DOM文檔物件模型的簡單介紹
本篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於DOM文檔模型的相關問題,DOM被W3C組織設計為一種平台無關、語言無關的API ,程式或腳本透過其動態存取、修改文件的內容、樣式、結構,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
D:document 文件瀏覽器載入的頁面
O:object 物件頁面及頁面中的任何元素都是物件
M:module模型頁面中的元素的組織形式
DOM被W3C組織設計為一種平台無關、語言無關的API,程式或腳本透過其動態存取、修改文件的內容、樣式、結構。
DOM是web 瀏覽器的運作規範,javascript借助DOM成就了其web標準語言的地位,在web領域實現了所謂「一次編寫到處運行」的目標。
文件物件模型(Document Object Model,DOM)是一種用於HTML和XML文件的程式設計介面。它給了文件一種結構化的表示方法,可以改變文件的內容和呈現方式。我們最關心的是,DOM把網頁和腳本以及其他的程式語言連結了起來。
腳本開發人員可以透過文件物件的屬性、方法和事件來掌控、操縱和建立動態的網頁元素。每一個網頁元素(一個HTML標籤)都對應著一個物件(object,所謂“物件”,用白話說就是“東西”。object這個字在台灣通常翻譯成“物件”)。網頁上的標籤是一層層嵌套的,最外面的一層是,文檔物件模型也這樣一層層嵌套著,但是通常被理解成一棵樹的形狀。樹根是window或document對象,相當於最外層的標籤的外圍,也就是整個文件。樹根之下(這棵樹的圖通常是倒著畫,就好像遺傳譜係或家譜那樣。樹根就是唯一的共同祖先)是子一級的對象,子對像也有它自己的子對象,除了根對像以外,所有的對像都有自己的父對象,而同一對象的子對象之間就是兄弟的關係。
在這個由「父子兄弟」組成的「單性繁殖家族圖譜樹」框架結構中,每個網頁元素都可以被確切地定位。文件物件模型把整張網頁組織成這樣的一個樹狀的結構,樹結構中的每一個元素都被視為一個節點(node)。包括JavaScript在內的各種程式語言都可以透過文件物件模型來存取和改變網頁的各種細節。
萬維網協會(World Wide Web Consortium,W3C)已經為文件物件模型製定了一系列標準,並且正在製定更多的相關標準。當代的瀏覽器除支援其中的一部分標準之外,還支援某些早在W3C標準制定以前就流行了的歷史既成的程式介面。也就是說現在瀏覽器使用的技術歷史由來紛雜,有些人們普遍使用的DOM技術並無標準可依。
我們將深入所有通用DOM的細節(包括IE瀏覽器中「與眾不同」的某些技術),以全面掌握面向實踐的技術。
DOM和JavaScript
人們在習慣上不愛說DOM,要嘛就說JavaScript,要嘛就扯到“Ajax”(一度火爆的“概念”,最近剛剛有所降溫,一如上世紀末的「DHTML」。對於這些熱點詞彙的產生,我個人感到非常欣慰,因為每次都帶來人們對JavaScript技術的熱捧。下一個熱點詞彙是什麼?也許我們可以炮製一個也說不定…Pseudo-Mashup,如何?)。
我們用JavaScript對網頁進行的所有操作都是透過DOM進行的。 DOM屬於瀏覽器,而不是JavaScript語言規範裡的規定的核心內容,所以如果你下載一個JavaScript語言的參考幫助文檔來查的話,就連婦孺皆知的document.write方法也找不到。
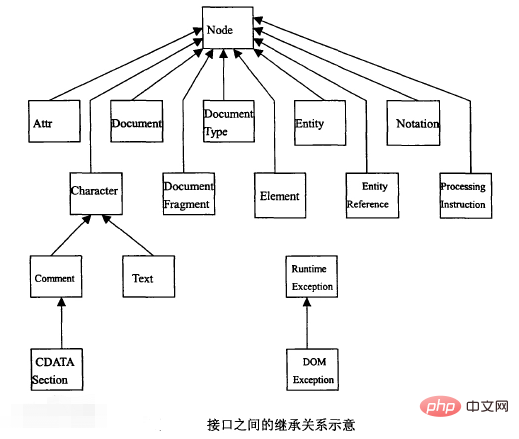
主要的介面有:
Node介面:它是文件中節點的基底類型。定義了基本的存取和改變文件結構的方法。
Document介面:它代表整個文件。可建立文件中的各種節點(元素、註解、處理指令等),建立的節點中帶有一個OwnerDoculnent屬性表示建立它們的Document物件。
DocumentFragment介面:它代表文檔樹的子樹,相當一個小型文檔。
Attr介面:它代表元素節點的屬性。有趣的是它並不認為是該元素節點的子節點,不構成DOM樹的一部分。同時也不是DocumentFragment節點的直接子節點。
CharacterData介面:它維護了DOMsitrgn字串並提供讀寫操作的介面。但不直接對應文檔的某種類型節點。
Text介面:它從CharacterData繼承而來。代表元素或屬性的一段連續的文字內容。它有一個衍生的介面CDATAsection,目的是:CDATASeciton節點的內容將不會作任何轉換;使用Node中的nomraliez方法時相鄰的Text節點會合併成一個節點,但使用CDATASeciton可避免合併。
Comment介面:它也從CharacterData繼承而來。代表註釋中的文字內容。
NodeList介面:用於管理有序的節點集。
Entity介面:它代表實體;EntityReference代表實體的參考。
NamedNodeMap介面:用於管理無序的節點集。
DOMImplementation介面:它提供與DOM模型的實例無關的介面。 CreateDocument可建立一個Document物件;haseFature可判斷DOM實作是否支援某一模組。
Notation介面:它代表文檔中的符號定義。
ProcessingInstruction介面:它代表處理指令。
