這篇文章為大家帶來了關於css的相關知識,其中主要介紹了css盒子模型以及box-sizing屬性的相關問題,box-sizing屬性定義如何計算一個元素的總寬度和總高度,主要設定是否需要加上內邊距(padding)和邊框等,下面一起來看一下,希望對大家有幫助。

CSS 基礎框盒模型是CSS 規範的一個模組,它定義了一種長方形的盒子, 包括它們各自的內邊距(padding)與外邊距(margin
),並根據視覺格式化模型來產生元素,對其進行佈置、編排、佈局。常被直譯為盒子模型、盒子模型或框架模型。
盒模型有以下分類:
寬度width = 內容寬度(content) padding border margin
內容寬度只是只有content。如果設定一個元素的寬為100px,那麼這個元素的內容區會有100px寬,並且任何邊框和內邊距的寬度都會被增加到最後繪製出來的元素寬度。
寬度width = 內容寬度(content padding border) margin
內容寬度包含了content、border、padding。如果將一個元素的width設為100px,那麼這100px會包含它的border且padding ,內容區的實際寬度是width減去(border padding)的值。大多數情況下,這使得我們更容易設定一個元素的寬高。
box-sizing屬性有以下兩個屬性值。
box-sizing屬性定義如何計算一個元素的總寬度和總高度,主要設定是否需要加上內邊距(padding)和邊框等。
例如,假如您需要並排放置兩個帶有邊框的框,可透過將 box-sizing 設定為 "border-box"。這樣就可以讓瀏覽器呈現出有指定寬度和高度的框框,並將邊框和內邊距放入框中。
預設情況下,元素的寬度(width) 和高度(height)計算方式如下:
width(寬度) padding(內邊距) border(邊框) = 元素實際寬度
height(高度) padding(內邊距) border(邊框) = 元素實際高度
預設值,使用標準盒子模型。
.contentBox {
box-sizing: content-box;
width: 350px;
border: 10px solid black;
padding: 0 10px;}以上程式碼在瀏覽器中的渲染的實際寬度是390px。

使用怪異模式盒子模型。
.borderBox {
box-sizing: border-box;
width: 350px;
border: 10px solid black;
padding: 0 10px;}以上程式碼在瀏覽器中的渲染的實際寬度就是350px。

範例如下:
#<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div.container {
width: 100%;
border: 2px solid black;
}
div.box {
box-sizing: border-box;
width: 50%;
border: 5px solid red;
float: left;
}
</style>
</head>
<body>
<div class="container">
<div class="box">这个 div 占据了左边部分</div>
<div class="box">这个 div 占据了右边部分</div>
<div style="clear:both;"></div>
</div>
</body>
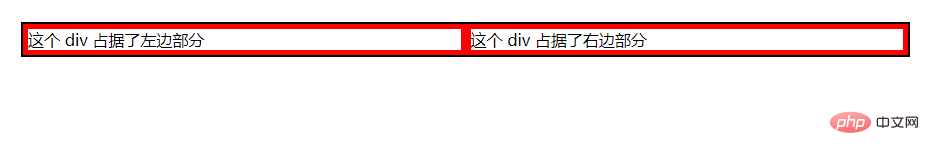
</html>輸出結果:

範例二:
<!DOCTYPE html>
<html>
<head>
<style>
* {
box-sizing: border-box;
}
#example1 {
width: 300px;
padding: 40px;
border: 15px solid blue;
}
#example2 {
width: 300px;
padding: 10px;
border: 2px solid red;
}
</style>
</head>
<body>
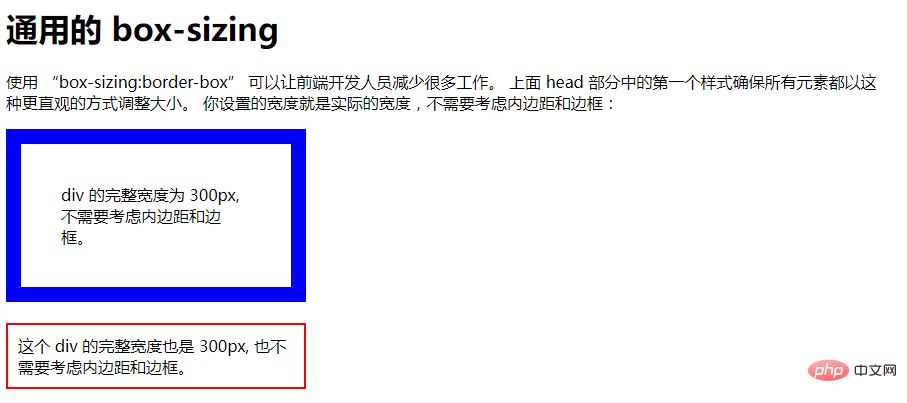
<h1>通用的 box-sizing</h1>
<p>使用 “box-sizing:border-box” 可以让前端开发人员减少很多工作。 上面 head 部分中的第一个样式确保所有元素都以这种更直观的方式调整大小。
你设置的宽度就是实际的宽度,不需要考虑内边距和边框:</p>
<div id="example1">div 的完整宽度为 300px, 不需要考虑内边距和边框。</div>
<br>
<div id="example2">这个 div 的完整宽度也是 300px, 也不需要考虑内边距和边框。</div>
</body>
</html>輸出結果:

一個被定義成區塊級的(block)盒子會表現出以下行為:
width和height屬性可以發揮作用h1- h6、p、p、section都處於block狀態一個被定義成內聯的(inline)盒子會表現出以下行為:
width和height属性将不起作用a元素、span、em以及strong都处于inline状态如果不希望一个项切换到新行,但希望它可以设定宽度和高度,此时我们可以将该元素设置为inline-block。
display属性值 | |
|---|---|
| 块级盒子 | block |
| 内联盒子 | inline |
| 行内块 | inline-block |
border: 10px double red;
10px、双实线、红色边框。
以上是介紹下CSS盒子模型以及box-sizing屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!




