詳細分析使用let宣告變數的優勢
本篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了使用let聲明變數的好處,ES6不僅引入了let關鍵字用於解決變數聲明的問題,同時引入了塊級作用域的概念,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
使用Let宣告變數
ES6不僅引入了let關鍵字用於解決變數宣告的問題,同時引入了區塊級作用域的概念。
區塊級作用域:
程式碼執行時遇到花括號{<!-- -->會建立一個區塊級作用域、花括號}結束,銷毀區塊級作用域。
let a = 123;//全局作用域定义
{
let a = 456;//然后定义块级作用域
console.log(a)//使用的时块级作用域中的a
}
console.log(a)//使用的全局作用域中的a有了块级作用域之后它的使用范围跟函数一样被限制在了里面 这样更符合常规语言的逻辑,几乎所有的语言都是这样的,但是因为JS以前有变量提升导致了以前很混乱 现在有了"let"之后有效的改善了这样的局面
全域變數掛載到全域物件:全域物件污染問題
let a = 123;console.log(a)//输出undefined
而用var宣告賦值的話則會掛載到全域
只是這麼一個改動我們都無法拒絕使用Let
允許重複的變數宣告:導致資料被覆寫的問題
let宣告變數不允許目前作用域範圍內重複聲明
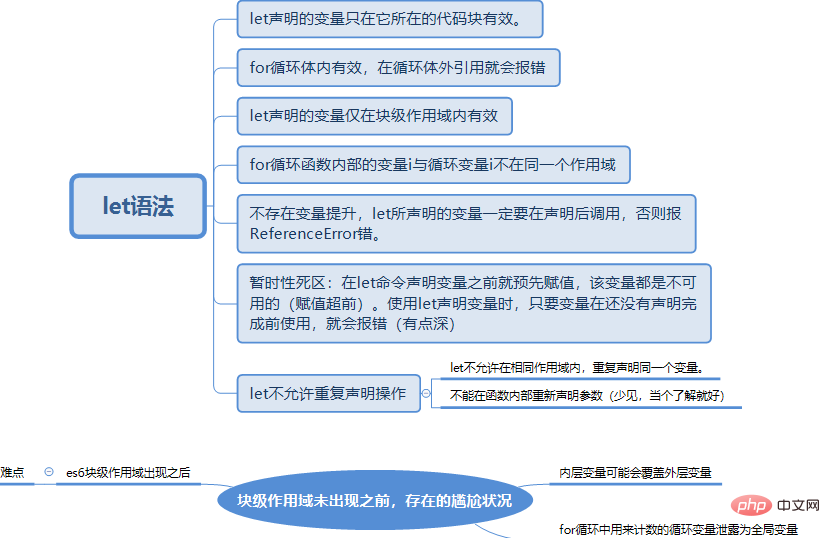
變數提升? :怪異資料存取閉包問題
-
使用
let不會有變數提升,因此不能再定義let之前使用它 - 底層實作上,
let宣告的變數實際上也會有提升,但是,提升後會將其放入“暫時性死區”,如果存取的變數位於暫時性死區,則會報錯Cannot access 'a' before initialization - #當程式碼執行到該變數的宣告語句時,會將其從暫時性死區移除
在循環中let會做特殊處理
- 在循環中用
let聲明的循環變量,會特殊處理,每次進入循環體,都會開啟一個新的作用域,並且將循環變數綁定到該作用域(每次循環使用的是一個全新的循環變數) - 再循環中使用
