這篇文章為大家帶來了關於javascript的相關知識,主要介紹了JavaScript的起源與發展,JavaScript作為賦予網頁生命的前端基礎技術,它可以實現相應的效果和交互,是前端開發不可或缺的基本配置之一,下面一起來了解一下JavaScript的前世今生,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
JavaScript作為賦予網頁生命的前端基礎技術,它可以實現相應的效果和交互,是前端開發不可或缺的基本配置之一。因此,今天小編就來帶家了解JavaScript的前世今生,具體內容包括JavaScript 的誕生、語言版本的更迭以及應用領域等等。讓大家在入門開始學習JavaScript之前,對JavaScript的發展歷史有大致的了解。
JavaScript因網路而生,也緊跟著瀏覽器的發展而發展。
1990年,歐洲核能研究所(CERN)科學家以網路(Internet)為基礎,發明了萬維網(World Wide Web),從此可以再上網瀏覽網頁檔案。 (網際網路是線路、協定以及透過TCP、IP協定實現資料電子傳輸的硬體和軟體的集合體。Internet提供的主要服務有萬維網WWW、檔案傳輸FTP、電子郵件E-mail、遠端登入Telnet等。萬維網則存在於網路之上,是由無數個網站和網頁集合而成,構成了因特網主要的部分。如果把互聯網看成是基礎,萬維網就可以被看成是對互聯網的應用)
1992年,美國國家超級電腦應用中心(NCSA)開發了人類歷史上第一個瀏覽器Mosaic。
1994年,NCSA的程式設計師聯合一個創投家成立Mosaic通訊公司,後來更名為Netscape。開發針對一般使用者的新一代瀏覽器Netscape Navigator1.0版,市佔率一舉超過90%。
Netscape公司很快就發現,瀏覽器需要一種可以嵌入網頁的腳本語言來控制頁面行為。因為那時網路速度很慢而且網路費用很貴,有些操作不需要在服務端完成,可以把這些操作在瀏覽器端完成,從而提高效率。他們對這項腳本語言的設想是:功能不需要太強,語法簡單,容易學習和部署。適逢Sun公司java問世,兩家公司強強聯合,NetScript公司希望藉助Java語言的聲勢,Sun公司則將自己的影響力擴展到瀏覽器,1995年,他們僱傭程式設計師十天時間就設計完成了這種語言的第一版,命名為JavaScript,對外宣稱JavaScript是Java的補充。
JavaScript誕生於1995年,當時,它的主要目的是處理以前由伺服器端需要負責的一些沒有輸入驗證操作。在JavaScript問世之前,必須先把表單資料送到伺服器端才能確定使用者是否沒有填入某個必填域,是否輸入了無效的值。 Netscape Navigator希望透過JavaScript來解決這個問題。在人們普遍使用電話撥號上網的時代,能夠在客戶端完成一些基本的驗證任務絕對是令人興奮的。畢竟,撥接上網速度之慢,導致了與伺服器的每一次資料交換事實上都成了對人們耐心的一次考驗。由此誕生了JavaScript!
JavaScript在1995年2月一發布就獲得了巨大的成功,Netscape隨後在Netscape Navigator 3(網景瀏覽器)中發布了JavaScript 1.1版本。 JavaScript發展至今不斷迭代,已經取得了偉大成就;但是JavaScript是由公司開發而成的,不便於其他公司拓展和使用,同時JavaScript開發者也在豐富自己的程式碼和選擇使用框架方式,讓JavaScript運行在標準相容的、無障礙的網頁中。
出生之初
javascript 之父-Brendan Eich(布蘭登·艾克):

1995年,Brendan Eich進入網景公司,在公司"看起來與Java足夠相似",但是比Java簡單,使得非專業的網頁作者也能很快上手」的要求下,用10天確定了設計想法並為其瀏覽器開發了js功能,以下為設計想法:
(1)借鑒C語言的基本語法;
(2)借鑒Java語言的資料型別與記憶體管理;
(3)借鏡Scheme語言,將函數提升到"第一等公民"(first class)的地位;
(4)借鏡Self語言,使用基於原型(prototype)的繼承機制。
值得一提的是,Brendan本人並不喜歡自己的這個作品,雖然當時很多人都十分喜歡Java語言,但Brendan卻不是其中一員,因此即使JavaScript在後來成為互聯網第一大語言,全世界有幾百萬學習者,但Brendan仍然不喜這個以Java為設計原型的作品,他稱之為「C語言和Self語言一夜情的產物」。
發展過程
一般來說,完整的JavaScript包含以下幾個部分:
ECMAScript,描述了該語言的語法和基本對象(ECMAScript是紙上標準,JavaScript是瀏覽器的實現,紙上標準一般落後於瀏覽器)
文檔對像模型(DOM),描述處理網頁內容的方法和接口
瀏覽器物件模型(BOM),描述與瀏覽器互動的方法和介面
