什麼是webpack?這篇文章就來帶大家認識了解下模組打包工具webpack,希望對大家有幫助!
1、官方解釋
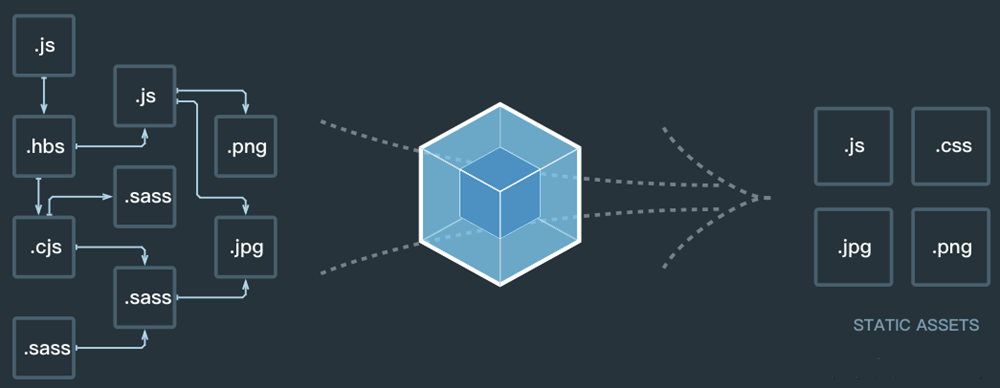
本質上來講, webpack是一個現在的javaScript應用的靜態模組化打包工具。 (從兩點概括這句話即模組和打包)

#下面來說模組 #和打包的概念!
2、前端模組化
3、打包如何理解?
#webpack和grunt/gulp的比較
grunt/gulp的核心是Task
1.可以配置一系列的task,並且定義task要處理的交易(例如ES6、ts轉換、圖片壓縮、scss轉換成css)
2.之後讓grunt/gulp來依序執行這些task,而且讓整個流程自動化
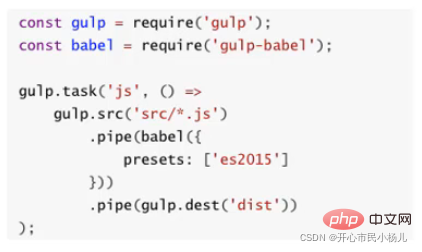
來看一個gulp的task
1.下面的task就是將src下面的所有js檔案轉換成ES5的語法。
2.並且最終輸出到dist資料夾中。 
什麼時候用grunt/gulp?
1.工程模組依賴非常簡單,甚至沒有用到模組化的概念
2.只需要進行簡單的合併、壓縮,就使用grunt/gulp即可
3.如果整個專案使用了模組化管理,而且相互依賴非常強,我們就可以使用webpack。
grunt/gulp和webpack有什麼不同?
1.grunt/gulp更強調的事前端流程的自動化,模組化不是它的核心
2.webpack更強調模組化開發管理,而文件壓縮合併、預處理等功能,是他附帶的功能
(wepack為了正常運作必須依賴node環境,而node環境為了可以正常的執行,必須使用npm工具管理node中各種依賴的套件)
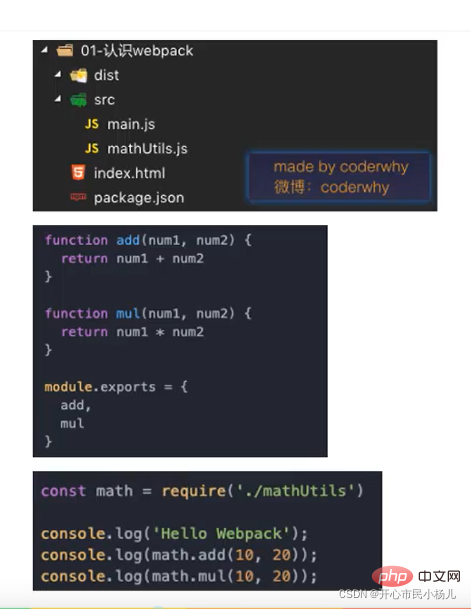
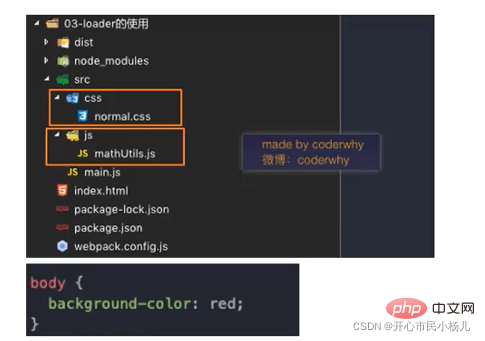
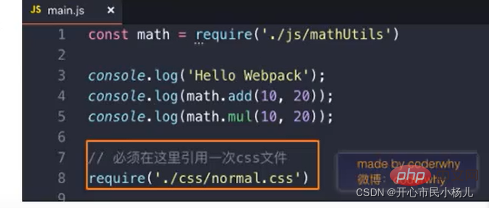
#1、檔案與資料夾解析
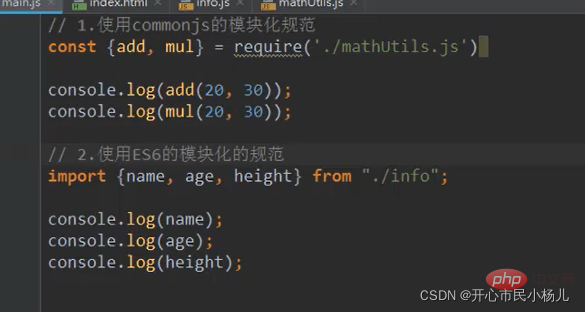
以下為mathUtils.js檔案與main.js檔案中的程式碼:(CommonJS模組化規範,CommonJS是模組化的標準,nodejs就是CommodJS(模組化)的實作)

