快速理解前後端分離的本質(附架構圖)
一、前後端分離本質
大家往往會陷入一個誤解,試圖用具體的技術來描述什麼是前後端分離這個一個概念,這是答非所問的。例如一提到前後端分離就是Laravel Vue,這並不是完全正確的理解!
我們問的是:你為什麼採用這種方式解決問題
回答卻是:你是如何去具體做這件事
前後端分離是:軟體技術和業務發展到一定程度,在專案管理工作上必須進行的一種升級,他是一個必然而不是一個偶然!說穿了,就是公司部門架構的一種調整。 【相關推薦:web前端】
為什麼會發生這種變化?
因為初期的軟體開發其實是專注於後端的,因為網路初期的頁面功能比較簡單,只需要做資料的展示,然後提供基本的操作就可以了!所以整個專案的重點放在後台的業務邏輯處理。但隨著業務和技術的發展,前端功能越來越複雜,變得越來越重要,同時前端的技術堆疊越來越豐富!這樣我們在開發中遇到的問題就越來越多,解決這些問題的難度就越來越大,這時我們發現前端開發不能像以前那樣零散的分佈在整個系統架構當中了。前端也應該像後端一樣,實現工程化、模組化、系統化。
如何做到這一點呢?
就是成立專門的前端部門,把原本跟後端程式設計師混合在一起的前端開發統一集中起來,形成純粹的前端部門。專門研究開發工程化的前端技術,迭代升級新的技術體系,以解決專案中的問題、適應技術的發展。所以一句話總結:為了適應技術和業務發展的需求。前端開發需要從先前前後端混合在一起的組織架構當中分離出來,形成獨立的前端部門和後端部門,這就是前後端分離產生的原因
二、不使用前後端分離的缺點
前後端分離是目前熱門的開發方式,大部分網路都會採用前後端分離的方式開發!
前後端分離就是一個應用的前端程式碼和後端程式碼分開寫入
傳統的Web開發過程中,View視圖層不是由後端開發者來獨立完成的
前端開發->HTML靜態頁面->後端開發
前端會把頁面做出來,我們後端要開發,就把前端頁面嵌入到View的template中,或者使用其他的template模板也是同理的!也需要加入標籤才能把資料整合起來。因為核心就是:如何把我們後端回傳的資料加入到頁面中
