JavaScript建構函式建立物件(總結分享)
本篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於JavaScript構造函數創建對象的相關問題,構造函數(Constructor)也稱為構造器、類型函數,功能類似物件範本,一個建構函式可以產生任意多個實例,實例物件具有相同的屬性、行為特徵,但不相等,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
什麼是建構子
JavaScript 建構函式(Constructor)也稱為建構器、型別函數,函式類似物件範本,一個建構函式可以產生任意多個實例,實例物件具有相同的屬性、行為特性,但不相等。
使用建構子可以建立不同類別的物件。
建構子的建立
建構子就是一個普通的函式。創建方式和普通函數沒有區別,構造函數習慣上首字母大寫
構造函數與普通函數的區別
#構造函數和普通函數的區別就是呼叫方式的不同
- 普通函數是直接呼叫
- 建構函數需要使用new關鍵字來呼叫
- 當以函數的形式呼叫,this是window
- 當以方法的形式呼叫時,誰呼叫方法this是誰
- 當以建構函數的形式呼叫時,this就是新建立的那個物件
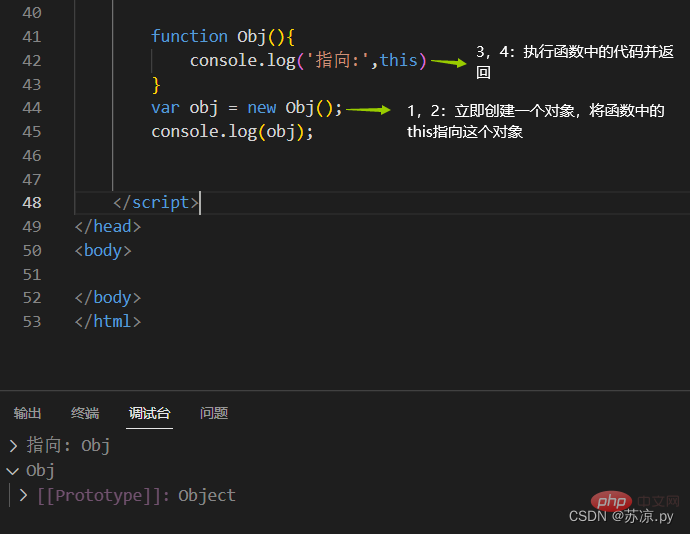
- #立刻建立一個新的物件
- 將新建的物件設定為函數中this,在建構函式中可以使用this來引用新建的物件(即this指向新建立的物件)
- 逐行執行函數中的程式碼
- 將新建的物件作為傳回值傳回

nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
//构造一个创建人的类
function Person(name , age , gender){
console.log('指向:',this);
this.name = name;
this.age = age ;
this.gender = gender;
this.sayName = function(){
console.log(this.name)
}
}
//构造一个创建狗的类
function Dog(name , age ){
console.log('指向:',this);
this.name = name;
this.age = age ;
this.sayHello = function(){
console.log('汪汪汪~~');
}
}
//创建一个人的实例
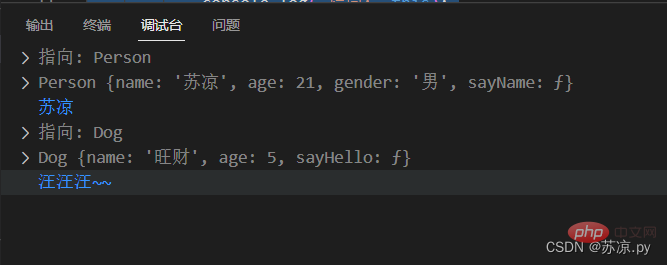
var per = new Person('苏凉',21,'男');
console.log(per);
per.sayName();
//创建一个狗的实例
var dog = new Dog('旺财',5);
console.log(dog);
dog.sayHello();
</script>

語法:#如果是,則回傳true,否則回傳false物件instanceof 建構子
console.log(dog instanceof Dog); //true console.log(dog instanceof Person); //false console.log(dog instanceof Object); //true

nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
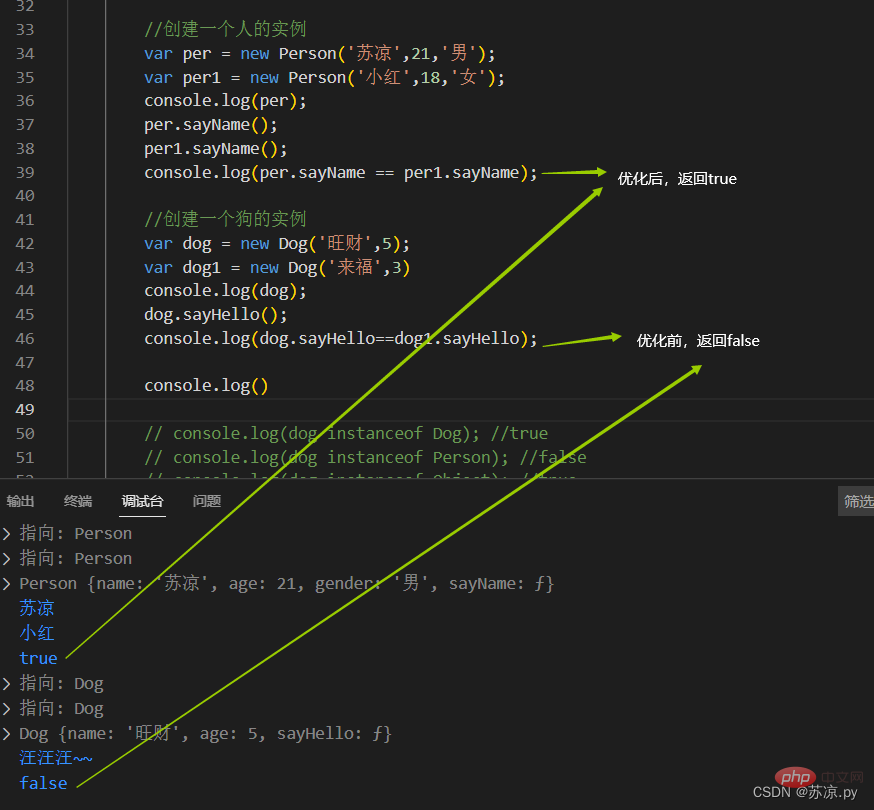
//将新创建对象的方法单独提取出来
function sayName(){
console.log(this.name)
}
//构造一个创建人的类
function Person(name , age , gender){
console.log('指向:',this);
this.name = name;
this.age = age ;
this.gender = gender;
this.sayName = sayName;
}
var per = new Person('苏凉',21,'男');
var per1 = new Person('小红',18,'女');
console.log(per);
per.sayName();
per1.sayName();
console.log(per.sayName == per1.sayName); //true
</script>