let宣告循環變量,再循環結束後會被銷毀
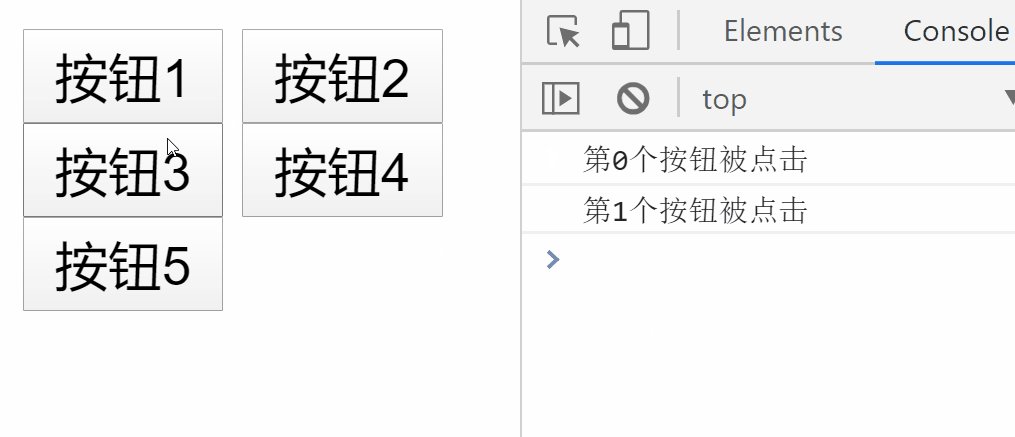
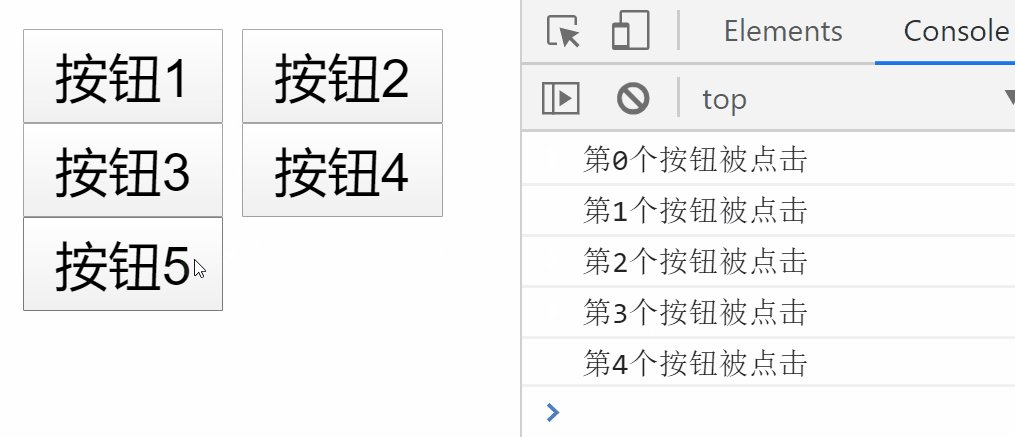
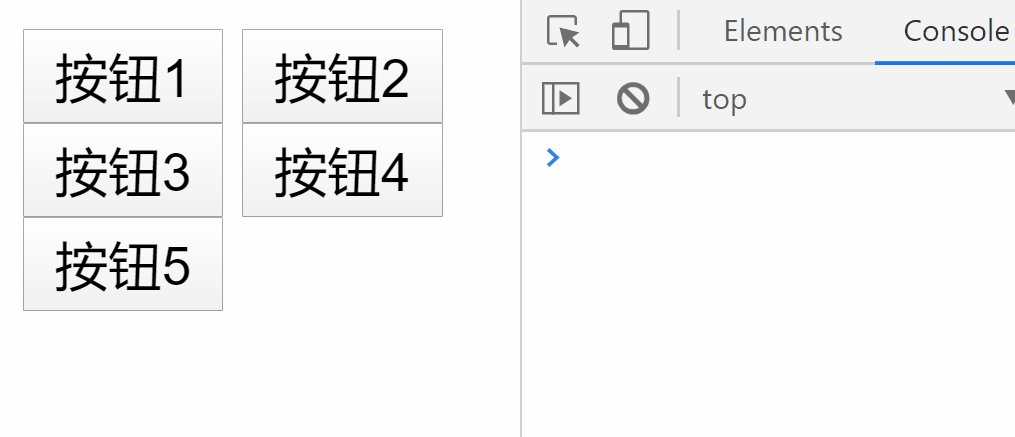
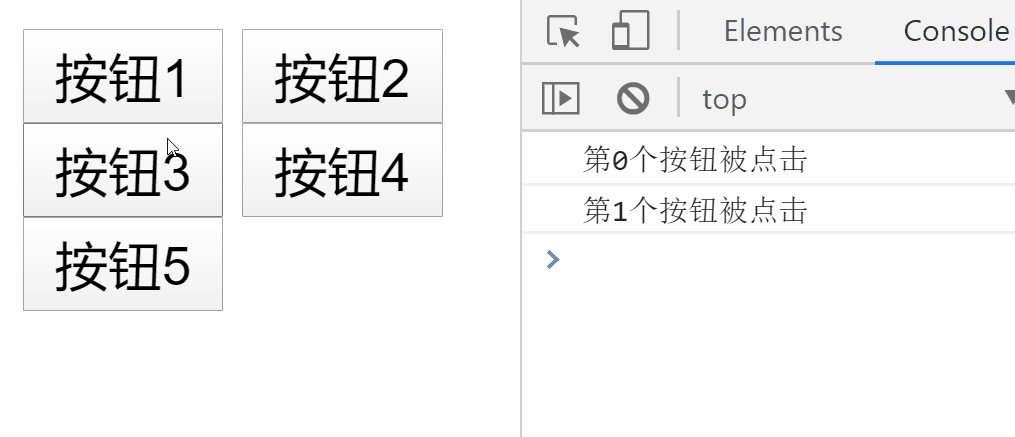
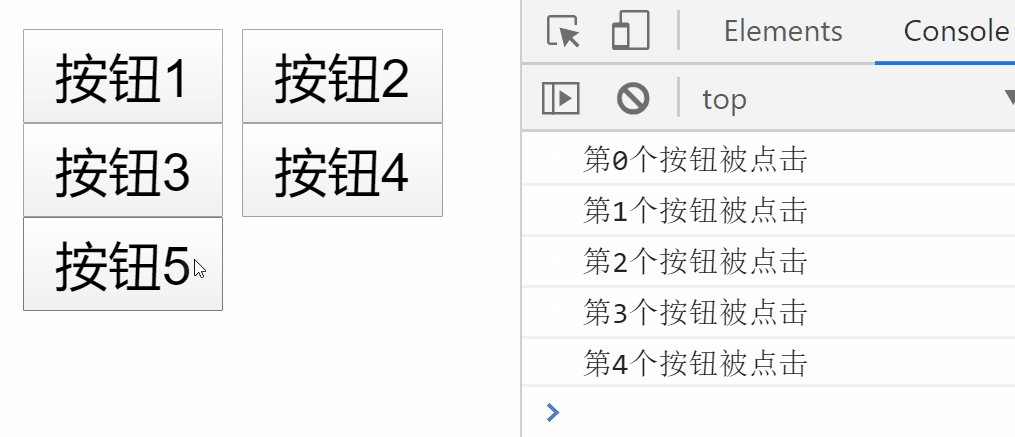
//这时我绑定了10个按钮让咋们在点击时输出对应的ifor (let i = 1; i
- 使用
let時就不會像var#一樣在同一個作用域下修改的同一個i了
具體見我寫過的JS用var宣告變數的不足,裡面有詳細提到輸出時會有什麼問題 在此時
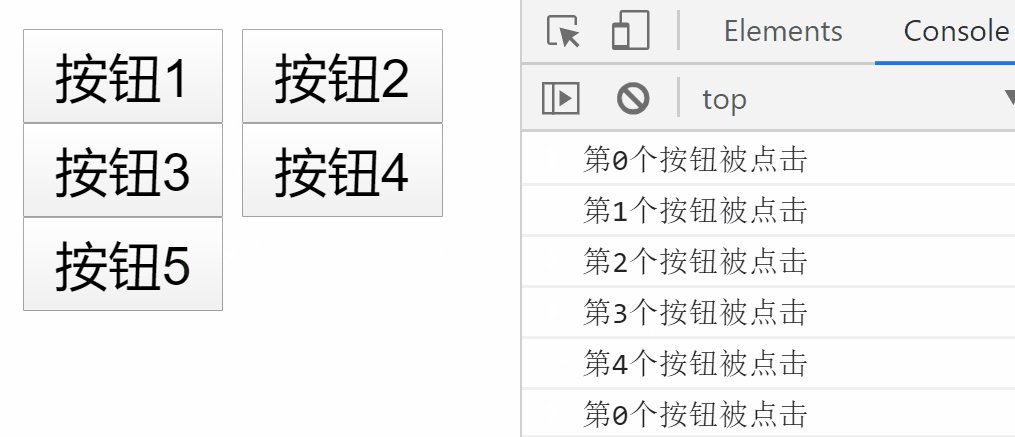
let會建立10個作用域看起來用的是同一個i但實際上使用的是不同的i。
範例如下:
#為什麼要使用let去取代var?
#因為var沒有區塊級作用域的限制,容易造成變數污染。
下面我們來看幾個在let沒出現之前,沒有區塊級作用域時會帶來的問題。
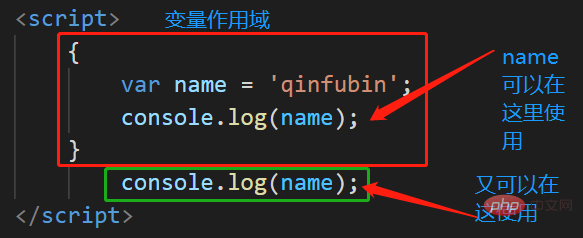
1.變數作用域


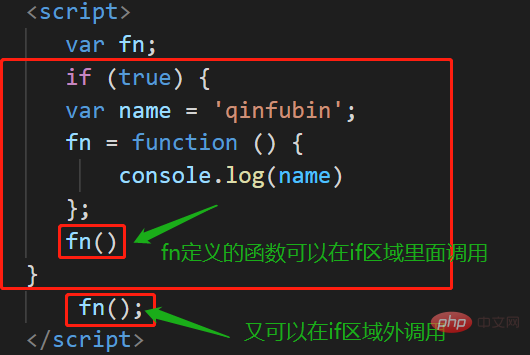
#2.沒有區塊層級作用域的if語區塊

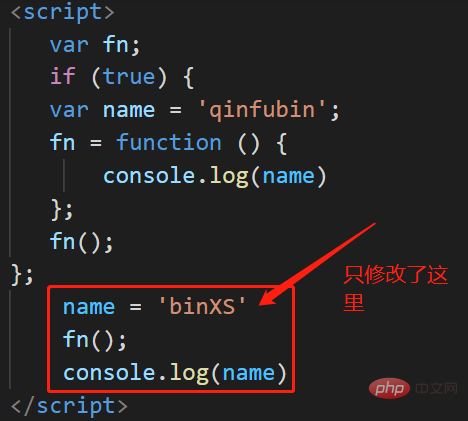
這看起來好像沒什麼,但我們如果場景時這樣呢?


為什麼會這樣?我們只是在if語句區塊外面的修改了name,卻影響了整個if語句的輸出。
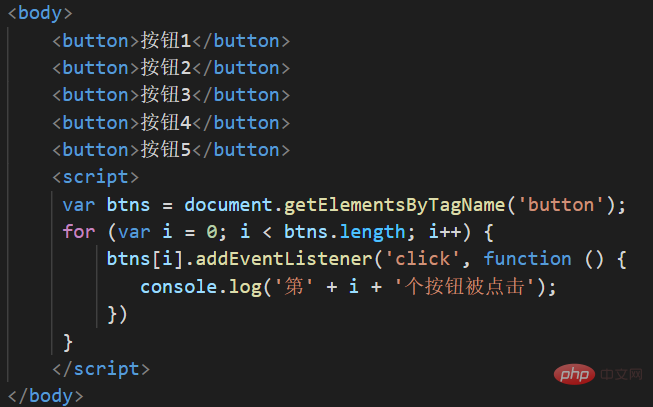
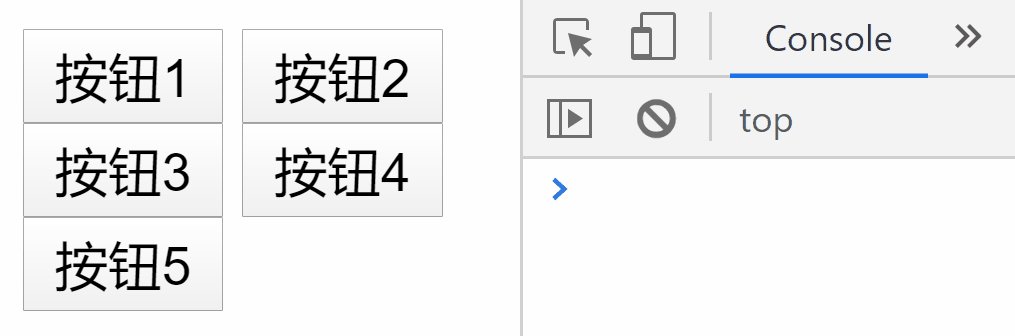
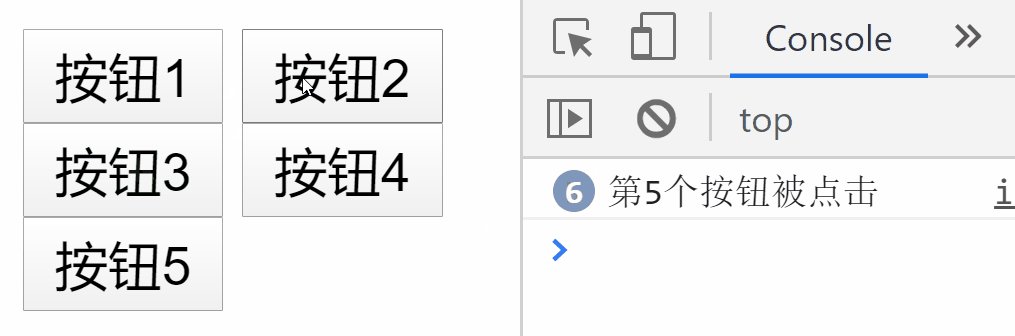