如果此時後端頁面中遇到一些問題,我們把template檔案發給前端開發,前端開發人員看不懂template。此時前端也不好解決,後端也不好解決。這樣溝通和開發效率都非常低!前後端耦合度太高,開發太麻煩!
解決方式很簡單:就是使用前後端分離的方式來開發!
前端只需要獨立編寫客戶端程式碼,後端也只需要獨立編寫服務端程式碼提供資料接口即可
前端透過AJAX請求來存取後端的資料接口,將Model展示到View中即可
前後端開發者只需要事先約定好介面文件(URL、參數、資料型…),然後分別獨立開發即可
前端可以造假資料進行測試,完全不需要依賴後端,最後完成前後端整合即可
真正實現了前後端應用的解耦合!大幅提升開發效率
單體-> 前端應用後端應用
前端應用:負責資料展示與使用者互動
後端應用:負責提供資料處理介面
前端HTML——>Ajax——>RestFul後端資料介面
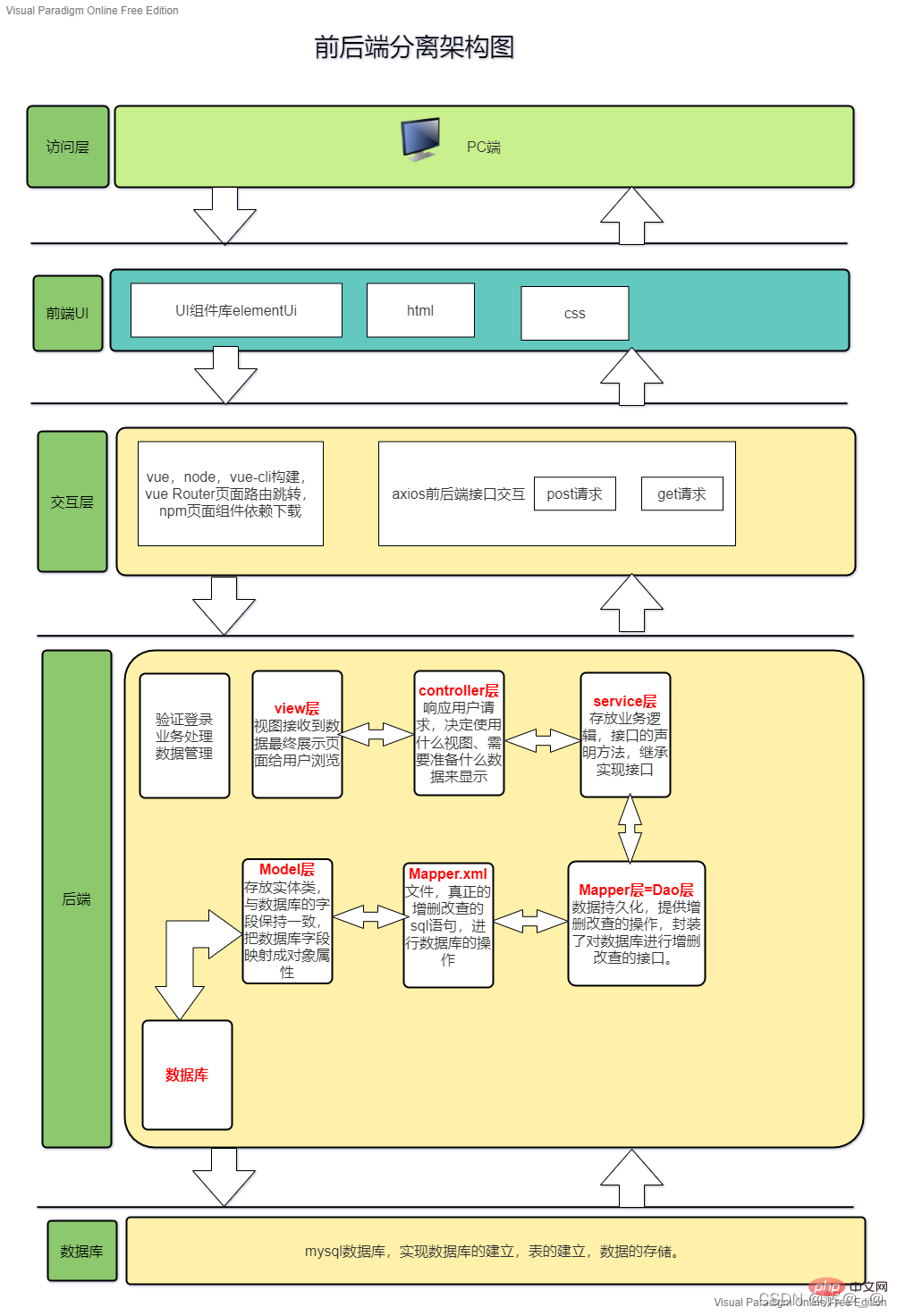
三、前後端分離架構圖

總結:
前後端分離就是將單體應用分割成兩個獨立的應用:前端應用與後端應用,以JSON格式進行資料互動。
以上是快速理解前後端分離的本質(附架構圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實現前後端的解耦和獨立部署,需要具體程式碼範例在當今的Web開發環境中,前後端分離已經成為一種趨勢。透過將前端和後端程式碼分開,可以讓開發工作更加靈活、高效,並且方便進行團隊協作。本文將介紹如何使用React實現前後端分離,從而實現解耦和獨立部署的目標。首先,我們要先理解什麼是前後端分離。傳統的Web開發模式中,前端和後端是耦合在
 如何使用Java處理前後端分離的表單資料互動?
Aug 10, 2023 pm 01:01 PM
如何使用Java處理前後端分離的表單資料互動?
