css背景漸層屬性之徑向漸層知識點總結
本篇文章為大家帶來了關於css的相關知識,其中主要介紹了徑向漸變的相關問題,徑向漸變可以理解為有了半徑值的漸變,即最終的效果不再是沿著一條直線軸進行漸層。最後實現的效果是圓形或橢圓形,下面一起來看一下,希望對大家有幫助。

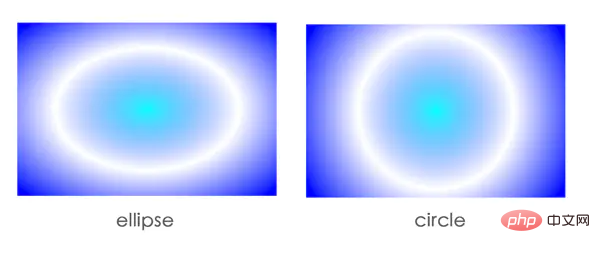
徑向漸層可以理解為有了半徑值的漸變,即最終的效果不再是沿著一條直線軸進行漸變。最終實現的效果是圓形或橢圓形。如下圖所示,就是呈現的一個徑向漸層的效果。

徑向漸層是透過使用background中的radial-gradient()方法來實作。它的語法結構與linear-gradient即線性漸變差不多,也可以自訂設定方向值顏色值,因為是徑向,所以它還可以設定半徑值來實現大小的變化
#普通語法結構:
background:radial-gradient(red,yellow,pink) /*这个语法中,只在radial-gradient方法中添加了颜色值 所以其它的参数全部采取默认 方向 采取的默认值是中心的位置 (这里的方向不是指渐变的方向 而是圆心的位置) 形状 采取的默认值是ellipse(椭圆形) 这里只有两个参数 ellipse(椭圆形)和circle(圆形) 默认ellipse 因为是径向渐变 所以颜色的展示是从里到外 如上所示 表示圆心中间显示的是红色 然后往外拓展分别是黄色 粉色 */
如下圖所示,就是最終效果圖

# 自訂圓心位置的語法結構:
background: radial-gradient(at right bottom,red,yellow,pink) /*使用 at 来定义最终的圆心位置 at后面可以接代表方向的关键字 也可以使用百分值 默认是先设置水平方向的位置 然后是垂直方向 这里就表示将圆心的位置定义在右下角 颜色从里到外依次为 red yellow pink */
最終效果圖如下所示

自訂形狀圓心位置的徑向漸層的語法
background: radial-gradient(circle at 50% 50%, red,yellow,pink) /*这里表示的就是创建一个圆形 且该圆形的圆心位于水平方向50% 垂直方向50%的位置 即居中 颜色从里到外拓展依次为 red yellow pink */
最終效果圖如下


自訂徑向大小的徑向漸層效果
background: radial-gradient(150px 110px at 50% 50%,red,yellow,pink) /*这里表示定义了一个水平半径为150px 垂直半径为110px 圆心的位置在水平方向50% 垂直方向50% 即居中 颜色从里到外拓展依次为 red yellow pink */
最終效果圖如下
 ## 注意:在書寫的時候要注意顏色值之間使用逗號隔開,自訂形狀自訂徑向大小和顏色值之間也使用逗號隔開,並且在使用漸變效果之前一定要先定義一個容器定義該容器的寬高度這樣效果才會呈現出來
## 注意:在書寫的時候要注意顏色值之間使用逗號隔開,自訂形狀自訂徑向大小和顏色值之間也使用逗號隔開,並且在使用漸變效果之前一定要先定義一個容器定義該容器的寬高度這樣效果才會呈現出來
 使用該方法實現重複的徑向漸變效果和上面的普通徑向漸變效果的語法差不多,只不過在原基礎上多了顏色的終止值的設置,即要設置指定元素在這個容器中佔多大的空間
使用該方法實現重複的徑向漸變效果和上面的普通徑向漸變效果的語法差不多,只不過在原基礎上多了顏色的終止值的設置,即要設置指定元素在這個容器中佔多大的空間
舉個例子:width: 300px;
height: 300px;
background: repeating-radial-gradient(circle at 50% 50%, red,red 10px,yellow 10px,yellow 20px,pink 20px,pink 30px);
/*该语法使用repeating-radial-gradient方法 表示创建一个重复的径向渐变
这个重复的径向渐变的形状是圆形 圆心的位置在水平方向50% 垂直方向50%的地方
设置了三种颜色 red yellow pink
这三种颜色所占空间都是10px 其中红色为三种颜色中第一个呈现的颜色 黄色为第二呈现 粉色为第三呈现
因为设置了容器的大小 所以当所有颜色值都使用完之后 仍然没有填满整个容器的话 就会自动返回到第一个颜色值 以此循环 直到填满整个容器
*/
width: 300px; height: 300px; border-radius: 50%; background: repeating-radial-gradient(circle at 50% 50%,red, red 10px,yellow 10px, yellow 20px,pink 20px,pink 30px); /*如上所示 在之前的基础上定义了容器的形状 使用border-radius的方法创建了一个圆形*/


