JS循環學習:跳出迴圈語句break和continue
在之前的文章中,我們帶大家學習了JS中的幾個循環控制結構(while和do-while循環、for循環),下面聊聊跳出迴圈語句break和continue,希望對大家有幫助!

透過前面對循環的學習我們知道,預設循環會在表達式結果為假時自動退出循環,否則循環會一直持續下去。在某些情況下,我們不用等待循環自動退出,可以主動退出循環,JavaScript 中提供了 break 和 continue 兩個語句來實現退出循環和退出(跳過)目前循環。
1、continue語句
continue 語句用來跳過本次循環,執行下次迴圈。當遇到 continue 語句時,程式會立即重新偵測條件表達式,如果表達式結果為真則開始下次循環,如果表達式結果為假則退出循環。
【範例1】使用continue 語句跳出for 迴圈:
<script type="text/javascript">
for (var i = 1; i < 10; i++) {
if(i % 2 != 0) {
continue;
}
console.log(i);
}
</script>分析:
for (var i = 0; i < ; 10; i ){}語句可以循環得到1~10 之間的所有數字if(i % 2 != 0)語句用來判斷i的值能否整除2,不能整除則()中值為true,則執行continue;語句。在迴圈體中,使用
if(i % 2 == 0)語句進行判斷,如果i的值能整除2就使用「console.log(i);」輸出;如果i的值不能整除2,則觸發continue;語句,跳出本次循環(不進行輸出),執行下一次迴圈。
輸出結果:

#2、break語句
break語句用於跳出目前的語法結構,可以終止循環體的程式碼並立即跳出目前的循環,執行循環之後的程式碼(如果有的話)。
break和continue的不同點是:continue語句只是結束本次循環,而 break 語句會終止整個迴圈的執行。
沿用上面的範例1中程式碼,將continue;換成break;,會輸出什麼?
<script type="text/javascript">
for (var i = 1; i < 10; i++) {
if(i % 2 != 0) {
break;
}
console.log(i);
}
</script>答案是:什麼也不輸出。為什麼會這樣尼?讓我們來分析一下:
forx迴圈一開始,i=1,1小於10嗎?當然,然後開始執行迴圈中的if(i % 2 != 0)語句;
那麼1能整除2嗎?顯然是不能,因此()中值為true,則執行if中的「break;」語句,直接跳出整個循環了,根本沒有機會執行「console .log(i);」語句。
#值得注意的是,break和continue都只對目前迴圈有效。如果我們有嵌套循環,那麼就要很小心了。不妨來看下面的範例:
for (let i = 0; i < 5; i++) {
if (i % 2 == 0) continue;
for (let j = 0; j < 5; j++) {
if (j == 2) break;
console.log(`i = ${i}, j = ${j}`);
}
}這裡我們有兩個循環,每一個都會執行 5 次(0~4)。外層的循環在 i 是偶數的時候,跳過目前迴圈執行下一個。也就是說只有 i 為 1 或則 3 的時候,才會執行內層的循環。
內層的迴圈只要 j 的值為 2,就終止了。因此,j 只有 0 和 1。
最終結果如下:

4、JavaScript 標籤
#從JavaScript 1.2開始,可以將標籤與break 和continue 結合使用,來更精確的控製程式的執行。
JavaScript 中的標籤與 HTML 中的標籤不同,JavaScript 中的標籤就是一個識別碼(類似變數名稱),後面跟著一個冒號:。 JavaScript 標籤可以聲明在任何語句或程式碼區塊之前,並與break 或continue 配合來跳出特定的循環,例如當多個循環巢狀使用時,單純使用break 只能跳出目前的迴圈,無法跳出外層循環,如果將break 與標籤搭配使用,則可以一次跳出多層循環。
範例程式碼如下:
<script type="text/javascript">
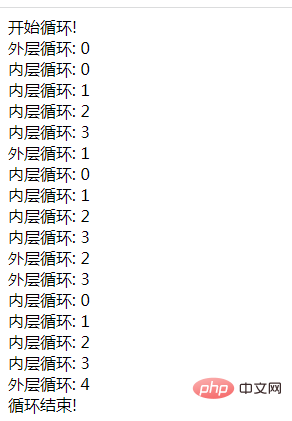
document.write("开始循环!<br /> ");
outerloop: // 定义一个标签
for (var i = 0; i < 5; i++) {
document.write("外层循环: " + i + "<br />");
innerloop: // 定义一个标签
for (var j = 0; j < 5; j++) {
if (j > 3 ) break ; // 跳出内层循环
if (i == 2) break innerloop; // 跳出内层讯息
if (i == 4) break outerloop; // 跳出外层循环
document.write("内层循环: " + j + " <br />");
}
}
document.write("循环结束!<br /> ");
</script>
注意:break 或 continue 與標籤之間不能出現換行。另外,標籤名稱和相關循環之間不能出現其它程式碼。
【推薦學習:javascript進階教學】
#以上是JS循環學習:跳出迴圈語句break和continue的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