#2、指令
webpack . /src/main.js ./dist/bundle.js(將main.js檔案打包成bundle.js檔案)
說明:同理,也可以使用ES6的模組化規格

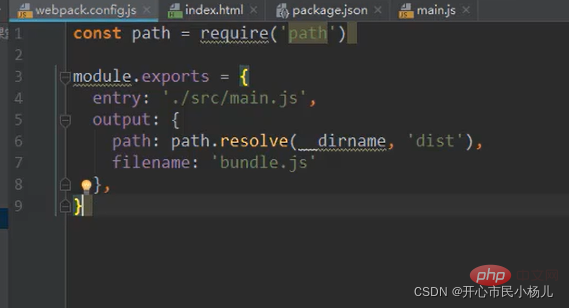
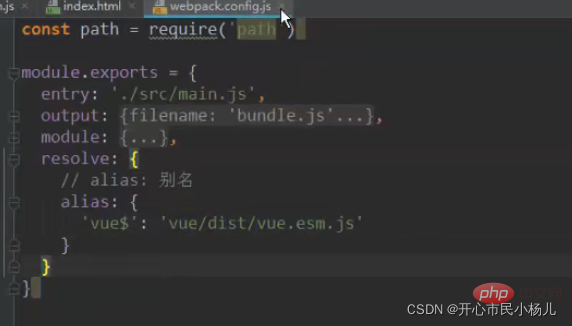
3、建立webpack.config.js檔案簡化打包指令
(將打包指令對應為打包入口和出口)
該檔案中的程式碼:

entry: 為打包的入口
output: 為打包的出口
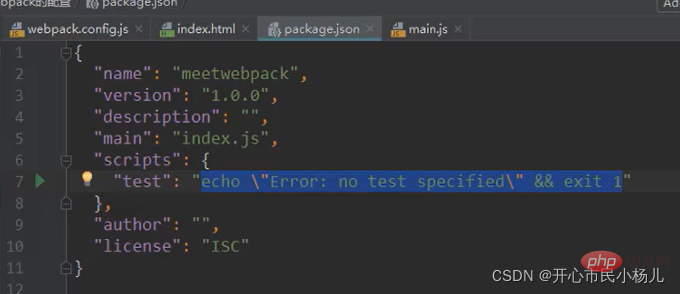
說明:如果想使用node,必須依賴package.json檔案