知識擴充
(1.)我們為什麼需要建構子:##因為前面兩種建立物件的方式一次只能建立一個物件。
(2.)什麼是建構子:建構子:就是把我們物件裡面的一些相同的屬性和方法抽像出來封裝到函數裡面
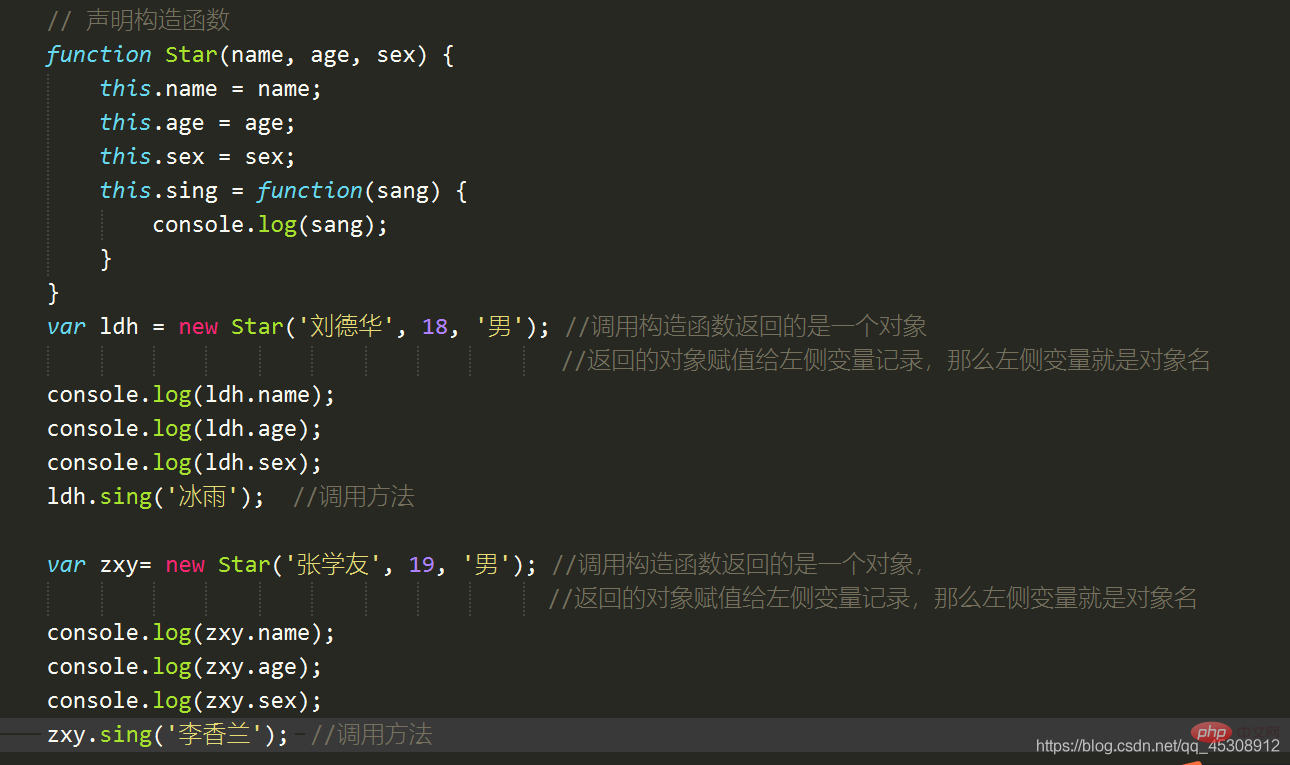
(3.)利用构造函数创建对象及使用方法
构造函数的函数名从第一个单词开始,每个单词的首写字母都要大写。

/ /4.在构造函数里面我们的属性和方法前面都必须加this关键字
//声明构造函数语法格式:
function 构造函数名() {
this.属性 = 值;
this.方法 = function() {}
}
//调用构造函数语法格式:
new 构造函数名();以下是构造函数语法格式的案例:

【相关推荐:javascript视频教程、web前端】
以上是JavaScript建構函式建立物件(總結分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