Aug 10, 2023 pm 01:01 PM
如何使用Java處理前後端分離的表單資料互動?隨著前後端分離架構的流行,前端透過AJAX請求向後端發送表單資料已經成為了一種常見的方式。在這篇文章中,我們將學習如何使用Java來處理前後端分離的表單資料互動。我們將使用SpringBoot作為後端框架,並透過一個簡單的範例來示範整個過程。首先,我們需要建立一個SpringBoot專案並加入相關的依賴。在p
 快速理解前後端分離的本質(附架構圖)
Aug 05, 2022 pm 04:37 PM
快速理解前後端分離的本質(附架構圖)
Aug 05, 2022 pm 04:37 PM
前後端分離是:軟體技術和業務發展到一定程度,在專案管理工作上必須進行的一種升級,他是一個必然而不是一個偶然!說穿了,就是公司部門架構的一種調整。
 如何使用Vue實作前後端分離和介面對接?
Jun 27, 2023 am 10:09 AM
如何使用Vue實作前後端分離和介面對接?
Jun 27, 2023 am 10:09 AM
隨著前端技術的不斷發展,前後端分離的架構模式愈發流行。前後端分離的優點是顯而易見的,前端和後端可以獨立進行開發,各自有自己的技術選型和開發節奏,更能夠提高系統的可維護性和可擴展性。而Vue作為當下流行的前端框架,更是能夠帶來更優秀的使用者體驗。本文將詳細介紹如何使用Vue實現前後端分離的架構模式,並示範介面對接的方法。一、後端實現對於後端的實現,我們可以選擇
 Vue.js與Java語言的結合,實作前後端分離開發
Jul 29, 2023 pm 03:25 PM
Vue.js與Java語言的結合,實作前後端分離開發
Jul 29, 2023 pm 03:25 PM
Vue.js與Java語言的結合:實作前後端分離開發前端框架Vue.js和後端語言Java都是目前非常流行且廣泛使用的技術,它們各自在前端和後端開發方面都有強大的能力。將Vue.js與Java語言結合起來,可以實現前後端分離開發,使專案的開發更有效率、可維護性更好。本文將介紹如何使用Vue.js與Java語言進行前後端分離開發,並給予對應的程式碼範例。創建V
 前後端分離的PHP專案開發實踐
Jun 27, 2023 am 08:15 AM
前後端分離的PHP專案開發實踐
Jun 27, 2023 am 08:15 AM
隨著網路的快速發展和數以億計的用戶日益增多,對於高品質、高效能的網路應用程式的需求也越來越大。在此背景下,前後端分離的PHP專案開發模式日益受到人們的青睞。本文將介紹前後端分離的PHP專案開發實踐,包括開發流程、技術選型以及注意事項等方面的內容。一、前後端分離的概念前後端分離是指將Web應用程式的前端與後端分別開發、部署,並透過介面進行資料互動、業務邏輯
 如何在Nginx反代資料庫實現前後端分離
Jun 10, 2023 pm 12:01 PM
如何在Nginx反代資料庫實現前後端分離
Jun 10, 2023 pm 12:01 PM
隨著網路技術的快速發展,前後端分離的想法也越來越被開發者廣泛應用。前後端分離可以使得前端和後台的開發分離並行,提高開發效率,降低了開發的複雜性,提升了系統的效能和可擴展性。在前後端分離的架構中,前端透過介面向後端請求數據,後端將請求的資料處理,然後傳回前端。在這個過程中,Nginx可以發揮作用,透過反向代理技術來實現資料的傳遞和轉發。本文將介紹如何在
 在前後端分離開發中,Go語言與PHP、Java的選擇之爭
Sep 08, 2023 pm 06:48 PM
在前後端分離開發中,Go語言與PHP、Java的選擇之爭
Sep 08, 2023 pm 06:48 PM
在前後端分離開發中,Go語言和PHP、Java的選擇之爭隨著行動互聯網的快速發展,前後端分離開發模式正變得越來越流行。在這種開發模式下,前端負責使用者介面的展示與交互,而後端則負責處理資料的邏輯和持久化儲存。對於後端語言的選擇,目前市場上較常見的有Go語言、PHP和Java。那麼如何在Go語言、PHP和Java之間作出選擇呢?本文將從效能、開發效率和生態環境三





