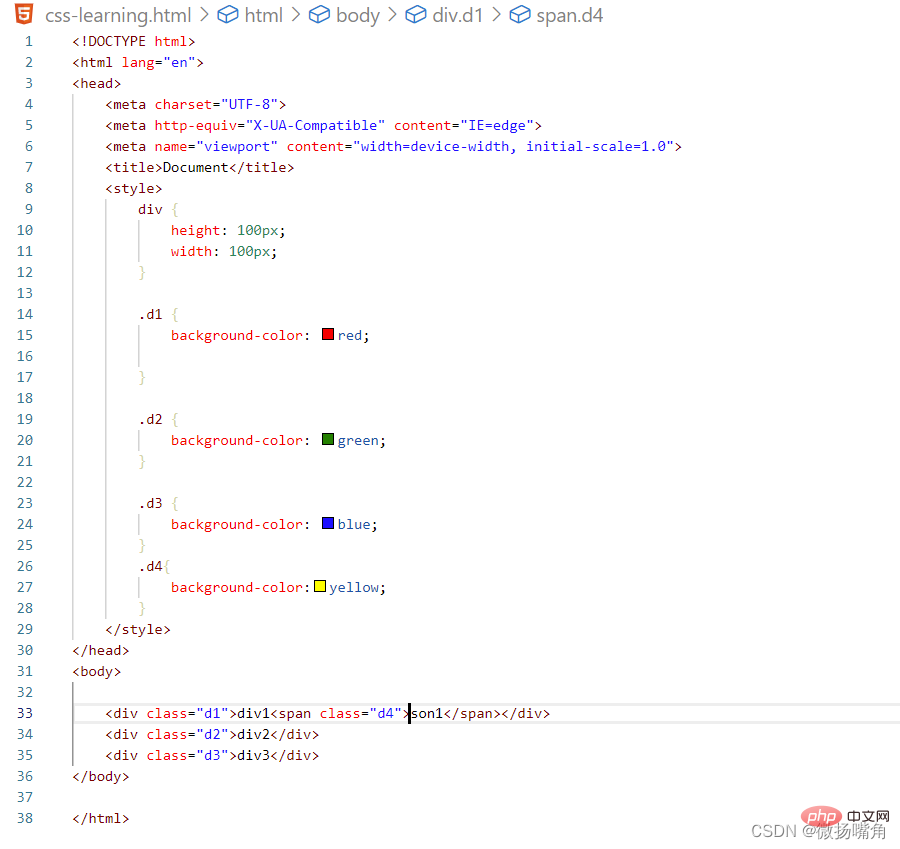
不使用絕對定位時:

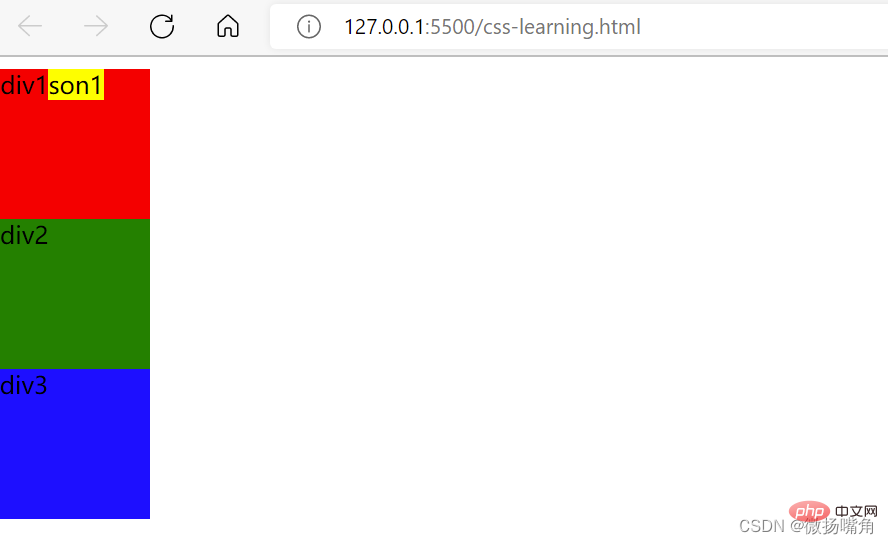
效果如下:

使用絕對定位:

效果如下:

以上是CSS相對定位與絕對定位的關係解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






