這篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於JavaScript常用事件類型的相關問題,包括了滑鼠事件、鍵盤事件等等內容,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
所有的滑鼠事件,事件處理程序中的事件對象,都為MouseEvent
時觸發
focus:元素聚焦的時候觸發(能與使用者互動的元素,都可以聚焦),該事件不會冒泡
change:文字改變事件
其他事件瀏覽器渲染頁面的過程:##window全域物件
- load、DOMContentLoaded、readystatechange
- window的load:頁面中所有資源全部載入完畢的事件
- 圖片的load:圖片資源載入完畢的事件
得到頁面原始碼
#document的DOMContentLoaded: dom樹建置完成後發生
readystate(頁面有三個狀### 態): loading(正在載入中)、interactive(可互動)、complete(完成)######interactive:觸發DOMContentLoaded事件######complete:觸發window的load事件######readystatechange(當頁面狀態改變的時候觸發//返回改變後的狀態)#########js程式碼應該盡量寫到頁面底部##### #css應該寫到頁面頂部:避免出現閃爍(如果放到頁面底部,會導致元素先沒有樣式,使用醜陋的預設樣式,然後當讀到css文件後,重新改變樣式)
JS應該寫到頁面底部:避免阻塞後續的渲染,也避免執行JS時,得不到頁面中的元素。
unload、beforeunload
