解析HTML body裡的文字與文字格式標籤
HTML最早的用途,其實就是展示文字,所以文字標籤是它當中最重要的組成成分,接下來就看看HTML的文字標籤。
文字標籤
1.1 一般文字
如果直接在
中添加文字,即該文字只是普通文本,文本編輯器中的任何效果:例如空格,換行都不影響頁面, 頁面想要實現效果必須透過標籤來實現。例如下面程式碼中,文字當中的任何空格換行對頁面都不起作用。
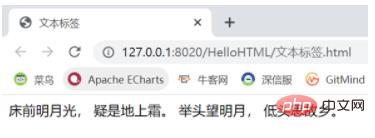
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文本标签</title>
</head>
<body>
<!--文本标签-->
床前明月光,
疑是地上霜。
举头望明月,
低头思故乡。
</body>
</html>效果:

1.2 標題標籤
#h1- h6 字號逐漸變小,每個標題獨佔一行,自帶換行效果,
h7之後都屬於無效標籤,但是瀏覽器也不會報錯,而是以普通文本的形式進行展現。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文本标签</title>
</head>
<body>
<!--标题标签-->
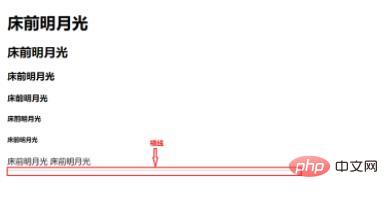
<h1 id="床前明月光">床前明月光</h1>
<h2 id="床前明月光">床前明月光</h2>
<h3 id="床前明月光">床前明月光</h3>
<h4 id="床前明月光">床前明月光</h4>
<h5 id="床前明月光">床前明月光</h5>
<h6 id="床前明月光">床前明月光</h6>
<h7>床前明月光</h7>
<h8>床前明月光</h8>
</body>
</html>效果:

1.3 橫線標籤
在
標籤,網頁中將會出現一條橫線,如下圖所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文本标签</title>
</head>
<body>
<!--标题标签-->
<h1 id="床前明月光">床前明月光</h1>
<h2 id="床前明月光">床前明月光</h2>
<h3 id="床前明月光">床前明月光</h3>
<h4 id="床前明月光">床前明月光</h4>
<h5 id="床前明月光">床前明月光</h5>
<h6 id="床前明月光">床前明月光</h6>
<h7>床前明月光</h7>
<h8>床前明月光</h8>
<hr/>
</body>
</html>效果:

同時可以對橫線標籤設定一些屬性來改變橫線。
①width:設定寬度,width可以等於一個特定的數值,同時也可以等於百分比,百分比會隨著頁面的變化而改變。
例如:
<hr width="300px"/><hr width="30%"/>
其中width="300px"表示的是横线的固定宽度为300像素。
而width="30%"则表示宽度占页面的百分三十,会随着页面的宽度的变化而变化。
②align:设置横线的位置 left,center,right 默认不写的话就是居中效果。
<hr width="300px"/> <hr width="30%"/>
1.4 段落标签
当将过多的普通文本直接输入在body标签中时,文本不会进行换行,只有将文本放入段落标签当中时,文本才会自动地随着页面的缩放进行相应的换行。
段落效果:段落中文字自动换行,段落和段落之间有空行。
<p>一个漆黑的夜晚,又高又远的天空中,有一颗小小的星星正在做梦。 他梦里自已是一颗慧星,好像一道炽热的火花,瞬间划过天空......突然,他直直地往下掉落。地上的孩子们看见了,都指着他叫:“流星!”并且对着他许愿。 小星星紧紧地抓着玩具泰迪熊,他们一起掉落......掉落......掉落......直到......扑通!他们一起掉入了深深的大海。小星星仔细地看一看四周,他简直不敢相信,这里到处都是奇形怪状的鱼。有条纹的,有带斑点的,还有各种大大小小、粗细不同的生物。但是,他们都不是星星。小星星把泰迪熊抱得紧紧的,夜空似乎离他很远很远了。这时候,他发现附近有一闪一闪微弱的光芒。他心里充满了喜悦,激动地以为那是星星。 但是,当他靠近一看,发现他们不是,只是一群闪闪发亮的鱼,正好奇地看着他。 小星星坐在一块石头上,对泰迪熊说:“这里没有别的星星,我好想回家。” “不要哭。”大石头突然说话了!原来那不是石头,是一只海龟。他说:“大海中也有很多星星啊!” </p>
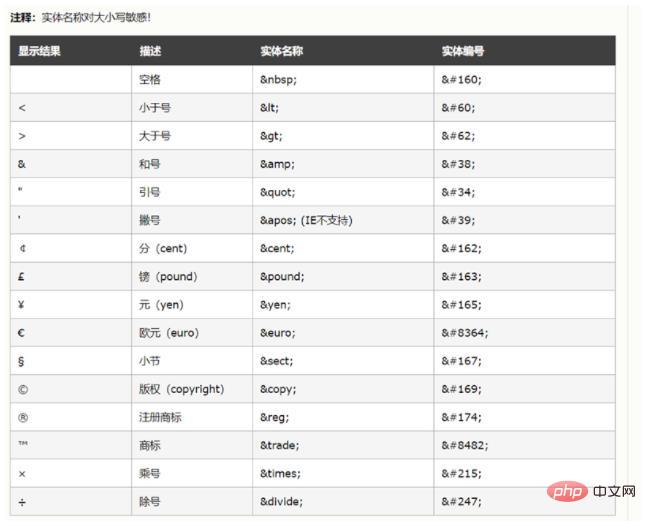
1.5 实体字符
不管实在标题标签、普通文本、段落标签还是其他的标签当中,空格对网页中显示的文本没有任何效果,这里我们需要用到实体字符在去进行相应的空格操作,同时实体字符也包含一些其他字符。(这是我在w3school上截下来的,大家可以参考一下。)

1.6 加粗、倾斜、下划线
将文本放入对应的标签中,可以对文本进行相应的效果改变,同时可以多个效果一起使用,即将标签嵌套起来,如下所示
<b>加粗</b>
<i>倾斜</i>
<u>下划线</u>
<i><b><u>加粗倾斜下划线</u></b></i>效果:

1.7 预编译标签
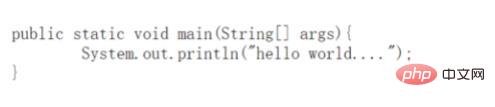
在页面上显示原样效果,在pre标签中写什么,就会原样输出什么样的效果。
1. <!--预编译标签:在页面上显示原样效果-->
2. <pre class="brush:php;toolbar:false">
3. public static void main(String[] args){
4. System.out.println("hello ....");
5. }
6. 效果:

1.8 换行
在文本的任意地方输入文本标签,网页效果中就会在相应的位置出现换行效果。
1.9 中划线
<del>一箭穿心</del>
效果:

1.9 字体标签
在字体标签中可以加一些字体、颜色等相应的效果
<font color="aquamarine" size="7" face=arial>床前明月光</font>
<font color="aquamarine" size="7" face="arial"></font>其中color是设置颜色,size设置字体大小,face设置字体格式
效果:

以上是解析HTML body裡的文字與文字格式標籤的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














