CSS佈局屬性控制元素的隱藏與顯示
這篇文章為大家帶來了關於css的相關知識,其中主要介紹了關於元素顯示與隱藏相關屬性的問題,包括了display、visibility、overflow和opacity,下面一起來看一下,希望對大家有幫助。

CSS中提供了一些可以讓元素顯示與隱藏的屬性,分別是display、visibility、overflow和opacity。
1.display屬性
display屬性用來設定一個元素如何顯示。
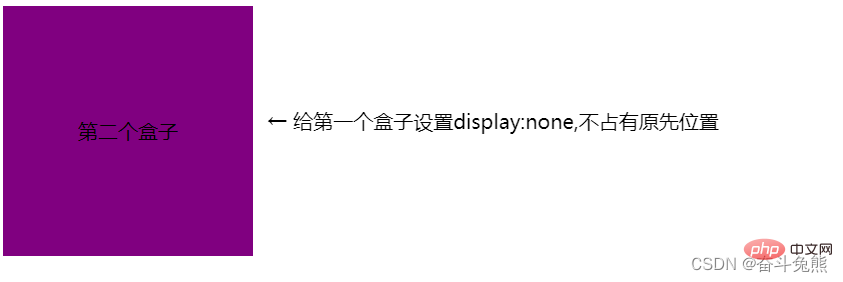
display:none;隱藏物件

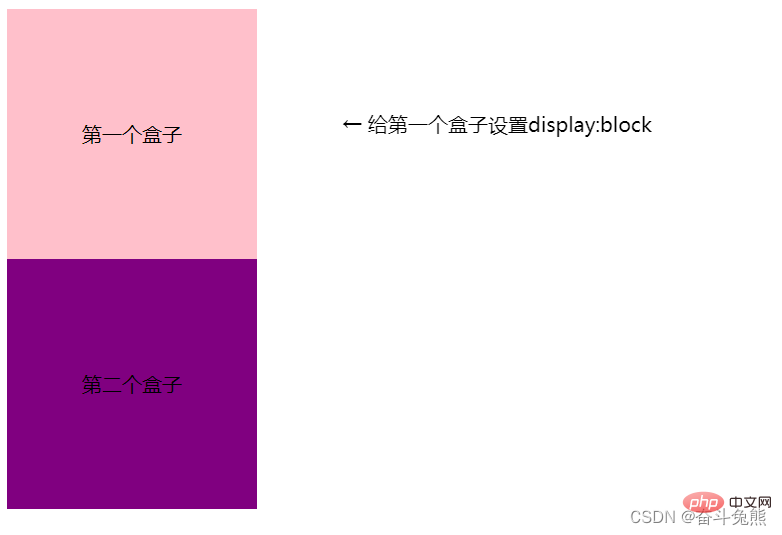
display:block;除了轉換為區塊級元素之外,同時還有顯示元素的意思。

display隱藏元素後,不在佔有原來的位置
##範例如下:
display 屬性用於設定一個元素應如何顯示。display: none 隐藏对象 display:block 除了转换为块级元素之外,同时还有显示元素的意思。
不再佔有原來的位置。 (人沒了,錢也沒了)
後面應用程式及其廣泛,搭配 JS 可以做很多的網頁特效。 範例:nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.peppa {
/* display: none; */
display: block;
width: 200px;
height: 200px;
background-color: pink;
}
.george {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
<div>佩奇</div>
<div>乔治</div>