#beforeunload: window的事件,關閉視窗時執行,可以阻止關閉視窗
unload:window的事件,關閉視窗時運行
視窗發生滾動時運行的事件
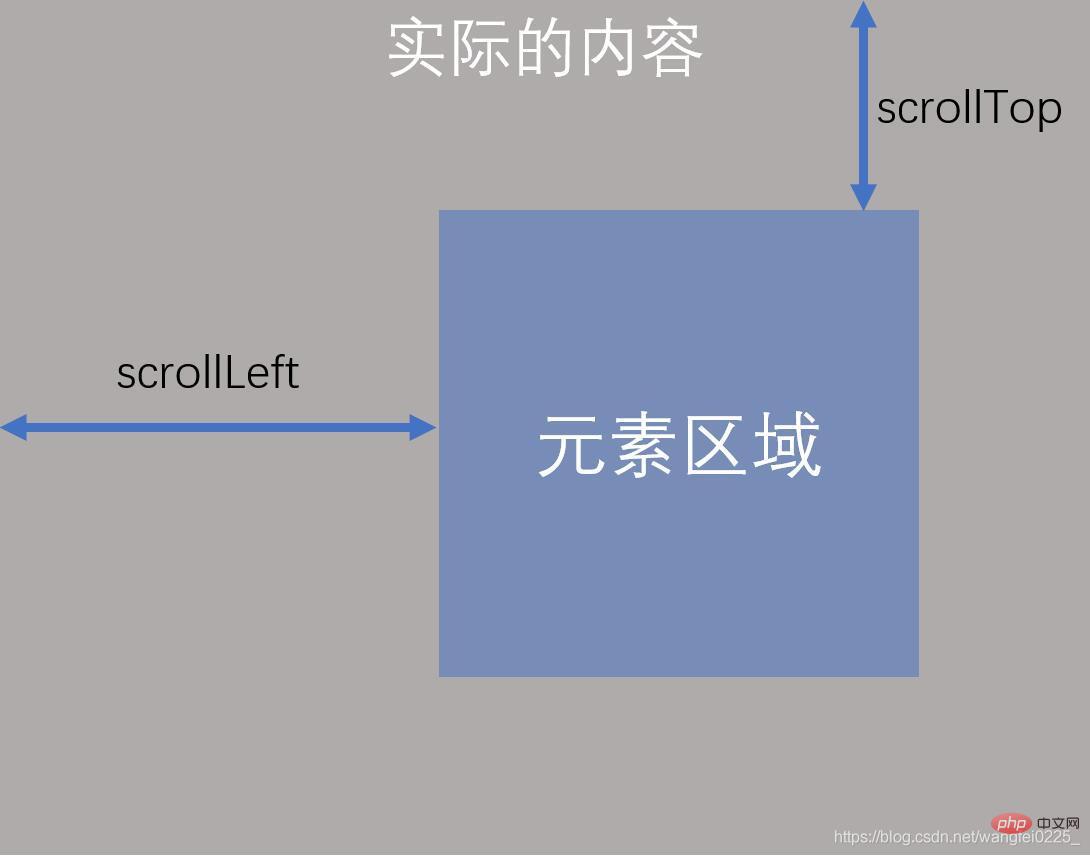
透過scrollTop和scrollLeft,可以取得和設定滾動距離。
視窗尺寸改變時執行的事件,監聽的是視窗尺寸
右鍵選單事件
貼上事件
複製事件
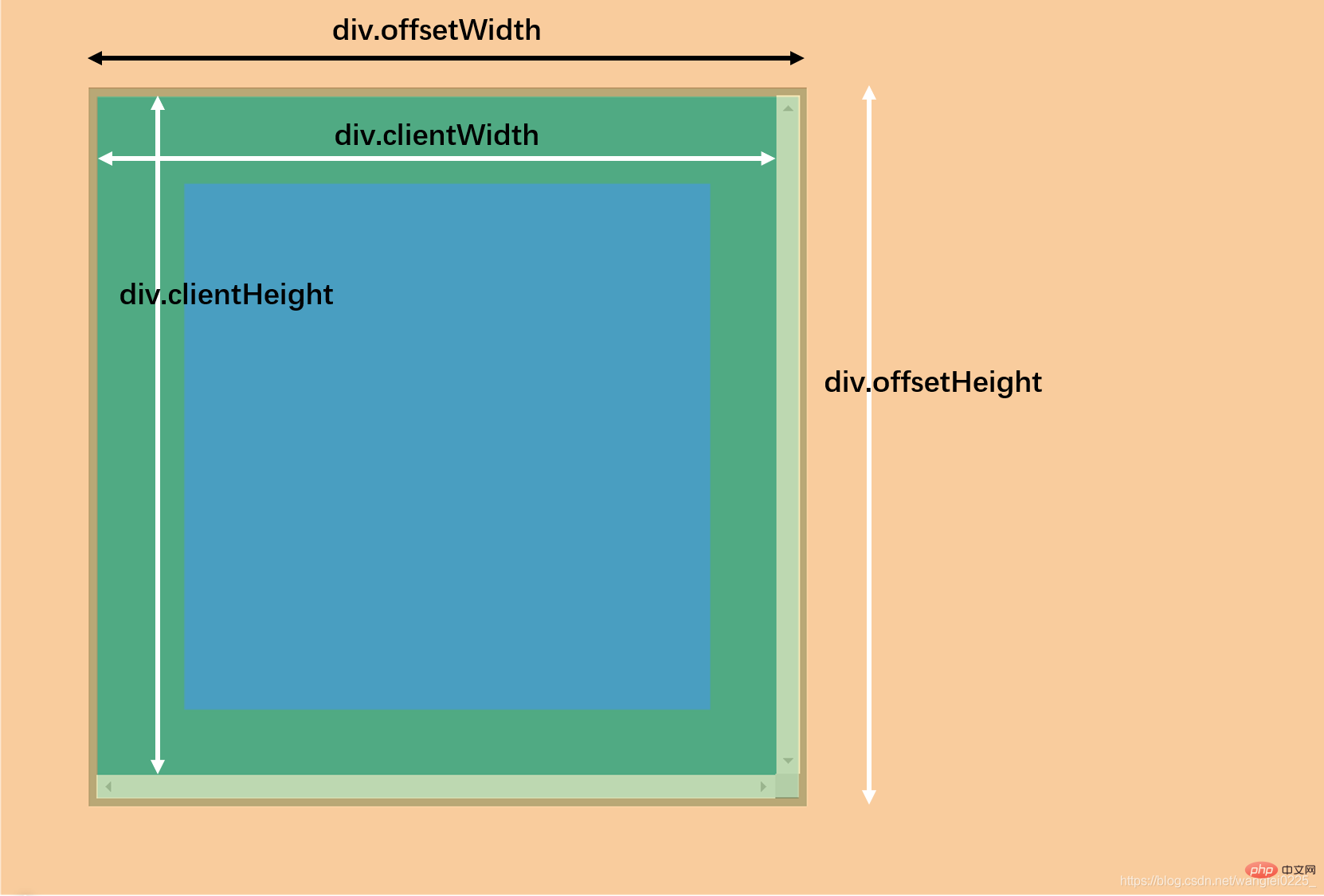
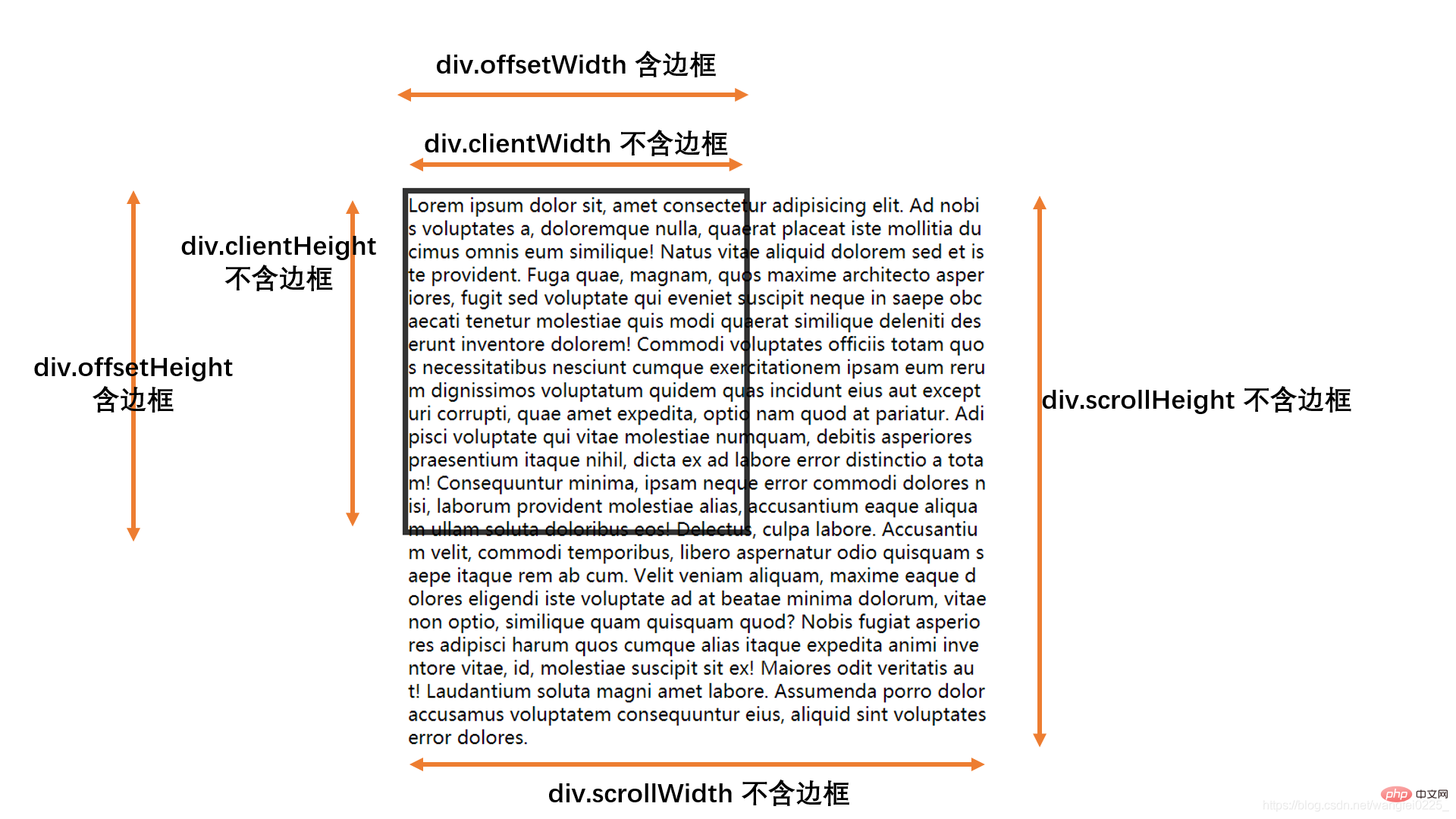
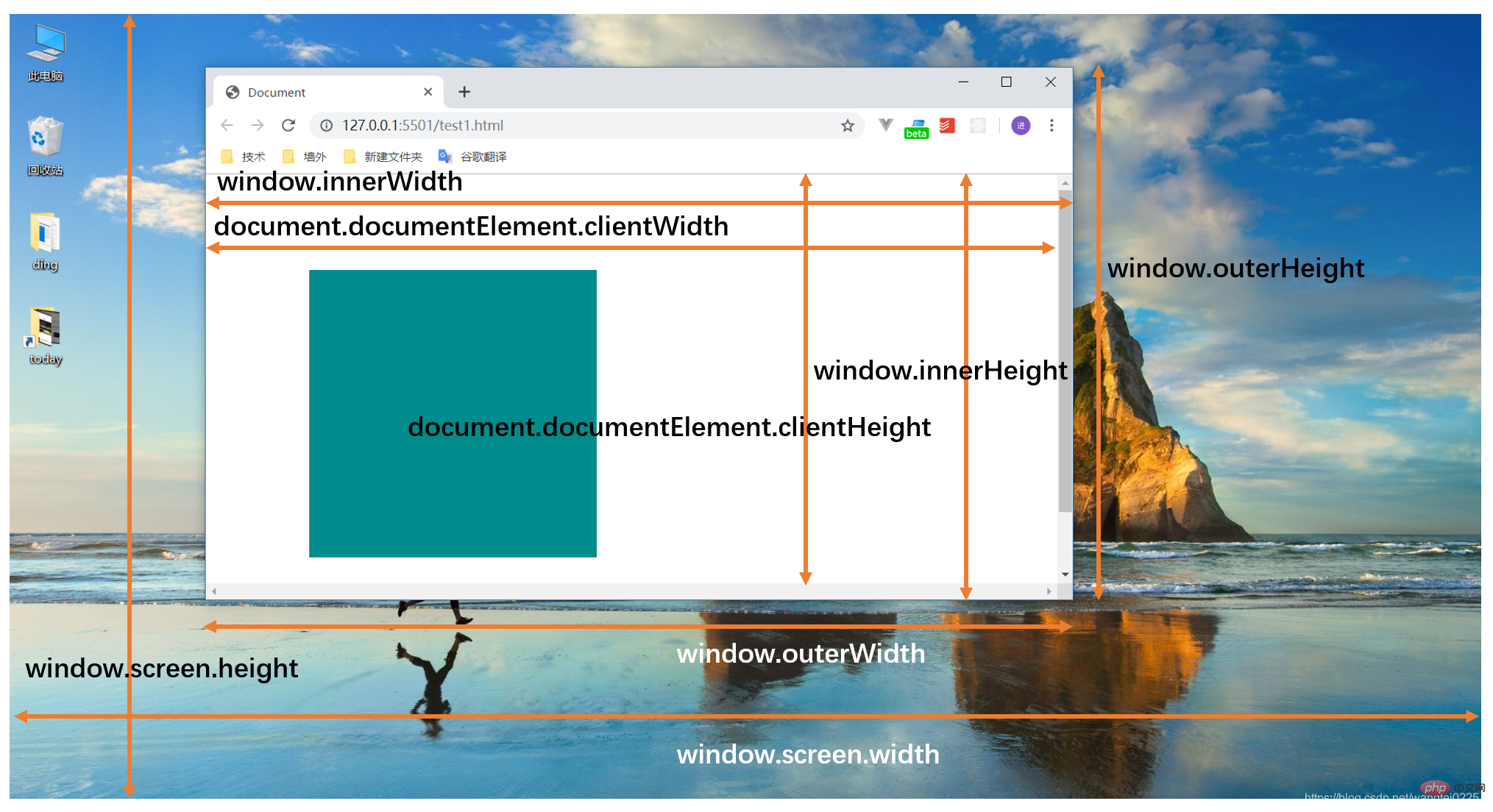
幾張距離圖片



取得某個元素第一個定位的祖先元素,如果沒有,則得到body
body的offsetParent為null
相對於該元素的offsetParent的座標
如果offsetParent是body,則將其當作是整個網頁
該方法得到一個對象,該對象記錄了該元素相對於視窗的距離
window.scrollX、window.pageXOffset: 相當於根元素的scrollLeft
window.scrollY、window.pageYOffset: 相當於根元素的scrollTop
scrollTo: 設定捲軸位置//window.scrollTo(x , y) 所有dom物件都可以用
scrollBy:表示原來的基礎上增加x和y軸距離window. scrollBy(x, y)
【相關推薦:javascript影片教學、web前端】
以上是JavaScript之常用事件類型整理的詳細內容。更多資訊請關注PHP中文網其他相關文章!




