ES6箭頭函數及this指向詳解
這篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了箭頭函數以及this指向的相關問題,普通函數中的this表示調用此函數時的對象。而箭頭函數是沒有自己的this的,箭頭函數裡面的this會繼承自外部的this,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
1.箭頭函數
用箭頭=> 定義函數
var fn = function(num){
return num;}var fn1 = (num)=>num;var fn3 = ()=>1;var fn4 = (num1,num2,num3)=>num如果箭頭函數的程式碼區塊部分有多條語句,就要使用大括號將它們括起來,並且使用return 返回。
var func = (a,b)=>{
return a+b;
}由於花括號{} 被解釋為程式碼區塊,所以如果箭頭函數直接傳回一個對象,必須在對像外加上上花括號,否則會報錯。
var func = (a,b)=>{name:a,age:b} //报错var func4 = (a,b)=>{
return {
name: a,
age :b } } // 不报错箭頭函數還有一個更主要的功能: 解決this的指向問題。
2.this指向
先說一下普通函數中的this,普通函數中的this表示呼叫此函數時的物件。而箭頭函數是沒有自己的this的,箭頭函數裡面的this會繼承自外部的this。或是用程式碼
塊的概念解釋會比較直覺:箭頭函數中的this就是外層程式碼區塊的this。舉一個例子:


箭頭函數是ES6中的新增特性,他沒有自己的this,其this指向從外層程式碼庫繼承。
使用箭頭函數時要注意幾點:
- #箭頭函數不能用作建構函數,用的話會拋出一個錯誤
- 無法使用arguments參數,如果要用的話就用rest
- 無法使用yield命令,所以箭頭函數無法用作Generator函數
- 因為沒有自己的this,所以沒法透過bind、call、apply來改變this指向
- 但是這不代表箭頭函數的this指向是靜態的,我們可以透過改變它外層程式碼庫的this指向來控制
- 箭頭函數的this從外層程式碼庫繼承,所以箭頭函數的this是在定義的時候就綁定好了的,而普通函數是在呼叫的時候確定this指向
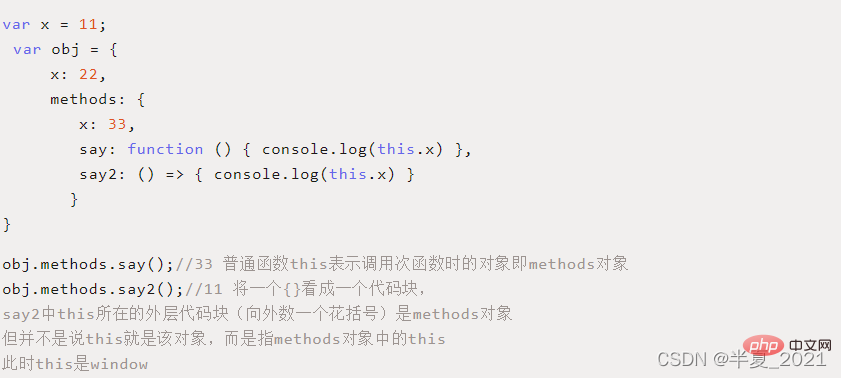
- 字面量物件中直接定義的箭頭函數的this不綁定該對象,而是往外找一層,最簡單的情況是綁定到window
PS: 實際開發環境中,React可以使用箭頭函數解決一個經典問題,這裡不細說了。
給一個例子看箭頭函數的實際情況:
const obj = {
fun1: function () {
console.log(this);
return () => {
console.log(this);
}
},
fun2: function () {
return function () {
console.log(this);
return () => {
console.log(this);
}
}
},
fun3: () => {
console.log(this);
}
}
let f1 = obj.fun1(); // obj
f1() // obj
let f2 = obj.fun2();
let f2_2 = f2(); // window
f2_2() // window
obj.fun3(); // window針對每行輸出的分析:
let f1 = obj.fun1() // obj
這裡明顯進行的是隱式綁定,fun1的this指向obj
f1() // obj
這裡執行了上一行返回出來的箭頭函數,我們分析上一層程式碼庫的this指向obj,所以直接繼承,箭頭函數this指向
objlet f2 =obj.fun2()
fun2第一層執行的時候沒有列印程式碼,而是返回了一個函數出來,賦值給f2,並且這裡發生了綁定丟失,this指向由原來的obj指向了window(發生了賦值)
let f2_2 = f2() // window
f2()執行了,印出了改綁的this——window,然後將箭頭函數回傳出來,賦值給f2_2f
2_2() // window
執行列印出window,剛才的外層程式碼的this不是指向了window嗎,所以這裡就繼承了window作為this
obj.fun3() // window
在字面量中直接定義的箭頭函數無法繼承該物件的this,而是往外再找一層,就找到了window,因為字面量物件無法形成自己的一層作用域,但是建構子可以哦。
那我們怎麼操縱箭頭函數的this指向呢:
答案是修改外層程式碼庫的this指向,在箭頭函數定義之前就給this修改方向即可。
在上述程式碼的基礎上:
let fun4 = f2.bind(obj)() // obj fun4() // obj
我們發現修改的是第二層方法的this指向,箭頭函數也繼承了下來。
fun2: function () {
return function () { // 我们修改的是这里的this