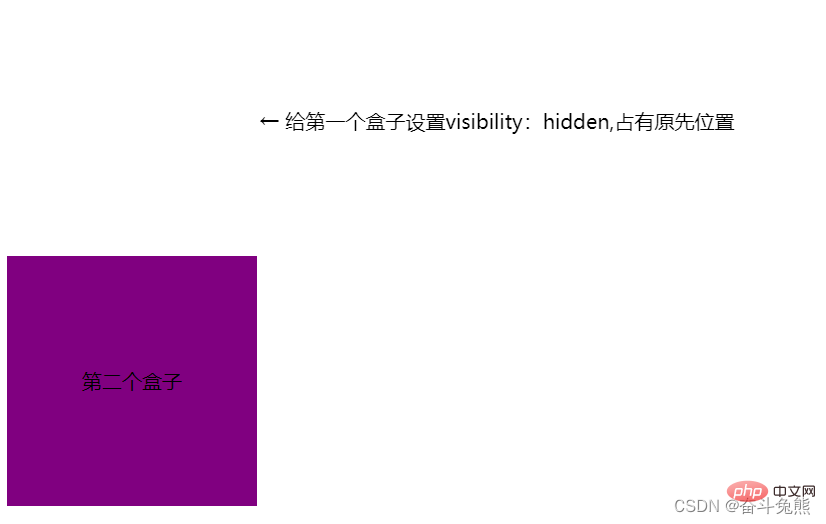
2.visibility 可見性
特點:visibility 隱藏元素後,繼續佔有原來的位置。
如果隱藏元素想要原來位置,就用visibility:hidden如果隱藏元素不想要原來位置,就用display:nonevisibility屬性用來指定一個元素應可見還是隱藏。- visibility:visible;元素視覺
- #visibility:hidden;元素隱藏

visibility隱藏元素後,繼續佔有原來的位置
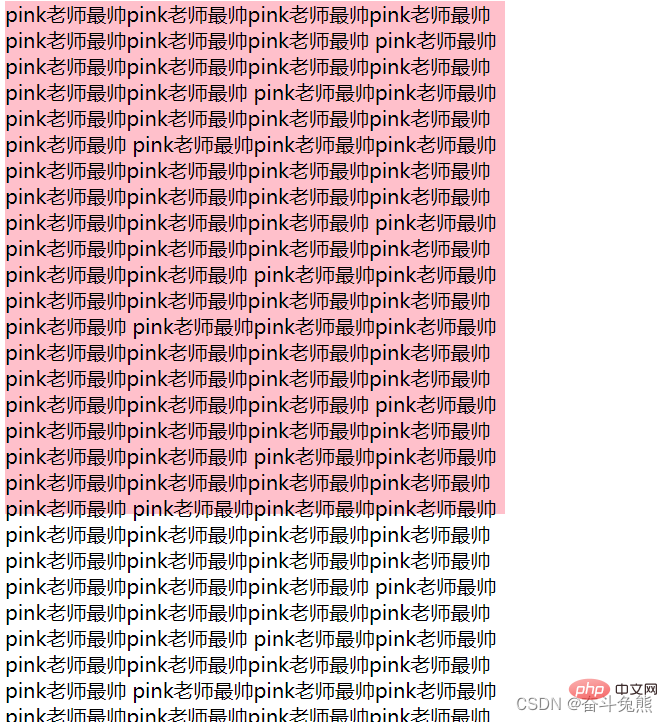
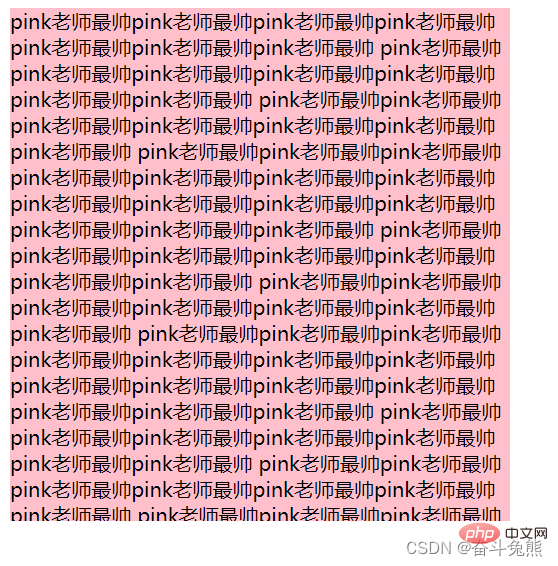
#3.overflow 溢出
overflow屬性指定了如果內容溢出一個元素的框框時(超過了其指定高度及寬度),會發生什麼。- overflow:visible;不剪下內容也不添加滾動條


