純CSS實現多層導航連動(附圖文範例)
前言
#導覽列之前也做過…但都是很簡單的一級導覽列或者用JQ實現的二級導覽列。但是關於頁面展示的東西,還是應該由CSS來實現,JavaScript應該多負責動作。 【建議:css影片教學】
基礎
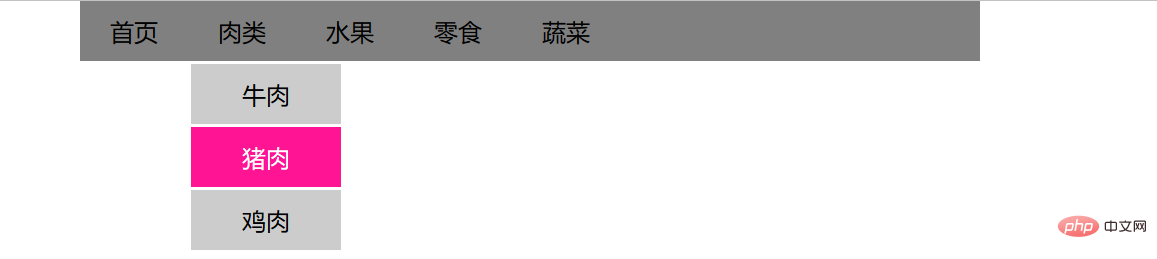
首先是二級導覽欄,例如這樣的:
 ##之前一直不懂……其實這種東西說穿了很簡單……。
##之前一直不懂……其實這種東西說穿了很簡單……。
主要的地方在於:
1.整個導航的結構應該是怎麼樣的 2.不用JS的情況下,如何讓滑鼠移到一級導航時,顯示出二級導航。 3.二級導覽列的定位。分析:
1.較主流的做法應該是使用ul標籤。每個ul標籤為一個導航級,裡面的li為子項目,li裡面又包含a標籤和ul標籤,a標籤用於點擊跳轉,ul為下一級的導航欄,以此類推…2.滑鼠移動到一級導覽列上,顯示出二級導覽欄,第一個反應是hover偽類,按照先前的理解,hover用於控制自身的改變,怎麼樣才能控制子元素的樣式呢?其實這樣就可以了: #nav li:hover ul{
display: block;
}li:hover單單是一個狀態,其實他也是個元素。
我真機智。
上碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>吃货的导航栏</title>
</head>
<style type="text/css">
*{
margin:0px;
padding:0px;
}
#nav{
width: 600px;
height: 40px;
background: gray;
margin: 0 auto;
}
#nav li{
line-height: 40px;
float: left;
list-style: none;
height: 40px;
position: relative;
}
#nav a{
padding: 0 20px;
color: black;
display: block;
text-decoration: none;
height: 40px;
}
#nav a:hover{
background: #058;
color:white;
}
#nav li ul{
display: none;
position: absolute;
top: 40px;
left:0px;
}
#nav li ul li{
float: none;
margin: 2px;
width:100px;
text-align: center;
}
#nav li ul li a{
background: #ccc;
}
#nav li ul li a:hover{
background: deeppink;
}
#nav li:hover ul{
display: block;
}
</style>
<body>
<ul id="nav">
<li><a href="#">首页</a></li>
<li><a href="#">肉类</a>
<ul>
<li><a href="#">牛肉</a></li>
<li><a href="#">猪肉</a></li>
<li><a href="#">鸡肉</a></li>
</ul>
</li>
<li><a href="#">水果</a>
<ul>
<li><a href="#">西瓜</a></li>
<li><a href="#">香蕉</a></li>
<li><a href="#">苹果</a></li>
</ul>
</li>
<li><a href="#">零食</a></li>
<li><a href="#">蔬菜</a>
<ul>
<li><a href="#">白菜</a></li>
</ul>
</li>
</ul>
</body>
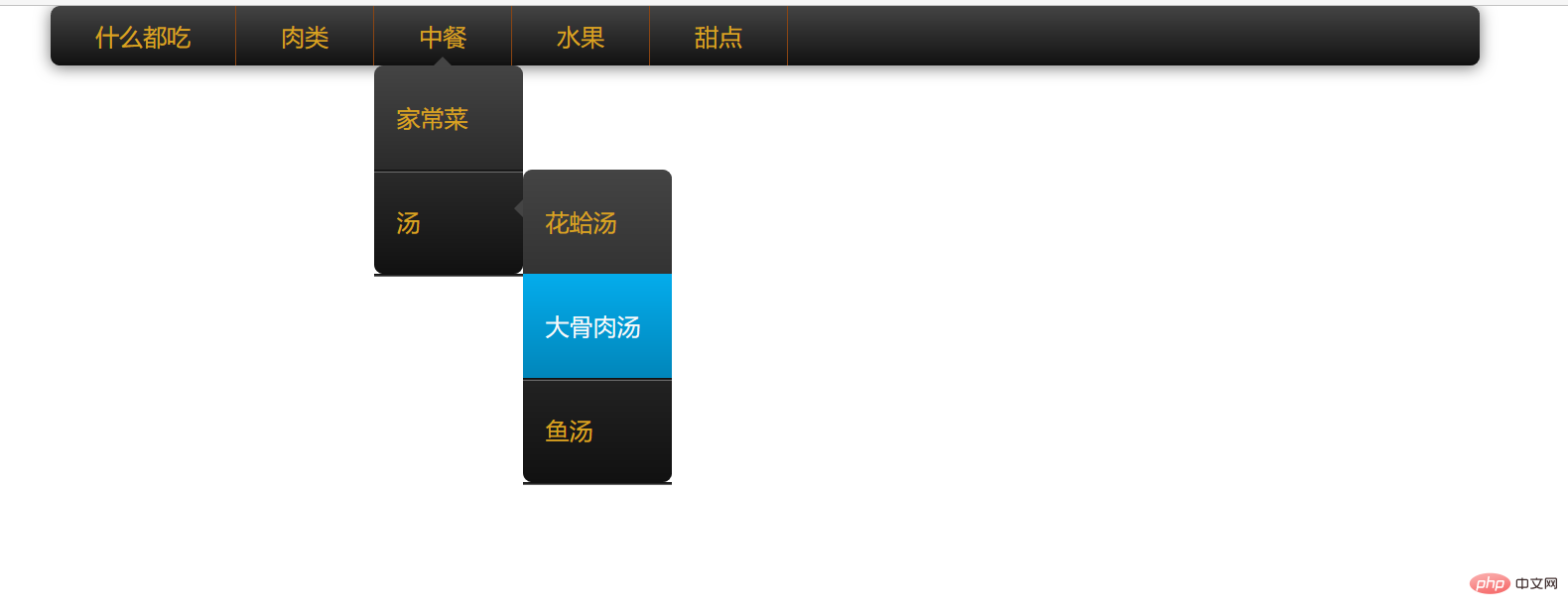
</html> 同樣是li內嵌ul的結構,使用相對定位和一點過渡效果,還有利用border做的小三角形,原理就是把其他邊框的顏色變成透明色transparent 。
同樣是li內嵌ul的結構,使用相對定位和一點過渡效果,還有利用border做的小三角形,原理就是把其他邊框的顏色變成透明色transparent 。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>吃货的动画导航栏</title>
</head>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
.top-nav{
width: 960px;
margin: 0 auto;
list-style: none;
background-image: linear-gradient(#444, #111);
border-radius: 6px;
box-shadow: 0 1px 10px #777;
}
.top-nav:before,.top-nav:after{
content: "";
display: table;
}
.top-nav:after{
clear: both;
}
.top-nav>li{
float: left;
border-right: 1px solid saddlebrown;
position: relative;
line-height: 40px;
}
.top-nav li{
position: relative;
}
.top-nav>li a{
font: "微软雅黑" 12px;
