CSS伸縮盒佈局(總結分享)
這篇文章為大家帶來了關於css的相關知識,其中主要介紹了關於css伸縮盒佈局的相關問題,一個元素設定CSS 屬性display:flex 或者display:inline-flex ,該元素就變成伸縮容器,下面一起來看一下,希望對大家有幫助。

伸縮盒子佈局
1 伸縮容器與伸縮項目
#伸展容器: 一個元素設定CSS 屬性display:flex 或display:inline-flex ,該元素就變成伸縮容器。
伸縮項目: 伸縮容器的子元素就是伸縮項目。
伸縮項目的特性:
- 伸縮項目會在伸縮容器預設中水平排列。
- 伸縮項目可以設定寬高、內外邊距且不存在外邊距塌陷, 不會脫離文件流,具有伸縮性。
- 一個元素可以同時是伸縮項目和伸縮容器。
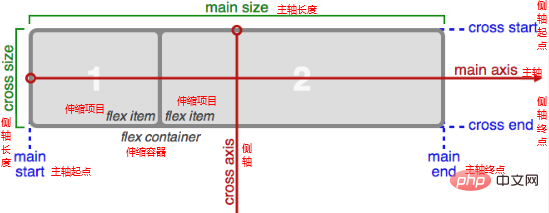
2 設定主軸方向與換行方式
#主軸: 伸縮項目沿著主軸排列, 預設的主軸方向是從左到右。
側軸: 與主軸垂直的軸叫側軸,側軸方向隨主軸方向變化。
設定主軸方向
給伸縮容器給CSS 屬性flex-direction 可以設定主軸方向,值如下:
row 水平从左到右,默认值 row-reverse 水平从右到左 column 垂直从上到下 column-reverse 垂直从下到上
設定換行方式
給伸縮容器CSS 屬性flex-wrap 可以設定伸縮項目在主軸方向上的換行方式,屬性的值如下:
nowrap 默认值,不换行 wrap 自动换行 wrap-reverse 自动换行,行翻转
同時設定主軸方向和換行方式
flex-flow 是flex-directrion 和flex-wrap 的複合屬性,可以同時設定主軸方向和換行方式。
flex-flow 可以設定 1 個值也可以設定 2 個值(兩個值之間沒有順序要求)。
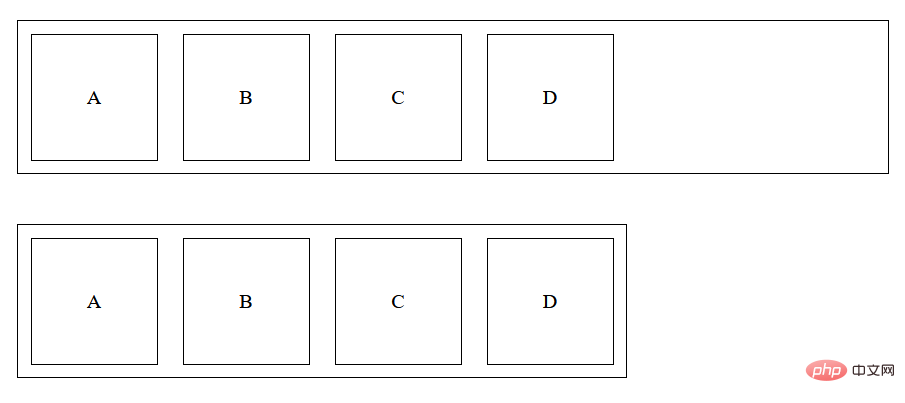
3 設定伸縮項目在主軸上的對齊方式
給伸縮容器設定justify-content 屬性,可以設定伸縮項目在主軸上的對齊方式,屬性的值如下:
flex-start 默认值,主轴起始对齐 flex-end 主轴结束对齐 center 居中 space-between 两端没有空隙,中间有空隙 space-around 两端空隙是中间空隙的一半 space-enenly 两端空隙与中间空隙相等
4 設定伸縮項目在側軸上的對齊方式
一條主軸線(伸縮項目在主軸上不換行)
給伸縮容器設定align-items 屬性進行設置,屬性值如下:
stretch 默认值,伸缩项目在侧轴方向的长度(高度)在侧轴方向拉伸(不设置在侧轴方向的长度,才会生效) flex-start 侧轴起点对齐 flex-end 侧轴终点对齐 center 居中对齐 baseline 文本基线对齐
多條主軸線(伸縮項目在主軸上發生換行)
給予伸縮容易設定align-content 屬性進行設置,屬性值如下:
strecch 默认值 flex-start 侧轴起点对齐 flex-end 侧轴终点对齐 center 居中对齐 space-between 两端没有空隙,中间有空隙 space-around 两端空隙是中间空隙的一半 space-enenly 两端空隙与中间空隙相等
#總結:
- align-content 實際上設定的是多條主軸之間如何對齊。
- align-items 屬性不論一條主軸線或多條主軸線都會起作用;但是 align-content 只對多條主軸線情況下起作用。
5 伸縮項目的伸縮性
#伸展項目在主軸上的基準長度flex-basis
#flex-basis 指定長度可以設定該伸縮項目在主軸上的長度。
如果沒有設定 flex-basis,伸縮項目在主軸上的長度取決於所設定的 width 或 height。
擴展比率 flex-grow
指定數字表示擴展的比率,該屬性的預設值是 0。
伸縮項目發生擴展的前提: 伸縮容器在主軸方向向上有富餘的長度。
伸縮項目進行擴展的時候只考慮伸縮項目的擴展比率。
縮比 flex-shrink
指定數字表示縮小的比率,該屬性的預設值是 1。
伸縮項目發生收縮的前提: 伸縮容器在主軸方向上長度不足。
