一張圖幫你完全掌握CSS所有屬性!
CSS 屬性被分成不同的類型,如字體屬性、文字屬性、邊框屬性、邊距屬性、佈局屬性、定位屬性、列印屬性等。對於初學者來說,初學 CSS 的最大障礙是如何熟悉並掌握這些屬性的使用。
提示:不要急於記住每個CSS 屬性,不要急於吃透它們的用法,更不能機械記憶,如果使用背英語單字的方法來記憶,效果勢必會很差。
最佳的方法是邊學習邊記憶,在實踐中逐一突破。當學習網頁排版時,不妨專注於把字體和文字屬性研究一下。當學習網頁佈局時,不妨再研究與盒子模型和佈局相關的幾個屬性。
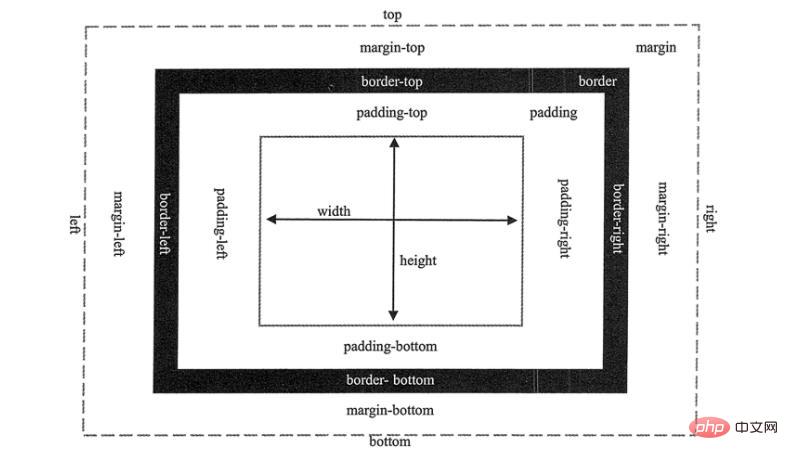
記憶這些屬性時,一定要結合實踐,不斷去嘗試並舉一反三。只有這樣才能夠完全掌握 CSS 所有屬性,並且能夠熟練地應用。例如,當準備學習 CSS 佈局時,不妨先專注於把與 CSS 盒模型相關的屬性記住,此時可以繪製一個圖,如下圖所示。

CSS 屬性的名稱比較有規律,且名稱與意思緊密相連,根據意思記憶屬性名稱是一個不錯的方法。
CSS 盒子模型講的就是網頁中任何元素都會顯示為一個矩形形狀,它可以包含外邊距、邊框、內邊距、寬和高等。用英文表示是:margin(外邊距,或稱為邊界)、border(邊框)、padding(內邊距,或稱為補白)、height(高)和width(寬),盒子還有background(背景) 。
外邊距依方位又可以包含margin-top、margin-right、margin-bottom、margin-left 共4個分支屬性,分別表示頂部外邊距、右側外邊距、底部外邊距和左側外邊距。
同樣的道理,內邊距也可以包含 padding-top、padding-right、padding-bottom、padding-left 和 padding 屬性。
邊框可以分為邊框類型、粗細和顏色,因此可以包含border-width、border-color 和border-style 屬性,這些屬性又可以按4 個方位包含很多屬性,例如,border-width屬性又分為border-top-width、 border-right-width、border-bottom-width、border-left-width 和border-width 屬性。
推薦學習:《web前端》
以上是一張圖幫你完全掌握CSS所有屬性!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。