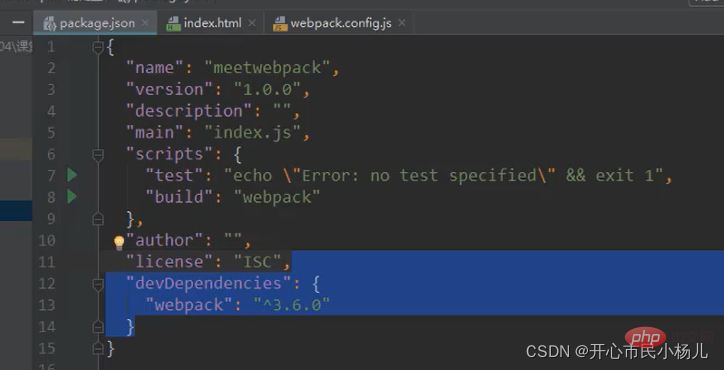
運行 npm install webpack@3.6.0 --save-dev之後,增加了依賴如下

4、將webpack指令映射npm run
除了將webpack對應入口,出口之外,還可以將webpack指令會對應為npm run 一些動作(需要在package.json內**「script」** 腳本標籤中修改)。 。
1、什麼是loader
#loader
是webpack中一個很核心的概念
現在我們來思考一下webpack用來做什麼?我們主要使用webpack來處理js程式碼,且webpack會自動處理js先前相關的依賴
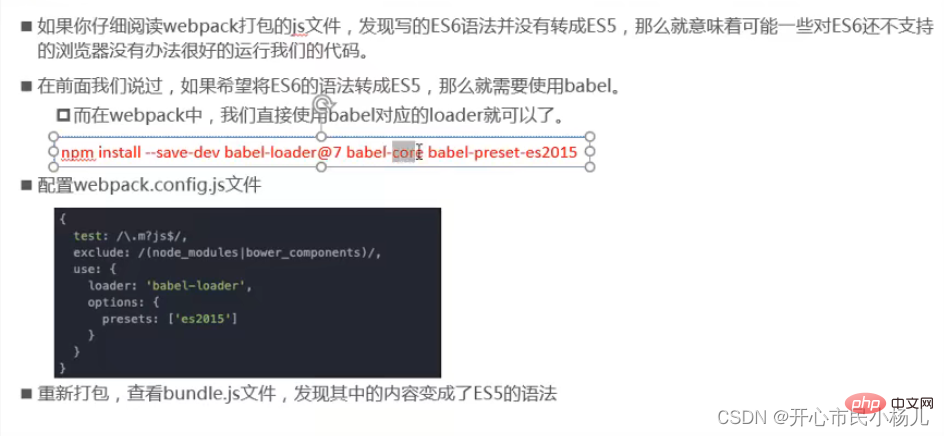
但,在開發中不僅由基本的js程式碼處理,也需要載入css、圖片、也包含一些進階的將ES6轉成ES5程式碼,將TypeScript轉成ES5程式碼,將scss、less轉成css,將.jsx、.vue檔案轉成js檔案等。
對於webpack本身的能力來說,對於這些轉換是不支援的 此時給
此時給
對應的
loader就可以了
2、loader使用過程
1)、css檔案處理
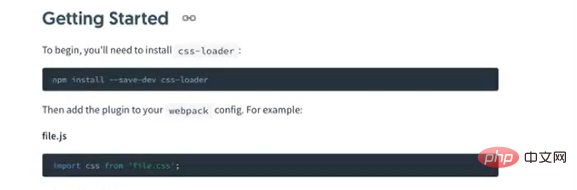
步驟一:透過npm安裝需要使用的loader
(npm install --save-dev css-loader )(npm install - -save-dev style-loader)
在webpack的官方中,找到以下關於樣式的loader使用方法:

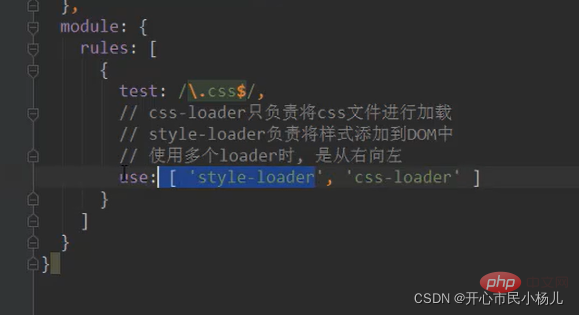
##步驟二:在webpack.config.js中的modules關鍵字下進行設定
: 其中css-loader只負責載入css檔案,不負責將css具體樣式嵌入到文件中#此時,我們還需要一個
style- loader幫助我們處理
 注意:
注意:
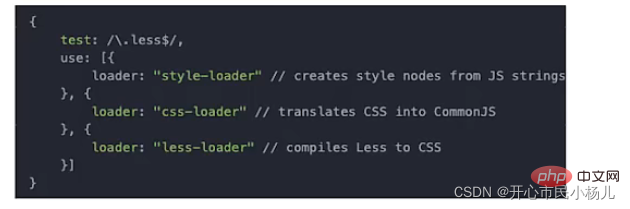
2)、less檔案處理
:安裝對應的loader(注意:這裡也安裝了less,因為webpack會使用less對less檔進行編譯)。指令:npm install --save-dev less-loader less
:修改對應的設定檔(在webpack.config .js)中新增一個rules選項,用於處理.less檔。如下:

:在專案中加入兩張圖片(一張小於8kb,另一張大於8kb)
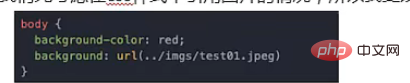
:先考慮在css樣式中引用圖片,如下

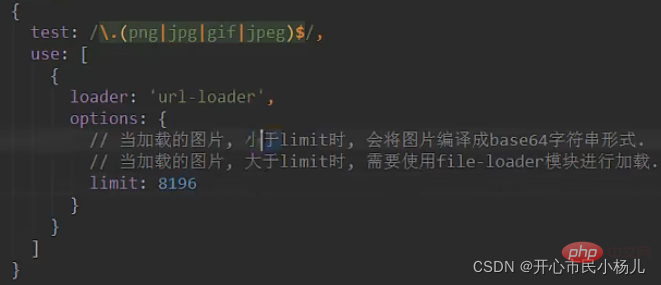
:修改對應的設定檔(在webpack .config.js)中新增一個rules選項,用於處理圖片檔案。如下:

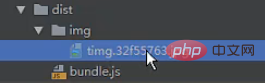
:打包之後發現出錯,因為大於8kb的圖片會透過file-loader 進行處理,但是我們的專案中並沒有file-loader。 (需要安裝file-loader,指令npm install --save-dev file-loader),安裝之後在打包,就會發現dist資料夾下多了一個圖片檔案。

1、這是一個32位元hash值,目的是防止名字重複
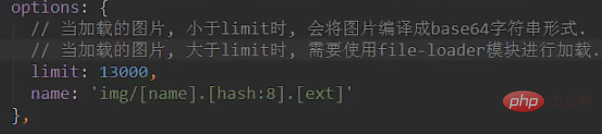
2、但是,實際開發中,可能對打包的圖片名字有一定的要求1、img:檔案要打包到的資料夾
2、name:取得圖片原來的名字,放在該位置 3、hash8:為了防止圖片名稱衝突,依然使用hash,但只保留8位元
4、ext:使用圖片原來的副檔名
如下:

1、預設情況下,webpack會將產生的路徑之際傳回給使用者
2、但是,整個程式是打包在dist資料夾下的,所以這裡需要在路徑下再增加一個dist/ 如下:

 ##五、webpack中設定Vue
##五、webpack中設定Vue


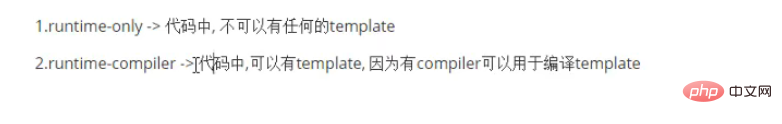
步驟4:打包後發現錯誤,我們需要指定我們使用的vue是runtime-compiler版本的。