console.log(this);
return () => { // 然后这里定义的时候就继承啦
console.log(this);
}
}
},【相關推薦:javascript影片教學、web前端】
以上是ES6箭頭函數及this指向詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 ES6怎麼求數組反轉
Oct 26, 2022 pm 06:19 PM
ES6怎麼求數組反轉
Oct 26, 2022 pm 06:19 PM
在ES6中,可以利用數組物件的reverse()方法來實現數組反轉,該方法用於顛倒數組中元素的順序,將最後一個元素放在第一位,而第一個元素放在最後,語法「array.reverse()」。 reverse()方法會修改原始數組,如果不想修改需要配合擴充運算子「...」使用,語法「[...array].reverse()」。
 async是es6還是es7的
Jan 29, 2023 pm 05:36 PM
async是es6還是es7的
Jan 29, 2023 pm 05:36 PM
async是es7的。 async和await是ES7中新增內容,是對於非同步操作的解決方案;async/await可以說是co模組和生成器函數的語法糖,用更清晰的語意解決js非同步程式碼。 async顧名思義是「非同步」的意思,async用於聲明一個函數是異步的;async和await有一個嚴格規定,兩者都離不開對方,且await只能寫在async函數中。
 es6怎麼找出2個數組中不同項
Nov 01, 2022 pm 06:07 PM
es6怎麼找出2個數組中不同項
Nov 01, 2022 pm 06:07 PM
步驟:1、將兩個陣列分別轉換為set類型,語法「newA=new Set(a);newB=new Set(b);」;2、利用has()和filter()求差集,語法“ new Set([...newA].filter(x =>!newB.has(x)))”,差集元素會被包含在一個set集合中返回;3、利用Array.from將集合轉為數組類型,語法“Array.from(集合)”。
 小程式為什麼要將es6轉es5
Nov 21, 2022 pm 06:15 PM
小程式為什麼要將es6轉es5
Nov 21, 2022 pm 06:15 PM
為了瀏覽器相容。 ES6作為JS的新規範,加入了許多新的語法和API,但現代瀏覽器對ES6新特性支援不高,所以需將ES6程式碼轉換為ES5程式碼。在微信web開發者工具中,會預設使用babel將開發者ES6語法程式碼轉換為三端都能很好支援的ES5的程式碼,幫助開發者解決環境不同所帶來的開發問題;只需要在專案中配置勾選好「ES6轉ES5」選項即可。
 es5和es6怎麼實現陣列去重
Jan 16, 2023 pm 05:09 PM
es5和es6怎麼實現陣列去重
Jan 16, 2023 pm 05:09 PM
es5中可以利用for語句和indexOf()函數來實現數組去重,語法“for(i=0;i<數組長度;i++){a=newArr.indexOf(arr[i]);if(a== -1){...}}」。在es6中可以利用擴充運算子、Array.from()和Set來去重;需要先將陣列轉為Set物件來去重,然後利用擴充運算子或Array.from()函數來將Set物件轉回數組即可。
 es6暫時性死區是什麼意思
Jan 03, 2023 pm 03:56 PM
es6暫時性死區是什麼意思
Jan 03, 2023 pm 03:56 PM
在es6中,暫時性死區是語法錯誤,是指let和const命令使區塊形成封閉的作用域。在程式碼區塊內,使用let/const指令宣告變數之前,變數都是不可用的,在變數宣告之前屬於該變數的「死區」;這在語法上,稱為「暫時性死區」。 ES6規定暫時性死區和let、const語句不出現變量提升,主要是為了減少運行時錯誤,防止在變量聲明前就使用這個變量,從而導致意料之外的行為。
 require是es6語法嗎
Oct 21, 2022 pm 04:09 PM
require是es6語法嗎
Oct 21, 2022 pm 04:09 PM
不是,require是CommonJS規範的模組化語法;而es6規範的模組化語法是import。 require是運行時加載,import是編譯時加載;require可以寫在程式碼的任意位置,import只能寫在文件的最頂端且不可在條件語句或函數作用域中使用;require運行時才引入模組的屬性所以效能相對較低,import編譯時引入模組的屬性所所以效能稍高。
 es6 map有序嗎
Nov 03, 2022 pm 07:05 PM
es6 map有序嗎
Nov 03, 2022 pm 07:05 PM
map是有序的。 ES6中的map類型是一種儲存著許多鍵值對的有序列表,其中的鍵名和對應的值支持所有數據類型;鍵名的等價性判斷是通過調用“Objext.is()”方法來實現的,所以數字5與字串「5」會被判定為兩種類型,可以分別作為兩種獨立的鍵出現在程式中。






