vue專案建置及打包運作的概述講解
這篇文章為大家帶來了關於vue的相關知識,主要介紹了關於專案搭建以及打包運行的相關問題,vue-cli: 用戶生成Vue工程模板,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、vue.js教學】
一、概述
我們使用Vue.js一定要安裝node.js嗎?準確的說是使用vue-cli 建造專案的時候需要nodejs。你也可以建立一個 .html 文件,然後透過以下方式引入 Vue,一樣可以使用Vue。
<!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
但使用node是比較方便的,打包部署,解析vue單一檔案元件,解析每個vue模組,拼在一起等,啟動測試伺服器localhost, 幫你管理vue-router,vue-resource這些插件。所以通常我們會使用Vue node方式,方便省事。
二、vue推薦開發環境
Node.js: javascript運行環境(runtime),不同系統直接執行各種程式語言
npm: Nodejs下的套件管理器。由於國內使用npm會很慢,這裡推薦使用淘寶NPM鏡像(http://npm.taobao.org/)
webpack: 它主要的用途是透過CommonJS 的語法把所有瀏覽器端需要發布的靜態資源做相應的準備,例如資源的合併和打包。
vue-cli: 使用者產生Vue工程範本
三、node介紹及安裝
1、npm是什麼:
當一個網站依賴的js程式碼越來越多,程式設計師發現這是一件很麻煩的事情:
去jQuery 官網下載jQuery
去BootStrap官網下載BootStrap
去Underscore 官網下載Underscore
…
#有些程式設計師就受不鳥了,於是npm就出來了,全名為Node Package Manager 套件管理工具。
這一點和maven、gradle十分相似,只不過maven、gradle是用來管理java jar套件的,而npm是用來管理js的。
NPM 的實作想法和maven、gradle是一樣的:
1、有一個遠端程式碼倉庫(registry),在裡面存放所有需要共享的js程式碼,每個js檔案都有自己唯一識別。
2、使用者想使用某個js的時候,只要引用對應的標識,js檔案就會自動下載下來。
2、node是什麼
Node.js是一個Javascript運行環境(runtime environment),不是一個js文件,實質是對Chrome V8引擎進行了封裝。 Node.js 是一個讓 JavaScript 運行在服務端的開發平台,它讓 JavaScript 成為與PHP、Python 等服務端語言平起平坐的腳本語言。
[1]Node.js提供替代的API,讓V8在非瀏覽器環境下運作得更好。 V8引擎執行Javascript的速度非常快,效能非常好。
[2]Node.js是一個基於Chrome JavaScript運行時建立的平台, 用於方便地建立響應速度快、易於擴展的網路應用。
3、npm和Node.js的發展
npm作者已經將npm開發完成,於是發郵件通知jQuery、Bootstrap、Underscore 作者,希望他們把jquery 、bootstrap 、 underscore 放到npm遠端倉庫,但沒有收到回應,所以npm的發展遇到了瓶頸。
Node.js作者也將Node.js開發完成,但 Node.js 缺少一個套件管理器,於是他和 npm 的作者一拍即合、抱團取暖,最後 Node.js 內建了 npm。
後來的事大家都知道,Node.js 火了。隨著 Node.js 的火爆,大家開始用 npm 來分享 JS 程式碼了,所以 jQuery 作者也將 jQuery 發佈到 npm 了。所以現在,你可以使用 npm install jquery 來下載 jQuery 程式碼。現在用 npm 來分享程式碼已經成了前端的標配。
4、node安裝
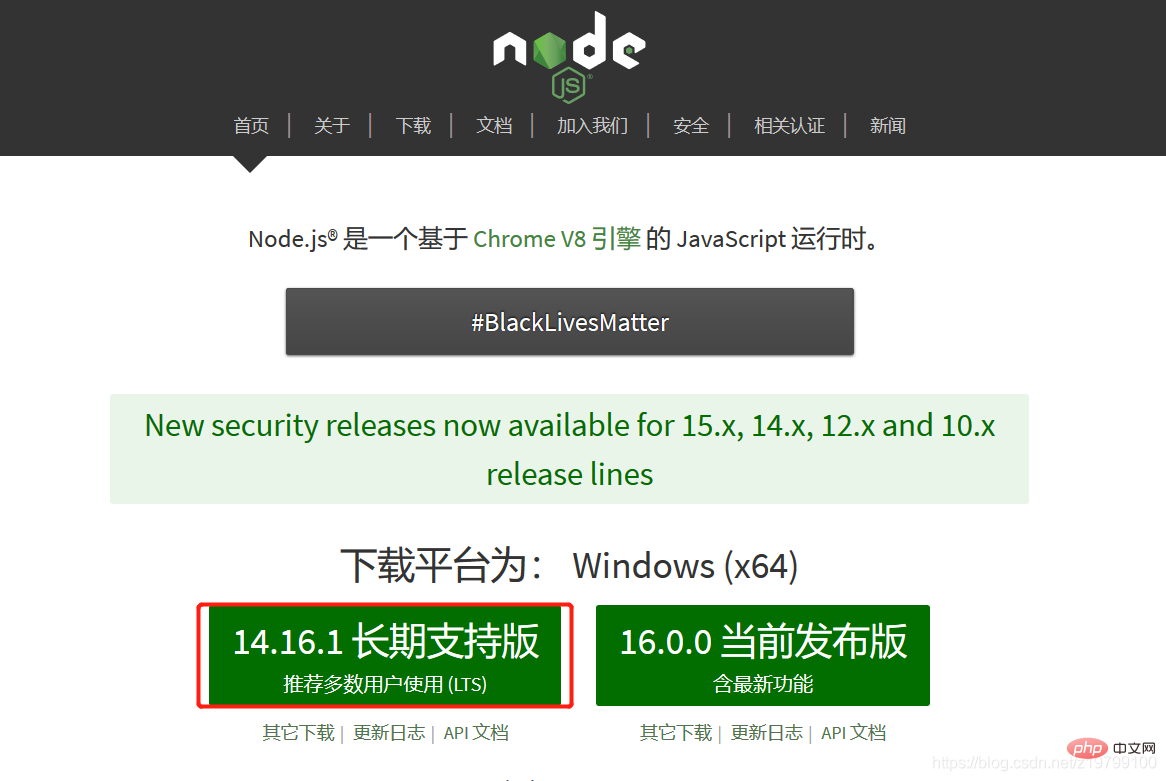
去官網下載:node官網:Node.js
如果要下載其他版本請點選其他下載即可找到對應的版本

建議新手直接無腦下一步,也可以選擇自訂安裝

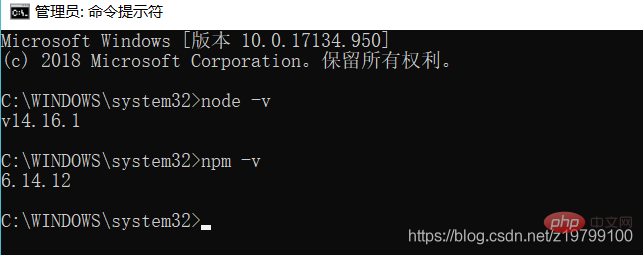
使用管理員開啟dos指令框
查看node版本 node -v 查看npm版本 npm -v

虽然npm是node自带的,但他未必是最新的版本,如果想要最新版本,可以执行npm install -g npm
使用淘宝NPM 镜像
大家都知道国内直接使用npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
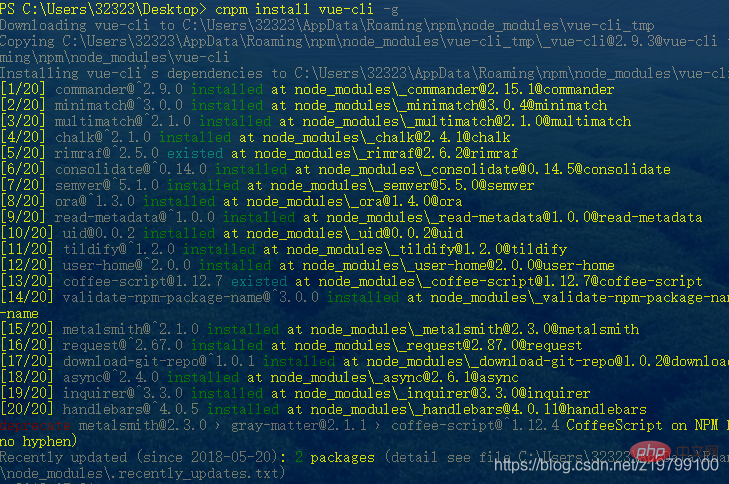
npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用cnpm 命令来安装模块了
5、安装vue-cli
cnpm install vue-cli -g //全局安装 vue-cli

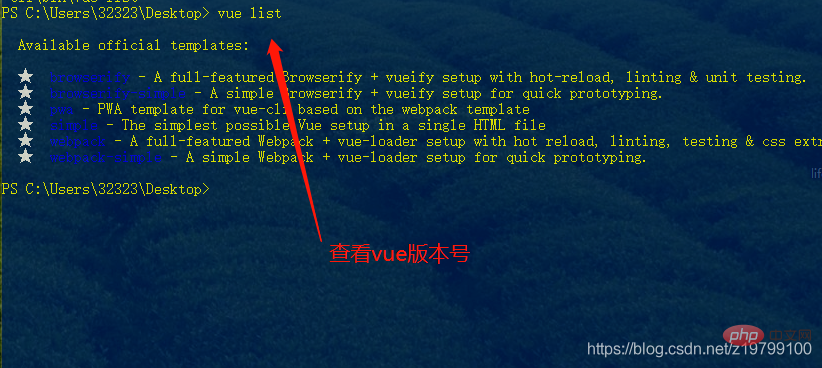
查看vue-cli是否成功
vue list

四、新建vue项目
用管理员权限打开dos窗口,切换到需要创建项目的路劲下
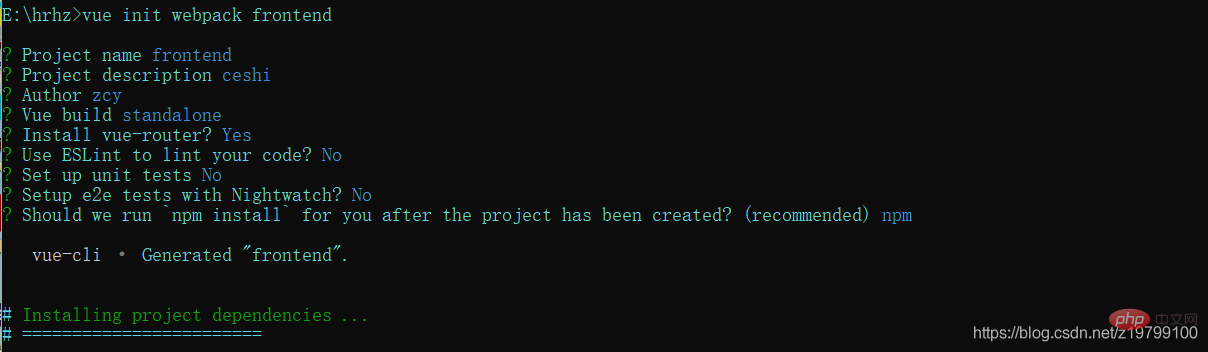
vue init webpack frontend

npm install

运行项目 npm run dev

五、打包运行

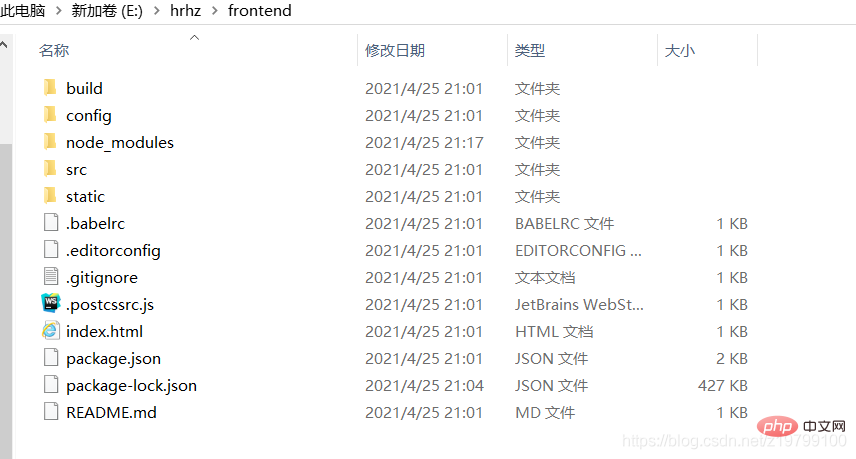
npm run build
vue项目打包后只有三个文件,如下:

这样就直接可以通过自己定义的路由访问啦!!!
到此结束了,不会的去学习去
【相关推荐:javascript视频教程、vue.js教程】
以上是vue專案建置及打包運作的概述講解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
可以通過以下方法查詢 Vue 版本:使用 Vue Devtools 在瀏覽器的控制台中查看“Vue”選項卡。使用 npm 運行“npm list -g vue”命令。在 package.json 文件的“dependencies”對像中查找 Vue 項。對於 Vue CLI 項目,運行“vue --version”命令。檢查 HTML 文件中引用 Vue 文件的 <script> 標籤中的版本信息。
 vue怎麼用函數截流
Apr 08, 2025 am 06:51 AM
vue怎麼用函數截流
Apr 08, 2025 am 06:51 AM
Vue 中的函數截流是一種技術,用於限制函數在指定時間段內被調用的次數,防止性能問題。實現方法為:導入 lodash 庫:import { debounce } from 'lodash';使用 debounce 函數創建截流函數:const debouncedFunction = debounce(() => { / 邏輯 / }, 500);調用截流函數,控制函數在 500 毫秒內最多被調用一次。