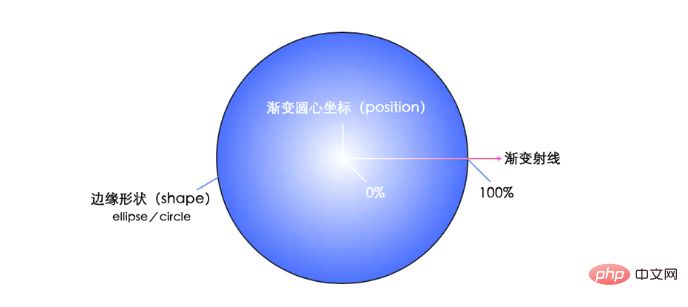
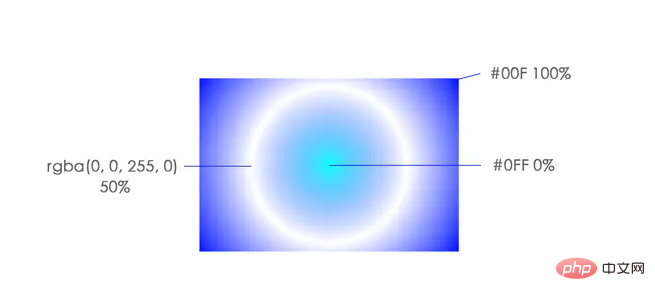
徑向漸層(Radial gradients)由其中心點、邊緣形狀輪廓及位置、色值結束點(color stops)定義而成。 
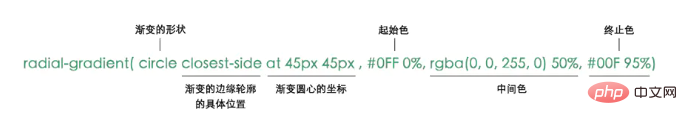
background: radial-gradient( [ circle || <length> ] [ at <position> ]? ,| [ ellipse || [<length> | <percentage> ]{2}] [ at <position> ]? ,| [ [ circle | ellipse ] || <extent-keyword> ] [ at <position> ]? ,| at <position> ,<color-stop> [ , <color-stop> ]+ )
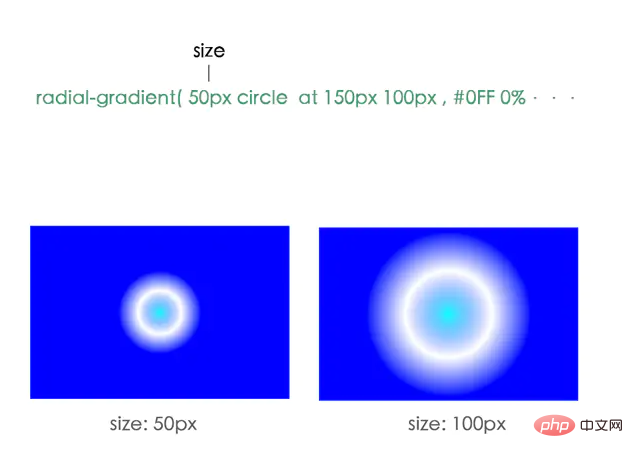
size:漸層的尺寸大小。

color-stop:表示某個確定位置的固定色值。

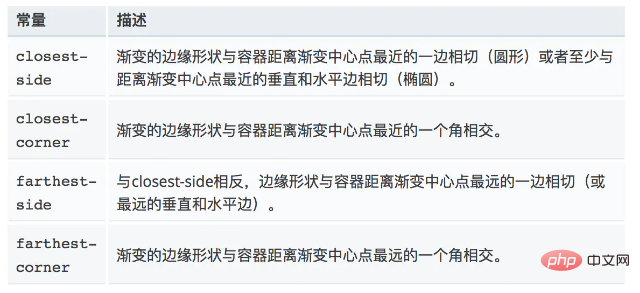
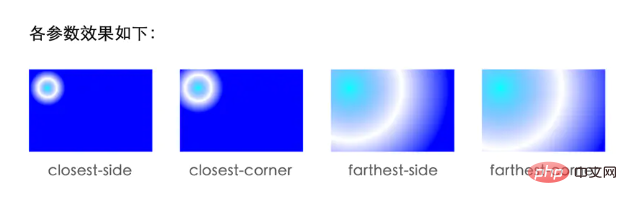
extent-keyword:關鍵字用來描述邊緣輪廓的特定位置。以下為關鍵字常數:


以上是css背景漸層屬性之徑向漸層知識點總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap日期怎麼驗證
Apr 07, 2025 pm 03:06 PM
bootstrap日期怎麼驗證
Apr 07, 2025 pm 03:06 PM
在 Bootstrap 中驗證日期,需遵循以下步驟:引入必需的腳本和样式;初始化日期選擇器組件;設置 data-bv-date 屬性以啟用驗證;配置驗證規則(如日期格式、錯誤消息等);集成 Bootstrap 驗證框架,並在表單提交時自動驗證日期輸入。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。






