總結介紹H5新晉級標籤(附範例)
本文為大家整理介紹H5新晉級標籤有哪些,希望對需要的朋友有幫助!
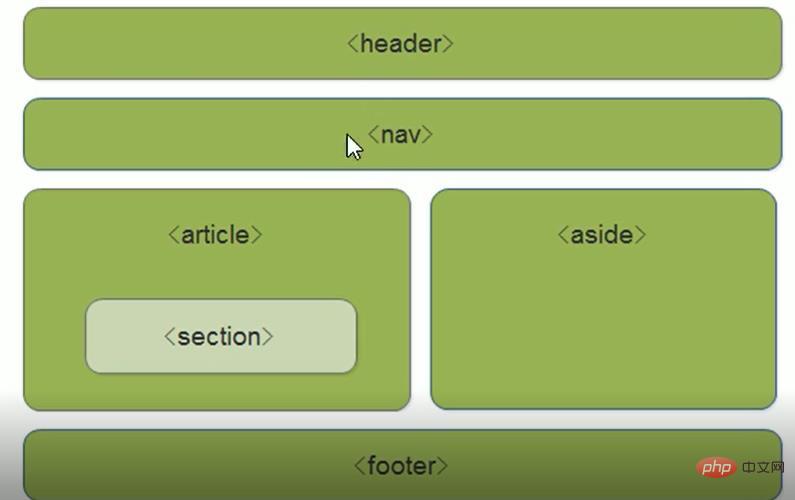
一、語意化標籤
#<header></header>:頭部標籤
<nav></nav>:導覽標籤在H4導覽列一般用ul-li標籤,H5可以直接用
#<section></section>:區塊級標籤
<article></article>:內容標籤
<aside></aside>:側側邊欄標籤
<footer></footer>:尾部標籤
註:
1.在ie9中需要將它們轉換為區塊級元素 display:block
2.主要用於行動端
#二、多媒體標籤
#
音訊標籤
 三、圖形標籤
三、圖形標籤
#
定義一個圖形。
使用 JavaScript 在網頁上繪製圖片。
例如:顯示一個紅色的矩形:
<canvas id="myCanvas"></canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
ctx.fillStyle='#FF0000';
ctx.fillRect(0,0,80,100);
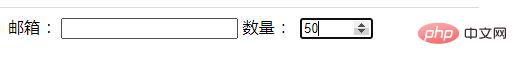
</script>#四、新增表單元素,控制項
<form>
<label>
邮箱 :<input type="email" />
数量 :
<input type="number" value="50" min="0" max="100" step="5">
<!-- 最小值0、最大值100、步进值5、value初始值50 -->
</label>
</form>增加:
編輯本段新應用程式介面(API )
除了原先的DOM 接口,HTML5 增加了更多API,如:1. 用於即時2D 繪圖的Canvas 標籤 2. 定時媒體回放 3. 離線資料庫儲存
4. 文件編輯以上是總結介紹H5新晉級標籤(附範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 h5是指什麼
Aug 02, 2023 pm 01:52 PM
h5是指什麼
Aug 02, 2023 pm 01:52 PM
H5是指HTML5,是HTML的最新版本,H5是一個功能強大的標記語言,為開發者提供了更多的選擇和創造空間,它的出現推動了Web技術的發展,使得網頁的交互和效果更加出色,隨著H5技術的逐漸成熟和普及,相信它將在互聯網的世界中發揮越來越重要的作用。
 h5如何使用position
Dec 26, 2023 pm 01:39 PM
h5如何使用position
Dec 26, 2023 pm 01:39 PM
在H5中使用position屬性可以透過CSS控制元素的定位方式:1、相對定位relative,語法為「style="position: relative;」;2、絕對定位absolute,語法為「style="position: absolute; 」;3、固定定位fixed,語法為「style="position: fixed;」等等。
 vue3怎麼實作H5表單驗證元件
Jun 03, 2023 pm 02:09 PM
vue3怎麼實作H5表單驗證元件
Jun 03, 2023 pm 02:09 PM
效果圖描述基於vue.js,不依賴其他外掛程式或函式庫實作;基礎功能使用保持和element-ui一致,內部實作做了一些行動裝置差異的調整。目前建置平台使用uni-app官方腳手架構建,因為當下行動端大多情況就h6和微信小程式兩種,所以一套程式碼跑多端十分適合技術選型。實作思路核心api:使用provide和inject,對應和。在元件中,內部用一個變數(陣列)去將所有實例儲存起來,同時把要傳遞的資料透過provide暴露出去;元件則在內部用inject去接收父元件提供過來的數據,最後把自身的屬性和方法提交
 H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5代碼:可訪問性和語義HTML
Apr 09, 2025 am 12:05 AM
H5代碼:可訪問性和語義HTML
Apr 09, 2025 am 12:05 AM
H5通過語義化元素和ARIA屬性提升網頁的可訪問性和SEO效果。 1.使用、、等元素組織內容結構,提高SEO。 2.ARIA屬性如aria-label增強可訪問性,輔助技術用戶可順利使用網頁。









