本篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於DOM屬性成員與文檔流的相關問題,將窗體自上而下分成一行一行,並在每行中按下從左到右的挨次排放元素,即為文檔流,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
將窗體自上而下分成一行一行,並在每行中按從左到右的挨次排放元素,即為普通流/文檔流。
文檔的讀取和輸出順序,也就是我們通常看到的由左到右、由上而下的讀取和輸出形式。
脫離文件流的情況:
1、float 浮動
浮動會脫離文件流而不會脫離文字流,其他盒模型中的文字還是會為其讓出位置,> 環繞在其周圍
2、position:absolute/fixed 絕對定位
絕對定位會使元素脫離文檔流同時脫離文字流,其他盒子模型元素和其中的文字的排> 列都會忽略它
文件流和文字流可以理解為定位/位置
JavaScript操作網頁的接口,全稱為「文檔物件模型」(Document Object Model)。
有這幾個概念:文件、元素、節點
整個文件是一個文件節點
每個標籤是一個元素節點
包含在元素中的文字是文字節點
每一個屬性是屬性節點
註解屬於註解節點
DOM樹是結構
所謂層級結構是指元素與元素之間的關係
父子,兄弟
#解析器輸出的樹是由DOM元素和屬性節點所組成的
當我們說樹中包含DOM節點時,意思是這個樹是由實作了DOM介面的元素所組成。這些實作包含了其它一些瀏覽器內部所需的屬性。
脫離文件流後層級結構關係還是沒有變的
屬性是節點(HTML 元素)的值,您能夠取得或設定。
程式介面
可透過 JavaScript (以及其他程式語言)對 HTML DOM 進行存取。
所有 HTML 元素被定義為對象,而程式設計介面則是物件方法和物件屬性。
方法是您能夠執行的動作(例如新增或修改元素)。
屬性是您能夠取得或設定的值(例如節點的名稱或內容)。
innerHTML 屬性
取得元素內容最簡單的方法是使用 innerHTML 屬性。
innerHTML 屬性對於取得或取代 HTML 元素的內容很有用。
實例
下面的程式碼取得id="intro" 的
元素的innerHTML:
<html>
<body>
<p id="intro">Hello World!</p>
<script>
var txt=document.getElementById("intro").innerHTML;
document.write(txt);
</script>
</body>
</html>輸出結果:

在上面的範例中,getElementById 是一個方法,而innerHTML 是屬性。
innerHTML 屬性可用來取得或改變任意 HTML 元素,包括 和
。nodeName 屬性
nodeName 屬性規定節點的名稱。
nodeName 是唯讀的
元素節點的nodeName 與標籤名稱相同
屬性節點的nodeName 與屬性名相同
文字節點的nodeName 總是#text
#文件節點的nodeName 總是#document
#註解:nodeName 總是包含HTML 元素的大寫字母標籤名稱。
nodeValue 屬性
nodeValue 屬性規定節點的值。
元素節點的nodeValue 是undefined 或null
文字節點的nodeValue 是文字本身
屬性節點的nodeValue 是屬性值
取得元素的值
下面的範例會取回
標籤的文字節點值:
實例
<html>
<body>
<p id="intro">Hello World!</p>
<script type="text/javascript">
x=document.getElementById("intro");
document.write(x.firstChild.nodeValue);
</script>
</body>
</html>輸出結果:

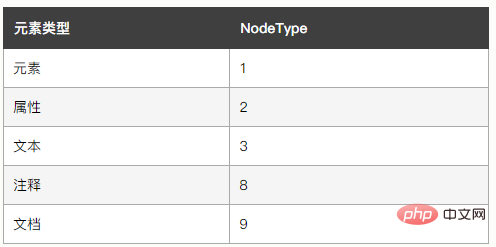
##nodeType 屬性

【相關推薦:javascript影片教學、web前端】
以上是完全掌握DOM屬性成員與文件流程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

