css定位詳解--相對定位、絕對定位與固定定位
這篇文章為大家帶來了關於css的相關知識,其中主要介紹了關於css的相對定位、絕對定位和固定定位的相關問題,css中的position屬性,position有四個值:relative(相對定位)、absolute(絕對定位)、static(靜態定位)和fixed(固定定位),透過top、left、bottom、right來調整元素位置,下面一起來看一下,希望對大家有幫助。

一、什麼是定位?
css中的position屬性,position有四個值:relative(相對定位)、absolute(絕對定位)、static(靜態定位)和fixed(固定定位),透過top、left、bottom、right來調整元素位置
二、各屬性值的作用
| #屬性值 | 作用 | #備註 |
|---|---|---|
| relative | 相對定位 | #參考元素本身 |
| absolute | 絕對定位 | 參考最近的祖先元素 |
| static | 靜態定位 | 基本定位規定 |
| fixed | 已固定定位 | #參考瀏覽器視窗 |
1、相對定位
相對定位的偏移元素參考的是元素本身,不會使元素脫離文檔流,元素的初始位置佔據的空間會被保留
html程式碼:

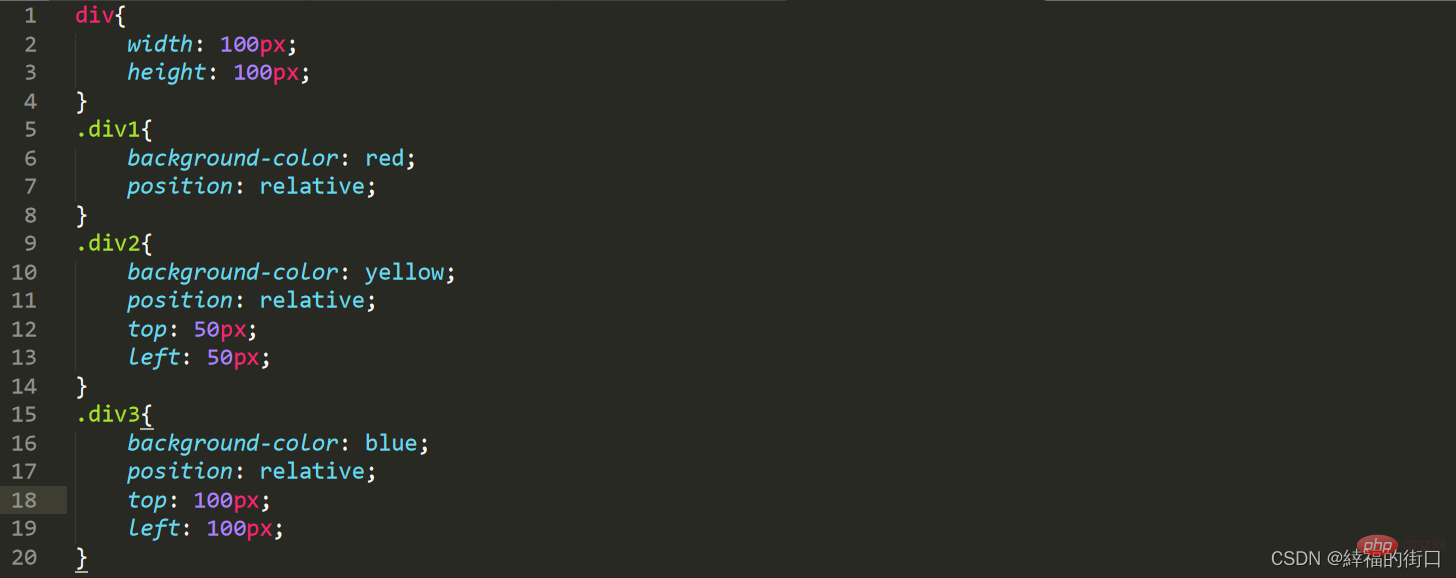
css程式碼:

網頁效果:


可以看出相對定位是相對於元素本身來說,其中距離頂部30px,距離左邊20px,並且沒有脫離文檔流
2、絕對定位
#絕對定位是相對於已定位的最近的祖先元素,如果的最近的祖先元素沒有設定定位,那麼它的位置就相對於最初的包含區塊(body)
css程式碼:

網頁效果:

可以看到絕對定位脫離文件流,由於父級元素未進行定位,所以是以最初的包含區塊( body)進行定位,現在將該元素的父級元素進行定位
css程式碼:

網頁效果:

這裡父級元素定位之後,該元素是以父級元素來進行定位
3、靜態定位
沒有特別的設定,不脫離文檔流,遵循基本的定位規定,不能透過z-index進行層次分級
css代碼:

# 網頁效果:
 ## 可以看出紅色區塊位置沒變,可以知道static(靜態,預設屬性)通常不會使用,position值一般為預設
## 可以看出紅色區塊位置沒變,可以知道static(靜態,預設屬性)通常不會使用,position值一般為預設
##固定定位相對於瀏覽器窗口,脫離文檔流,使用fixed的元素不會隨視窗的滾動而滾動
html代碼:
css代碼:
網頁效果(未設定固定定位):
網頁效果(設定固定定位)
可以看出進行固定定位後,即使視窗進行滾動,紅色區塊的位置不變
三、相對和絕對定位
將三個色塊來區分相對定位和絕對定位
# 未進行定位時,預設網頁效果:
 #1、相對定位
#1、相對定位
css程式碼:
網頁效果:
可以看出相對定位和預設定位效果是一樣的
2、絕對定位
css程式碼:
網頁效果:
這裡紅、黃、藍色塊重疊顯示了,即脫離文檔流
3、相對定位和絕對定位
為了使效果更加明顯,這裡將紅、黃、藍三色區塊進行一定程度的偏移量
(1)相對定位
css程式碼:
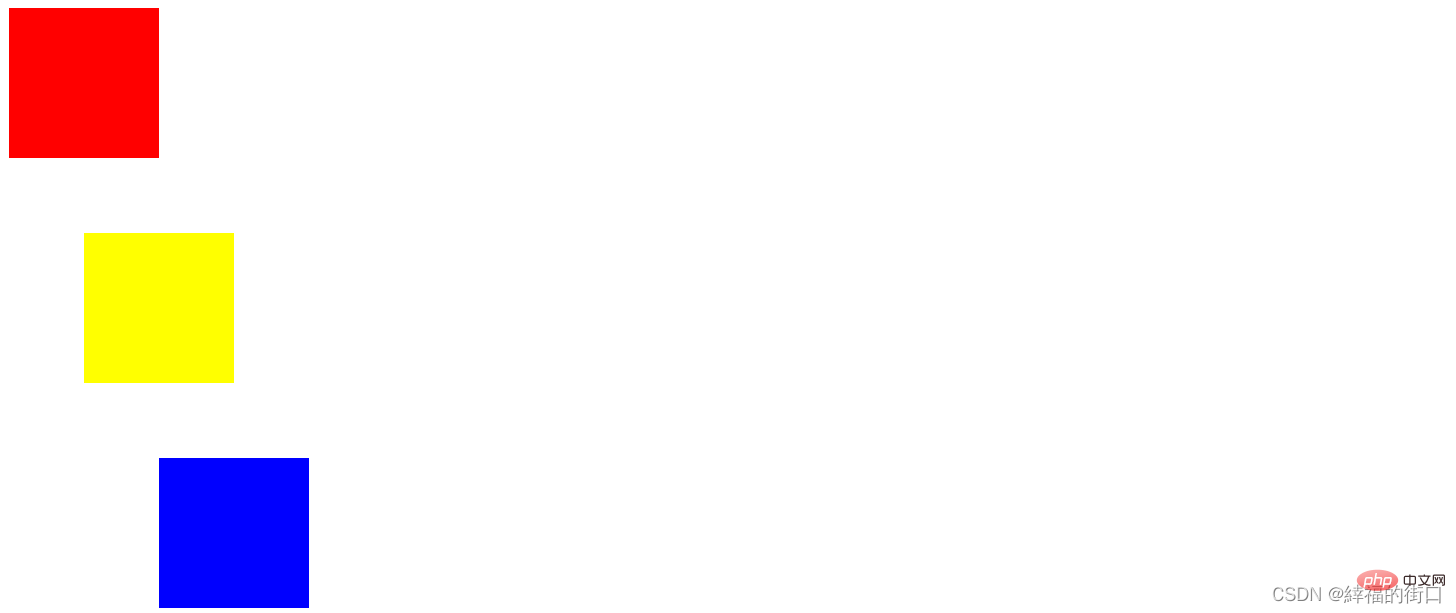
網頁效果:
 (2)絕對定位
(2)絕對定位
css程式碼:

網頁效果:

四、相對、絕對定位與浮動
絕對定位與浮動都脫離文件流程
1、相對定位
css程式碼:

# 網頁效果:

 網頁效果:
網頁效果: ##3、浮動
##3、浮動
css程式碼:
網頁效果:
可以看到浮動(float)為文字包圍紅色色塊,但文字與紅色色塊的距離過近,無法設定邊距
4、相對定位與浮動
css程式碼:
## 網頁效果:
相對定位與浮動結合可以設定文字與紅色色塊的邊距 5、絕對定位與浮動
5、絕對定位與浮動

五、z-index的使用
css程式碼:

 (學習影片分享:
(學習影片分享:
css影片教學
html影片教學)
以上是css定位詳解--相對定位、絕對定位與固定定位的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。






