深入淺析devServer配置實現即時編譯問題
這篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於devServer配置實現實時編譯的相關問題,webpack-dev-server主要是啟動了一個使用express的Http伺服器,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
每次改完程式碼都需要重新打包一次,打開瀏覽器,刷新一次,很麻煩
我們可以安裝使用webpackdevserver來改善這塊的體驗
webpack-dev-server主要是啟動了一個使用express的Http伺服器。它的作用主要是用來伺服資源檔案。另外這個Http伺服器和client使用了websocket通訊協議,原始檔案作出改動後,webpack-dev-server會即時的編譯,但是最後的編譯的檔案並沒有輸出到目標資料夾,也就是下面原本我們output中的配置:是打包後要產生dist資料夾的,但用dev-server並沒有產生dist目錄
output: {
path: './dist/js',
filename: 'bundle.js'
}啟動服務後,會發現dist目錄沒有了,這是因為devServer把打包後的模組不會放在dist目錄下,而是放到記憶體中,從而提升速度
安裝:npm install webpack-dev-server -D
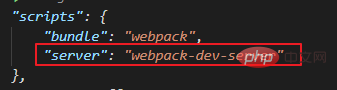
修改下package.json:

那麼以後就可以執行npm run server即可啟動我們的服務
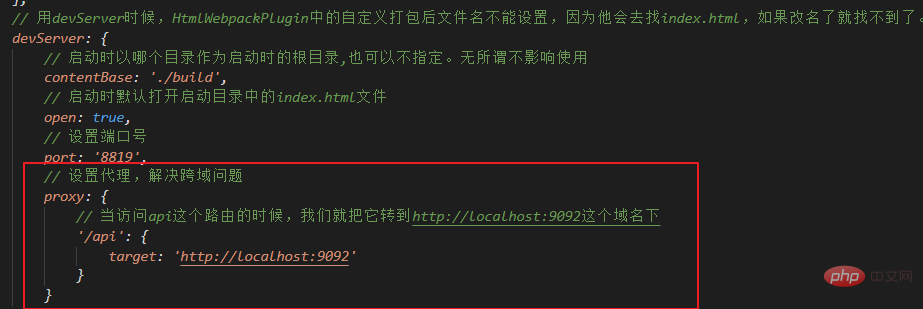
在webpack.config.js設定:

跨域:聯調期間,前後端分離,直接取得資料會跨域,上線後我們使用nginx轉發,開發期間,webpack就可以搞定這件事
應用場景:我們在自己用express造了介面和數據,我們存取這些介面時候會造成跨域問題,之前都是在server.js中去設定回應頭的形式去允許跨域。但是現在可以用devServer的代理也可以。
1.準備node服務,在專案根目錄建立server.js,以express建立服務為例:

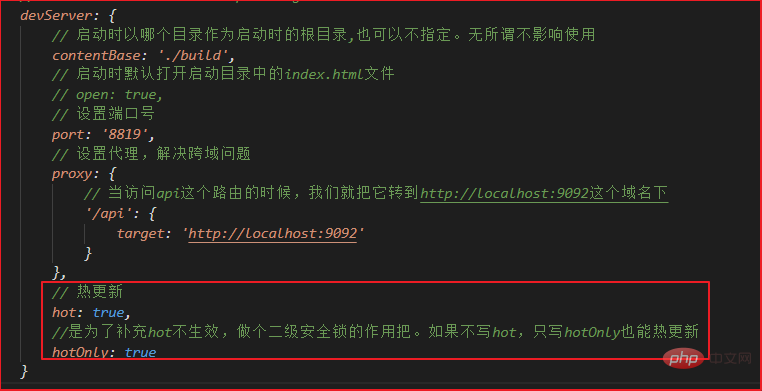
2.webpack.config,js檔案中設定devServer:

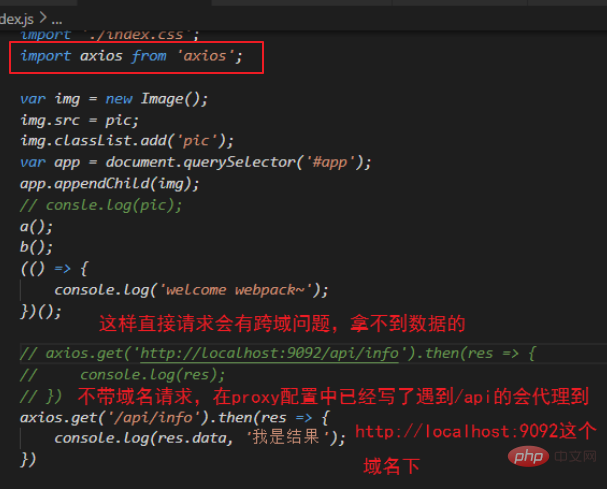
# 3..安裝axios,並在入口檔案index.js中引入,用axios去請求介面資料

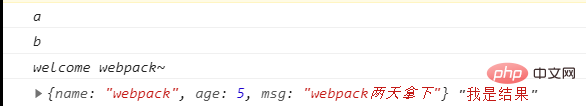
前台瀏覽器拿到結果:

# 前台瀏覽器拿到結果:
##Hot Module Replacement (HMR:熱模組替換) 是webpack自帶的一個模組,不需要額外安裝##配置hmr:1)設定文件webpack.config.js頭部引入webpack
const webpack = require("webpack");plugins: [
new webpack.HotModuleReplacementPlugin()
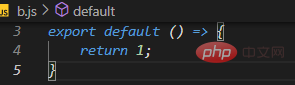
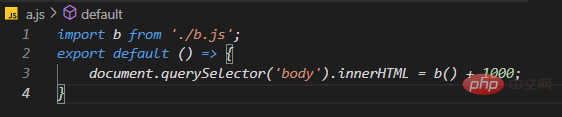
] 我們有兩個b.js和a.js檔案
我們有兩個b.js和a.js檔案
b.js中return 1

a.js中引入b.js ,並在頁面中寫入資料b的執行結果一個數字

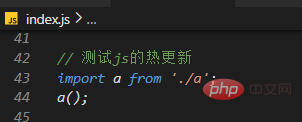
在入口檔index.js中,引入a,運行npm run server(我們的熱更新配置還是保留之前的不變)

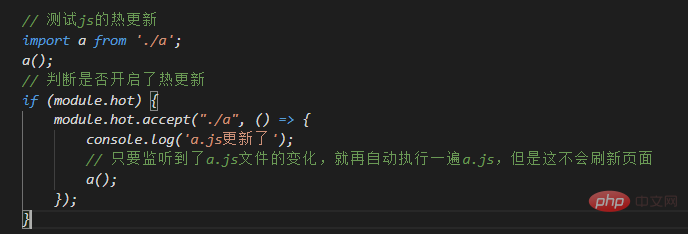
然後我們開啟頁面,更改a.js中的b() 1000的值,然後ctrl s 儲存,發現頁面刷新後才能更新值。這顯然不是我們想要看到的,對於js的熱更新我們需要在入口檔案中監聽要執行的檔案:

總結:HMR預設對css熱更新支援教好,對於js需要單獨的監聽才可以
【相關推薦:javascript影片教學、web前端】
以上是深入淺析devServer配置實現即時編譯問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 VUE3入門教學:使用Webpack進行打包和構建
Jun 15, 2023 pm 06:17 PM
VUE3入門教學:使用Webpack進行打包和構建
Jun 15, 2023 pm 06:17 PM
Vue是一款優秀的JavaScript框架,它可以幫助我們快速建立互動性強、高效性好的Web應用程式。 Vue3是Vue的最新版本,它引入了許多新的功能和功能。 Webpack是目前最受歡迎的JavaScript模組打包器和建置工具之一,它可以幫助我們管理專案中的各種資源。本文就為大家介紹如何使用Webpack打包和建構Vue3應用程式。 1.安裝Webpack
 vite和webpack的差別是什麼
Jan 11, 2023 pm 02:55 PM
vite和webpack的差別是什麼
Jan 11, 2023 pm 02:55 PM
差異:1、webpack伺服器啟動速度比vite慢;由於vite啟動的時候不需要打包,也就不需要分析模組依賴、編譯,所以啟動速度非常快。 2.vite熱更新比webpack快;vite在HRM方面,當某個模組內容改變時,就讓瀏覽器去重新請求該模組即可。 3.vite用esbuild預先建置依賴,而webpack基於node。 4.vite的生態不如webpack,載入器、插件不夠豐富。
 如何使用PHP和webpack進行模組化開發
May 11, 2023 pm 03:52 PM
如何使用PHP和webpack進行模組化開發
May 11, 2023 pm 03:52 PM
隨著Web開發技術的不斷發展,前後端分離、模組化開發已成為了廣泛的趨勢。 PHP作為一種常用的後端語言,在進行模組化開發時,我們需要使用一些工具來實現模組的管理和打包,其中webpack是一個非常好用的模組化打包工具。本文將介紹如何使用PHP和webpack進行模組化開發。一、什麼是模組化開發模組化開發是指將程式分解成不同的獨立模組,每個模組都有自己的作
 webpack怎麼將es6轉成es5的模組
Oct 18, 2022 pm 03:48 PM
webpack怎麼將es6轉成es5的模組
Oct 18, 2022 pm 03:48 PM
設定方法:1.用導入的方法把ES6程式碼放到打包的js程式碼檔案中;2、利用npm工具安裝babel-loader工具,語法「npm install -D babel-loader @babel/core @babel/preset- env」;3、建立babel工具的設定檔「.babelrc」並設定轉碼規則;4、在webpack.config.js檔案中設定打包規則即可。
 使用Spring Boot和Webpack建構前端工程和插件系統
Jun 22, 2023 am 09:13 AM
使用Spring Boot和Webpack建構前端工程和插件系統
Jun 22, 2023 am 09:13 AM
隨著現代Web應用程式的複雜性不斷增加,建立優秀的前端工程和插件系統變得越來越重要。隨著SpringBoot和Webpack的流行,它們成為了一個建構前端工程和插件系統的完美組合。 SpringBoot是一個Java框架,它以最小的配置需求來建立Java應用程式。它提供了許多有用的功能,例如自動配置,使開發人員可以更快、更輕鬆地建立和部署Web應用程式。 W
 Webpack是什麼?詳解它是如何運作的?
Oct 13, 2022 pm 07:36 PM
Webpack是什麼?詳解它是如何運作的?
Oct 13, 2022 pm 07:36 PM
Webpack是一款模組打包工具。它為不同的依賴創建模組,將其整體打包成可管理的輸出檔案。這一點對於單頁面應用程式(現今Web應用的事實標準)來說特別有用。
 vue webpack可打包哪些文件
Dec 20, 2022 pm 07:44 PM
vue webpack可打包哪些文件
Dec 20, 2022 pm 07:44 PM
在vue中,webpack可以將js、css、圖片、json等檔案打包為適當的格式,以供瀏覽器使用;在webpack中js、css、圖片、json等檔案類型都可以被當作模組來使用。 webpack中各種模組資源可打包合併成一個或多個包,並且在打包的過程中,可以對資源進行處理,如壓縮圖片、將scss轉成css、將ES6語法轉成ES5等可以被html識別的文件類型。
 vue中的webpack用什麼安裝
Jul 25, 2022 pm 03:27 PM
vue中的webpack用什麼安裝
Jul 25, 2022 pm 03:27 PM
vue中的webpack以node套件管理器「npm」或npm鏡像「cnpm」來安裝。 webpack是一個用於現代JavaScript應用程式的靜態模組打包工具,是基於node.js開發的,使用時需要有node.js元件支援;需要使用npm或cnpm進行安裝,語法「npm install webpack -g」或“cnpm install webpack -g”。






