JavaScript 是一個強大物件導向語言,它有許多快速且有效率的解釋器。然而, JavaScript標準定義的 API 是為了建立基於瀏覽器的應用程式。並沒有製定一個用於更廣泛的應用程式的標準庫。 CommonJS 規範的提出,主要是為了彌補目前 JavaScript 沒有標準的缺陷。它的終極目標是: 提供一個類似 Python, Ruby 和 Java 語言的標準函式庫,而不只是停留在小腳本程式的階段。用 CommonJS API 編寫出的應用, 不僅可以利用 JavaScript 開發客戶端應用, 而且還可以編寫以下應用程式。
CommonJS 是模組化的標準, nodejs 就是 CommonJS( 模組化) 的實作。
Node 應用由模組組成,採用 CommonJS 模組規格。
一類是 Node 提供的模組,稱為核心模組;另一類是使用者編寫的模組,稱為檔案模組。

// 定义一个 tools.js 的模块
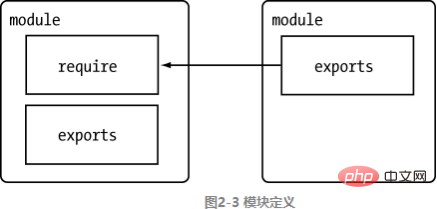
//模块定义
var tools = {
sayHello: function() {
return 'hello NodeJS';
},
add: function(x, y) {
return x + y;
}
};
// 模块接口的暴露
// module.exports = tools;
exports.sayHello = tools.sayHello;
exports.add = tools.add;
1
2
3
4
var http = require('http');
// 引入自定义的 tools.js 模块
var tools= require('./tools');
tools.sayHello(); //使用模块npm init --yes
【推薦:node.js影片教學】
以上是什麼是CommonJS? Nodejs中如何自訂模組?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