;不顯示超出物件尺寸的內容,超出的部分隱藏掉。 
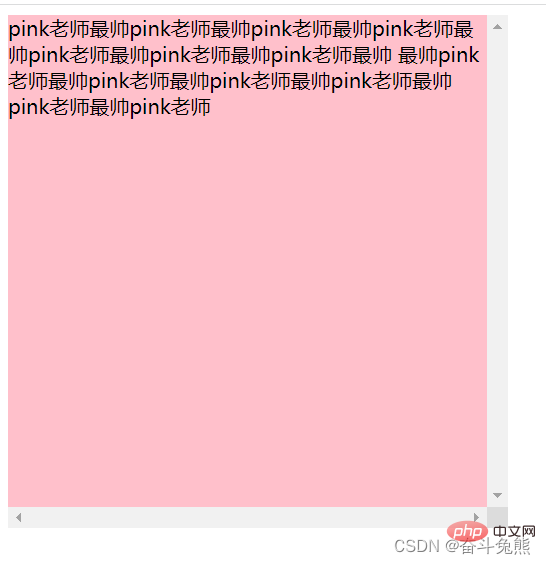
overflow:scroll;不管超出內容否,總是顯示捲軸。 
overflow:auto;超出指定顯示捲軸,不超出不顯示捲軸。
| 一般情況下,不讓溢出的內容顯示,因為已出的部分會影響佈局。 | |
|---|---|
| 屬性值 | |
| 不剪切內容也不添加捲軸 | |
| 不顯示超過物件尺寸的內容,超出的部分隱藏掉 |
- 一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
- 但是如果有定位的盒子, 请慎用overflow:hidden 因为它会隐藏多余的部分。
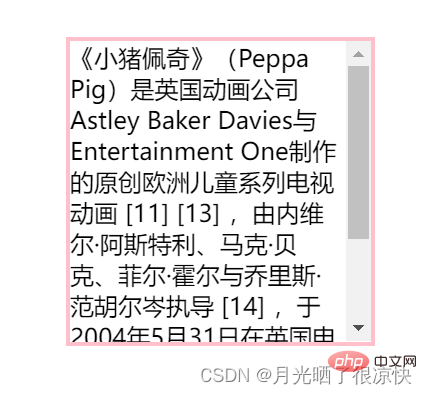
示例:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.peppa{
/* overflow: visible; */
/* overflow: hidden; */
/* scroll 溢出的部分显示滚动条,不溢出也显示滚动条 */
/* overflow: scroll; */
/* auto溢出的时候才显示滚动条,不溢出不显示滚动条 */
overflow: auto;
width: 200px;
height: 200px;
border: 3px solid pink;
margin: 100px auto;
}
</style>
<div>
《小猪佩奇》(Peppa Pig)是英国动画公司Astley Baker Davies与Entertainment One制作的原创欧洲儿童系列电视动画 [11] [13] ,由内维尔·阿斯特利、马克·贝克、菲尔·霍尔与乔里斯·范胡尔岑执导 [14] ,于2004年5月31日在英国电视五台首播 [15] ,2015年6月,《小猪佩奇》引进中国大陆,并在中央电视台少儿频道首播 [17]
</div>
4.opacity 元素整体透明度
opacity属性让其元素整体(包括内容)一起透明。
用法:opacity:属性值;
属性值取值:0~1之间的数字, 1表示完全不透明,0表示完全透明。



opacity会让元素整体透明(包括内容、文字、子元素)
5. 元素的显示与隐藏小结
| 属性 | 区别 | 用途 |
|---|---|---|
| display 显示 (重点) | 隐藏对象,不保留位置 | 配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛 |
| visibility 可见性 (了解) | 隐藏对象,保留位置 | 使用较少 |
| overflow 溢出(重点) | 只是隐藏超出大小的部分 | 1. 可以清除浮动 2. 保证盒子里面的内容不会超出该盒子范围 |
以上是CSS佈局屬性控制元素的隱藏與顯示的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本