用JavaScript模擬實作打字小遊戲!
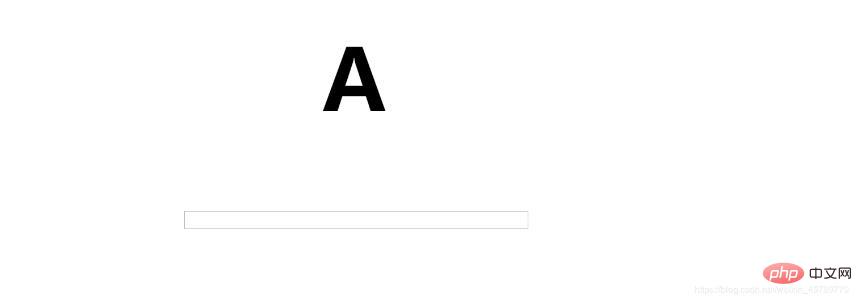
今日閒來無事,想試試模擬打字遊戲,下面是效果圖,會記錄判斷打字,如果在外圍添加setInterval函數,可以實現測試打字速度的功能。

html
<div class="wrapper"> <div id="text">A</div> <input type="text" id="ipt"> </div>
css
body,
html {
width: 100%;
height: 100%;
}
.wrapper {
width: 400px;
margin: 20px auto;
}
div {
font-size: 100px;
font-weight: 900;
text-align: center;
}
input{
width: 400px;
margin: 20px auto;
}js
var str = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ'
var text = document.getElementById('text')
var ipt = document.getElementById('ipt')
var res;
var newRes;
var random = Math.round(Math.random() * 25);
var count = 0
window.onkeyup = function (e) {
var random = Math.round(Math.random() * 25);
newRes = str[random]
res = text.innerHTML
text.innerHTML = newRes
if(e.keyCode == res.charCodeAt(0)){
count++;
ipt.value = '';
}else{
alert('game over' + ' ' +'您的得分是'+ ':' + count)
count = 0;
ipt.value = '';
}
}相關推薦:【JavaScript影片教學】
以上是用JavaScript模擬實作打字小遊戲!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能百度地圖是一款廣泛使用的地圖服務平台,在Web開發中經常用於展示地理資訊、定位等功能。本文將介紹如何使用JS和百度地圖API實作地圖平移功能,並提供具體的程式碼範例。一、準備工作使用百度地圖API前,首先需要在百度地圖開放平台(http://lbsyun.baidu.com/)上申請一個開發者帳號,並建立一個應用程式。創建完成
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 如何在計算機上輸入破折號?
Jan 03, 2024 pm 03:44 PM
如何在計算機上輸入破折號?
Jan 03, 2024 pm 03:44 PM
我們在使用電腦的時候,有些情況下我們需要在電腦中輸入一些符號。有的朋友在打字的時候就不知道破折號,就是一段長橫線是怎麼打出來的。對於這種情況小編覺得我們可以直接找到電腦鍵盤上的破折號所在按鍵直接輸入,或是透過我們的輸入法進行符號的選擇輸入等等。具體步驟就來看下小編是怎麼做的吧~破折號怎麼打在電腦上1、在輸入框中點擊一下,進入編輯模式。 2.此時電腦為英文輸入,無法打出破折號。 3.按一下電腦上的shift鍵位。 4.此時電腦已經變成為中文輸入。 5.之後先按住鍵盤上的”shift“鍵,然後按下“-”
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖股票蠟燭圖是股票市場中常見的技術分析圖形,透過繪製股票的開盤價、收盤價、最高價和最低價等數據,幫助投資者更直觀地了解股票的價格波動情形。本文將教你如何使用PHP和JS創建股票蠟燭圖,並附上具體的程式碼範例。一、準備工作在開始之前,我們需要準備以下環境:1.一台運行PHP的伺服器2.一個支援HTML5和Canvas的瀏覽器3
 win11輸入法不見了無法打字
Jan 04, 2024 am 08:59 AM
win11輸入法不見了無法打字
Jan 04, 2024 am 08:59 AM
win11輸入法能夠幫助我們快速打字,但是如果調不出輸入法就無法打字了,那麼win11輸入法不見了無法打字該怎麼解決呢,其實只要在系統裡打開它即可。 win11輸入法不見了無法打字:1、先右鍵「此電腦」開啟「管理」2、然後在左邊開啟「任務計畫程式庫」3、然後進入「Microsoft」下的「Windows」選項。 4.再找到下面的「TextServicesFramework」5、最後右鍵右邊的任務,並選擇「運行」就可以解決了。
 如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能簡介:隨著互聯網和行動裝置的快速發展,地圖成為了普遍的應用場景。而熱力圖作為一種視覺化的展示方式,能夠幫助我們更直觀地了解數據的分佈。本文將介紹如何使用JS和百度地圖API來實現地圖熱力圖的功能,並提供具體的程式碼範例。準備工作:在開始之前,你需要準備以下事項:一個百度開發者帳號,並建立一個應用,取得到對應的AP
 如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能概述:在網路開發中,經常需要使用地圖功能來展示地理位置和地理資訊。而地圖上的點擊事件處理是地圖功能中常用且重要的一環。本文將介紹如何使用JS和百度地圖API來實現地圖的點擊事件處理功能,並給出具體的程式碼範例。步驟:匯入百度地圖的API檔案首先,要在HTML檔案中匯入百度地圖API的文件,可以透過以下程式碼實現:






