一文了解Node.js中的套件管理工具--npm
npm是 Node.js 的套件管理工具。以下這篇文章就來帶大家深入了解一下Node套件管理工具--npm,希望對大家有幫助!

一、npm概述
npm (Node Package Manager)是 Node.js 的套件管理工具。
什麼是套件?套件就是一坨程式碼,就是 Node.js 的第三方模組。
例如:JQuery模組,Bootstrap模組
npm 是一個指令,跟隨 Node.js 一起安裝。也就是說我們安裝了Node.js會連帶一個npm套件管理工具一起安裝。
二、測試npm是否安裝成功
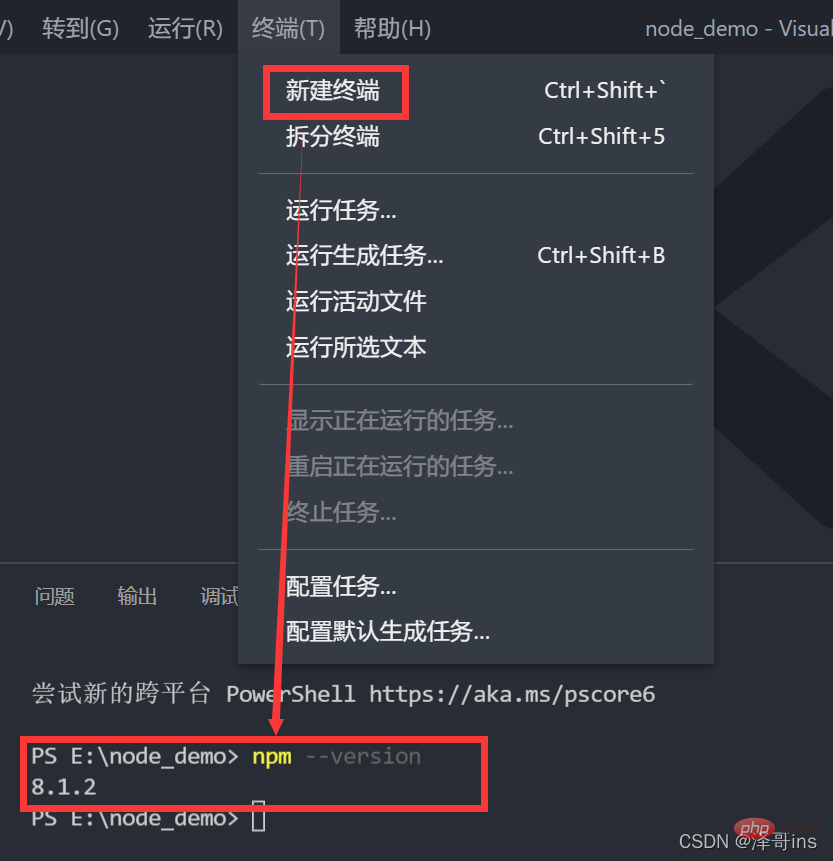
1.快捷鍵win r,開啟命令提示符,或再VScode終端機當中開啟黑窗。
2.輸入npm --version指令 或輸入簡寫指令 npm -v都可以,當出現如下圖npm的版本號說明安裝成功。

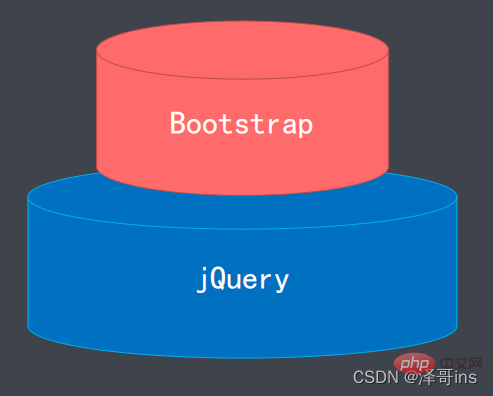
三、套件的依賴
npm 可以下載(安裝)套件和套件的依賴。 例如如下圖:Bootstrap套件是依賴JQuery的,所以下載BootStrap套件會把JQuery套件一起下載下來。就相當於我們平常說的俗語:是先有的雞,還是先有的蛋的觀點一樣。所以我們的套件也是,先有了JQuery,才有的Bootstrap,要安裝Bootstrap,它會將依賴套件JQuery一起安裝。

四、套件的安裝方式
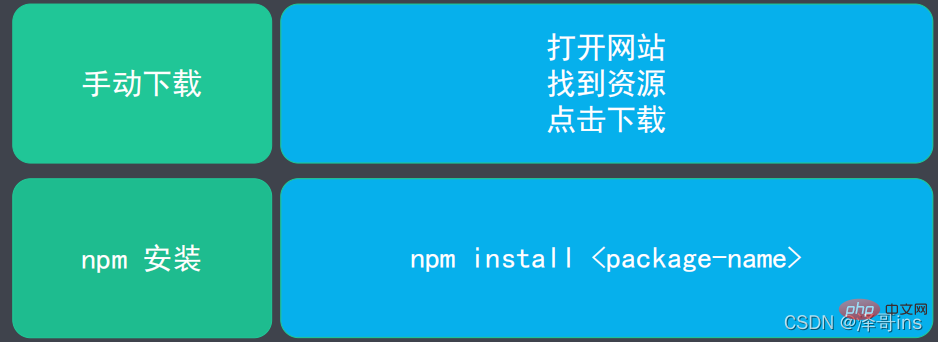
1.傳統方式的手動下載:例如我們要下載Bootstrap,那麼我們首先要找到這個框架的官網,然後進入,找到合適的版本資源,進行下載。或許有些人找網站的時間,下載的時間花費的時間會很長,因為有些人可能不記得官方網站是哪個,還需要查找,找到以後還要找到合適的資源下載,這樣繁瑣的操作是我們傳統方式下載的。
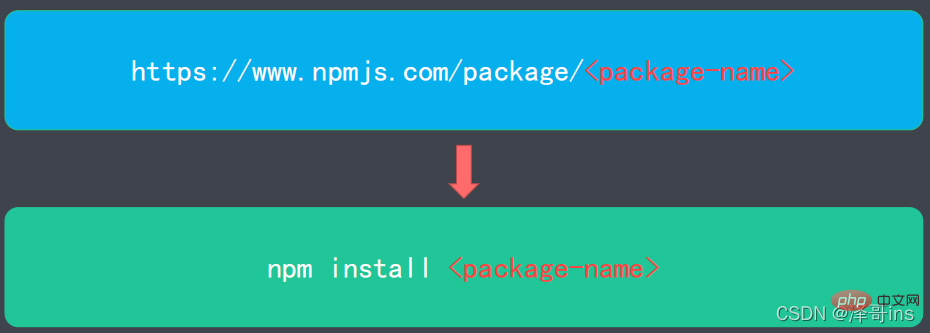
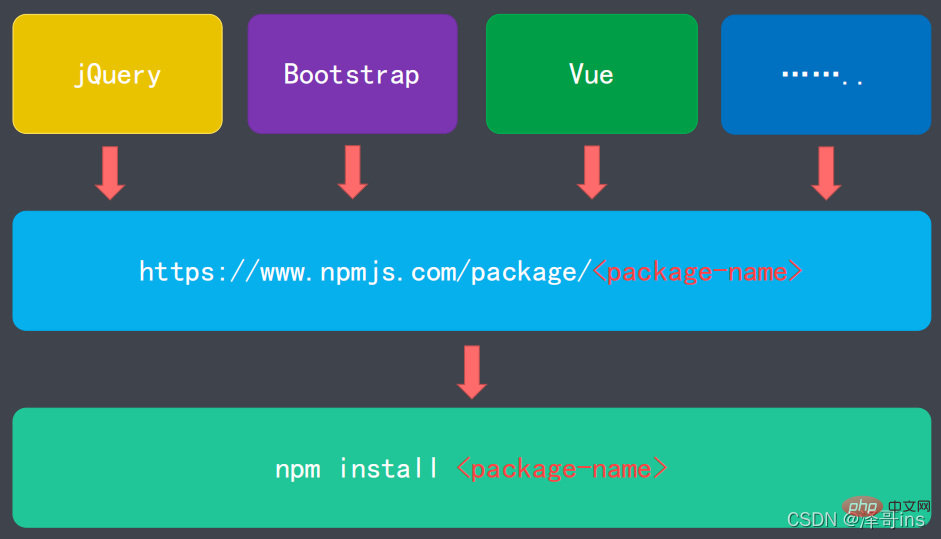
2.透過npm套件管理工具安裝,該套件下包含了很多的前端所用到的包,再http://npmjs.com這個網站可以搜尋任何的包,供我們下載安裝使用。我們學習了npm包,就可以透過一條指令來安裝這些包,再也不需要找到該包的官網進行下載了。透過npm install 套件的名稱即可實現安裝。
五、npm鏡像來源
npm鏡像來源就是npm 管理的 Node.js 套件的資源位址。
http://npmjs.com
六、npm從鏡像來源下載套件
npm從鏡像來源下載套件就是當我們輸入npm install 包名,這個指令後,他會去http://npmjs.com這個官網進行查找下載安裝,供我們開發人員使用該套件。

比如說我們要下載JQuery包,那麼我們只需要再黑視窗敲寫一條指令 npm install JQuery即可。

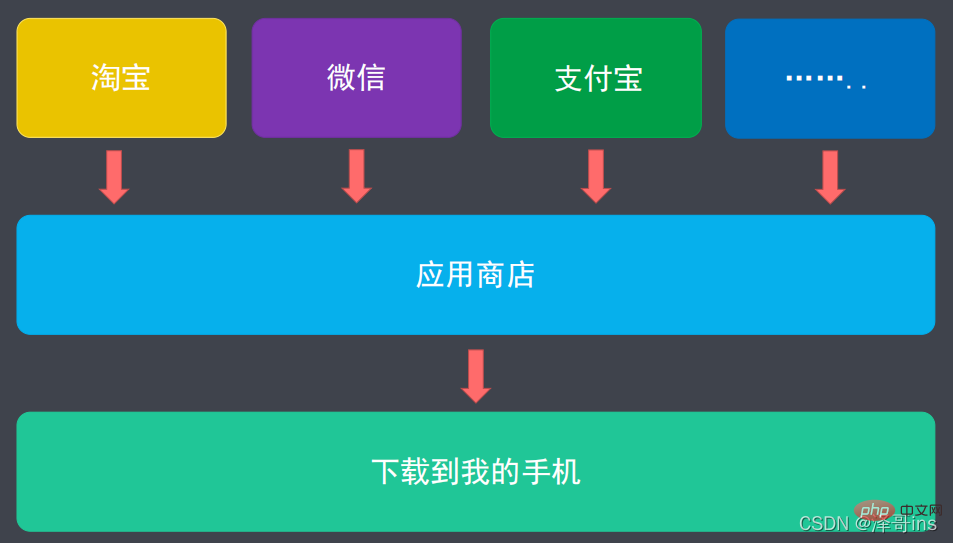
npm下載類比之應用程式商店

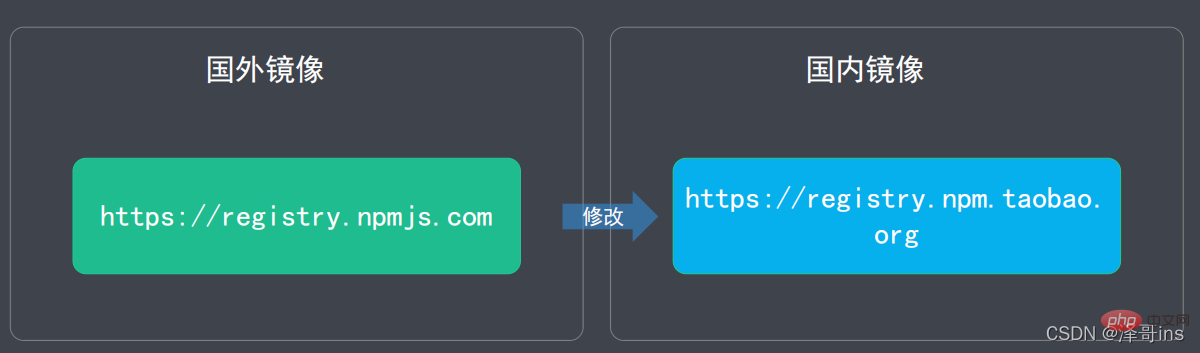
#七、修改npm 鏡像來源
我們的npm鏡像來源呢是國外的網站,我們要安裝一個包,要跑到國外去安裝,很浪費我們的時間,所以我們要將npm鏡像來源呢,透過命令改變成我們國內的鏡像來源,這樣我們安裝起來就很快了,提高了我們的效率。
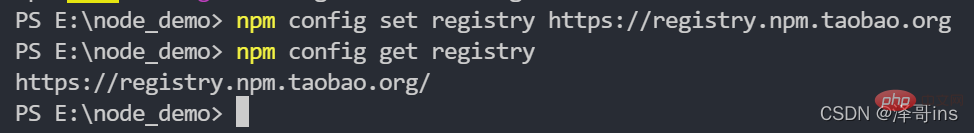
 修改npm鏡像來源的指令:
修改npm鏡像來源的指令:
查看是否修改成功指令:
npm config get registry#範例:############### #########八、使用npm安裝套件###############使用安裝指令:###npm install
## #
九、npm套件的安裝方式

#9.1全域安裝
所謂全域安裝就是把套件當成全域指令來使用。
安裝指令:npm install
--global 安裝指令簡寫:npm i
-g
#全域安裝安裝步驟
1. 明確你的需求; 2. 找到合適的套件; 3. 透過npm 安裝套件; 4. 使用套件;
範例:minify壓縮套件的安裝
安裝指令:npm install minify -global
安裝指令簡寫:npm i minify - g
壓縮檔案的指令:minify 要壓縮的檔案路徑> 壓縮後要存放的檔案的路徑
例如:下列案例:minify ./style.css > ./style. min.css
解釋:將目前目錄下的style.css檔案壓縮,然後壓縮到目前目錄下,並將檔案名稱改為style.min.css

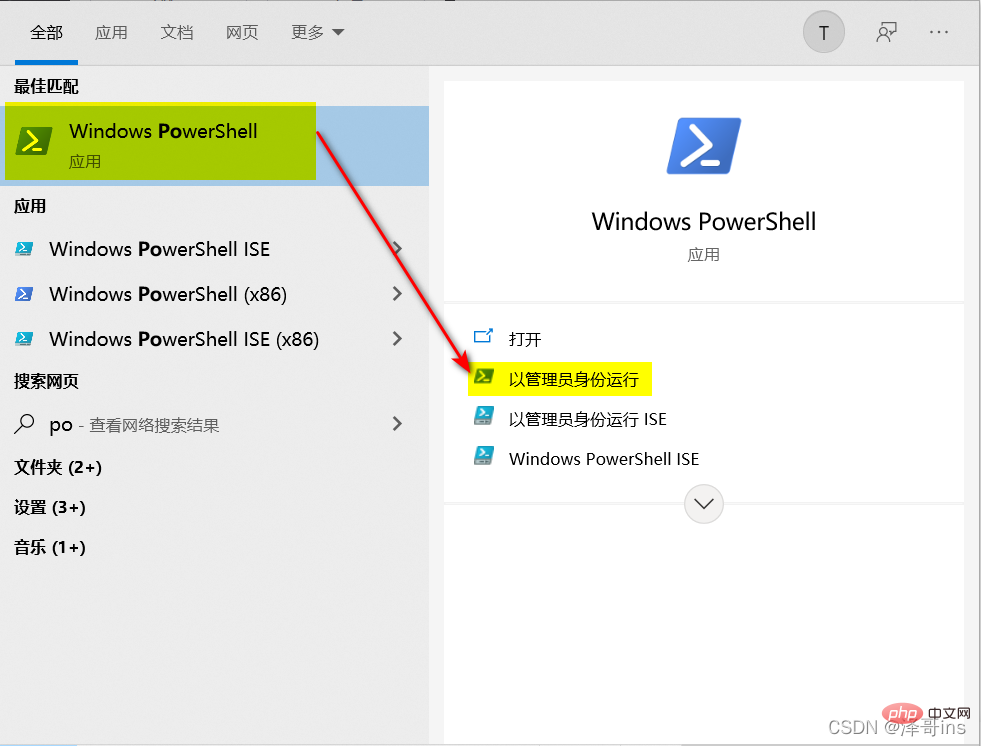
解決:無法載入檔案C:\Users\user\AppData\Roaming\npm\npx.ps1,因為在此系統上禁止執行腳本。
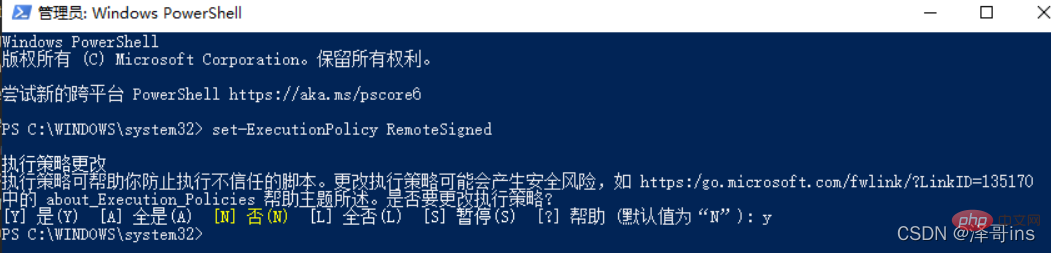
1、點選windows鍵,或是點選螢幕左下角的按鈕,以管理員身分開啟powerShell

# 2.輸入指令:set-ExecutionPolicy RemoteSigned ,回車;
#然後再輸入Y ,回車;
 #然後我們在輸入指令就好啦。
#然後我們在輸入指令就好啦。

卸載套件的命令:
npm uninstall minify -global#卸載套件的簡寫指令:
npm uni minify -g
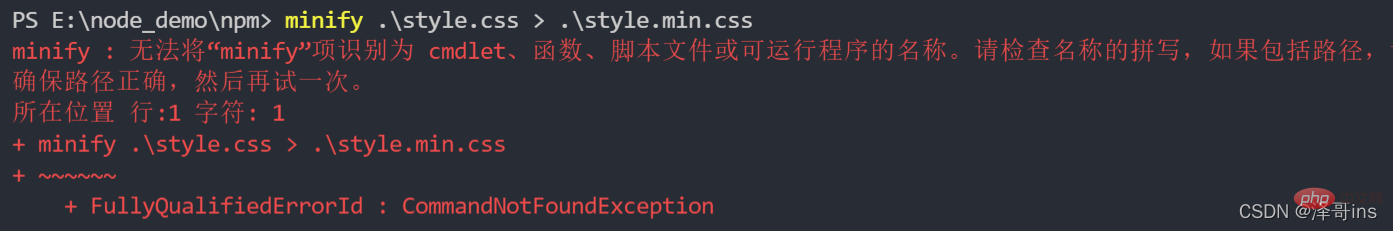
# 範例:測試將套件卸載後,再執行壓縮指令,會發現報錯。

9.2專案(局部)安裝
所謂專案(局部)安裝就是套件只在目前項目中使用。
專案安裝步驟
1. 建立專案目錄(mkdir project);
2. 進入專案目錄(cd project);
----------------------------註:如上2個步驟可以自己創建,不用指令------------------------------------
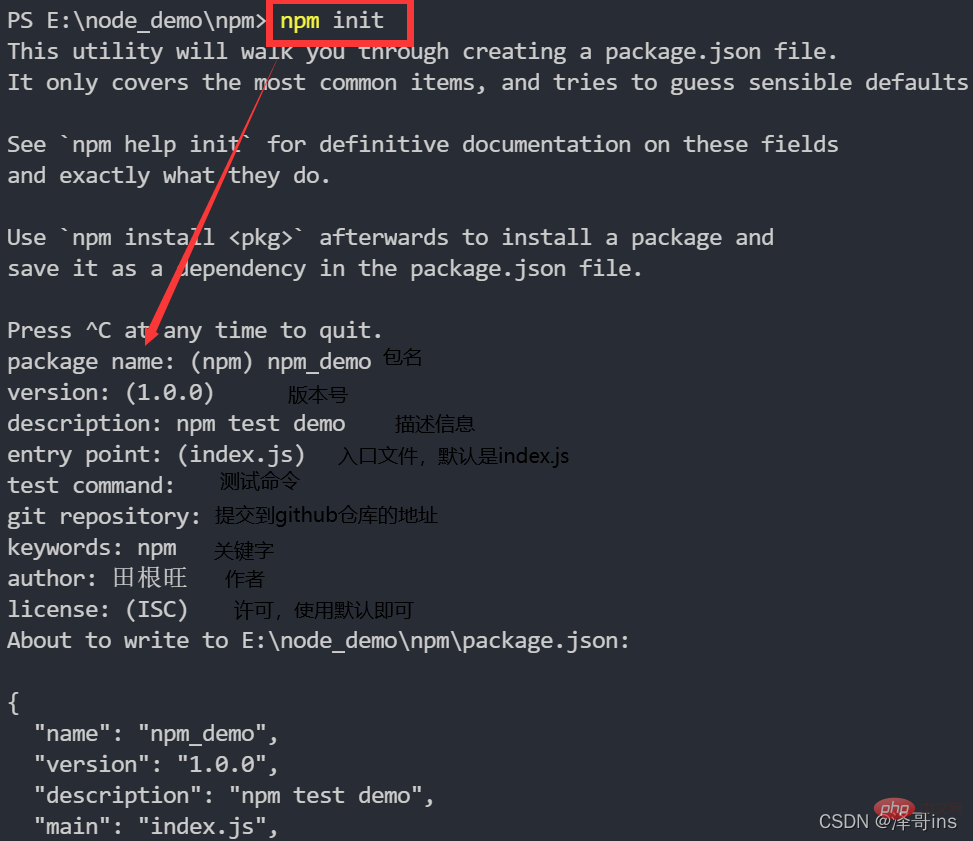
3. 初始化項目(npm init);
4. 在專案中安裝套件;
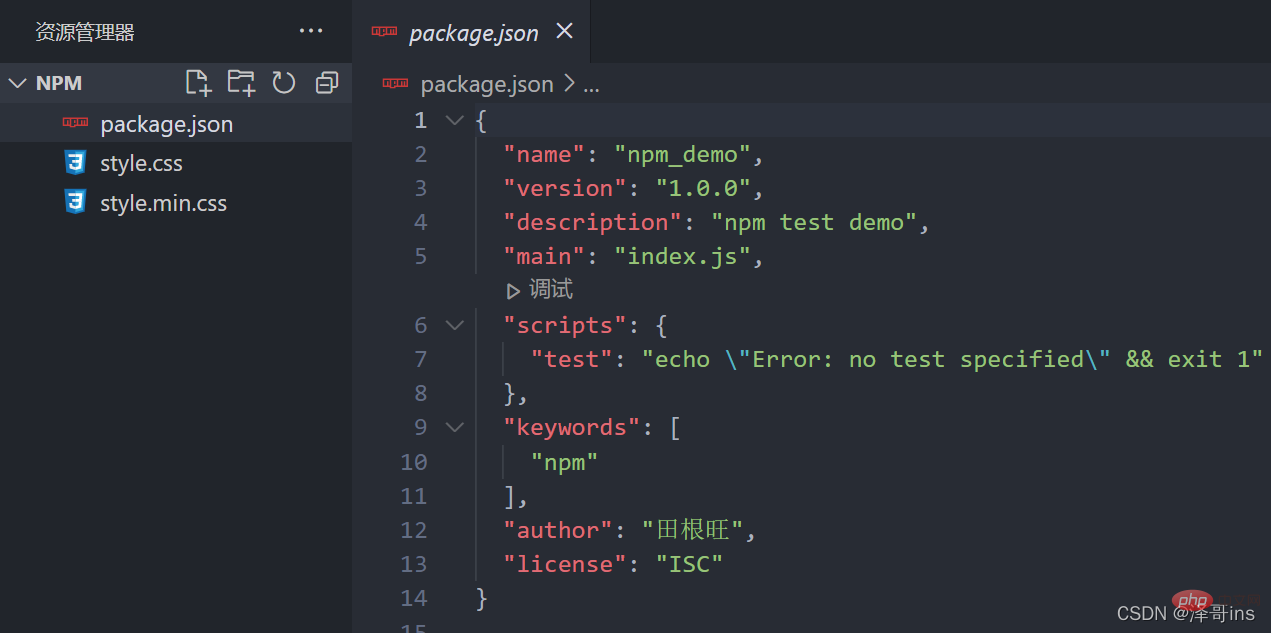
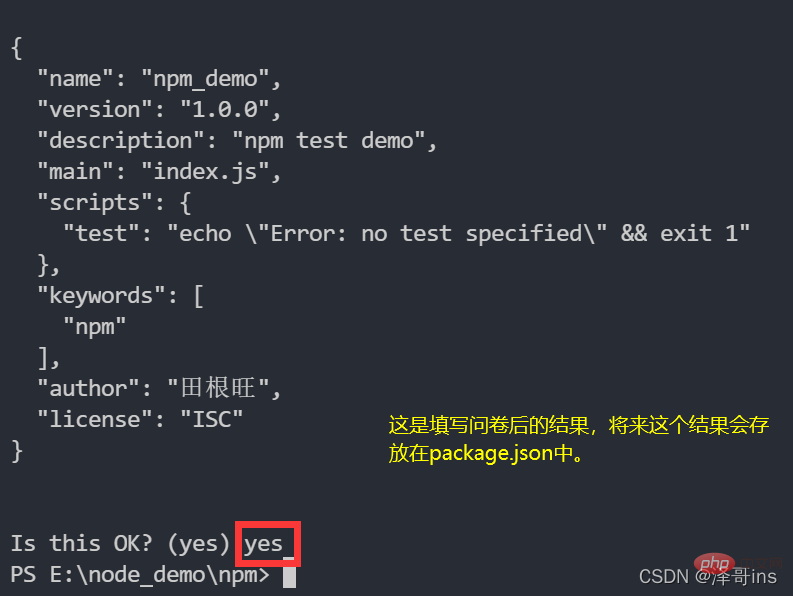
# 範例:執行初始化指令結果



-
##會發現我們的目錄中多了一個package.json檔案

再專案中依照套件的指令:
npm install
那我們找到了這個套件了,該怎麼書寫壓縮指令呢?
使用專案安裝套件的指令:
./node_modules/.bin/minify 檔案路徑> 壓縮後的檔案路徑例如:
./node_modules/.bin/minify .\style.css > .\style.min.css
透過看到如下圖測試,我們壓縮檔案啦。

<span style="font-size: 18px;"><strong>--save-dev</strong></span>指令
#指令:npm install <package-name> --save-dev
指令簡寫: npm i <package-name> -D
npm安裝指令的參數

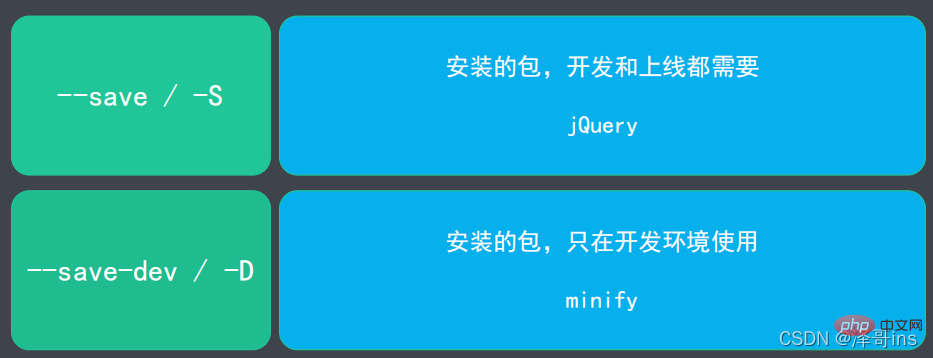
<span style="font-size: 18px;"><strong>- -save</strong></span> 和--save-dev的區別
- -save:安裝的包,開發和上線的時候都需要攜帶安裝的包,例如JQuery,Vue,Bootstrap包,因為這些包都是樣式佈局的包,需要我們上線的時候攜帶。
--save-dev:安裝的套件,只在開發環境中會使用到,上線後不用,那就使用該指令,例如minify壓縮檔包
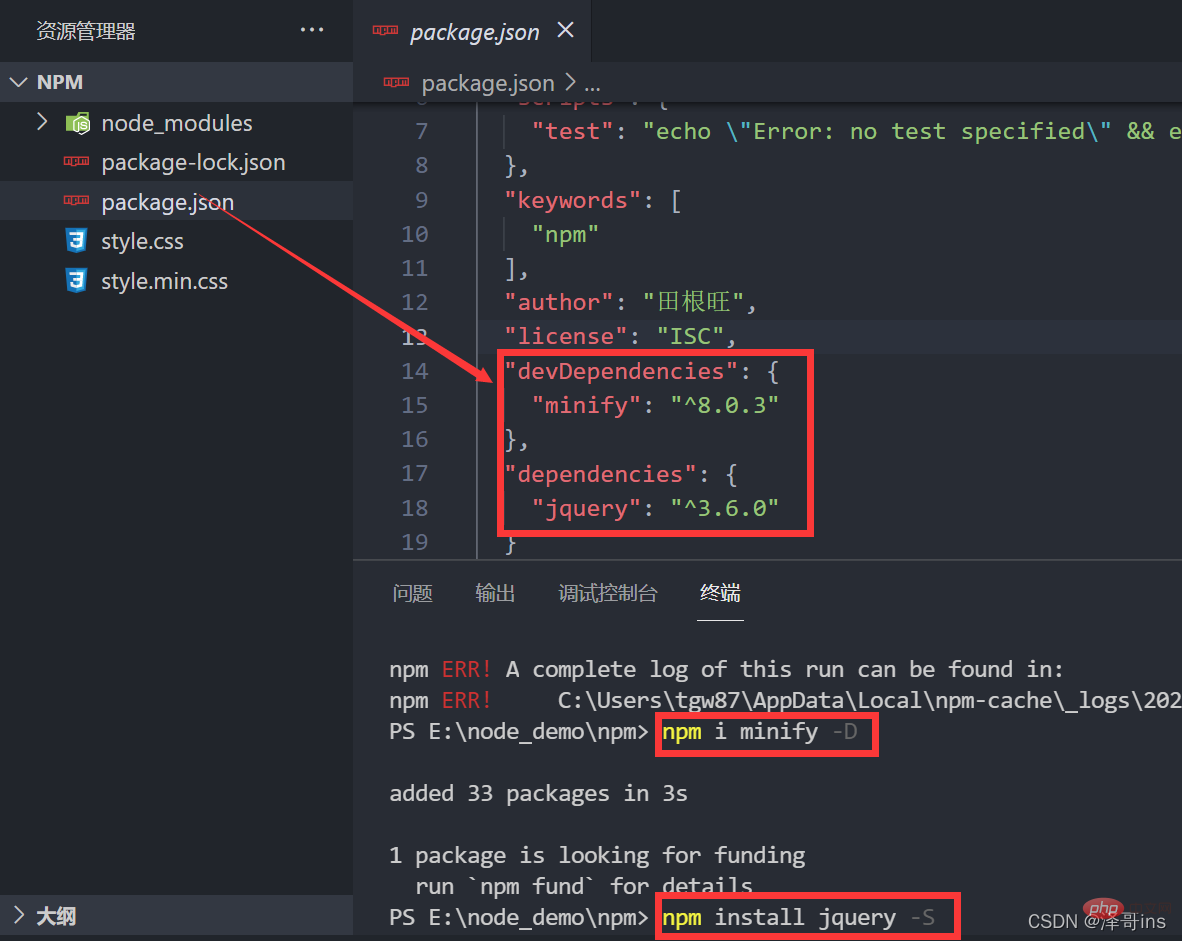
如何查看是--save安裝的還是--save-dev安裝的呢?
我們安裝後的套件,會在package.json中產生一個dependencies依賴,如果是 -S安裝的套件,會在dependencies下,如果是-D安裝的那麼會在devDependencies下。將來當我們卸載套件的時候,這裡的依賴會消失。所以我們可以透過查看package.json來看自己依賴的套件。

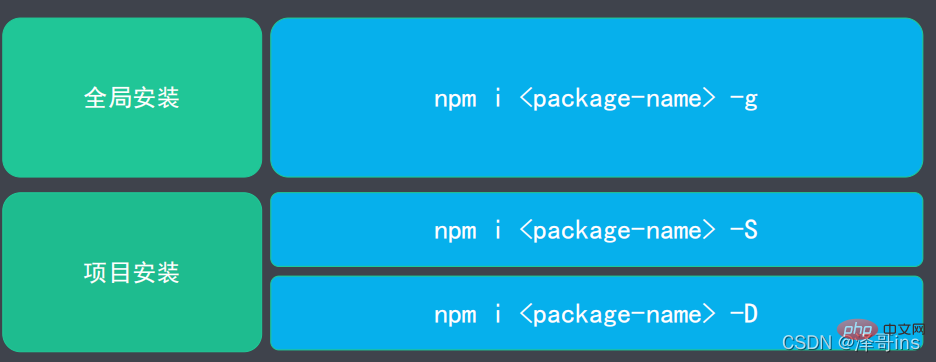
總結npm安裝套件的方式

補充:
再目前進入的目錄下,開啟vscode編輯器指令:code .(點)
更多node相關知識,請訪問:nodejs 教學!
以上是一文了解Node.js中的套件管理工具--npm的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
要連接 MySQL 資料庫,需要遵循以下步驟:安裝 mysql2 驅動程式。使用 mysql2.createConnection() 建立連接對象,其中包含主機位址、連接埠、使用者名稱、密碼和資料庫名稱。使用 connection.query() 執行查詢。最後使用 connection.end() 結束連線。
 nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
Node.js 中存在以下全域變數:全域物件:global核心模組:process、console、require執行階段環境變數:__dirname、__filename、__line、__column常數:undefined、null、NaN、Infinity、-Infinity
 nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
Node.js 安裝目錄中有兩個與 npm 相關的文件:npm 和 npm.cmd,區別如下:擴展名不同:npm 是可執行文件,npm.cmd 是命令視窗快捷方式。 Windows 使用者:npm.cmd 可以在命令提示字元中使用,npm 只能從命令列執行。相容性:npm.cmd 特定於 Windows 系統,npm 跨平台可用。使用建議:Windows 使用者使用 npm.cmd,其他作業系統使用 npm。
 Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork節點詳解及安裝指南本文將詳細介紹PiNetwork生態系統中的關鍵角色——Pi節點,並提供安裝和配置的完整步驟。 Pi節點在PiNetwork區塊鏈測試網推出後,成為眾多先鋒積極參與測試的重要環節,為即將到來的主網發布做準備。如果您還不了解PiNetwork,請參考Pi幣是什麼?上市價格多少? Pi用途、挖礦及安全性分析。什麼是PiNetwork? PiNetwork項目始於2019年,擁有其專屬加密貨幣Pi幣。該項目旨在創建一個人人可參與
 nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
Node.js 和 Java 的主要差異在於設計和特性:事件驅動與執行緒驅動:Node.js 基於事件驅動,Java 基於執行緒驅動。單執行緒與多執行緒:Node.js 使用單執行緒事件循環,Java 使用多執行緒架構。執行時間環境:Node.js 在 V8 JavaScript 引擎上運行,而 Java 在 JVM 上運行。語法:Node.js 使用 JavaScript 語法,而 Java 使用 Java 語法。用途:Node.js 適用於 I/O 密集型任務,而 Java 適用於大型企業應用程式。
 nodejs可以寫前端嗎
Apr 21, 2024 am 05:00 AM
nodejs可以寫前端嗎
Apr 21, 2024 am 05:00 AM
是的,Node.js可用於前端開發,主要優勢包括高效能、豐富的生態系統和跨平台相容性。需要考慮的注意事項有學習曲線、工具支援和社群規模較小。