text-decoration: none;
color: goldenrod;
padding: 12px 30px;
}
.top-nav>li a:hover{
color:#fafafa;
}
.top-nav li ul{
position: absolute;
border-radius: 6px;
z-index: 1;
top: 40px;
left: 0px;
list-style: none;
background-image: linear-gradient(#444, #111);
box-shadow: 0 -1 0 rgba(255,255,255,0.3);
visibility: hidden; /*这里只能用hidden 不能display*/
opacity: 0;
margin: 20px 0 0 0;
transition: all .2s ease-in-out;
}
.top-nav ul ul{
margin-left: 20px;
margin-top: 20px;
}
.top-nav ul li:hover>ul{
margin-left: 0px;
}
.top-nav li:hover>ul{
opacity: 1;
visibility: visible;
margin: 0;
}
.top-nav ul a{
padding: 15px;
width: 70px;
display: block;
}
.top-nav ul a:hover{
background-image: linear-gradient(#04acec, #0186ba);
}
.top-nav ul li:first-child>a{
border-radius: 6px 6px 0 0;
}/*第一个跟最后一个a标签设置圆角*/
.top-nav ul li:last-child>a{
border-radius: 0 0 6px 6px;
}
.top-nav ul li{
box-shadow: 0 1px 0 #111, 0 2px 0 #666;
}/*两个阴影叠加产生间隔*/
.top-nav ul li:first-child>a:before{
content: "";/*这句不可少,少了没效果*/
display: block;
width: 0;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #444;
position: absolute;
top: -6px;
left: 40px;
}
.top-nav ul li:first-child>a:hover:before{
border-bottom: 6px solid #04acec;
}
.top-nav ul ul{
top: 0px;
left: 100px;
}
.top-nav ul ul li:first-child>a:before{
border-top: 6px solid transparent;
border-right: 6px solid #444;
border-bottom: 6px solid transparent;
position: absolute;
top: 20px;
left: -12px;
}
.top-nav ul ul li:first-child>a:hover:before{
border-bottom: 6px solid transparent;
border-right: 6px solid #04acec;
}
</style>
<body>
<ul class="top-nav">
<li><a href="#">什么都吃</a></li>
<li><a href="#">肉类</a>
<ul>
<li><a href="#">铁板牛肉</a>
<ul>
<li><a href="#">黑椒味</a></li>
<li><a href="#">孜然味</a></li>
<li><a href="#">酸辣味</a></li>
</ul>
</li>
<li><a href="#">泡椒凤爪</a>
<ul>
<li><a href="#">大盘装</a></li>
<li><a href="#">中盘装</a></li>
<li><a href="#">小盘装</a></li>
</ul>
</li>
<li><a href="#">坩埚田鸡</a></li>
</ul>
</li>
<li><a href="#">中餐</a>
<ul>
<li><a href="#">家常菜</a>
<ul>
<li><a href="#">红烧肉</a></li>
<li><a href="#">拔丝地瓜</a></li>
<li><a href="#">青椒炒肉</a></li>
</ul>
</li>
<li><a href="#">汤</a>
<ul>
<li><a href="#">花蛤汤</a></li>
<li><a href="#">大骨肉汤</a></li>
<li><a href="#">鱼汤</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">水果</a></li>
<li><a href="#">甜点</a></li>
</ul>
</body>
</html>以上是純CSS實現多層導航連動(附圖文範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






