教你用JavaScript實作一個「按鍵精靈」!
JavaScript奇淫技巧:按鍵精靈
按鍵精靈之類的自動化工具,可以解放雙手,幫我們自動完成許多工作,在很多場景中,可以極大提升生產力。
本文將展示:用JavaScript實作一個“按鍵精靈”,並示範自動完成點擊、對焦、輸入等操作。
實現效果

如上圖動畫,在頁面中,自動執行瞭如下操作:
1、間隔一秒依序點擊兩個按鈕;
2、為輸入框設定焦點;
3、在輸入框輸入文字;
4、點選開啟連結;
#功能原理
原理並不複雜,取得元素,並執行點擊、設焦點等事件。
難點有兩處:
1、沒有ID、Name的元素,不能使用getElementById、getElementByName,如何對其定位;
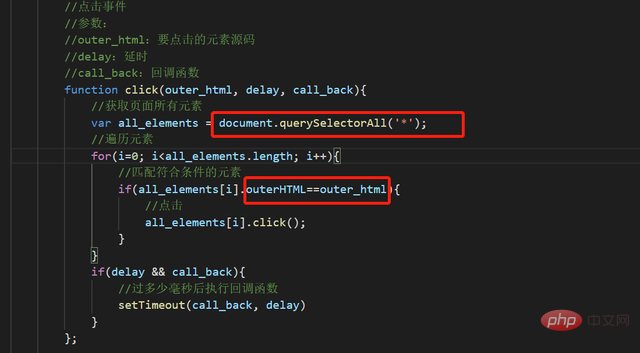
解決方法是:使用querySelectorAll獲取頁面所有元素,然後用匹配原始碼的方式,精確定位元素。程式碼如下:

2、如何設定延時:點選一個位置後,等待幾秒,再執行下一個動作。
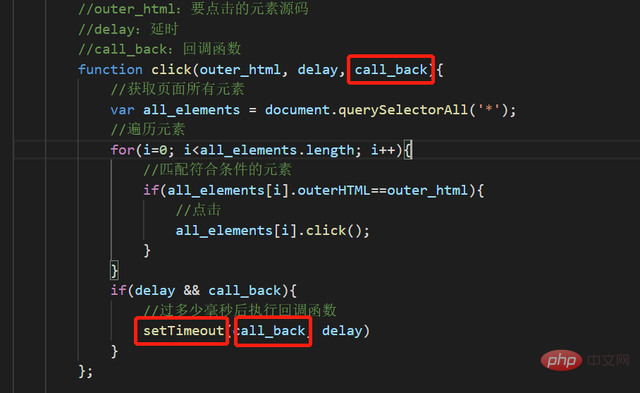
解決方法是:使用setTimeOut及回呼函數。程式碼如下:

重點程式碼詳解
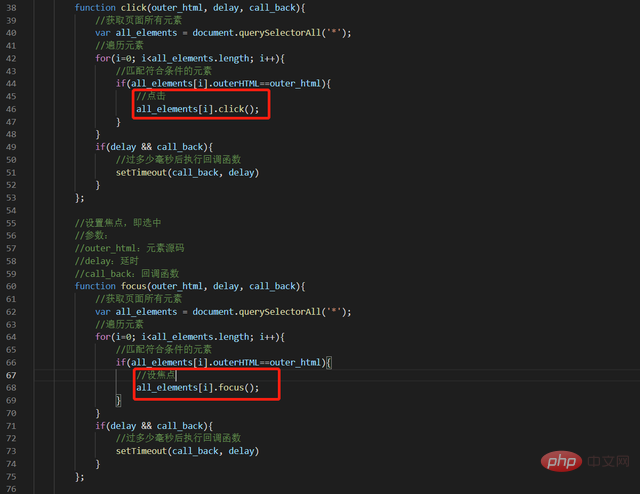
依前面所述的原理,準備點擊、設焦點、賦值函數,如下:

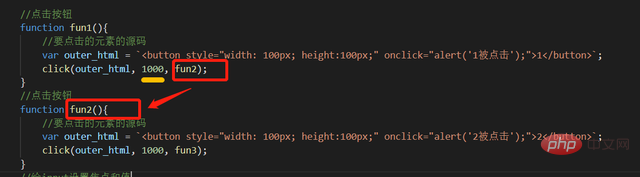
呼叫時,傳入原始碼、延時值、回呼函數。
即:對指定原始碼的元素進行操作,然後延時一定時長,再執行回呼函數。

其中原始碼部分可以在頁面檢視器中取得,如下圖所示:

<html>
<body>
<script>
document.body.addEventListener("click", function(e) {
console.log('点击:',e.originalTarget);
});
</script>
<h1>JS版按键精灵</h1>
<div>
一、按钮:<br>
<button style="width: 100px; height:100px;" onclick="alert('1被点击');">1</button>
<button style="width: 100px; height:100px;" onclick="alert('2被点击');">2</button>
<br>
<br>
二、输入框:
<input type="text" value="">
<br>
<br>
三、链接:<a href="http://jshaman.com" target="iframe1">jshaman.com</a>
<br>
<iframe name="iframe1"></iframe>
</div>
<br>
<hr>
<button onclick="fun1();">开始自动执行</button>
<br>
依次执行以下操作:<br>
1、点击第一、第二按钮;2、给输入框设置焦点;3、给输入框设置值:abc;4、点击链接;
<br>
</body>
<script>
//点击事件
//参数:
//outer_html:要点击的元素源码
//delay:延时
//call_back:回调函数
function click(outer_html, delay, call_back){
//获取页面所有元素
var all_elements = document.querySelectorAll('*');
//遍历元素
for(i=0; i<all_elements.length; i++){
//匹配符合条件的元素
if(all_elements[i].outerHTML==outer_html){
//点击
all_elements[i].click();
}
}
if(delay && call_back){
//过多少毫秒后执行回调函数
setTimeout(call_back, delay)
}
};
//设置焦点,即选中
//参数:
//outer_html:元素源码
//delay:延时
//call_back:回调函数
function focus(outer_html, delay, call_back){
//获取页面所有元素
var all_elements = document.querySelectorAll('*');
//遍历元素
for(i=0; i<all_elements.length; i++){
//匹配符合条件的元素
if(all_elements[i].outerHTML==outer_html){
//设焦点
all_elements[i].focus();
}
}
if(delay && call_back){
//过多少毫秒后执行回调函数
setTimeout(call_back, delay)
}
};
//设置内容
function setvalue(outer_html, type, value, delay, call_back){
//获取页面所有元素
var all_elements = document.querySelectorAll('*');
//遍历元素
for(i=0; i<all_elements.length; i++){
//匹配符合条件的元素
if(all_elements[i].outerHTML==outer_html){
//点击
all_elements[i][type] = value;
}
}
if(delay && call_back){
//过多少毫秒后执行回调函数
setTimeout(call_back, delay)
}
};
//点击按钮
function fun1(){
//要点击的元素的源码
var outer_html = `<button style="width: 100px; height:100px;" onclick="alert('1被点击');">1</button>`;
click(outer_html, 1000, fun2);
}
//点击按钮
function fun2(){
//要点击的元素的源码
var outer_html = `<button style="width: 100px; height:100px;" onclick="alert('2被点击');">2</button>`;
click(outer_html, 1000, fun3);
}
//给input设置焦点和值
function fun3(){
//要点击的元素的源码
var outer_html = `<input type="text" value="">`;
focus(outer_html);
setvalue(outer_html,"value","abc",1000,call_back_function)
}
//点击链接
function call_back_function(){
var out_html = `<a href="http://jshaman.com" target="iframe1">jshaman.com</a>`;
click(out_html);
console.log("已完成自动点击")
}
</script>
</html>
JavaScript影片教學】
以上是教你用JavaScript實作一個「按鍵精靈」!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