具體操作:需要在webpack新增resolve,取一個別名(alias),如下:

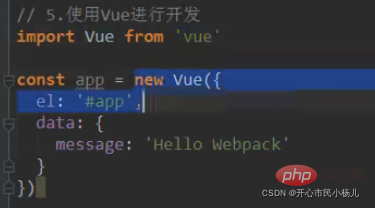
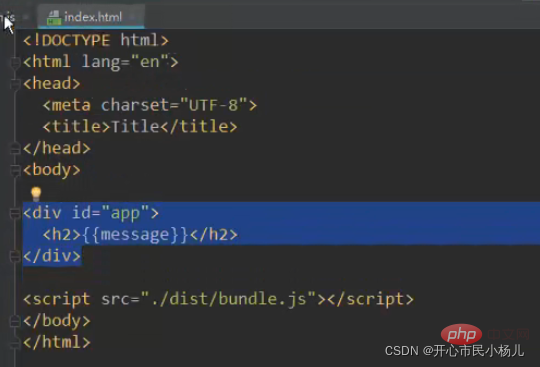
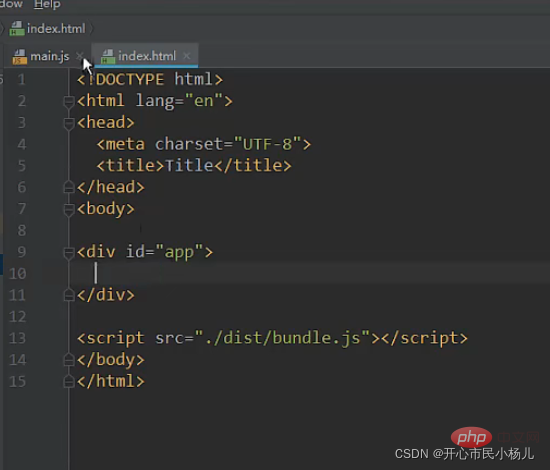
步驟1:在index.html將p掛在vue實例上

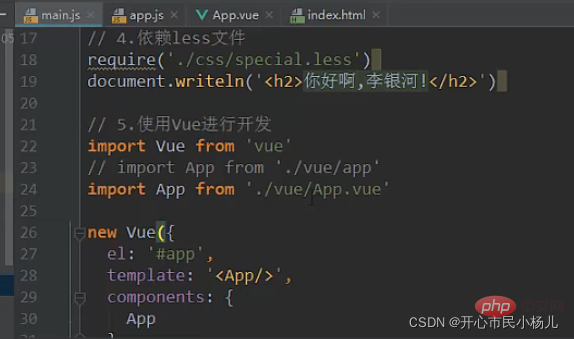
步驟2:將APP元件匯入在main.js檔案中,並在Vue實例裡面註冊APP,在Vue模板中使用該元件APP(元件化)

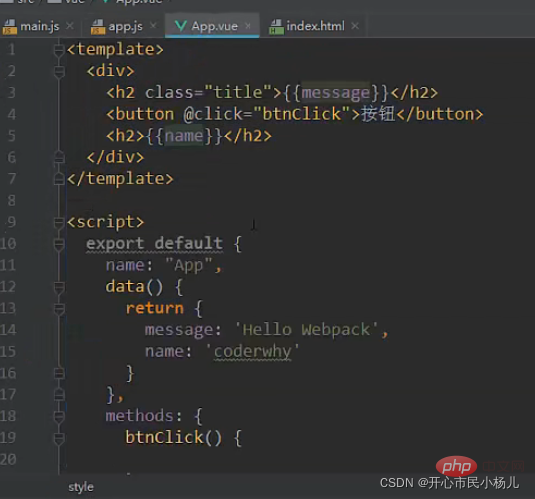
#步驟3:建立APP.vue文件,將vue頁面的模板和js程式碼,css程式碼分離,如下

步驟4:設定vue對應的loader ,

修改webpack.config.js的設定檔:

1、認識plugin
2、webpack-新增版權資訊Plugin的使用

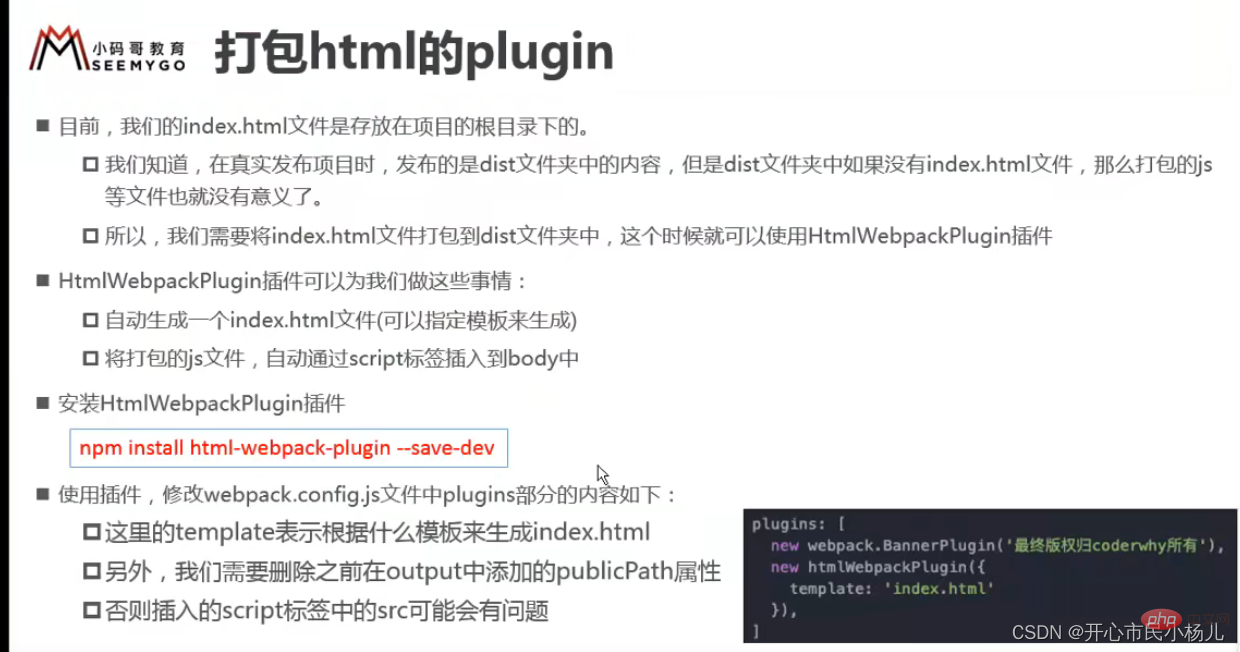
3、打包html的plugin

4、js壓縮的Plugin

#webpack提供了一個可選的本地開發伺服器,這個本地伺服器是基於node.js搭建,內部使用express框架,可以實現我們想要的讓瀏覽器自動刷新顯示修改後的結果。
不過它是一個單獨的模組,在webpck中使用之前需要安裝它
指令:(npm install --save-dev webpack-dev-server@2.9.1 )
devserver也是作為webpack中的一個選項,選項本身可以設定如下屬性:
1、contentBase:為哪一個資料夾提供本地服務,預設是根資料夾,我們這裡要填寫./dist
2、port:連接埠號碼
3、inline:頁面即時刷新
4、 historyApiFallback:在SPA頁面中,依賴HTML5的history模式
#webpack.config.js檔案設定修改如下:

##–open參數表示直接開啟瀏覽器
######### 除此之外,######下面我們想webpack設定檔分開:即把###開發時###需要用的東西和###發布###(###編譯###)用到的東西分開離開。如下:###
#1、CLI是什麼意思?
2、Vue CLI使用前提--Node(需要安裝node)
然而使用Node,必須涉及到npm,
什麼是NPM?
3、Vue CLI的使用
#安裝Vue腳手架
npm install -g @vue/cli
vue init webpack my-project
以上是深入了解模組打包工具webpack的詳細內容。更多資訊請關注PHP中文網其他相關文章!