(1)JavaScript被設計出來後最初命名為Mocha,1995年9月在Netscape Navigator 2.0的Beta版中改名為LiveScript,同年12月,Netscape Navigator 2.0 Beta 3中部署時被重新命名為JavaScript;
(2)1996年8月IE 3 發布,支援JScript (微軟實現的JS)
(3)1996年11月,網景向ECMA提交語言標準,由於版權問題,JS 語言標準不叫JavaScript,叫ECMAScript
(4)1997年6月,第一版ECMAScript發布
(5)1999年12月,第三版ECMAScript發布,這個版本使用最廣(第四版沒有發行成功)
(6)2006 年,jQuery 發布,它是目前最長壽的JS 庫
(7)2009年12月,第五版ECMAScript發布,增加了一些功能
(8)2009 年,Ryan 基於V8 (Chrome 的JS 引擎叫做V8)創建了Node.js
(9)2010年,Isaac基於node.js寫出了npm
(10)2015年6月,第六版ECMAScript發布,新瀏覽器都支援這一版(之後每年發布一版,版本號以年份命名)
Javascript的設計缺陷
由於JavaScript的設計階段過於倉促,而且它結合了函數式程式設計和物件導向程式設計的特點,是歷史上的第一例,沒有先例可以參考,同時Javascript在推出一年半之後,國際標準就問世了,過早的標準化使Javascript的規格還沒來及調整就固化了,因此導致了Javascript的設計不夠完善,有很多失誤。
如果遵守良好的程式規範,加上第三方函式庫的幫助,Javascript的缺陷大部分可以迴避,Javascript目前是網頁程式設計的唯一語言,會跟著互聯網不斷發展,同時只要發布新版本的語言標準,就可以彌補這些設計缺陷。
以下為列舉的10個缺陷:
(1)不適合開發大型程式
Javascript沒有名稱空間(namespace),很難模組化;沒有如何將程式碼分佈在多個檔案的規範;允許同名函數的重複定義,後面的定義可以覆蓋前面的定義,很不利於模組化載入。
(2)非常小的標準函式庫
Javascript提供的標準函數函式庫非常小,只能完成一些基本操作,很多功能都不具備。
(3)null和undefined易混淆,但是意義完全不同
null屬於物件(object)的一種,意思是該物件為空;undefined則是一種資料類型,表示未定義。在程式設計實踐中,null幾乎沒用。
(4)全域變數難以控制
Javascript的全域變量,在所有模組中都是可見的;任何一個函數內部都可以產生全域變量,這大大加劇了程式的複雜性。
(5)自動插入行尾分號
Javascript的所有語句,都必須以分號結尾。但是,如果你忘記加分號,解釋器不會報錯,而是為你自動加上分號。有時候,這會導致一些難以發現的錯誤。
(6)加號運算子
號碼作為運算符,有兩個意義,可以表示數字與數字的和,也可以表示字元與字元的連接。這樣的設計,不必要地加劇了運算的複雜性。
(7)不需要設計NaN
NaN是一種數字,表示超出了解譯器的極限,去掉NAN更有利於簡化程式。
(8)陣列和物件的區分
由於Javascript的陣列也屬於物件(object),所以要區分一個物件到底是不是數組,相當麻煩。
(9)== 和 ===
==用來判斷兩個值是否相等。當兩個值類型不同時,會發生自動轉換,得到的結果非常不符合直覺。因此,建議任何時候都使用"==="(精確判斷)比較符。
(10)基本類型的包裝物件
Javascript有三種基本資料類型:字串、數字和布林值。它們都有對應的建構函數,可以產生字串物件、數字物件和布林值物件。與基本資料類型對應的物件類型,作用很小,造成的混淆卻很大。
JavaScript是一種在網頁瀏覽器上執行的程式語言,這種程式語言我們稱之為腳本。而腳本語言是在瀏覽器執行的語言,是一段程序,不是軟體。腳本語言可以添加到使用HTML和CSS建立的網站中,在頁面載入時會自動執行,並在實現各種頁面動態效果、互動方面發揮重要的作用;例如,在購物網站購物時,購物車的使用和成本估算就需要JavaScript,如果沒有JavaScript就無法完成結算,購物車的各項操作將無法實現。
JavaScript是一種在網頁瀏覽器上執行的程式語言。
它主要添加到使用HTML和CSS建立的網站中,並在實現各種頁面動態效果方面發揮作用。例如,網頁上顯示的輪播模式和在諮詢平台上輸入內容後顯示的提示訊息不正確等。另外,在商場網站上購物時,購物車的使用和成本估算也 需要JavaScript。因此,即使不是很明顯,它仍然是編碼人員經常使用的語言。
JavaScript是一種多功能開發語言。
除了在網頁上新增操作的用途之外,JavaScript還可以用來實作許多其他功能。例如,它可以開發各種網站應用程序,例如“聊天工具”和“貨幣圖表”,它們可以即時修改,這是JavaScript的主要魅力之一。
JavaScript的特點是什麼?