伸縮項目進行收縮既要考慮收縮比率,也要考慮收縮項目原來在主軸上的長度。
flex 複合屬性
同時設定擴展比率、收縮比率、主軸基準長度,設定規則如下:
flex: grow shrink basis;flex: 0 1 auto; /* 扩展比率是0,收缩比率是1,基准值是auto */
flex: 1; /* flex: 1 1 0; */flex: auto; /* flex: 1 1 auto; */flex: none; /* flex: 0 0 auto 不伸不缩*/flex: 0 auto; /* flex: 0 1 auto */
6 伸縮項目排序
使用order 屬性設定伸縮項目的排序,值是數字,數字越小排序越靠前,可以是負值。預設值是 0。
order: 1;
7 單獨設定伸縮項目在側軸上的對齊方式
給伸縮項目設定屬性align-self 可以單獨設定該伸縮項目在側軸上的對齊方式,屬性的值與align-items 一致。
8 伸縮盒相關CSS 屬性總結
設定給伸縮容器的屬性
| CSS屬性名稱 | 意義 | 值 |
|---|---|---|
| #display | 設定伸縮容器 | flex:區塊級伸縮容器。 **inline-flex:**行內伸縮容器。 |
| flex-direction | 設定主軸方向 |
row: 預設值,水平從左到右。 row-reverse: 水平從右到左。 column: 垂直從上到下。 **column-reverse:**垂直從下往上 |
| flex-wrap | 設定換行方式 |
nowrap : 預設值,不換行。 wrap: 自動換行。 wrap-reverse: 自動換行且行翻轉。 |
| flex-flow | 同時設定主軸方向和換行方式 | flex-dierection 和flex-wrap 的值 |
| #justify-content | 設定伸縮項目在主軸上的對齊方式 |
flex-start: 主軸起點對齊。 flex-end: 主軸終點對齊。 center: 居中對齊。 space-between: 兩端無空隙,中間有空隙。 **space-around:**兩端空隙是中間空隙的一半。 **space-evenly:**兩端空隙與中間空隙一致。 |
| align-items | 設定伸縮項目在側軸上的對齊方式(適用於一條主軸線) |
stretch: 預設值,在側軸上拉伸。 flex-start: 側軸起點對齊。 flex-end: 側軸終點對齊。 center: 居中對齊。 baseline: 基線對齊。 |
| align-content | 設定伸縮項目在側軸上的對齊方式(適用於多條主軸線) |
stretch: 預設值,在側軸上拉伸。 flex-start: 側軸起點對齊。 flex-end: 側軸終點對齊。 center: 居中對齊。 space-between: 兩端無空隙,中間有空隙。 **space-around:**兩端空隙是中間空隙的一半。 **space-evenly:**兩端空隙與中間空隙一致。 |
設定給伸縮項目的屬性
| CSS 屬性名稱 | 意義 | 值 |
|---|---|---|
| flex-grow | 擴展比率 | 數字,預設值是0 |
| flex-shrink | 縮比率 | 數字,預設值是1 |
| flex-basis | 在主軸上的基準長度 | 指定長度,預設值是auto |
| #flex | ##複合屬性,同時設定grow shrink basisgrow shrink basis | |
| 伸展項目的排序 | 數字,預設值是0 | |
| 單獨設定伸縮項目在側軸上的對齊方式 | **auto:**預設值,依照伸縮容器的設定。 |
stretch: 預設值,在側軸上拉伸。 flex-start: 側軸起點對齊。 flex-end: 側軸終點對齊。 center: 居中對齊。 baseline: 基線對齊。 |
以上是CSS伸縮盒佈局(總結分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本