3.沒有區塊級作用域的for語區塊


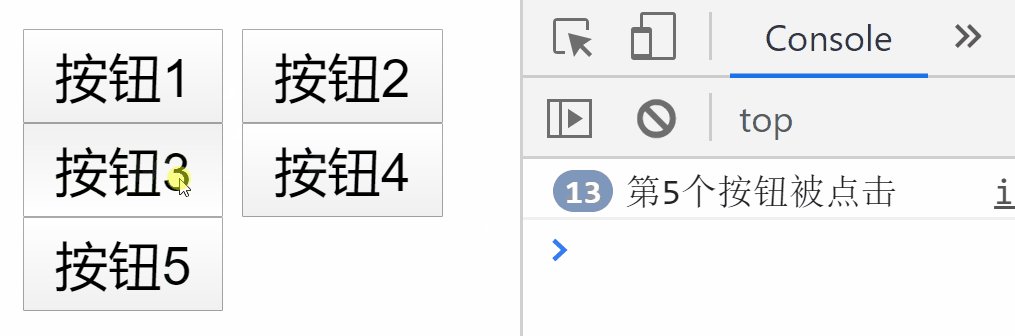
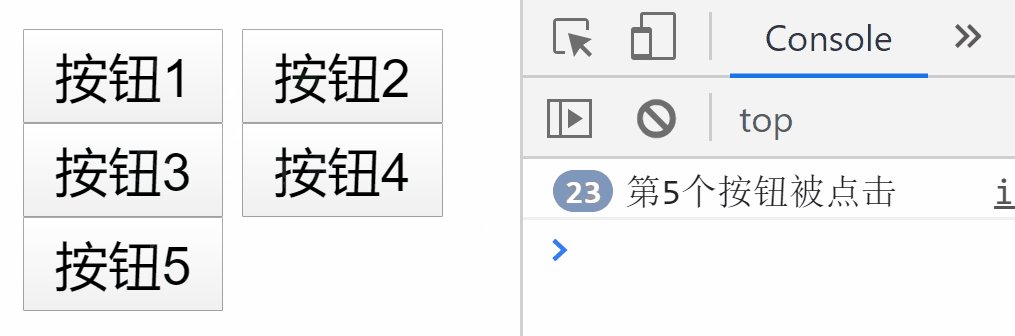
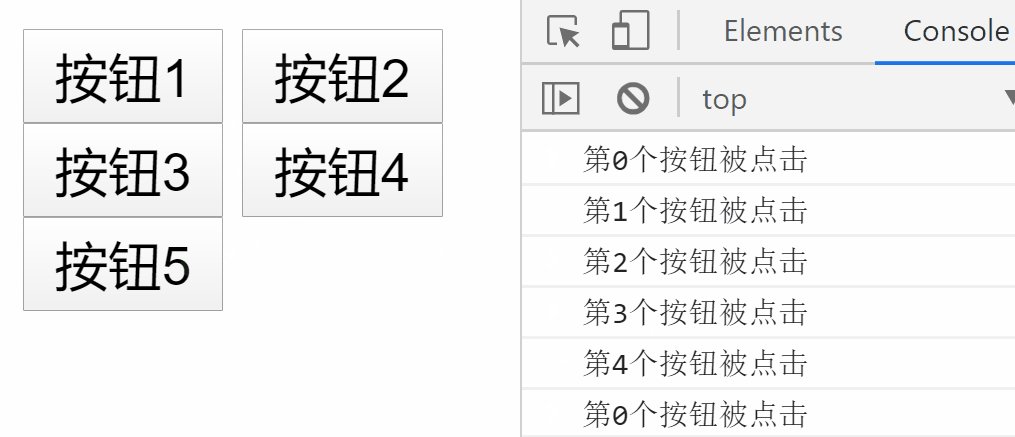
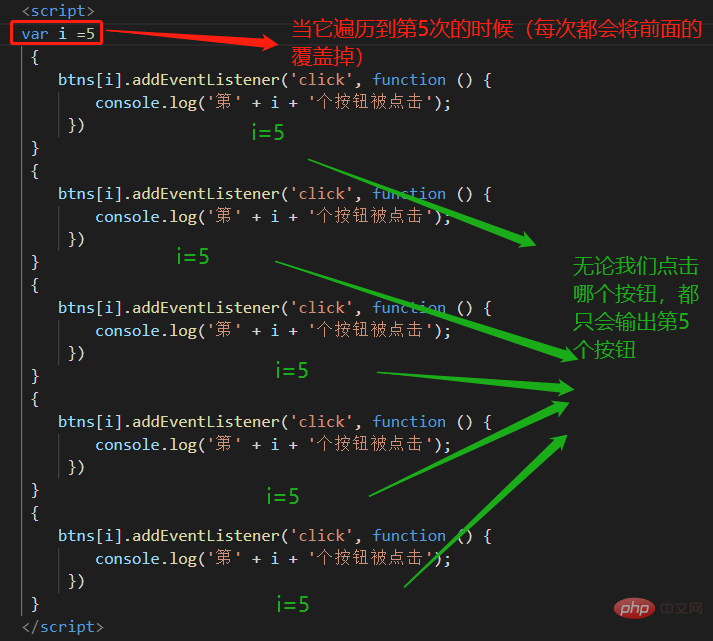
我們可以看出,無論我們點擊哪個按鈕,輸出的都是第五個按鈕點擊,為什麼會這樣?因為這就跟我們在循環體內用var定義有關。
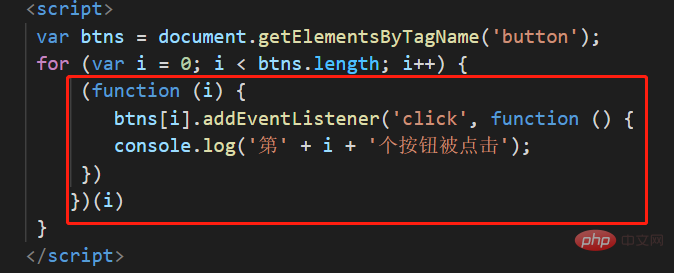
在沒有區塊級作用域之前,我們是透過閉包來解決這種尷尬的,因為閉包有自己的函數作用域。


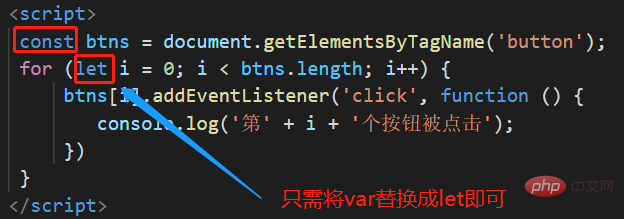
使用了let後,我們只需要做出細微的改變,將迴圈體中var變成let,就可以避免使用閉包這種難度大的語法。


##循環體中let實作原理:
你們會問,那使用var之前是怎麼樣的? 
ES5之前因為if和for都沒有塊級作用域的這樣一個概念,所以在很多具體的應用場景,我們都必須去借助於function的作用域來解決應(調)用外面變數的的問題。
ES6家庭中,加入了let和(const),讓if和for語句有了區塊級作用域的存在(原先的var並沒有區塊級作用域的概念)。
let的出現,透過上述例子,可以說很好彌補了var現存的缺陷,我們可以把let看成完美的var,或是對var的修整和升級,優化。 
【相關推薦:javascript影片教學、
web前端###】###以上是詳細分析使用let宣告變數的優勢的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