DOMException介面:例外處理。由於程式中的邏輯錯誤、資料遺失或DOM實作本身不穩定所造成的錯誤。在程式處理過程中,由方法傳回一個錯誤值。介面之間的繼承關係可參考圖。

【相關推薦:javascript影片教學、web前端】
以上是DOM文檔物件模型的簡單介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue dom是什麼意思啊
Dec 20, 2022 pm 08:41 PM
vue dom是什麼意思啊
Dec 20, 2022 pm 08:41 PM
dom是一種文件物件模型,同時也是用於html程式設計的接口,透過dom來操作頁面中的元素。 DOM是HTML文件的記憶體中物件表示,它提供了使用JavaScript與網頁互動的方式。 DOM是節點的層次結構(或樹),其中document節點為根。
 vue3中ref綁定dom或元件失敗的原因為何及怎麼解決
May 12, 2023 pm 01:28 PM
vue3中ref綁定dom或元件失敗的原因為何及怎麼解決
May 12, 2023 pm 01:28 PM
vue3ref綁定dom或元件失敗原因分析場景描述在vue3中常用到使用ref綁定元件或dom元素的情況,很多時候,明明使用ref綁定了相關元件,但是經常ref綁定失敗的情況。 ref綁定失敗情況舉例ref綁定失敗的絕大多數情況是,在ref和元件綁定的時候,該元件還未渲染,所以綁定失敗。或是元件剛開始未渲染,ref未綁定,當元件開始渲染,ref也開始綁定,但是ref和元件並未綁定完成,這個時候使用元件相關的方法就會出現問題。 ref綁定的元件使用了v-if,或他的父元件使用了v-if導致頁面
 Vue3取得DOM節點的方式有哪些
May 11, 2023 pm 04:55 PM
Vue3取得DOM節點的方式有哪些
May 11, 2023 pm 04:55 PM
1.原生js取得DOM節點:document.querySelector(選擇器)document.getElementById(id選擇器)document.getElementsByClassName(class選擇器)....2.vue2中取得目前元件的實例物件:因為每個vue的元件實例上,都包含一個$refs對象,裡面儲存著對應的DOM元素或元件的參考。所以在預設情況下,元件的$refs指向一個空物件。可以先在元件上加上ref="名字",然後透過this.$refs.
 dom和bom物件有哪些
Nov 13, 2023 am 10:52 AM
dom和bom物件有哪些
Nov 13, 2023 am 10:52 AM
dom和bom物件有:1、「document」、「element」、「Node」、「Event」和「Window」等5種DOM物件;2、「window」、「navigator」、「location」、「history」和「screen」等5種BOM物件。
 PHP中的DOM操作指南
May 21, 2023 pm 04:01 PM
PHP中的DOM操作指南
May 21, 2023 pm 04:01 PM
在網頁開發中,DOM(DocumentObjectModel)是一個非常重要的概念。它可以讓開發者輕鬆地對一個網頁的HTML或XML文件進行修改和操作,例如新增、刪除、修改元素等。而PHP內建的DOM操作庫也為開發者提供了豐富的功能,本文將介紹PHP中的DOM操作指南,希望可以幫助大家。 DOM的基本概念DOM是一個跨平台、獨立於語言的API,它可以將
 bom和dom有什麼差別
Nov 13, 2023 pm 03:23 PM
bom和dom有什麼差別
Nov 13, 2023 pm 03:23 PM
bom和dom在作用和功能、與JavaScript的關係、相互依賴性、不同瀏覽器的兼容性和安全性考量等方面都有區別。詳細介紹:1、作用和功能,BOM的主要作用是操作瀏覽器窗口,它提供了瀏覽器窗口的直接訪問和控制,而DOM的主要作用則是將網頁文檔轉換為一個對象樹,允許開發者透過這個物件樹來取得和修改網頁的元素和內容;2、與JavaScript的關係等等。
 dom內建物件有哪些
Dec 19, 2023 pm 03:45 PM
dom內建物件有哪些
Dec 19, 2023 pm 03:45 PM
dom 內建物件有:1、document;2、window;3、navigator;4、location;5、history;6、screen;7、document.documentElement;8、document.body;9、document.head;10、document .title;11、文檔.cookie。
 dom和bom實現了什麼
Nov 20, 2023 pm 02:28 PM
dom和bom實現了什麼
Nov 20, 2023 pm 02:28 PM
DOM實現了對網頁內容的動態訪問和更新,BOM則提供了與瀏覽器視窗進行交互的API,包括控制瀏覽器的行為、獲取瀏覽器和用戶環境的信息,DOM主要用於操作網頁內容,而BOM則主要用於操作瀏覽器視窗和與瀏覽器交互,兩者共同構成了Web前端開發中重要的基礎,為開發者提供了豐富的方法來控制和操作網頁及瀏覽器,實現交互性強、使用者體驗良好的Web應用程式。