腳本語言。 JavaScript是一種解釋型腳本語言。首先編譯和執行C,C 和其他語言,同時在程式運行期間逐行解釋JavaScript。
基於物件。 JavaScript是一種基於物件的腳本語言,不僅可以建立對象,還可以使用現有物件。
簡單。 JavaScript語言使用弱型別的變數型別。它對使用的資料類型沒有嚴格要求。它是一種基於Java基本語句和控制項的腳本語言。它的設計既簡單又緊湊。
動態。 JavaScript是一種事件驅動的腳本語言,無需透過Web伺服器即可回應使用者輸入。造訪網頁時,滑鼠可以在網頁上按一下滑鼠,或上下移動並移動視窗。 JavaScript可以直接回應這些事件。
跨平台。 JavaScript腳本語言不依賴作業系統,只需要瀏覽器支援。因此,只要機器上的瀏覽器支援JavaScript腳本語言,那麼編寫後就可以在任何機器上使用JavaScript腳本。目前,大多數瀏覽器都支援JavaScript。
為了讓JavaScript能夠運行在標準相容的、無障礙的網頁中,也就是需要解決JavaScript的兼容問題;因此,歐洲電腦製造商協會ECMA牽頭制定JavaScript標準,取名為ECMAScript,至此,JavaScript 的核心語言ECMAScript產生。 ECMAScript 是一門由 ECMA TC39 委員會標準化的程式語言,其規定了JavaScript的程式設計語法和基礎核心知識,是所有瀏覽器廠商共同遵守的一套JavaScript語法工業標準。其在1997年正式發布第一版,歷經十數年的迭代更新,於2018年發布了ECMAScript 8,其功能空前強大,增加了更加豐富的新特性。 JavaScript語言版本更迭的發展歷史如下

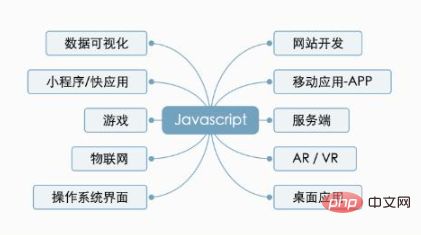
經過多年發展,JavaScript成為現代科技世界中很受歡迎且成長很快的程式語言之一,同時成為前端開發人員的最愛。那麼,為什麼JavaScript能夠有如此高的熱度呢?因為JavaScript有著豐富的用途,幾乎所有瀏覽器都支援它,是網路上比較流行的腳本語言。只要是稍微對前端感興趣,你肯定聽說過“大前端”,“全棧”,JavaScript 完全符合這一趨勢,JavaScript可以寫前端、後端、客戶端,甚至可以寫各式應用以及操作系統!以下此圖表示JavaScript的實際使用功能與領域:

回顧JavaScript的發展歷史,JavaScript可運作在所有主要平台的所有主流瀏覽器上,也可運行在每個主流作業系統的伺服器端,足以證明JavaScript無所不在的魅力!
【相關推薦:javascript影片教學、web前端】
以上是簡單了解JavaScript的起源與發展的詳細內容。更多資訊請關注PHP中文網其他相關文章!




